- Vue入门
绯泉
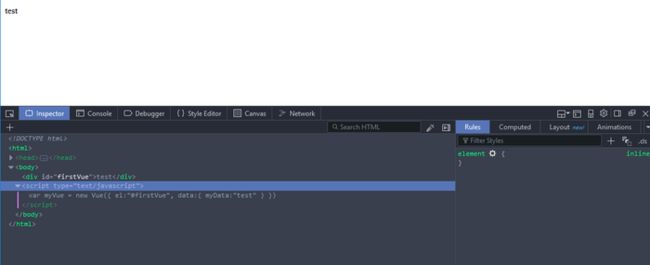
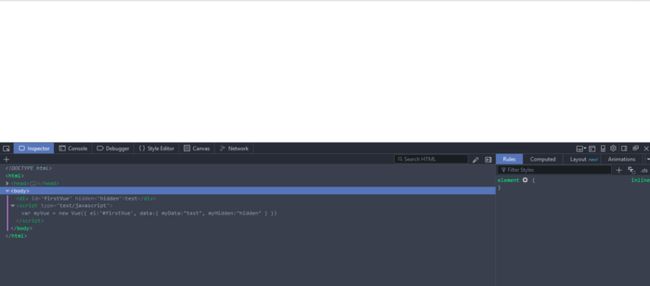
1.初始化vue第一步:给Vue准备一个容器:{{name}}{{age}}第二步:创建Vue实例://不允许vue-devtools检查代码Vue.config.devtools=false//vue在启动时不显示生产提示Vue.config.productionTip=false//初始化一个Vue实例,在创建Vue实例时,需要给Vue传递一个配置选项,该配置选项是一个对象letvm=newV
- Vue2基础
Zyangxsir
vue
前端技术了解(了解)ES6常见语法(掌握)Vue入门(掌握)Vue表达式(掌握)Vue指令(掌握)计算属性与侦听器(了解)一、前端技术了解(了解)前端发展历史1.静态页面1990htmlcss2.异步刷新-操作dom1995javascprint3.动态页面Asp/jsp(java),php等,后台臃肿4.Ajax成为主流-jQueryajax-jQuery5.Html5单页面春天了6.NodeJ
- Vue入门---常用指令详解
唐人不自醉
Vue入门Vue是一个MVVM(Model/View/ViewModel)的前端框架,相对于Angular来说简单、易学上手快,近两年也也别流行,发展速度较快,已经超越Angular了。比较适用于移动端,轻量级的框架,文件小,运行速度快。最近,闲来无事,所以学习一下Vue这个流行的框架,以备后用。一、指令v-model多用于表单元素实现双向数据绑定(同angular中的ng-model)v-for
- node+vue文档
程序僧
java
Vue基础-day01课程介绍NodeJS&npm(了解)ES6重要语法(掌握)Vue介绍(了解)Vue安装(掌握)MVVM架构详解(了解)Vue入门(掌握)Vue表达式(掌握)Vue指令(掌握)前端技术准备前端技术发展历史静态页面1990html操作dom1995javascprint动态网站Asp/jsp,php等,后台臃肿Ajax成为主流Html5春天了来了NodeJs爆发Node.js的出
- vue入门之05-动态组件 & 插槽 & 自定义指令
Fairy Pavilion
vuexml阿里云rabbitmq
动态组件&插槽&自定义指令1.动态组件1.1什么是动态组件动态组件指的是动态切换组件的显示与隐藏。1.2如何实现动态组件渲染vue提供了一个内置的组件,专门用来实现动态组件的渲染。示例代码如下:App.vueApp根组件展示Left展示RightimportLeftfrom'@/components/Left.vue'importRightfrom'@/components/Right.vue'e
- render函数的基本实现
妙团团
前端学习javascriptvue.js前端
在学习vue入门时,一直有一个疑惑如何把虚拟dom转换成真实dom的。现在猜想,假设虚拟dom长这样,表示要渲染的内容。consttestObj={tag:'div',children:[{tag:'h1',children:'标题'},{tag:'h1',children:'标题'},{tag:'h1',children:'标题'},{tag:'div',children:[{tag:'h1',
- 什么是Vue & Vue入门案例
Maiko Star
Vue.jsvue.js前端javascript
一、什么是Vue概念:Vue(读音/vjuː/,类似于view)是一套构建用户界面的渐进式框架Vue2官网:Vue.js1.什么是构建用户界面基于数据渲染出用户可以看到的界面2.什么是渐进式所谓渐进式就是循序渐进,不一定非得把Vue中的所有API都学完才能开发Vue,可以学一点开发一点Vue的两种开发方式:Vue核心包开发场景:局部模块改造Vue核心包&Vue插件&工程化场景:整站开发3.什么是框
- vue入门
zxhnext
1.生命周期我们先来看下图:image.png我们来解释一下上图的各个阶段:beforeCreate:vue实例进行基础初始化时created:实例初始化完成时beforeMount:模板与数据结合挂载到页面之前beforeUpdate:数据发生改变,但并未渲染之前updated:数据发生改变,并渲染之后mounted:页面挂载之后beforeDestroy:组件销毁之前destroyed:销毁组
- vue入门及简单命令
灰灰..
