- Python的GUI库选择指南(深度拓展)
前文我们分析了python的GUI库,有很多,面向应用场景也不尽相同,如何在使用过程中,选择合适的GUI库呢?可以查看:python有哪些常用的GUI(图形用户界面)库及选择指南-CSDN博客初学者推荐:Tkinter或PySimpleGUI,简单易学,文档丰富。复杂应用:PyQt5或WxPython,提供完整的功能集和高级组件。移动应用:Kivy或BeeWare(Toga),支持跨平台部署到iO
- 学校老师课堂点名管理系统带TkinterUI界面
深度学习乐园
oracle数据库
完整源码项目包获取→点击文章末尾名片!基于PythonTkinter的学生管理系统,有最基本的增删改查功能,还有随机点名、顺序点名功能##1、研究现状综述目前,在学生信息管理领域,各大高校面临的难题在于对学生信息管理的效率过低,传统的人工管理造成了资金和劳动力的浪费。因此,大部分学者研究的是针对高校的学生信息或成绩管理系统,而用python语言的也很少,其中大多用的是PyQt5模块。而且,针对低年
- 【Python常用模块】_Pandas模块3-DataFrame对象
失心疯_2023
Python常用模块数据分析pandas数据挖掘python数据统计数据处理
课程推荐我的个人主页:失心疯的个人主页入门教程推荐:Python零基础入门教程合集虚拟环境搭建:Python项目虚拟环境(超详细讲解)PyQt5系列教程:PythonGUI(PyQt5)教程合集Oracle数据库教程:Oracle数据库教程合集MySQL数据库教程:MySQL数据库教程合集优质资源下载:资源下载合集
- Pytorch模型安卓部署
python&java
pytorch人工智能python
Pytorch是一种流行的深度学习框架,用于算法开发,而Android是一种广泛应用的操作系统,多应用于移动设备当中。目前多数的研究都是在于算法上,个人觉得把算法落地是一件很有意思的事情,因此本人准备分享一些模型落地的文章(后续可能分享微信小程序部署,PyQt部署以及exe打包,ncnn部署,tensorRT部署,MNN部署)。本篇文章主要分享Pytorch的Android端部署。看这篇文章的读者
- 使用YOLOv5-ONNX-PyQT-EXE: 全栈式对象检测应用的构建与部署
使用YOLOv5-ONNX-PyQT-EXE:全栈式对象检测应用的构建与部署去发现同类优质开源项目:https://gitcode.com/在计算机视觉领域,实时对象检测是一个至关重要的任务。是一个开源项目,它将流行的YOLOv5对象检测模型集成到ONNX(OpenNeuralNetworkExchange)中,并通过PyQT构建了一个可执行的应用程序,使得非开发人员也能轻松地进行对象检测。项目简
- 高中成绩可视化平台开发笔记
一半不眠次日si记
笔记pyqtnumpypandasmatplotlibui数据可视化
高中成绩可视化平台(1)一、项目概述本系统是一个基于PyQt5和Matplotlib的高中成绩数据可视化分析平台,旨在帮助教师快速了解学生成绩分布、班级对比、学科表现等关键指标。平台支持文科与理科的数据切换,并提供多个维度的图表展示和交互式操作。核心功能:文科/理科数据动态切换四个核心分析页面(总览、学科分析、班级分析、排名分析)图表联动刷新机制表格与图表双向绑定自定义样式与视觉美化二、技术选型技
- 基于YOLOv8的桃子成熟度检测系统,支持图片、视频、摄像头输入,PyQt5界面检测。识别并分类桃子的成熟度(未熟、半熟、成熟)
QQ67658008
YOLO音视频qt桃子成熟水果成熟度检测系统
