- H5页面点击调起腾讯/百度/高德地图APP
注意:在手机端测试时发现了一个问题,用百度浏览器只能调用百度地图app的,对腾讯/高德地图是无效的,于是我用qq浏览器测试,结果发现qq浏览器是都可以调起的。一:腾讯地图(api文档)window.open(`http://apis.map.qq.com/uri/v1/marker?marker=coord:${this.latitude},${this.longitude};addr:${thi
- react-ts项目使用地图
react-amap使用教程参考链接地理/逆地理编码REACT-AMAP问题描述boss直聘移动端页面展示的是一个地图图片我们决定展示地图,可以缩放,中心坐标为职位工作地点方案管理员发布职位时填写工作地址:省份+城市+区县+城镇+乡村+街道+门牌号码根据结构化地址信息请求高德地图接口,返回地理编码例如:结构化地址举例:北京市朝阳区阜通东大街6号转换后经纬度:116.480881,39.989410
- 【DeepSeek实战】17、MCP地图服务集成全景指南:高德、百度、腾讯三大平台接入实战
引言:为什么MCP是地图服务的下一代革命?在数字化时代,位置服务已成为电商、出行、物流等行业的核心基础设施。但单一地图服务商的局限性日益凸显:某外卖平台因高德地图API突发故障导致30分钟订单配送延迟,某打车软件因百度地图路线规划偏差引发用户投诉激增,某物流企业因腾讯地图POI数据不全导致仓库定位错误……这些问题的根源,在于缺乏一套能统一管理多地图服务的智能平台。MCP(地图控制平台)应运而生。它
- 【前端进阶】【实战】【性能优化】前端开发中的事件监听与DOM操作优化实践
患得患失949
数字孪生前端性能优化前端
前端开发中的事件监听与DOM操作优化实践在前端开发中,事件监听器的管理和DOM操作的优化是提升应用性能和稳定性的关键。本文将结合具体案例,探讨如何通过技术手段解决这些问题,并分享一些实用的优化技巧。问题背景在一个基于高德地图的应用中,我们实现了一个信息窗口组件(InfoWindow),其中包含视频播放功能和轮播图展示。随着用户交互的增加,我们遇到了以下问题:信息窗口频繁打开关闭后,页面性能明显下降
- 【数字孪生】【GIS】【实战】高德地图GIS开发实战:从基础到交互进阶
患得患失949
GIS数字孪生交互状态模式
高德地图GIS开发实战:从基础到交互进阶一、你将学到什么?GIS开发核心能力地图初始化与个性化样式配置(道路、陆地、POI自定义)。自定义标注(Marker)的创建、居中定位与图标替换。信息窗体(InfoWindow)的内容定制、事件绑定与手动控制。交互开发技能标注点击事件、坐标复制、地图缩放等交互逻辑实现。动态内容更新(多标注对应不同信息窗体内容)。前端性能优化(批量标注管理、事件监听时机控制)
- Python应用指南:利用高德地图API获取公交+地铁可达圈(二)
图说交通
高德API系列python开发语言信息可视化shp高德地图api
副标题:利用Python自动化调用高德API并批量处理可达圈在上一篇文章中,我们详细探讨了如何利用高德地图API获取单一位置的公交可达圈数据。通过构建请求URL、发送HTTP请求、解析返回的JSON数据,并对其中的坐标进行从GCJ-02(高德火星坐标系)到WGS84(通用地理坐标系)的转换,最终将结果整理为CSV格式输出,实现了对单个出发点在指定时间范围内可到达区域的精确描绘。这一过程不仅帮助我们
- 鸿蒙版地图导航功能开发指南
harmonyos
鸿蒙版Flutter使用url_launcher插件打开百度地图或高德地图进行导航在Flutter中,可以使用url_launcher插件打开百度地图或高德地图进行导航。以下是实现步骤和代码示例:1.添加依赖在pubspec.yaml文件中添加url_launcher依赖:dependencies:flutter:sdk:flutterurl_launcher:^6.1.10dependency_
- vue3中实现高德地图地址搜索自动提示(附源码)
年纪轻轻就扛不住
VUE开发语言vue.js前端框架前端