vue.jsjavascript前端
1.1Vue.js介绍1.1.1Vue.js是什么?Vue(读音/vjuː/,类似于view)是一套用于构建用户界面的渐进式框架。与其它大型框架不同的是,Vue被设计为可以自底向上逐层应用.1.1.2为什么使用Vue?声明式渲染:前后端分离是未来趋势渐进式框架:适用于各种业务需求简单易学:国人开发,中文文档,不存在语言障碍,易于理解和学习1.2Vue.js基础{{}}:差值表达式el:挂载点el的
- 快速打通 Vue 3(五):详解 Vue 中的路由
*Soo_Young*
vue.js前端javascript
08.路由很激动进入了Vue3的学习,作为一个已经上线了三年多的框架,很多项目都开始使用Vue3来编写了这一组文章主要聚焦于Vue3的新技术和新特性如果想要学习基础的Vue语法可以看我专栏中的其他博客Vue(一):Vue入门与Vue指令Vue(二):计算属性与watch监听器Vue(三):Vue生命周期与工程化开发一篇文章快速通关Vuex(适合小白学习)Vue框架前导:详解Ajax快速打通Vue3
- Vue入门教程
刷题刷到手抽筋
一、web应用开发Vue是一款优秀的web应用开发框架,使用它可以让我们开发web应用时候更加高效。在学习Vue之前需要先了解一下web应用开发。什么是web应用?当我们开发web应用时候,我们在写什么?从用户角度,web应用是一个可以提供用户交互并呈现信息的软件。用户在使用一个web应用的时候,可以通过点击、输入、滑动、语音等等与应用进行交互,控制应用。应用通过界面、音频方式给用户呈现信息,比如
- Vue的使用
pzs0221
htmlvue.js
1、概述https://cn.vuejs.org/vscode+Volar插件【2023最新版】Vue3从入门到精通,零基础小白也能听得懂黑马程序员前端Vue3小兔鲜电商项目实战vue入门教程(详细版)vue性能优化(详细版)vue环境搭建(npmrunserve)2、创建项目npminitvue@latestProjectname://只能小写cdprojecNamenpminstall/cnp
- Vue入门六(前端路由的概念与原理|Vue-router简单使用|登录跳转案例|scoped样式)
0Jchen
Vuevue.js前端javascript
文章目录前要:前端路由的概念与原理1)什么是路由2)SPA与前端路由3)什么是前端路由4)前端路由的工作方式一、Vue-router简单使用1)什么是vue-router2)vue-router安装和配置的步骤①安装vue-router包②创建路由模块③导入并挂载路由模块④声明路由链接和占位符⑤声明路由的匹配规则3)vue-router简单使用二、登录跳转电影热点榜单案例1)注意事项一:axios
- 快速打通 Vue 3(四):标签的 ref 属性与 Vue3 生命周期
*Soo_Young*
vue.js前端javascript
很激动进入了Vue3的学习,作为一个已经上线了三年多的框架,很多项目都开始使用Vue3来编写了这一组文章主要聚焦于Vue3的新技术和新特性如果想要学习基础的Vue语法可以看我专栏中的其他博客Vue(一):Vue入门与Vue指令Vue(二):计算属性与watch监听器Vue(三):Vue生命周期与工程化开发一篇文章快速通关Vuex(适合小白学习)Vue框架前导:详解Ajax快速打通Vue3(一):基
- vue入门,从启动项目开始,做完得物App的用户登录(前端!)