基于YOLOv8的桃子成熟度检测系统,支持图片、视频、摄像头输入,PyQt5界面检测。识别并分类桃子的成熟度(未熟、半熟、成熟)文章目录调用示例加载预训练模型开始训练加载训练好的模型在验证集上评估加载训练好的模型文字及代码仅供参考。桃子成熟度分类检测数据集,主要用于桃子成熟度分类检测应用任务数据背景:模拟实际田间条件,涵盖多种可能影响桃子检测准确性的因素,如变化的自然光照强度、多果粘连现象以及由枝
- 物联网pyqt5应用管理系统(Python、华为云)_python 基于pyqt的管理系统
2401_84010497
程序员物联网python华为云
产品简介:物联网应用管理系统是基于Python和PyQt5技术栈实现的应用端,旨在提供对烟感设备、水质设备和井盖设备等物联网设备的综合管理功能。该系统实现了设备管理、数据监控和远程控制等功能,并通过华为云平台实现了数据存储和云服务支持。主要功能:设备管理:系统支持对烟感设备、水质设备和井盖设备等物联网设备进行集中管理。用户可以查询数据信息,监测设备状态和报警信息进行下发报警操作。数据监控:通过系统
- 【鸿蒙OS】在华为鸿蒙操作系统上开发基于Python的PyQt桌面应用
在华为鸿蒙操作系统上开发基于Python的PyQt桌面应用在鸿蒙系统上开发PyQt桌面应用需要特定的配置和适配,以下是详细技术指南:一、环境准备与兼容性说明1.系统兼容性支持版本:仅适用于搭载Linux内核的鸿蒙设备(如华为部分开发板)架构限制:需匹配设备CPU架构(ARM/x86)图形支持:需要X11或Wayland图形服务支持2.基础环境配置#安装必要依赖sudoapt-getupdatesu
- Python与PyQt5打造的个人开发鼠标连点器
西域情歌
本文还有配套的精品资源,点击获取简介:该软件是一款基于Python和PyQt5的自动点击工具,旨在通过实现鼠标自动连续点击功能,提高重复点击场景下的工作效率,减少手动操作疲劳。Python因其易读性强和丰富的标准库支持,以及PyQt5丰富的GUI组件和功能,共同构成了开发这款工具的技术基础。软件通过按钮控制连点功能,且可将用户设置存储在数据库和配置文件中,具有良好的用户界面和个性化体验。1.Pyt
- 深度学习目标检测中使用YOLOv8训练树冠检测数据集,从环境设置、数据准备、模型训练、推理和结果可视化
计算机C9硕士_算法工程师
深度学习目标检测YOLO
深度学习目标检测中使用YOLOv8训练树冠检测数据集,从环境设置、数据准备、模型训练、推理和结果可视化文章目录1.环境设置2.数据准备3.模型训练4.推理与结果可视化推理代码示例5.构建可视化界面PyQt5GUI代码示例总结以下文字及代码仅供参考。树冠检测数据集的训练及推理1使用YOLOv8训练树冠检测数据集,从环境设置、数据准备、模型训练、推理和结果可视化等方面进行详细介绍。1.环境设置首先确保
- PySide6安装与环境配置
乡下瓢匠
forPython)pythonqtpycharm
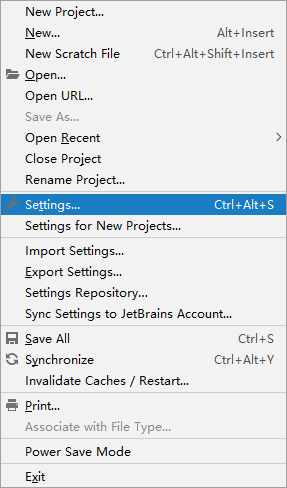
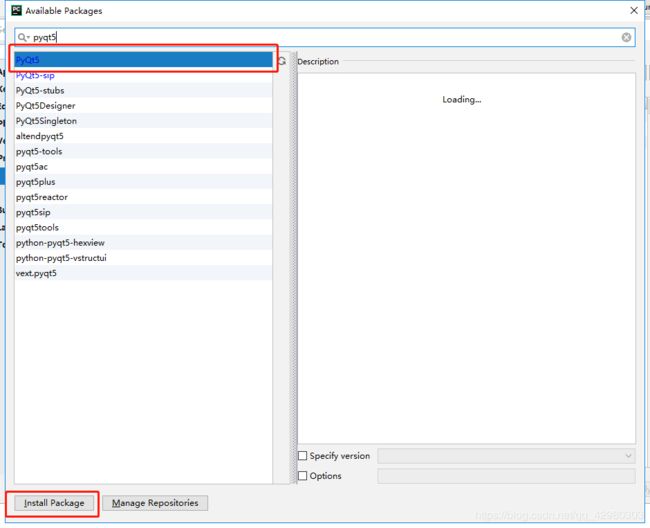
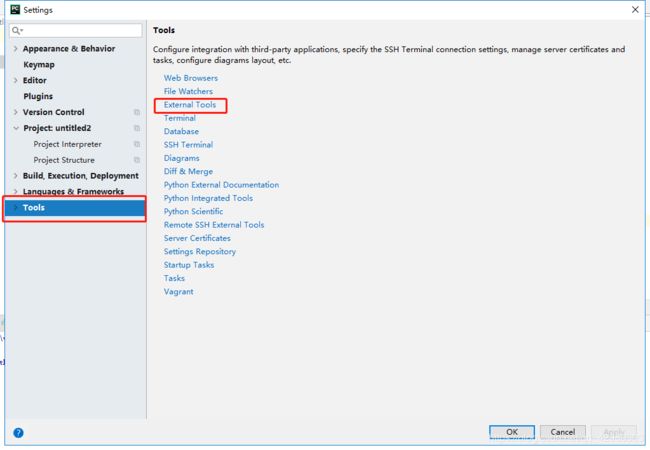
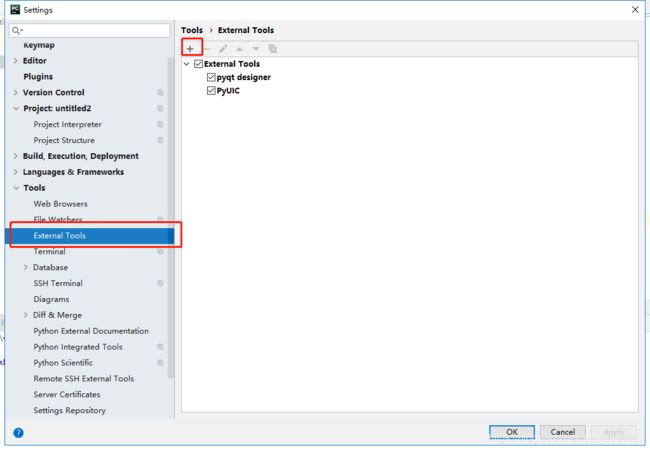
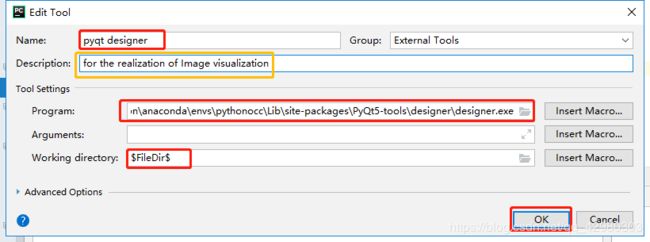
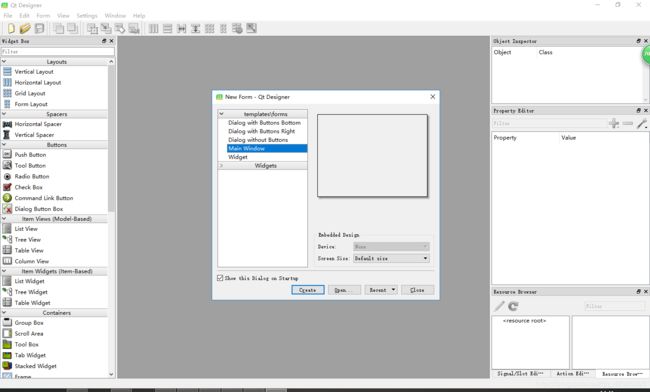
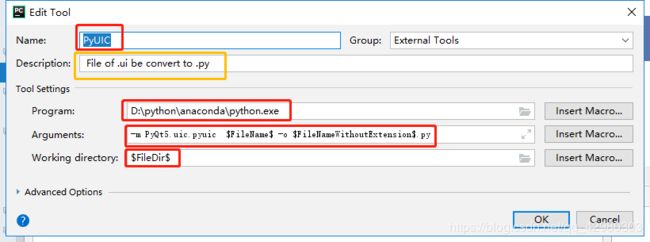
