- 2014年最具人气国外WORDPRESS主题
weixin_34355715
php前端uxViewUI
在国外,WrodPress这个博客系统极为受欢迎,使用WordPress来建站可以降低很多成本,另外还能以十分便宜的价格获得一个漂亮的WP网站模板。今天向大家分享来自Themeforest2014年最具人气的高级WrodPress主题,这些主题无论是设计还是技术上,都是目前最新最流行的。比如CSS3、扁平化、响应式设计、全屏视频背景、视差滚动特效等等。本次分享的WP主题实用性非常不错,流行的设计+
- 显示连接ftp文件列表的html,FileZilla连接成功但没显示所有目录
李霁琛
最近弄了个虚拟主机,想写写自己的博客玩玩。然后买主机,买域名,安装了wordpress写了几篇博客,就放在一边了。用的都是wordpress的模板,没有涉及到上传本地php文件到远程服务器。在虚拟主机的Cpanel里,直接上传php或较大的文件夹时通常会失败。用网页上传也很慢。于是弄了Filezilla,免费好用的FTP上传工具。然后按照虚拟主机的Cpanel里的教程,下载了配置文件,直接在fil
- 系统迁移从CentOS7.9到Rocky8.9
我有两台阿里云上的服务器是CentOS7.9,由于CentOS7已经停止支持,后续使用的话会有安全漏洞,所以需要尽快迁移,个人使用的话目前兼容性好的还是RockyLinux8,很多脚本改改就能用了。一、盘点系统和迁移应用查看当前系统发行版版本cat/etc/os-release盘点迁移清单服务器应用部署方式docker镜像来源v1wordpressdockerdockerhubv1zdirdock
- 如何在 Ubuntu 22.04 上使用 LEMP 安装 WordPress 教程
vvw&
技术文章Linux开源项目推荐ubuntulinux运维服务器wordpressLEMPphp
简介:本教程旨在指导你如何在Ubuntu22.04上使用LEMP栈安装WordPress。WordPress是一个用PHP编写的开源内容管理系统。LEMP栈是Linux,NGINX,MySQL和PHP的缩写。WordPress非常用户友好,并提供了多种选项,例如不同的插件和具有精美设计的各种主题,使其成为用户最可定制的CMS。以下段落将介绍安装WordPress之前LEMP安装的所有步骤。在Ubu
- SAGA GIS使用———加载以及显示影像
SAGA的全称为SystemforAutomatedGeoscientificAnalyses,它是免费的地理信息系统开源软件,SAGA有多个标准的模块库,详细介绍可参考:https://en.wikipedia.org/wiki/SAGA_GIShttps://sagatutorials.wordpress.com/about-saga-gis/(1)使用SAGAGIS导入栅格影像File——>
- 如何像我这样创建一个酷炫且能赚钱的网站(使用宝塔安装WordPress搭建子比主题)
海拥✘
100个前端优质项目前端服务器网络
个人网站:【海拥】【摸鱼小游戏】【神级源码资源网站】风趣幽默的前端学习课程:28个案例趣学前端想寻找共同学习交流、摸鱼划水的小伙伴,请点击【摸鱼学习交流群】免费且实用的前端刷题(面经大全)网站:点击跳转到网站3ÿ
- 网络渗透中的指纹识别
jhf200306
web安全
主要内容:指纹是网站CMS指纹识别,计算机操作系统及web容器的指纹识别。1.CMS:(contentmanagementsystem)整站系统或文章系统作用:开发者只要给客服一个软件包,客服自己安装配置好,可以定期更新数据来维护网站,节省了大量的人力和物力。常见的CMS:Dedecms(织梦),Discuz,PHPWEBPHPWIND,PHPCMS,ECSHOP,WordPress(wp)等。(
- WordPress、Typecho 站点如何让 CloudFlare 缓存加速
明月登楼
CloudFlare缓存CloudFlareCloudFlare国内速度CloudFlare速度优化CloudFlare缓存规则cacherules
众所周知WordPress、Typecho都是著名动态博客站点(一个最简单的判断依据就是都要依赖结合数据库),这类站点在CDN缓存上都有一个致命的缓存弊端就是动静态请求的区分,理论上要让CDN绕过所有的动态请求,缓存所有的静态请求,否则就会造成前端登录和非登录状态的混乱,影响用户浏览体验。其实静态网站和动态网站最重要的区别就是动态网站能够做到数据持久化,也就是能够把用户访问网站产生的数据存到数据库