Vue3实现高德地图搜索自动提示功能引言上一篇文章详细讲解了如何在Vue3项目中集成高德地图,本文将重点介绍地址搜索自动提示功能的实现。1.功能介绍搜索提示(AutoComplete)是一种实时提示功能,当用户输入关键字时,可以智能地给出相关的提示信息,帮助用户快速找到目标位置。2.插件初始化首先在插件列表中添加AMap.AutoComplete:AMapLoader.load({plugins:
- Vue3项目引入高德地图【超详细教程】
年纪轻轻就扛不住
VUE前端javascriptvue.jsvue前端框架
前言在Vue3项目中集成高德地图(AMap)是一个常见的需求。本文将详细介绍如何在Vue3项目中使用高德地图,包括安装配置、基本使用以及一些进阶功能的实现。一、环境准备1.1vue3项目初始化步骤1:初始化项目npmcreatevite@latest步骤2:按提示选择配置✔Projectname:…your-project-name#输入项目名称✔Selectaframework:›Vue#选择框
- 利用百度/高德地图API实现车辆轨迹跟踪系统
pk_xz123456
深度学习算法神经网络分类cnn深度学习开发语言目标检测
利用百度/高德地图API实现车辆轨迹跟踪系统摘要:本文详细阐述了如何利用百度地图API或高德地图API构建一套完整的车辆轨迹跟踪系统。内容涵盖系统架构设计、数据采集与传输、地图API核心功能实现(地图展示、轨迹绘制、实时定位、历史轨迹回放)、关键优化技术(轨迹纠偏、数据压缩、性能优化)、安全与隐私保护、系统扩展性以及实际应用场景分析。目录引言1.1背景与需求分析(物流、出租、共享汽车、特种车辆监控
- arco design Vue3使用高德地图,高德地图正常加载,但路线不出来
LLL_LH
arcodesign
使用了高德地图的,@amap/amap-jsapi-loader插件,然后按照高德地图的实例使用组件,其他项目里面都可以正常显示,但在arcodesign项目里面,左下角的高德地图名称,可以显示,但图片就是不能显示,找了半天问题,结果是version的问题。把version:2.0注释掉就行import{onMounted,onUnmounted}from'vue';importAMapLoade
- Vue3 集成高德地图 API 开发实践
前端小白从0开始
vue高德地图前端开发地图开发GIS
在现代前端开发中,将地图功能集成到Vue3应用里能拓展诸多应用场景,比如出行服务、城市信息展示、物流管理等。我们将深入探讨如何基于Vue3和高德地图JavaScriptAPI打造地图应用,从基础集成到进阶实践全覆盖,快速上手。一、核心技术与工具简介Vue3特性CompositionAPI:Vue3的核心特性,它增强了代码的复用性和可维护性。通过组合函数形式书写逻辑,开发者能更灵活地组织代码,尤其在
- 使用uniapp 开发 h5 定位,选地址
两个人的幸福online
uniapphtmlvueuni-app
用uniapp开发公众号,h5,定位选地址!!!微信公众号,提供了定位当前位置的方法,不能选地址,这个可以看我博客和分享类似https://blog.csdn.net/weixin_42249565/article/details/143057815我这里引入了高德地图使用组件方案下面是组件请点击地图,获取经纬度后提交!经纬度:{{lng}}-{{lat}}地址:{{address}}立即提交ex
- uniapp+vue3+高德地图API实现线路轨迹
小杜小杜dxp
uni-app
1.继上一篇的基础上进行记录,实现基于高德地图API实现线路轨迹上一篇路径:点击链接用到的方法是getDrivingRoute,直接上代码,如下importaMapfrom"@/utils/amap-wx"//这个是你要引入的高德地图SDK//注册高德地图api的keyexportconstinitAMapSdk=()=>{returnnewaMap.AMapWX({key:"你的高德地图KEY"
- vue人员轨迹_Vue项目(vuecli3.0搭建)集成高德地图实现路线轨迹绘制
weixin_39638929
vue人员轨迹
