在centos7.2中配置angular运行环境详解
资源网站:angular中文文档、angular英文文档、angular社区。
1.安装angular Node.js
到官网选择下载windows或linux软件安装包,这里以linux为例:
(1.)下载到本地node-v8.11.1.tar软件,利用rz命令上传到服务器上,进行解压该软件。
(2.)解决后进到目录中配置编译安装node.js
[root@192 ~]# tar zxf node-v8.11.1.tar.gz
[root@192 ~]# cd node-v8.11.1/
[root@192 node-v8.11.1]# ./configure [root@192 node-v8.11.1]# make && make install上述编译安装时间可能比较长,需耐心等待!!!
编译安装后的结果显示如下图所示:
(3.)查看安装完后node.js的版本
更老的版本可能会出现错误,更新的版本则没问题。
(4.)因为国外源下载较慢,因此首先配置国内源下载安装淘宝镜像
npm config set registry https://registry.npm.taobao.orgnpm install -g cnpm --registry=https://registry.npm.taobao.org(5.)angular-cli是用typescript写的,所以需要全局安装typescript和typings
由于npm安装插件是从国外服务器下载,受网络影响很大,可能出现异常,淘宝团队生产了一个完整的npmjs.org镜像,用cnpm代替npm,cnpm与nodejs的npm用法一致,只是在执行命令时,将npm改为cnpm。
cnpm install -g typescript typings(6.)查看版本确定是否安装成功,在命令提示符中直接输入:tsc –v,出现版本号,即为安装成功:
(7.)安装Angular CLI
cnpm install -g angular-cli@latest安装后使用ng -v验证:
(8.)angular部署完了,现在开始创建一个测试应用
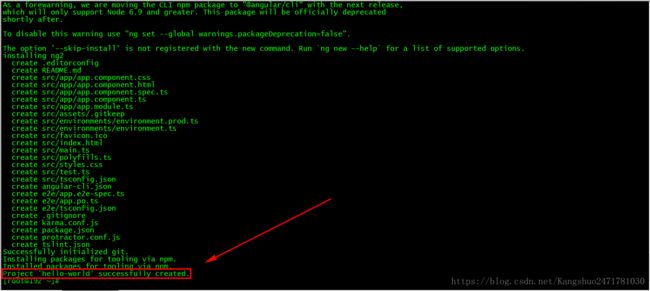
1、在命令行中输入ng new hello-world --skip-install 在桌面上就会出现一个hello-world的文件夹了
ng new hello-world --skip-install2、进入项目:cd hello-world,开启本地服务器:ng serve
在打开一个终端,来验证端口是否开启,关闭防火墙
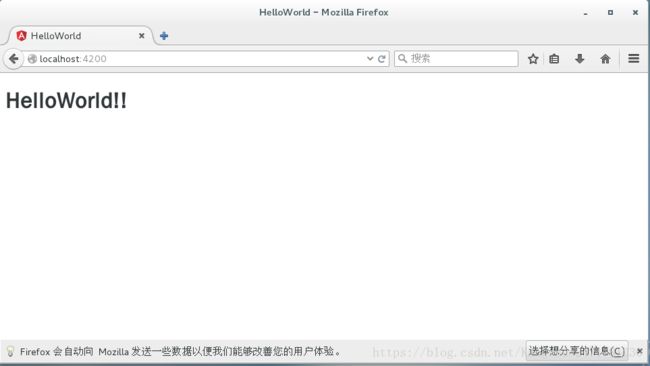
3.在地址栏中输入localhost:4200验证web应用
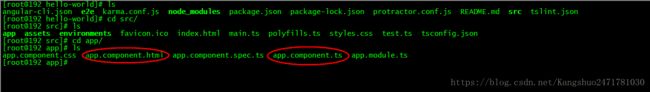
4.我们现在做一下改动:打开hello-world/src/app/
将上述图中app.component.ts文件中的title='app';修改为title='HelloWorld';保存退出
将上述图中app.component.html文件中的内容全删除,用<h1>{{title}}!h1>替换,保存退出
注意:在你保存文件之后,页面会自动刷新,现在页面上就只有显示HelloWorld!了。

这样就成功部署了angular运行环境,是不是很简单呢?
希望对你有所帮助!!!!@再见!!!!!