- 30分钟手把手搭建WordPress网站(有服务器优惠)
r***177
服务器运维Wordpress搭建教程网站搭建
bro,今天给你来一个超详细的WordPress搭建教程,从装宝塔面板开始,手把手教你。对了,趁现在雨云有新人活动,用我的专属链接注册还能拿5折券,后面我还会在积分商城发免费券,绝对划算!第一步:安装宝塔面板首先你得有个服务器,我推荐用雨云的,性价比高。用我的链接注册还能拿5折券:点击注册雨云账号,注册后绑定微信直接送5折券!优惠码"lxoffice"也可以直接用,但点链接更方便。装宝塔面板很简单
- Nginx 运维实战与 HTML 静态网页开发全攻略
一、技术背景:静态站点的黄金时代1.静态网页的复兴浪潮性能优势:对比动态站点,静态资源响应速度提升60%+,首屏加载时间平均缩短1.2秒(基于WebPageTest实测数据)技术演进:Jamstack架构普及(2024年市场占有率达37%),Hugo、Nuxt.js等静态站点生成器(SSG)推动企业级应用典型场景:企业官网(占比78%)、产品着陆页(转化率提升23%)、博客系统(WordPress
- 织梦DedeCMS转WordPress
asqq8
最近,有个用户找模板兔迁移网站,源站用的dede,需要转成wp,文章数量大概7000-8000篇,其中有个需求是保证旧文章的链接有效,在wp上的新文章与旧文章的链接类型不一样,所以这涉及到伪静态来处理跳转。虽然网上都很多教程,但是在这次导入过程中还是遇到过一些问题。以下教程是dede的数据表得与wp的数据表在同一个数据库下!要是不在,可以将dede_archives先导入到wp的数据库里。一般流程
- 安装wordpress报错(完美解决)
光头程序员em
wordpress报错
#错误1#YourserverisrunningPHPversion7.2.1butWordPress6.7.1requiresatleast7.2.24.这是因为wordpress6.7.1需要7.2.24及以上版本,解决方法就是下载低版本wordpress或者升级高版本的php运行环境#错误2#不能选择数据库可以连接到数据库服务器(这说明您的用户名和密码正确),但是不能选择wordpress数
- 本地搭建WordPress (XAMPP环境)
weixin_30577801
数据库运维php
1,XAMPP是一个流行的PHP开发环境,官网下载:https://www.apachefriends.org/zh_cn/index.html然后安装。官方介绍:XAMPP是最流行的PHP开发环境XAMPP是完全免费且易于安装的Apache发行版,其中包含MariaDB、PHP和Perl。XAMPP开放源码包的设置让安装和使用出奇容易。2,WordPress官网下载:https://cn.wor
- 怎么让二级域名绑定到wordpesss指定的页面
wodrpress资源分享
wordpresswordpress
要将二级域名(如beijing.wodepress.com)绑定到WordPress指定页面(如wodepress.com/beijing),可以通过以下步骤实现:1.设置泛域名解析在域名注册商的管理后台,添加一条泛域名解析记录:主机记录:输入*(星号)。记录类型:选择A记录(指向服务器的IP地址)或CNAME记录(指向主域名或目标域名),具体取决于你的服务器配置。目标地址:如果是A记录,填写服务
- 源滚滚AI编程:我为什么选择Rust开发博客项目
源滚滚AI编程
RustAI编程rust开发语言
作者:源滚滚AI编程日期:2024年项目:个人技术博客系统前言作为一名专注于AI编程领域的技术博主,我在选择博客技术栈时经历了深入的思考和权衡。最终,我选择了Rust作为博客项目的主要开发语言。这个决定可能在很多人看来有些"反常规"——毕竟大多数博客都是用WordPress、Hugo、或者传统的Web框架构建的。但对我而言,这个选择有着深层次的技术和理念考量。本文将详细阐述我选择Rust开发博客的
- WP Automatic v3.93 – 网站采集与自动发布插件下载(支持GPT-4)
A5资源网
wordpressAutomaticWP采集
WordPressAutomaticPlugin是一款可以采集任何类型内容且自动发布到WordPress的插件,还支持使用API从Youtube和Twitter等流行网站导入内容,也可以自动导入亚马逊、eBay、沃尔玛等商品信息,并按要求设置好销售联盟购买链接。WordPressAutomaticPlugin主要功能从RSS提要自动发布到WordPress为插件添加任何RSS提要以从任何网站复制帖