先看最后实现的效果图高德地图api文档使用1、在index.html里面引入高德地图js文件2、引入之后我们就直接可以在vue组件里面使用了创建initMap方法,在mounted钩子函数中调用mounted(){this.initMap()},initMap(){letthat=thisthis.map=newAMap.Map('track-map',{zoom:11,//级别center:[1
- vue3中使用高德地图进行轨迹绘制及播放
程序员老陈头
java
1、定义地图容器及操作按钮开始绘制保存路径开始动画暂停动画继续动画停止动画2、引入高德地图,轨迹绘制及播放方法实现importAMapLoaderfrom'@amap/amap-jsapi-loader';import{ref,onMounted,nextTick}from"vue";constpath=ref([]);constcurrent_position=ref([]);letAMap=r
- ArcGIS Pro 3.0加载在线高德地图
GISER_WDL
arcgis
1、打开ArcGISOnline官网,登录自己的账号,登录后效果如下图所示官网地址:https://www.arcgis.com/home/webmap/viewer.html2、点击Add,选择AddLayerfromWeb,如下图所示3、在显示的AddLayerfromWeb页面内,类型选择ATileLayer,下面输入需要加载的TMS服务的链接,再下面勾选上UseasBasemap,下面输入
- 基于React Native的HarmonyOS 5.0房产与装修应用开发
程序员小张丶
reactnativereact.jsjavascriptharmonyos5.0房产
一、技术选型与开发环境搭建1.技术栈选择(1)前端框架:ReactNative0.70+(支持HarmonyOS的最新版本)(2)状态管理:ReduxToolkit或MobX(3)UI组件库:HarmonyOSDesignSystem+自定义组件(4)地图服务:高德地图HarmonyOSSDK2.开发环境配置#安装ReactNativeCLInpminstall-greact-native-cli
- 基于Selenium的高德地图POI数据爬取实战
Python爬虫项目
selenium测试工具python开发语言音视频
✨一、引言在地理信息系统(GIS)和位置服务(LBS)领域中,高德地图(Amap)作为国内领先的地图服务平台之一,提供了丰富的地理位置信息(POI,PointofInterest)。这些POI数据涵盖了餐饮、商场、学校、医院、酒店等多个行业,广泛应用于市场分析、选址优化、城市规划和交通管理等领域。然而,高德地图对于POI数据的API访问存在一定的限制,通常需要申请密钥(key)和配额,且爬取数据的
- Python 实战:爬取高德地图交通数据(路况拥堵指数分析)
yansideyucsdn
python爬虫实战python开发语言爬虫交通
一、引言1.1高德地图平台简介及其数据价值高德地图是由高德软件有限公司开发的一款地图导航产品,提供详细的地图浏览、路线规划、实时路况、公共交通查询等功能。高德地图拥有庞大的用户群体和海量的交通数据,这些数据对于交通管理、城市规划、出行服务等领域具有重要的价值。通过对高德地图交通数据的分析,我们可以了解城市交通的运行状况,识别拥堵路段,预测交通流量,为交通管理部门和出行者提供决策支持。1.2爬虫技术
- Vue+Cesium:添加高德地图/百度地图/天地图
ssoni_
vue.jsjavascript前端
1.Viewer查看器控件的设置constviewer=newCesium.Viewer('container',{//地形图层terrain:Cesium.Terrain.fromWorldTerrain(),//信息窗口infoBox:false,//显示查询按钮//geocoder:false,//home按钮//homeButton:false,//控制查看器的显示模式-地球/平面//sc
- Cesium使用glb模型、图片标记来实现实时轨迹
易鹤鹤.