sebeefe
面试学习路线阿里巴巴android前端后端
vue入门,做完一个简单的得物的应用创建工程添加路由路径别名静态页面的开发axios封装跳转详情页商品详情页的开发第一部分(数据的获取)第二部分(轮播图的制作)渲染SKU模块SKU动态功能他来了SKU模块的展示和隐藏选择产品的规格动态渲染尺寸、价格登录页面的开发登录引导页的开发登录页的开发注册页的开发订单模块的开发实现订单静态页面结果页开发环境部署vue打包终于更新完了!!!除了没有写静态页面,我
- Vue入门四(组件介绍与定义|组件之间的通信|动态组件|slot插槽)
0Jchen
Vuevue.js前端javascript
文章目录一、组件介绍与定义介绍定义1)全局组件2)局部组件二、组件之间的通信1)父组件向子组件传递数据2)子传父通信3)Ref属性(也可以实现组件间通信:子和父都可以实现通信)三、动态组件通过条件渲染和动态组件实现切换缓存组件四、slot插槽匿名插槽具名插槽一、组件介绍与定义介绍组件(Component)是Vue.js最强大的功能之一,它是html、css、js等的一个聚合体。封装性和隔离性非常强
- Vue入门五(Vue-CLI项目搭建|vue项目目录介绍|vue项目开发规范|es6导入导出语法)
0Jchen
Vuevue.jses6前端
文章目录一、Vue-CLI项目搭建介绍node环境搭建1)下载与安装2)测试是否安装成功安装vue-cli安装vue脚手架创建Vue项目1)使用命令创建项目2)使用图形化界面创建项目二、vue项目目录介绍1.命令行运行vue项目2.Pycharm中运行项目3.目录结构三、vue项目开发规范四、es6导入导出语法1)默认导入导出2)命名导入导出一、Vue-CLI项目搭建介绍VueCLI是一个基于Vu
- Vue-Vue.js入门
一只楠喃
vuevue.js前端javascript
Vue.js1.Vue入门1.1Vue定义1.2MVVM模式1.3案例2.基本使用2.1插值表达式:{{}}2.2标签体操作:v-text&v-html2.3循环语句:v-for2.4属性绑定--普通属性:v-bind:xxx2.5属性绑定--class属性:v-bind:class2.6属性绑定--style属性:v-bind:style2.7控制语句:v-show&v-if2.8表单数据绑定:
- Vue入门二(列表渲染|数据的双向绑定|事件处理)
0Jchen
Vuevue.jsjavascript前端
文章目录一、列表渲染小案例补充es6对象写法v-for可以循环的类型补充js可循环类型key值的解释二、数据的双向绑定三、事件处理基本使用过滤案例补充箭头函数事件修饰符按键修饰符一、列表渲染小案例Document数据展开usernameageusertype{{user.username}}{{user.age}}超级管理员管理员普通用户varvm=newVue({el:'#div',data:{
- Vue入门三(表单控制|购物车单选多选案例|V-model进阶使用|Vue生命周期|与后端交互)
LoisMay
Vuevue.js交互前端pythonvue生命周期
文章目录一、表单控制二、购物车案例三、V-model进阶四、Vue生命周期五、与后端交互Ajax一、表单控制Title单选BoysGirlsGays选择性别是:{{radio}}多选篮球足球台球擦边球选择的球类是:{{many}}varvm=newVue({el:'#first',data:{'radio':'',},})varvm1=newVue({el:'#two',data:{'many':
- Vue入门
Pwsifeng
前端vue前端框架
第01天_Vue入门学习路线图:HBuilderX工具的使得->了解Vue工作原理->模板语法->组件化->vue-cli完整项目开发1.Vue介绍Vue(读音/vjuː/,类似于view)是一套用于构建用户界面的渐进式框架。与其它大型框架不同的是,Vue被设计为可以自底向上逐层应用。Vue的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。另一方面,当与现代化的工具链以及各种支持
- Vue入门三(表单控制|购物车案例|v-model进阶|与后端交互)
0Jchen
Vuevue.jsjavascript前端