- php使用地图插件,wordpress地图插件
weixin_39880632
php使用地图插件
一、wordpress站点地图插件哪个好方法/步骤用ftp软件或空间的在线ftp功能打开wordpress程序文件夹,找到wp-config.php文件。我们需要修改这个文件来启动wordpress的多站点功能。用php的编辑器打开它(我用的是notepad,其实txt文本也能打开,但是容易出现一些问题),按照下图提示加入代码:define('WP_ALLOW_MULTISITE',true);这
- 利用WordPress官方插件创建sitemap站点地图的最佳方法
三流架构师
httphttpsmysql
作为站长不论小白还是经验丰富的老鸟,网站运营最重要的就是站点地图,站点地图是什么?它是一个工具,站长每天网站更新信息都被记录到网站地图(sitemap)里面,这是供搜索引擎爬虫抓取信息的页面,跟我们普通人见到的网站页面是不同的。你的站点地图优化得越好,搜索引擎搜索抓取结果越快,对于网站运营成长有很大的帮助。在这里我们也必须知道,虽然站点地图(sitemap)很重要,但是网站没有实质有用的东西,搜索
- 一个WordPress如何绑定多个域名教程
sunsineq
wordpresswordpress
WordPress在安装的时候会默认绑定当前的域名,后续绑定其他的域名但是页面的链接也还是安装时候的域名。那么今天给大家分享一下WordPress绑定多个域名或者取消域名绑定限制的方法。1.打开网站根目录下的wp-config.php,在define(‘WP_DEBUG’,false);后面添加下面内容:define('WP_SITEURL','http://'.$_SERVER['HTTP_HO
- 一个WordPress站点绑定多个域名
吾爱白嫖
建站httpshttpgithub
摘要:wordpress默认是只认一个安装时的域名地址的,但是可以通过文件修改让wordpress支持多个域名独立访问。wordpress默认是只认一个安装时的域名地址的,但是可以通过文件修改让wordpress支持多个域名独立访问。打开根目录下的wp-config.php文件,找到require_once(ABSPATH.'wp-settings.php’); 在它的前面添加以下代码:$yov
- 10个受欢迎的wordpress外贸主题
wodrpress资源分享
wordpresswordpress
Doge东哥wordpress英文外贸模板Doge东哥WordPress英文外贸模板是一款专为中小型企业设计的外贸网站模板,适合机器、设备、机械等行业外贸出海建英文版网站。以下是该模板的主要特点:设计风格简洁大气:首页设计简洁明了,顶部导航栏清晰展示网站主要栏目,包括首页、关于我们、新闻、产品、案例、页面和联系方式。响应式设计:支持多设备浏览,确保网站在桌面、平板和移动设备上都能提供良好的用户体验
- 给同一个wordpress网站绑定多个域名的实现方法
wodrpress资源分享
wordpresswordpress
在WordPress网站上绑定多个域名,可以通过以下几种方法实现:1.修改wp-config.php文件在wp-config.php文件中,找到define(‘WP_DEBUG’,false);,在其下方添加以下代码:define('WP_SITEURL','http://'.$_SERVER['HTTP_HOST']);define('WP_HOME','http://'.$_SERVER['H
- Linux运维新人自用笔记(用虚拟机Ubuntu部署lamp环境,搭建WordPress博客)
m0_71981711
学习linux
内容全为个人理解和自查资料梳理,欢迎各位大神指点!每天学习较为零散。day20一、./configure脚本命令./configure是Unix/Linux系统中用于配置软件源代码的脚本命令,通常用于为后续的make和makeinstall准备编译环境。选项作用--prefix=/path指定安装根目录(默认/usr/local)--bindir=/path指定可执行文件目录--libdir=/p
- contactform7 ajax,Contact Form 7插件高级应用