Cesium相关vue.js前端javascript
目录1、使用glb模型进行实时轨迹2、使用图片进行实时轨迹基于上一篇加载基础地图的代码上继续开发vue中加载Cesium地图(天地图、高德地图)-CSDN博客文章浏览阅读164次。vue中加载Cesium三维地球https://blog.csdn.net/ssy001128/article/details/148474799继续在cesium.js中加入需要实现的功能函数方法经纬度数据letint
- 【.net core】天地图坐标转换为高德地图坐标(WGS84 坐标转 GCJ02 坐标)
MoFe1
.netcorejava前端
类文件publicstaticclassWGS84ToGCJ02Helper{//定义一些常量privateconstdoublePI=3.14159265358979324;privateconstdoubleA=6378245.0;privateconstdoubleEE=0.00669342162296594323;//判断坐标是否在中国范围内(不在国内则不进行转换)privatestati
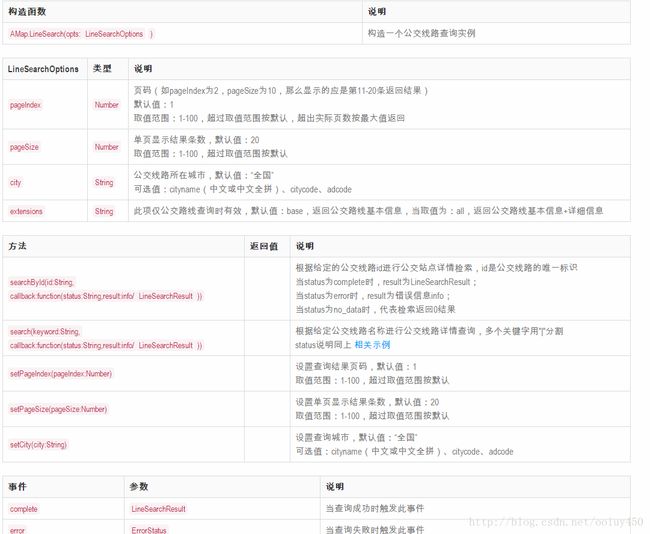
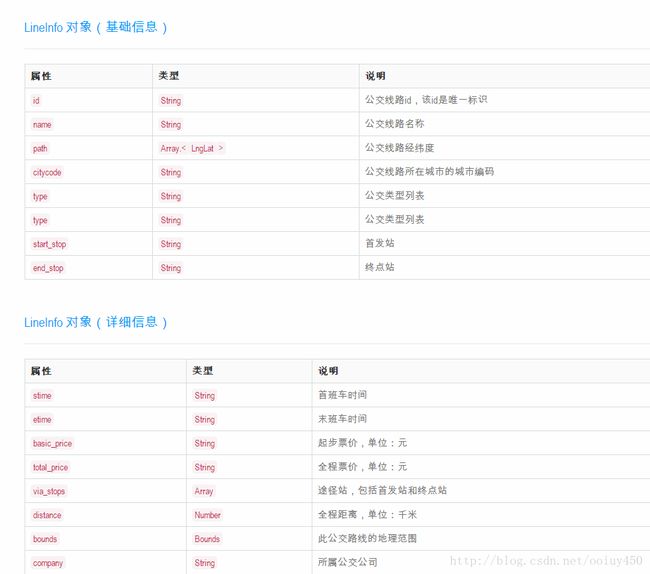
- 掌握高德地图地理编码:API实战演练
夏勇兴
本文还有配套的精品资源,点击获取简介:地理编码是IT领域的一项关键技术,用于转换地理位置坐标与人类可读的地址信息。高德地图提供的地理编码API包括正向与反向地理编码服务,帮助开发者将地址文本转换为地理坐标,反之亦然。为使用API,需注册获取API密钥并调用HTTPGET请求,可利用Python等编程语言实现。通过实践脚本,如“高德地理编码.py”,开发者可以更深入理解地理编码的实际应用,为构建基于
- android跳转谷歌地图导航,Android使用intent调取导航或者地图
weixin_39582708
android跳转谷歌地图导航
关于APP的URLScheme相关内容这里就不介绍了大家可以自行去研究研究这里主要介绍地图的相关知识,未来有时间给大家上个demo。百度地图:http://lbsyun.baidu.com/index.php?title=uri/api/android高德地图:http://lbs.amap.com/api/uri-api/android-uri-explain/腾讯地图:http://lbs.q
- 【深度剖析】Vue+高德地图+Three.js打造无人车实时监控系统
狗八先生~~
javascriptvue.js前端
前些天写了有关vue兼容高德1.4版本的3D地图,以及在地图中展示obj模型的相关要点,这几天发现高德1.4和2.0版本间互相切换的时候会有问题,于是给项目的地图版本版本升了级,现在全部使用高德2.0的scriptjsapi组件,目前看效果要比1.4更好看项目概述本文将深入分析一个使用Vue.js、高德地图API和Three.js开发的无人车监控系统前端实现。该系统能够实时显示车辆位置、状态、轨迹
- MCP云托管最优解,揭秘国内最大MCP中文社区背后的运行时
46497976464
作者:封崇近期,中国第一AI开源社区魔搭(ModelScope)推出全新MCP广场,上架千余款热门的MCP服务。从当下火热的高德地图、网页抓取再到独家的支付宝,开发者/机构可以查看近1500种MCP的功能与应用场景,并通过MCP实验场直接上手使用。魔搭的加入无疑对国内MCP的发展开启了加速键。既支持阿里云百炼MCP服务之后,作为云上托管MCP服务的最佳运行时,函数计算FC为魔搭(ModelScop
- OpenLayers 加载高德地图
GIS之路
WebGISOpenLayers前端
注:当前使用的是ol5.3.0版本,天地图使用的key请到天地图官网申请,并替换为自己的key随着GIS应用的不断发展,Web地图也越来越丰富,除了像ESRI、超图、中地数码这样GIS厂商有各自的数据源格式,也有Google、百度、高德、腾讯提供的GIS资源,如何加载各种GIS数据源,是WebGIS开发要解决的一个关键问题。本节主要介绍加载高德地图数据。1.如何加载百度地图数据高德地图数据直接按照