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档文章目录前言那么,面对网上那么多支持的模块:PyQt、PySide,到底该用哪一个呢?这几个之间到底有什么区别?一、版本选择二、安装PySide61.安装PySide62.PyCharm中配置ExternalTools总结前言`提示:PySide6和PyQt6对比Python语言在这两年确实很火,作为一种“胶水”语言,似乎它是万能的,
- pyqt时间显示格式
越甲八千
【Python】pyqt
文章目录详细格式说明示例对比为什么Qt要这样设计?在Qt的QDateTime.toString()方法中,日期和时间格式字符串遵循特定的规则,其中大小写是有严格区分的。具体来说:MM代表月份(1-12),必须使用大写M。mm代表分钟(0-59),必须使用小写m。如果混淆使用,会导致时间格式错误。例如:yyyy-mm-dd会错误地将月份显示为分钟数(因为小写m被解析为分钟)yyyy-MM-dd才是正
- 用 PyQt5 实现情绪识别与多搜索引擎网页搜索的简易聊天工具
lion-dora
qt搜索引擎microsoft
背景在日常聊天应用中,情绪感知有助于更好理解用户的心理状态,从而提供更贴心的交互和疏导建议。同时,结合多搜索引擎网页搜索功能,可以提升工具的实用性,让用户即时获取想要的信息。本项目基于Python的PyQt5框架,利用简单的关键词字典进行多标签情绪识别,并支持用户输入关键词后自动调用指定搜索引擎网页搜索,其实就是一个简单的人机哈,以后慢慢开始给它上智能。代码结构概览整个程序分为几个核心部分:情绪关
- 基于YOLOv11的实时人脸表情识别系统(附完整资源 + PyQt5界面 + 训练代码)
霜天红叶
YOLOpythonpycharm人工智能算法cnn
引言在人机交互和情感计算领域,人脸表情识别一直是一个备受关注的研究方向。随着深度学习技术的快速发展,特别是目标检测和图像分类算法的进步,实时、高精度的人脸表情识别系统已经成为可能。本文将详细介绍一个基于YOLOv11的人脸表情识别系统,该系统不仅能够实现实时人脸检测,还能准确识别多种表情状态,具有广泛的应用前景。GitHub地址项目地址:https://github.com/AND-Q/Facia
- Yolo算法训练MPII人体姿势关键点检测数据集的yolo格式数据集 建立基于YOLOv8的人体姿势关键点检测系统 姿态识别数据集的训练
基于YOLOv8的人体姿势关键点检测系统,并使用PyQt6编写GUI界面支持图片、视频和摄像头实时检测文章目录1.数据准备和格式转换1.1将MPII数据集转换为YOLO格式2.训练YOLO模型2.1创建数据配置文件`data.yaml`2.2训练脚本`train.py`3.检测与推理3.1修改`detect.py`支持关键点绘制4.PyQt6GUI界面4.1界面布局和功能实现以下文字及代码仅供参考
- 简单记录温湿度采集485转TCP/IP
the_beginner
物联网python开发语言
安装pippython-mpipinstallpip--upgradepippipinstall--userPyQt5-ihttps://pypi.tuna.tsinghua.edu.cn/simplepipinstall--userpyqtgraph-ihttps://pypi.tuna.tsinghua.edu.cn/simplepipinstall--userpymysql-ihttps:/
- pyqt动态加载ui界面的情况下,弹出路径检查提示对话框
大家的笔记本
Pyqtpythonpyqt