原标题:ContactForm7插件高级应用WordPress联系表单插件–ContactForm7是一款简单易用扩展性灵活的表单插件,可以自定义各式各样不同类型的表单功能,而且支持自定义接受邮件,Ajax提交和jQuery表单插件支持。可结合Akismet过滤垃圾邮件,同时也支持CAPTCHA反垃圾邮件,表单域元素支持各种最常见的:单选框、复选框、文本框、下拉菜单、按钮、文件上传等多种表单域。C
- contactform7 ajax,Contact Form 7 最强大的wordpress表单插件
Dennis Feng
contactform7ajax
10年前(2011-09-02)|54,093views|54条评论|本文共2961个字朗读这篇文章不得不介绍一下这款插件ContactForm7,真的是很强大,在还没用上ContactForm7之前,居然先被推荐使用cforms,结果白白花了2,3个小时研究这个复杂的东东,而使用Contactform7的话,2分钟就搞定了,而且功能比cforms强大,最重要的是更简单!同样是一款表单制作插件,我
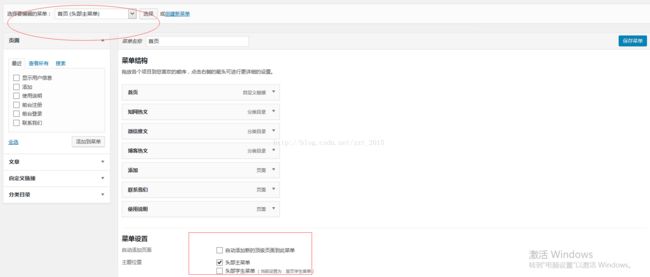
- wordpress3种不同的标题在不同页调用形式
在WordPress中,可以通过多种方式根据不同的页面调用不同的标题。这通常用于实现SEO优化、自定义页面标题或根据页面类型显示不同的标题内容。使用wp_title函数wp_title函数用于在HTML的title标签中输出页面标题。你可以通过修改主题的header.php文件来实现自定义标题。使用wp_title过滤器如果你不想直接修改header.php文件,可以通过wp_title过滤器在f
- wordpress外贸独立站常用留言表单插件 contact form 7
wodrpress资源分享
wordpresswordpress
ContactForm7介绍ContactForm7是一款非常流行的WordPress联系表单插件,广泛应用于外贸独立站。以下是其主要特点:功能强大且免费:ContactForm7是完全免费的,支持创建和管理多个联系表单。简单易用:用户无需编写代码,通过简单的拖放和配置即可设置表单字段、邮件通知等功能。高度自定义:支持自定义表单域,包括文本框、单选框、复选框、下拉菜单、文件上传等多种表单元素。扩展
- wordpress网站速度慢如何优化
JoySSL证书厂商
网络
WordPress网站优化网页加载速度(speedoptimization)是一个重要的任务,尤其是对于那些希望提高访问体验、减少等待时间的用户。以下是wordpress网站优化网页加载速度的技术要点和具体技巧:一、wordpress网站的基本结构前端:包含HTML、CSS、JavaScript等元素。后端:通常使用Node.js或其他服务器-side语言,负责页面渲染和服务器逻辑。WordPre
- OpenEuler 系统中 WordPress 部署深度指南
layman0528
openeulerapachemysqlphp
OpenEuler系统中WordPress部署深度指南在开源操作系统蓬勃发展的今天,OpenEuler凭借其高效、安全和开源的特性,成为众多开发者和企业搭建服务的优选平台。WordPress作为全球使用最广泛的内容管理系统(CMS)之一,能够帮助用户轻松创建功能丰富的网站。本文将详细介绍如何在OpenEuler系统上深度部署WordPress,不仅包含完整的操作步骤,还会深入剖析每个环节背后的原理
- wordpress外贸独立站搭建步骤
wodrpress资源分享
wordpress服务器网络运维wordpress
搭建WordPress外贸独立站的详细步骤:一、前期准备注册域名选择域名:优先选择.com域名,其次可考虑.co或.net。域名应简洁易记,最好包含品牌名或核心关键词,避免使用连字符和数字(除非是品牌的一部分)。注册域名:推荐使用Namecheap、NameSilo等国际知名域名注册商,它们性价比高且提供免费隐私保护。在注册商网站搜索心仪的域名,加入购物车并完成支付。选择主机主机选择:外贸独立站的
- java线程的无限循环和退出
3213213333332132
java
最近想写一个游戏,然后碰到有关线程的问题,网上查了好多资料都没满足。
突然想起了前段时间看的有关线程的视频,于是信手拈来写了一个线程的代码片段。
希望帮助刚学java线程的童鞋
package thread;
import java.text.SimpleDateFormat;
import java.util.Calendar;
import java.util.Date