- HarmonyOS NEXT 适配高德地图 Flutter SDK 实现地图展示,添加覆盖物和移动 Camera
HarmonyOSNEXT适配高德地图FlutterSDK实现地图展示,添加覆盖物和移动Camera在现代移动应用开发中,地图功能是许多应用的核心组成部分之一。HarmonyOSNEXT提供了强大的跨平台开发能力,而高德地图FlutterSDK则为开发者提供了丰富的地图功能。因为高德地图FlutterSDK已停止维护,并且也没有鸿蒙测的适配库,所以才有了下面的内容,本文将详细介绍如何在Harmon
- uni-app微信小程序如何使用高德地图。通过经纬度获取所在城市,涉及到授权获取地理位置权限
肖肖肖丽珠
微信小程序小程序
高德地图官方是这样介绍的使用方法可以参考:入门指南-微信小程序插件|高德地图API我再介绍一下我得具体应用。1,首先要在申请高德地图开放平台得账号。然后在这个账号中申请一个应用。类型选择微信小程序。我的应用|高德控制台获取Key-创建工程-开发指南-微信小程序插件|高德地图API点击提交我们就得到一个可以看的key得应用啦。
- java类加载顺序
3213213333332132
java
package com.demo;
/**
* @Description 类加载顺序
* @author FuJianyong
* 2015-2-6上午11:21:37
*/
public class ClassLoaderSequence {
String s1 = "成员属性";
static String s2 = "
- Hibernate与mybitas的比较
BlueSkator
sqlHibernate框架ibatisorm
第一章 Hibernate与MyBatis
Hibernate 是当前最流行的O/R mapping框架,它出身于sf.net,现在已经成为Jboss的一部分。 Mybatis 是另外一种优秀的O/R mapping框架。目前属于apache的一个子项目。
MyBatis 参考资料官网:http:
- php多维数组排序以及实际工作中的应用
dcj3sjt126com
PHPusortuasort
自定义排序函数返回false或负数意味着第一个参数应该排在第二个参数的前面, 正数或true反之, 0相等usort不保存键名uasort 键名会保存下来uksort 排序是对键名进行的
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8&q
- DOM改变字体大小
周华华
前端
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml&q
- c3p0的配置
g21121
c3p0
c3p0是一个开源的JDBC连接池,它实现了数据源和JNDI绑定,支持JDBC3规范和JDBC2的标准扩展。c3p0的下载地址是:http://sourceforge.net/projects/c3p0/这里可以下载到c3p0最新版本。
以在spring中配置dataSource为例:
<!-- spring加载资源文件 -->
<bean name="prope
- Java获取工程路径的几种方法
510888780
java
第一种:
File f = new File(this.getClass().getResource("/").getPath());
System.out.println(f);
结果:
C:\Documents%20and%20Settings\Administrator\workspace\projectName\bin
获取当前类的所在工程路径;
如果不加“
- 在类Unix系统下实现SSH免密码登录服务器
Harry642
免密ssh
1.客户机
(1)执行ssh-keygen -t rsa -C "
[email protected]"生成公钥,xxx为自定义大email地址
(2)执行scp ~/.ssh/id_rsa.pub root@xxxxxxxxx:/tmp将公钥拷贝到服务器上,xxx为服务器地址