文章目录一、表单控制二、购物车案例三、v-model进阶四、与后端交互跨域问题解决,三种交互方法跨域问题详解1-CORS:后端代码控制,上面案例采用的方式1)方式一:后端添加请求头2)方式二:编写中间件3)方式三:第三方模块django-cors-headers2-Nginx反向代理(常用)3-JSONP:很老不会用了,它只能发get请求4-搭建Node代理服务器一、表单控制Document表单控
- vue入门到入土------指令篇
寻源千鹤
vue.jsjavascript前端
1.小胡子(大胡子)语法在Vue中,小胡子语法(也称为插值表达式)用于将数据绑定到模板中。它使用双大括号“{{}}”将表达式包裹起来,如下所示:{{message}}在这个例子中,"message"是Vue实例中的一个数据属性,它将被绑定到模板中的这个div元素中。你还可以在小胡子语法中使用JavaScript表达式,如下所示:{{message+'isawesome!'}}在这个例子中,我们将"
- Vue入门
yangyang丫
vue.js前端javascript
一.安装vue-cli(第一次使用的时候进行安装)2.Npmi-gvue-cl3.Npmiwebpack-g4.Npmiwebpack-cli-g5.创建项目(Vuecreate项目的名字)6.如果出现这个就是vue-cli的版本和我们创建项目的版本不一致修改一下版本卸载原来的不符合使用的vue的版本并安装合适的版本7.一直按照如图所示操作安装完成8.安装axiosnpmiaxios二.路由1.定
- Vue入门一(前端发展史|Vue介绍|Vue插值语法|Vue指令|style与class使用|条件渲染)
0Jchen
Vue前端vue.jsjavascript
文章目录一、前端的发展史二、Vue介绍和基本使用1)Vue介绍2)Vue特点3)M-V-VM思想1.MVVM介绍2.MVVM的特性3.MVVM逻辑4)组件化开发、单页面开发组件化开发单页面开发5)引入方式6)补充解释型的语言是需要解释器的nodejs:一门后端语言7)快速使用三、Vue之插值语法四、Vue指令系统之文本指令五、Vue指令系统之事件指令六、Vue指令系统之属性指令七、Style和Cl
- vue入门
jcxe
准备开始vue基础内容,结合官方文档进行白话总结,此篇为vue的相关指令以及组件化等,下篇为路由,方便遗忘查看vue基础(1).历史介绍angular09年,年份较早react2013年,用户体验好vue2014年,用户体验好(2).前端框架与库的区别?jquery库->DOM(操作DOM)+请求art-template库->模板引擎框架=全方位功能齐全简易的DOM体验+发请求+模板引擎+路由功能
- 快速打通 Vue 3(二):响应式对象基础
*Soo_Young*
打通Vuevue.jsjavascriptecmascript
很激动进入了Vue3的学习,作为一个已经上线了三年多的框架,很多项目都开始使用Vue3来编写了这一组文章主要聚焦于Vue3的新技术和新特性如果想要学习基础的Vue语法可以看我专栏中的其他博客Vue(一):Vue入门与Vue指令Vue(二):计算属性与watch监听器Vue(三):Vue生命周期与工程化开发一篇文章快速通关Vuex(适合小白学习)Vue框架前导:详解Ajax快速打通Vue3(一):基
- 快速打通 Vue 3(一):基本介绍与组合式 API
*Soo_Young*
打通Vuevue.js前端javascript
很激动进入了Vue3的学习,作为一个已经上线了三年多的框架,很多项目都开始使用Vue3来编写了这一组文章主要聚焦于Vue3的新技术和新特性如果想要学习基础的Vue语法可以看我专栏中的其他博客Vue(一):Vue入门与Vue指令Vue(二):计算属性与watch监听器Vue(三):Vue生命周期与工程化开发一篇文章快速通关Vuex(适合小白学习)Vue框架前导:详解Ajax后续还会继续更新,期待大家
- 快速打通 Vue 3(三):Vue3 中的 watch 监听器与新特性
*Soo_Young*
打通Vuevue.jsjavascriptecmascript