- tomcat 容器
BlueSkator
tomcatWebservlet
Tomcat的组成部分 1、server
A Server element represents the entire Catalina servlet container. (Singleton) 2、service
service包括多个connector以及一个engine,其职责为处理由connector获得的客户请求。
3、connector
一个connector
- php递归,静态变量,匿名函数使用
dcj3sjt126com
PHP递归函数匿名函数静态变量引用传参
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Current To-Do List</title>
</head>
<body>
- 属性颜色字体变化
周华华
JavaScript
function changSize(className){
var diva=byId("fot")
diva.className=className;
}
</script>
<style type="text/css">
.max{
background: #900;
color:#039;
- 将properties内容放置到map中
g21121
properties
代码比较简单:
private static Map<Object, Object> map;
private static Properties p;
static {
//读取properties文件
InputStream is = XXX.class.getClassLoader().getResourceAsStream("xxx.properti
- [简单]拼接字符串
53873039oycg
字符串
工作中遇到需要从Map里面取值拼接字符串的情况,自己写了个,不是很好,欢迎提出更优雅的写法,代码如下:
import java.util.HashMap;
import java.uti
- Struts2学习
云端月影
最近开始关注struts2的新特性,从这个版本开始,Struts开始使用convention-plugin代替codebehind-plugin来实现struts的零配置。
配置文件精简了,的确是简便了开发过程,但是,我们熟悉的配置突然disappear了,真是一下很不适应。跟着潮流走吧,看看该怎样来搞定convention-plugin。
使用Convention插件,你需要将其JAR文件放
- Java新手入门的30个基本概念二
aijuans
java新手java 入门
基本概念: 1.OOP中唯一关系的是对象的接口是什么,就像计算机的销售商她不管电源内部结构是怎样的,他只关系能否给你提供电就行了,也就是只要知道can or not而不是how and why.所有的程序是由一定的属性和行为对象组成的,不同的对象的访问通过函数调用来完成,对象间所有的交流都是通过方法调用,通过对封装对象数据,很大限度上提高复用率。 2.OOP中最重要的思想是类,类是模板是蓝图,
- jedis 简单使用
antlove
javarediscachecommandjedis
jedis.RedisOperationCollection.java
package jedis;
import org.apache.log4j.Logger;
import redis.clients.jedis.Jedis;
import java.util.List;
import java.util.Map;
import java.util.Set;
pub
- PL/SQL的函数和包体的基础
百合不是茶
PL/SQL编程函数包体显示包的具体数据包
由于明天举要上课,所以刚刚将代码敲了一遍PL/SQL的函数和包体的实现(单例模式过几天好好的总结下再发出来);以便明天能更好的学习PL/SQL的循环,今天太累了,所以早点睡觉,明天继续PL/SQL总有一天我会将你永远的记载在心里,,,
函数;
函数:PL/SQL中的函数相当于java中的方法;函数有返回值
定义函数的
--输入姓名找到该姓名的年薪
create or re
- Mockito(二)--实例篇
bijian1013
持续集成mockito单元测试
学习了基本知识后,就可以实战了,Mockito的实际使用还是比较麻烦的。因为在实际使用中,最常遇到的就是需要模拟第三方类库的行为。