该代码片段检查文件路径是否为空字符串,若为空则弹出提示框要求用户指定图像文件。使用QMessageBox显示提示信息"请指定图像",确保用户必须选择文件才能继续操作。这段代码实现了简单的输入验证功能,防止程序在未获取有效文件路径时继续执行。definputOS(self):#选择图像self.input_filePath=QFileDialog.getOpenFileName(self.ui,"i
- 基于pyqt开发串口和对应映射值(path)的显示工具
无名的测试工程师
pyqt
实现方案(保姆教程):1、搭建上位机的开发环境,具体的看一看【python上位机开发】1、安装开发环境-CSDN博客2、使用pyserial获取当前电脑的已连接的串口信息3、对返回的信息做处理,获取其中需要的port和hwid(硬件设备信息号)4、创建port列表和path列表,用于存放返回的信息5、返回的port可以直接使用,path值需要从hwid分解获取,分解方法如下:5.1将hwid转化为
- PySide(PyQt),QGraphicsView 类的橡皮筋选择框的 rubberBandChanged 信号与拖动模式QGraphicsView.DragMode
深蓝海拓
pyside6系统学习pyside6学习笔记pythonpyqt前端
rubberBandChanged信号在PySide6中,QGraphicsView类的rubberBandChanged信号在橡皮筋选择框的状态发生变化时被发射。橡皮筋选择框是用户通过鼠标拖动在视图中创建的一个矩形框,常用于选择QGraphicsScene中的多个图形项。信号原型rubberBandChanged信号的原型如下:rubberBandChanged(QRectviewRect,QP
- PyQt之QComboBox(下拉列表框)动态添加
blue~~
pyqtpython
QComboBox是一个集按钮和下拉选项于一体的控件,也被称为下拉列表框。一、提供的添加方式1、添加一个下拉选项使用addItem()#实例化QComBox对象self.comboBox=QComboBox(self)#单个添加条目self.comboBox.addItem('条目1')self.comboBox.addItem('条目2')2、从列表中添加下拉选项使用addItems()#实例化
- 基于crnn的中文汉字识别
基于crnn的中文汉字识别-视频介绍下自取内容包括:汉字识别crnn_qt界面011汉字识别crnn_qt界面_哔哩哔哩_bilibili通过01进行数据集训练,python语言,pytorch框架,使用的crnn进行算法训练。运行03是pyqt界面,可以通过点击按钮,加载想要识别的图片去识别。连续的手写中文汉字识别CRNN-多行汉字识别015连续的手写中文汉字识别CRNN-多行汉字识别_哔哩哔哩
- 基于PyQt5与CNN的枸杞/沙棘果图像分类系统
#define TUNE false
人工智能深度学习qtcnn
摘要本文介绍了一套基于PyTorch和PyQt5的枸杞与沙棘果实识别系统。该系统采用卷积神经网络模型,实现了90%以上的识别准确率,响应时间小于500ms,显著提升了传统人工分拣效率。系统具备以下特点:1)可视化交互界面,包含分类显示区、控制面板和参数调节功能;2)支持置信度阈值动态调整(50%-95%);3)提供单图/批量图像处理能力。文章详细解析了系统架构、核心模块代码及功能实现,同时指出了当
- 【ResNet50 可视化界面】在电脑上实现可视化界面
艾墨舟启航
【AndroidStudio】模型部署系列文章ResNet50深度学习图片分类可视化界面pyqt5
一、Python可视化界面PyQt5库PyQt5是一个流行的Python库,用于创建图形用户界面(GUI)应用程序。它基于Qt库,是一个跨平台的开源框架,可用于创建各种类型的桌面应用程序。跨平台性:PyQt5可以在多个操作系统上运行,包括Windows、Mac和Linux。这意味着可以在任何支持Python的平台上使用PyQt5来开发应用程序。丰富的控件:PyQt5提供了大量的用户界面控件,包括按