很激动进入了Vue3的学习,作为一个已经上线了三年多的框架,很多项目都开始使用Vue3来编写了这一组文章主要聚焦于Vue3的新技术和新特性如果想要学习基础的Vue语法可以看我专栏中的其他博客Vue(一):Vue入门与Vue指令Vue(二):计算属性与watch监听器Vue(三):Vue生命周期与工程化开发一篇文章快速通关Vuex(适合小白学习)Vue框架前导:详解Ajax快速打通Vue3(一):基
- VUE基础之vue入门
小K强
Vue之-基本的代码结构和插值表达式、v-cloakVue指令之v-text和v-htmlVue指令之v-bind的三种用法直接使用指令v-bind使用简化指令:在绑定的时候,拼接绑定内容::title="btnTitle+',这是追加的内容'"Vue指令之v-on和跑马灯效果HTML结构:{{info}}-->Vue实例://创建Vue实例,得到ViewModelvarvm=newVue({el
- Spring的注解积累
yijiesuifeng
spring注解
用注解来向Spring容器注册Bean。
需要在applicationContext.xml中注册:
<context:component-scan base-package=”pagkage1[,pagkage2,…,pagkageN]”/>。
如:在base-package指明一个包
<context:component-sc
- 传感器
百合不是茶
android传感器
android传感器的作用主要就是来获取数据,根据得到的数据来触发某种事件
下面就以重力传感器为例;
1,在onCreate中获得传感器服务
private SensorManager sm;// 获得系统的服务
private Sensor sensor;// 创建传感器实例
@Override
protected void
- [光磁与探测]金吕玉衣的意义
comsci
这是一个古代人的秘密:现在告诉大家
信不信由你们:
穿上金律玉衣的人,如果处于灵魂出窍的状态,可以飞到宇宙中去看星星
这就是为什么古代
- 精简的反序打印某个数
沐刃青蛟
打印
以前看到一些让求反序打印某个数的程序。
比如:输入123,输出321。
记得以前是告诉你是几位数的,当时就抓耳挠腮,完全没有思路。
似乎最后是用到%和/方法解决的。
而今突然想到一个简短的方法,就可以实现任意位数的反序打印(但是如果是首位数或者尾位数为0时就没有打印出来了)
代码如下:
long num, num1=0;
- PHP:6种方法获取文件的扩展名
IT独行者
PHP扩展名
PHP:6种方法获取文件的扩展名
1、字符串查找和截取的方法
1
$extension
=
substr
(
strrchr
(
$file
,
'.'
), 1);
2、字符串查找和截取的方法二
1
$extension
=
substr
- 面试111
文强chu
面试
1事务隔离级别有那些 ,事务特性是什么(问到一次)
2 spring aop 如何管理事务的,如何实现的。动态代理如何实现,jdk怎么实现动态代理的,ioc是怎么实现的,spring是单例还是多例,有那些初始化bean的方式,各有什么区别(经常问)
3 struts默认提供了那些拦截器 (一次)
4 过滤器和拦截器的区别 (频率也挺高)
5 final,finally final
- XML的四种解析方式
小桔子
domjdomdom4jsax
在平时工作中,难免会遇到把 XML 作为数据存储格式。面对目前种类繁多的解决方案,哪个最适合我们呢?在这篇文章中,我对这四种主流方案做一个不完全评测,仅仅针对遍历 XML 这块来测试,因为遍历 XML 是工作中使用最多的(至少我认为)。 预 备 测试环境: AMD 毒龙1.4G OC 1.5G、256M DDR333、Windows2000 Server
- wordpress中常见的操作
aichenglong
中文注册wordpress移除菜单
1 wordpress中使用中文名注册解决办法
1)使用插件
2)修改wp源代码
进入到wp-include/formatting.php文件中找到
function sanitize_user( $username, $strict = false
- 小飞飞学管理-1
alafqq
管理
项目管理的下午题,其实就在提出问题(挑刺),分析问题,解决问题。
今天我随意看下10年上半年的第一题。主要就是项目经理的提拨和培养。
结合我自己经历写下心得
对于公司选拔和培养项目经理的制度有什么毛病呢?