比如现在有一个类FTPFileTransfer,实现了向FTP传输文件的功能。这个类中使用了a
- 精通Oracle10编程SQL(7)编写控制结构
bijian1013
oracle数据库plsql
/*
*编写控制结构
*/
--条件分支语句
--简单条件判断
DECLARE
v_sal NUMBER(6,2);
BEGIN
select sal into v_sal from emp
where lower(ename)=lower('&name');
if v_sal<2000 then
update emp set
- 【Log4j二】Log4j属性文件配置详解
bit1129
log4j
如下是一个log4j.properties的配置
log4j.rootCategory=INFO, stdout , R
log4j.appender.stdout=org.apache.log4j.ConsoleAppender
log4j.appender.stdout.layout=org.apache.log4j.PatternLayout
log4j.appe
- java集合排序笔记
白糖_
java
public class CollectionDemo implements Serializable,Comparable<CollectionDemo>{
private static final long serialVersionUID = -2958090810811192128L;
private int id;
private String nam
- java导致linux负载过高的定位方法
ronin47
定位java进程ID
可以使用top或ps -ef |grep java
![图片描述][1]
根据进程ID找到最消耗资源的java pid
比如第一步找到的进程ID为5431
执行
top -p 5431 -H
![图片描述][2]
打印java栈信息
$ jstack -l 5431 > 5431.log
在栈信息中定位具体问题
将消耗资源的Java PID转
- 给定能随机生成整数1到5的函数,写出能随机生成整数1到7的函数
bylijinnan
函数
import java.util.ArrayList;
import java.util.List;
import java.util.Random;
public class RandNFromRand5 {
/**
题目:给定能随机生成整数1到5的函数,写出能随机生成整数1到7的函数。
解法1:
f(k) = (x0-1)*5^0+(x1-
- PL/SQL Developer保存布局
Kai_Ge
近日由于项目需要,数据库从DB2迁移到ORCAL,因此数据库连接客户端选择了PL/SQL Developer。由于软件运用不熟悉,造成了很多麻烦,最主要的就是进入后,左边列表有很多选项,自己删除了一些选项卡,布局很满意了,下次进入后又恢复了以前的布局,很是苦恼。在众多PL/SQL Developer使用技巧中找到如下这段:
&n
- [未来战士计划]超能查派[剧透,慎入]
comsci
计划
非常好看,超能查派,这部电影......为我们这些热爱人工智能的工程技术人员提供一些参考意见和思想........
虽然电影里面的人物形象不是非常的可爱....但是非常的贴近现实生活....
&nbs
- Google Map API V2
dai_lm
google map
以后如果要开发包含google map的程序就更麻烦咯
http://www.cnblogs.com/mengdd/archive/2013/01/01/2841390.html
找到篇不错的文章,大家可以参考一下
http://blog.sina.com.cn/s/blog_c2839d410101jahv.html
1. 创建Android工程
由于v2的key需要G
- java数据计算层的几种解决方法2
datamachine
javasql集算器
2、SQL
SQL/SP/JDBC在这里属于一类,这是老牌的数据计算层,性能和灵活性是它的优势。但随着新情况的不断出现,单纯用SQL已经难以满足需求,比如: JAVA开发规模的扩大,数据量的剧增,复杂计算问题的涌现。虽然SQL得高分的指标不多,但都是权重最高的。
成熟度:5星。最成熟的。
- Linux下Telnet的安装与运行
dcj3sjt126com
linuxtelnet