- 深度学习小项目合集之音频语音识别-视频介绍下自取
no_work
深度学习深度学习音视频语音识别pytorch梅卡尔cnn
内容包括:基于python深度学习对动物的异常声音识别179基于python深度学习对动物的异常声音识别_哔哩哔哩_bilibili简介:本代码python代码,pytorch框架下运行,是将data文件夹下动物的异常声音的wav格式的音频文件读取,转化成了梅尔卡图,再通过cnn卷积神经网络对转化后的声音特征进行训练,最后得到ckpt格式的模型,然后运行pyqt界面后,即可通过点击按钮来加载数据音
- Python GUI框架对比:五大工具全面分析与选型指南
字节客栈
python开发语言
PythonGUI框架对比:五大工具全面分析与选型指南一、GUI框架选择的重要性Python作为一门多用途编程语言,在GUI开发领域拥有丰富的框架选择。不同的GUI工具在功能特性、学习曲线和适用场景上各有侧重。本文将通过系统的表格对比,帮助开发者快速掌握PyQt5、Tkinter、Kivy、DearPyGui和PySimpleGUI五大框架的核心差异。二、五大框架基础特性对比框架所属类型授权方式开
- PYQT5 自定义重写QWidget后无法设置样式
背影_LEI
qtpython开发语言
不知道有没有重写QWidget后,设置的样式不生效的兄弟们。需要在类里面重写paintEvent方法,样式设置就不会丢了哦。fromPyQt5.QtGuiimportQPainterfromPyQt5.QtWidgetsimportQWidget,QStyleOption,QStyleclassMyWidget(QWidget):def__init__(self,parent=None
- 绚丽烟花秀(Python)
席子哥哥的代码库
pythonpython开发语言
这是一个使用PyQt5框架创建图形界面的烟花秀程序,采用面向对象设计,包含三个主要类:Particle(粒子)、Firework(烟花)和FireworkWindow(主窗口)。鼠标点击创建烟花,自动随机生成烟花(每600ms),采用粒子运动物理模拟(重力、阻力),并有粒子轨迹效果(带透明度渐变),实现烟花粒子的生命周期管理。Particle类(粒子)负责单个粒子的运动和渲染包含位置、速度、颜色、
- pyqt tab contral
越甲八千
【Python】【QT】pyqt数据库
importsysfromPyQt5.QtWidgetsimport(QApplication,QMainWindow,QTabWidget,QWidget,QVBoxLayout,QLabel,QPushButton,QTextEdit,QFormLayout,QLineEdit,QTableWidget,QTableWidgetItem,QSplitter)fromPyQt5.QtCoreim
- Python图书管理系统开发实战
Code零度编程
Python实战python开发语言
Python图书管理系统开发实战——基于PyQt的项目实现一、项目背景及需求分析近年来,随着信息化的发展,图书管理系统在高校、图书馆以及个人收藏中都有着广泛应用。如何设计并实现一款简单易用的图书管理系统,成为不少开发者实践GUI编程的理想项目。本项目主要实现以下功能:图书信息管理:增、删、改、查图书记录;数据展示:使用表格控件展示图书信息,直观显示书名、作者和年份;搜索功能:支持根据书名或作者关键
- 对股票分析时要注意哪些主要因素?