1,公司考察,选拔项目经理,只关注技术能力,而很少或没有关注管理方面的经验,能力。
2,公司对项目经理缺乏必要的项目管理知识和技能方面的培训。
3,公司对项目经理的工作缺乏进行指
- IO输入输出部分探讨
百合不是茶
IO
//文件处理 在处理文件输入输出时要引入java.IO这个包;
/*
1,运用File类对文件目录和属性进行操作
2,理解流,理解输入输出流的概念
3,使用字节/符流对文件进行读/写操作
4,了解标准的I/O
5,了解对象序列化
*/
//1,运用File类对文件目录和属性进行操作
//在工程中线创建一个text.txt
- getElementById的用法
bijian1013
element
getElementById是通过Id来设置/返回HTML标签的属性及调用其事件与方法。用这个方法基本上可以控制页面所有标签,条件很简单,就是给每个标签分配一个ID号。
返回具有指定ID属性值的第一个对象的一个引用。
语法:
&n
- 励志经典语录
bijian1013
励志人生
经典语录1:
哈佛有一个著名的理论:人的差别在于业余时间,而一个人的命运决定于晚上8点到10点之间。每晚抽出2个小时的时间用来阅读、进修、思考或参加有意的演讲、讨论,你会发现,你的人生正在发生改变,坚持数年之后,成功会向你招手。不要每天抱着QQ/MSN/游戏/电影/肥皂剧……奋斗到12点都舍不得休息,看就看一些励志的影视或者文章,不要当作消遣;学会思考人生,学会感悟人生
- [MongoDB学习笔记三]MongoDB分片
bit1129
mongodb
MongoDB的副本集(Replica Set)一方面解决了数据的备份和数据的可靠性问题,另一方面也提升了数据的读写性能。MongoDB分片(Sharding)则解决了数据的扩容问题,MongoDB作为云计算时代的分布式数据库,大容量数据存储,高效并发的数据存取,自动容错等是MongoDB的关键指标。
本篇介绍MongoDB的切片(Sharding)
1.何时需要分片
&nbs
- 【Spark八十三】BlockManager在Spark中的使用场景
bit1129
manager
1. Broadcast变量的存储,在HttpBroadcast类中可以知道
2. RDD通过CacheManager存储RDD中的数据,CacheManager也是通过BlockManager进行存储的
3. ShuffleMapTask得到的结果数据,是通过FileShuffleBlockManager进行管理的,而FileShuffleBlockManager最终也是使用BlockMan
- yum方式部署zabbix
ronin47
yum方式部署zabbix
安装网络yum库#rpm -ivh http://repo.zabbix.com/zabbix/2.4/rhel/6/x86_64/zabbix-release-2.4-1.el6.noarch.rpm 通过yum装mysql和zabbix调用的插件还有agent代理#yum install zabbix-server-mysql zabbix-web-mysql mysql-
- Hibernate4和MySQL5.5自动创建表失败问题解决方法
byalias
J2EEHibernate4
今天初学Hibernate4,了解了使用Hibernate的过程。大体分为4个步骤:
①创建hibernate.cfg.xml文件
②创建持久化对象
③创建*.hbm.xml映射文件
④编写hibernate相应代码
在第四步中,进行了单元测试,测试预期结果是hibernate自动帮助在数据库中创建数据表,结果JUnit单元测试没有问题,在控制台打印了创建数据表的SQL语句,但在数据库中
- Netty源码学习-FrameDecoder
bylijinnan
javanetty
Netty 3.x的user guide里FrameDecoder的例子,有几个疑问:
1.文档说:FrameDecoder calls decode method with an internally maintained cumulative buffer whenever new data is received.
为什么每次有新数据到达时,都会调用decode方法?