Linux下Telnet的安装与运行 linux默认是使用SSH服务的 而不安装telnet服务 如果要使用telnet 就必须先安装相应的软件包 即使安装了软件包 默认的设置telnet 服务也是不运行的 需要手工进行设置 如果是redhat9,则在第三张光盘中找到 telnet-server-0.17-25.i386.rpm
- PHP中钩子函数的实现与认识
dcj3sjt126com
PHP
假如有这么一段程序:
function fun(){
fun1();
fun2();
}
首先程序执行完fun1()之后执行fun2()然后fun()结束。
但是,假如我们想对函数做一些变化。比如说,fun是一个解析函数,我们希望后期可以提供丰富的解析函数,而究竟用哪个函数解析,我们希望在配置文件中配置。这个时候就可以发挥钩子的力量了。
我们可以在fu
- EOS中的WorkSpace密码修改
蕃薯耀
修改WorkSpace密码
EOS中BPS的WorkSpace密码修改
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 201
- SpringMVC4零配置--SpringSecurity相关配置【SpringSecurityConfig】
hanqunfeng
SpringSecurity
SpringSecurity的配置相对来说有些复杂,如果是完整的bean配置,则需要配置大量的bean,所以xml配置时使用了命名空间来简化配置,同样,spring为我们提供了一个抽象类WebSecurityConfigurerAdapter和一个注解@EnableWebMvcSecurity,达到同样减少bean配置的目的,如下:
applicationContex
- ie 9 kendo ui中ajax跨域的问题
jackyrong
AJAX跨域
这两天遇到个问题,kendo ui的datagrid,根据json去读取数据,然后前端通过kendo ui的datagrid去渲染,但很奇怪的是,在ie 10,ie 11,chrome,firefox等浏览器中,同样的程序,
浏览起来是没问题的,但把应用放到公网上的一台服务器,
却发现如下情况:
1) ie 9下,不能出现任何数据,但用IE 9浏览器浏览本机的应用,却没任何问题
- 不要让别人笑你不能成为程序员
lampcy
编程程序员
在经历六个月的编程集训之后,我刚刚完成了我的第一次一对一的编码评估。但是事情并没有如我所想的那般顺利。
说实话,我感觉我的脑细胞像被轰炸过一样。
手慢慢地离开键盘,心里很压抑。不禁默默祈祷:一切都会进展顺利的,对吧?至少有些地方我的回答应该是没有遗漏的,是不是?
难道我选择编程真的是一个巨大的错误吗——我真的永远也成不了程序员吗?
我需要一点点安慰。在自我怀疑,不安全感和脆弱等等像龙卷风一
- 马皇后的贤德
nannan408
马皇后不怕朱元璋的坏脾气,并敢理直气壮地吹耳边风。众所周知,朱元璋不喜欢女人干政,他认为“后妃虽母仪天下,然不可使干政事”,因为“宠之太过,则骄恣犯分,上下失序”,因此还特地命人纂述《女诫》,以示警诫。但马皇后是个例外。
有一次,马皇后问朱元璋道:“如今天下老百姓安居乐业了吗?”朱元璋不高兴地回答:“这不是你应该问的。”马皇后振振有词地回敬道:“陛下是天下之父,
- 选择某个属性值最大的那条记录(不仅仅包含指定属性,而是想要什么属性都可以)
Rainbow702
sqlgroup by最大值max最大的那条记录
好久好久不写SQL了,技能退化严重啊!!!
直入主题:
比如我有一张表,file_info,
它有两个属性(但实际不只,我这里只是作说明用):
file_code, file_version
同一个code可能对应多个version
现在,我想针对每一个code,取得它相关的记录中,version 值 最大的那条记录,
SQL如下:
select
*
- VBScript脚本语言
tntxia
VBScript
VBScript 是基于VB的脚本语言。主要用于Asp和Excel的编程。
VB家族语言简介
Visual Basic 6.0
源于BASIC语言。
由微软公司开发的包含协助开发环境的事
- java中枚举类型的使用
xiao1zhao2
javaenum枚举1.5新特性
枚举类型是j2se在1.5引入的新的类型,通过关键字enum来定义,常用来存储一些常量.
1.定义一个简单的枚举类型
public enum Sex {
MAN,
WOMAN
}
枚举类型本质是类,编译此段代码会生成.class文件.通过Sex.MAN来访问Sex中的成员,其返回值是Sex类型.
2.常用方法
静态的values()方