会飞的奇葩猪
股票 分析 云掌股吧
众所周知,对散户投资者来说,股票技术分析是应战股市的核心武器,想学好股票的技术分析一定要知道哪些是重点学习的,其实非常简单,我们只要记住三个要素:成交量、价格趋势、振荡指标。
一、成交量
大盘的成交量状态。成交量大说明市场的获利机会较多,成交量小说明市场的获利机会较少。当沪市的成交量超过150亿时是强市市场状态,运用技术找综合买点较准;
- 【Scala十八】视图界定与上下文界定
bit1129
scala
Context Bound,上下文界定,是Scala为隐式参数引入的一种语法糖,使得隐式转换的编码更加简洁。
隐式参数
首先引入一个泛型函数max,用于取a和b的最大值
def max[T](a: T, b: T) = {
if (a > b) a else b
}
因为T是未知类型,只有运行时才会代入真正的类型,因此调用a >
- C语言的分支——Object-C程序设计阅读有感
darkblue086
applec框架cocoa
自从1972年贝尔实验室Dennis Ritchie开发了C语言,C语言已经有了很多版本和实现,从Borland到microsoft还是GNU、Apple都提供了不同时代的多种选择,我们知道C语言是基于Thompson开发的B语言的,Object-C是以SmallTalk-80为基础的。和C++不同的是,Object C并不是C的超集,因为有很多特性与C是不同的。
Object-C程序设计这本书
- 去除浏览器对表单值的记忆
周凡杨
html记忆autocompleteform浏览
&n
- java的树形通讯录
g21121
java
最近用到企业通讯录,虽然以前也开发过,但是用的是jsf,拼成的树形,及其笨重和难维护。后来就想到直接生成json格式字符串,页面上也好展现。
// 首先取出每个部门的联系人
for (int i = 0; i < depList.size(); i++) {
List<Contacts> list = getContactList(depList.get(i
- Nginx安装部署
510888780
nginxlinux
Nginx ("engine x") 是一个高性能的 HTTP 和 反向代理 服务器,也是一个 IMAP/POP3/SMTP 代理服务器。 Nginx 是由 Igor Sysoev 为俄罗斯访问量第二的 Rambler.ru 站点开发的,第一个公开版本0.1.0发布于2004年10月4日。其将源代码以类BSD许可证的形式发布,因它的稳定性、丰富的功能集、示例配置文件和低系统资源
- java servelet异步处理请求
墙头上一根草
java异步返回servlet
servlet3.0以后支持异步处理请求,具体是使用AsyncContext ,包装httpservletRequest以及httpservletResponse具有异步的功能,
final AsyncContext ac = request.startAsync(request, response);
ac.s
- 我的spring学习笔记8-Spring中Bean的实例化
aijuans
Spring 3
在Spring中要实例化一个Bean有几种方法:
1、最常用的(普通方法)
<bean id="myBean" class="www.6e6.org.MyBean" />
使用这样方法,按Spring就会使用Bean的默认构造方法,也就是把没有参数的构造方法来建立Bean实例。
(有构造方法的下个文细说)
2、还
- 为Mysql创建最优的索引
annan211
mysql索引
索引对于良好的性能非常关键,尤其是当数据规模越来越大的时候,索引的对性能的影响越发重要。
索引经常会被误解甚至忽略,而且经常被糟糕的设计。