2.Dec
- SQL行列转换方法
chicony
行列转换
create table tb(终端名称 varchar(10) , CEI分值 varchar(10) , 终端数量 int)
insert into tb values('三星' , '0-5' , 74)
insert into tb values('三星' , '10-15' , 83)
insert into tb values('苹果' , '0-5' , 93)
- 中文编码测试
ctrain
编码
循环打印转换编码
String[] codes = {
"iso-8859-1",
"utf-8",
"gbk",
"unicode"
};
for (int i = 0; i < codes.length; i++) {
for (int j
- hive 客户端查询报堆内存溢出解决方法
daizj
hive堆内存溢出
hive> select * from t_test where ds=20150323 limit 2;
OK
Exception in thread "main" java.lang.OutOfMemoryError: Java heap space
问题原因: hive堆内存默认为256M
这个问题的解决方法为:
修改/us
- 人有多大懒,才有多大闲 (评论『卓有成效的程序员』)
dcj3sjt126com
程序员
卓有成效的程序员给我的震撼很大,程序员作为特殊的群体,有的人可以这么懒, 懒到事情都交给机器去做 ,而有的人又可以那么勤奋,每天都孜孜不倦得做着重复单调的工作。
在看这本书之前,我属于勤奋的人,而看完这本书以后,我要努力变成懒惰的人。
不要在去庞大的开始菜单里面一项一项搜索自己的应用程序,也不要在自己的桌面上放置眼花缭乱的快捷图标
- Eclipse简单有用的配置
dcj3sjt126com
eclipse
1、显示行号 Window -- Prefences -- General -- Editors -- Text Editors -- show line numbers
2、代码提示字符 Window ->Perferences,并依次展开 Java -> Editor -> Content Assist,最下面一栏 auto-Activation
- 在tomcat上面安装solr4.8.0全过程
eksliang
Solrsolr4.0后的版本安装solr4.8.0安装
转载请出自出处:
http://eksliang.iteye.com/blog/2096478
首先solr是一个基于java的web的应用,所以安装solr之前必须先安装JDK和tomcat,我这里就先省略安装tomcat和jdk了
第一步:当然是下载去官网上下载最新的solr版本,下载地址
- Android APP通用型拒绝服务、漏洞分析报告
gg163
漏洞androidAPP分析
点评:记得曾经有段时间很多SRC平台被刷了大量APP本地拒绝服务漏洞,移动安全团队爱内测(ineice.com)发现了一个安卓客户端的通用型拒绝服务漏洞,来看看他们的详细分析吧。
0xr0ot和Xbalien交流所有可能导致应用拒绝服务的异常类型时,发现了一处通用的本地拒绝服务漏洞。该通用型本地拒绝服务可以造成大面积的app拒绝服务。
针对序列化对象而出现的拒绝服务主要
- HoverTree项目已经实现分层
hvt
编程.netWebC#ASP.ENT
HoverTree项目已经初步实现分层,源代码已经上传到 http://hovertree.codeplex.com请到SOURCE CODE查看。在本地用SQL Server 2008 数据库测试成功。数据库和表请参考:http://keleyi.com/a/bjae/ue6stb42.htmHoverTree是一个ASP.NET 开源项目,希望对你学习ASP.NET或者C#语言有帮助,如果你对
- Google Maps API v3: Remove Markers 移除标记
天梯梦
google maps api
Simply do the following:
I. Declare a global variable:
var markersArray = [];
II. Define a function:
function clearOverlays() {
for (var i = 0; i < markersArray.length; i++ )
- jQuery选择器总结
lq38366
jquery选择器
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40
- 基础数据结构和算法六:Quick sort
sunwinner
AlgorithmQuicksort
Quick sort is probably used more widely than any other. It is popular because it is not difficult to implement, works well for a variety of different kinds of input data, and is substantially faster t
- 如何让Flash不遮挡HTML div元素的技巧_HTML/Xhtml_网页制作
刘星宇
htmlWeb
今天在写一个flash广告代码的时候,因为flash自带的链接,容易被当成弹出广告,所以做了一个div层放到flash上面,这样链接都是a触发的不会被拦截,但发现flash一直处于div层上面,原来flash需要加个参数才可以。
让flash置于DIV层之下的方法,让flash不挡住飘浮层或下拉菜单,让Flash不档住浮动对象或层的关键参数:wmode=opaque。
方法如下:
- Mybatis实用Mapper SQL汇总示例
wdmcygah
sqlmysqlmybatis实用
Mybatis作为一个非常好用的持久层框架,相关资料真的是少得可怜,所幸的是官方文档还算详细。本博文主要列举一些个人感觉比较常用的场景及相应的Mapper SQL写法,希望能够对大家有所帮助。
不少持久层框架对动态SQL的支持不足,在SQL需要动态拼接时非常苦恼,而Mybatis很好地解决了这个问题,算是框架的一大亮点。对于常见的场景,例如:批量插入/更新/删除,模糊查询,多条件查询,联表查询,