索引优化应该是对查询性能优化最有效的手段了,索引能够轻易将查询性能提高几个数量级,最优的索引会比
较好的索引性能要好2个数量级。
1 索引的类型
(1) B-Tree
不出意外,这里提到的索引都是指 B-
- 日期函数
百合不是茶
oraclesql日期函数查询
ORACLE日期时间函数大全
TO_DATE格式(以时间:2007-11-02 13:45:25为例)
Year:
yy two digits 两位年 显示值:07
yyy three digits 三位年 显示值:007
- 线程优先级
bijian1013
javathread多线程java多线程
多线程运行时需要定义线程运行的先后顺序。
线程优先级是用数字表示,数字越大线程优先级越高,取值在1到10,默认优先级为5。
实例:
package com.bijian.study;
/**
* 因为在代码段当中把线程B的优先级设置高于线程A,所以运行结果先执行线程B的run()方法后再执行线程A的run()方法
* 但在实际中,JAVA的优先级不准,强烈不建议用此方法来控制执
- 适配器模式和代理模式的区别
bijian1013
java设计模式
一.简介 适配器模式:适配器模式(英语:adapter pattern)有时候也称包装样式或者包装。将一个类的接口转接成用户所期待的。一个适配使得因接口不兼容而不能在一起工作的类工作在一起,做法是将类别自己的接口包裹在一个已存在的类中。 &nbs
- 【持久化框架MyBatis3三】MyBatis3 SQL映射配置文件
bit1129
Mybatis3
SQL映射配置文件一方面类似于Hibernate的映射配置文件,通过定义实体与关系表的列之间的对应关系。另一方面使用<select>,<insert>,<delete>,<update>元素定义增删改查的SQL语句,
这些元素包含三方面内容
1. 要执行的SQL语句
2. SQL语句的入参,比如查询条件
3. SQL语句的返回结果
- oracle大数据表复制备份个人经验
bitcarter
oracle大表备份大表数据复制
前提:
数据库仓库A(就拿oracle11g为例)中有两个用户user1和user2,现在有user1中有表ldm_table1,且表ldm_table1有数据5千万以上,ldm_table1中的数据是从其他库B(数据源)中抽取过来的,前期业务理解不够或者需求有变,数据有变动需要重新从B中抽取数据到A库表ldm_table1中。
- HTTP加速器varnish安装小记
ronin47
http varnish 加速
上午共享的那个varnish安装手册,个人看了下,有点不知所云,好吧~看来还是先安装玩玩!
苦逼公司服务器没法连外网,不能用什么wget或yum命令直接下载安装,每每看到别人博客贴出的在线安装代码时,总有一股羡慕嫉妒“恨”冒了出来。。。好吧,既然没法上外网,那只能麻烦点通过下载源码来编译安装了!
Varnish 3.0.4下载地址: http://repo.varnish-cache.org/
- java-73-输入一个字符串,输出该字符串中对称的子字符串的最大长度
bylijinnan
java
public class LongestSymmtricalLength {
/*
* Q75题目:输入一个字符串,输出该字符串中对称的子字符串的最大长度。
* 比如输入字符串“google”,由于该字符串里最长的对称子字符串是“goog”,因此输出4。
*/
public static void main(String[] args) {
Str
- 学习编程的一点感想
Cb123456
编程感想Gis
写点感想,总结一些,也顺便激励一些自己.现在就是复习阶段,也做做项目.
本专业是GIS专业,当初觉得本专业太水,靠这个会活不下去的,所以就报了培训班。学习的时候,进入状态很慢,而且当初进去的时候,已经上到Java高级阶段了,所以.....,呵呵,之后有点感觉了,不过,还是不好好写代码,还眼高手低的,有
- [能源与安全]美国与中国
comsci
能源
现在有一个局面:地球上的石油只剩下N桶,这些油只够让中国和美国这两个国家中的一个顺利过渡到宇宙时代,但是如果这两个国家为争夺这些石油而发生战争,其结果是两个国家都无法平稳过渡到宇宙时代。。。。而且在战争中,剩下的石油也会被快速消耗在战争中,结果是两败俱伤。。。
在这个大
- SEMI-JOIN执行计划突然变成HASH JOIN了 的原因分析
cwqcwqmax9
oracle
甲说:
A B两个表总数据量都很大,在百万以上。
idx1 idx2字段表示是索引字段
A B 两表上都有
col1字段表示普通字段
select xxx from A
where A.idx1 between mmm and nnn
and exists (select 1 from B where B.idx2 =
- SpringMVC-ajax返回值乱码解决方案
dashuaifu
AjaxspringMVCresponse中文乱码
SpringMVC-ajax返回值乱码解决方案
一:(自己总结,测试过可行)
ajax返回如果含有中文汉字,则使用:(如下例:)
@RequestMapping(value="/xxx.do") public @ResponseBody void getPunishReasonB
- Linux系统中查看日志的常用命令
dcj3sjt126com
OS
因为在日常的工作中,出问题的时候查看日志是每个管理员的习惯,作为初学者,为了以后的需要,我今天将下面这些查看命令共享给各位
cat
tail -f
日 志 文 件 说 明
/var/log/message 系统启动后的信息和错误日志,是Red Hat Linux中最常用的日志之一
/var/log/secure 与安全相关的日志信息
/var/log/maillog 与邮件相关的日志信
- [应用结构]应用
dcj3sjt126com
PHPyii2
应用主体
应用主体是管理 Yii 应用系统整体结构和生命周期的对象。 每个Yii应用系统只能包含一个应用主体,应用主体在 入口脚本中创建并能通过表达式 \Yii::$app 全局范围内访问。
补充: 当我们说"一个应用",它可能是一个应用主体对象,也可能是一个应用系统,是根据上下文来决定[译:中文为避免歧义,Application翻译为应
- assertThat用法
eksliang
JUnitassertThat
junit4.0 assertThat用法
一般匹配符1、assertThat( testedNumber, allOf( greaterThan(8), lessThan(16) ) );
注释: allOf匹配符表明如果接下来的所有条件必须都成立测试才通过,相当于“与”(&&)
2、assertThat( testedNumber, anyOf( g
- android点滴2
gundumw100
应用服务器android网络应用OSHTC
如何让Drawable绕着中心旋转?
Animation a = new RotateAnimation(0.0f, 360.0f,
Animation.RELATIVE_TO_SELF, 0.5f, Animation.RELATIVE_TO_SELF,0.5f);
a.setRepeatCount(-1);
a.setDuration(1000);
如何控制Andro
- 超简洁的CSS下拉菜单
ini
htmlWeb工作html5css
效果体验:http://hovertree.com/texiao/css/3.htmHTML文件:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>简洁的HTML+CSS下拉菜单-HoverTree</title>
- kafka consumer防止数据丢失
kane_xie
kafkaoffset commit
kafka最初是被LinkedIn设计用来处理log的分布式消息系统,因此它的着眼点不在数据的安全性(log偶尔丢几条无所谓),换句话说kafka并不能完全保证数据不丢失。
尽管kafka官网声称能够保证at-least-once,但如果consumer进程数小于partition_num,这个结论不一定成立。
考虑这样一个case,partiton_num=2
- @Repository、@Service、@Controller 和 @Component
mhtbbx
DAOspringbeanprototype
@Repository、@Service、@Controller 和 @Component 将类标识为Bean
Spring 自 2.0 版本开始,陆续引入了一些注解用于简化 Spring 的开发。@Repository注解便属于最先引入的一批,它用于将数据访问层 (DAO 层 ) 的类标识为 Spring Bean。具体只需将该注解标注在 DAO类上即可。同时,为了让 Spring 能够扫描类
- java 多线程高并发读写控制 误区
qifeifei
java thread
先看一下下面的错误代码,对写加了synchronized控制,保证了写的安全,但是问题在哪里呢?
public class testTh7 {
private String data;
public String read(){
System.out.println(Thread.currentThread().getName() + "read data "
- mongodb replica set(副本集)设置步骤
tcrct
javamongodb
网上已经有一大堆的设置步骤的了,根据我遇到的问题,整理一下,如下:
首先先去下载一个mongodb最新版,目前最新版应该是2.6
cd /usr/local/bin
wget http://fastdl.mongodb.org/linux/mongodb-linux-x86_64-2.6.0.tgz
tar -zxvf mongodb-linux-x86_64-2.6.0.t
- rust学习笔记
wudixiaotie
学习笔记
1.rust里绑定变量是let,默认绑定了的变量是不可更改的,所以如果想让变量可变就要加上mut。
let x = 1; let mut y = 2;
2.match 相当于erlang中的case,但是case的每一项后都是分号,但是rust的match却是逗号。
3.match 的每一项最后都要加逗号,但是最后一项不加也不会报错,所有结尾加逗号的用法都是类似。
4.每个语句结尾都要加分