(3)执行cat
- Java新手入门的30个基本概念一
aijuans
javajava 入门新手
在我们学习Java的过程中,掌握其中的基本概念对我们的学习无论是J2SE,J2EE,J2ME都是很重要的,J2SE是Java的基础,所以有必要对其中的基本概念做以归纳,以便大家在以后的学习过程中更好的理解java的精髓,在此我总结了30条基本的概念。 Java概述: 目前Java主要应用于中间件的开发(middleware)---处理客户机于服务器之间的通信技术,早期的实践证明,Java不适合
- Memcached for windows 简单介绍
antlove
javaWebwindowscachememcached
1. 安装memcached server
a. 下载memcached-1.2.6-win32-bin.zip
b. 解压缩,dos 窗口切换到 memcached.exe所在目录,运行memcached.exe -d install
c.启动memcached Server,直接在dos窗口键入 net start "memcached Server&quo
- 数据库对象的视图和索引
百合不是茶
索引oeacle数据库视图
视图
视图是从一个表或视图导出的表,也可以是从多个表或视图导出的表。视图是一个虚表,数据库不对视图所对应的数据进行实际存储,只存储视图的定义,对视图的数据进行操作时,只能将字段定义为视图,不能将具体的数据定义为视图
为什么oracle需要视图;
&
- Mockito(一) --入门篇
bijian1013
持续集成mockito单元测试
Mockito是一个针对Java的mocking框架,它与EasyMock和jMock很相似,但是通过在执行后校验什么已经被调用,它消除了对期望 行为(expectations)的需要。其它的mocking库需要你在执行前记录期望行为(expectations),而这导致了丑陋的初始化代码。
&nb
- 精通Oracle10编程SQL(5)SQL函数
bijian1013
oracle数据库plsql
/*
* SQL函数
*/
--数字函数
--ABS(n):返回数字n的绝对值
declare
v_abs number(6,2);
begin
v_abs:=abs(&no);
dbms_output.put_line('绝对值:'||v_abs);
end;
--ACOS(n):返回数字n的反余弦值,输入值的范围是-1~1,输出值的单位为弧度
- 【Log4j一】Log4j总体介绍
bit1129
log4j
Log4j组件:Logger、Appender、Layout
Log4j核心包含三个组件:logger、appender和layout。这三个组件协作提供日志功能:
日志的输出目标
日志的输出格式
日志的输出级别(是否抑制日志的输出)
logger继承特性
A logger is said to be an ancestor of anothe
- Java IO笔记
白糖_
java
public static void main(String[] args) throws IOException {
//输入流
InputStream in = Test.class.getResourceAsStream("/test");
InputStreamReader isr = new InputStreamReader(in);
Bu
- Docker 监控
ronin47
docker监控
目前项目内部署了docker,于是涉及到关于监控的事情,参考一些经典实例以及一些自己的想法,总结一下思路。 1、关于监控的内容 监控宿主机本身
监控宿主机本身还是比较简单的,同其他服务器监控类似,对cpu、network、io、disk等做通用的检查,这里不再细说。
额外的,因为是docker的
- java-顺时针打印图形
bylijinnan
java
一个画图程序 要求打印出:
1.int i=5;
2.1 2 3 4 5
3.16 17 18 19 6
4.15 24 25 20 7
5.14 23 22 21 8
6.13 12 11 10 9
7.
8.int i=6
9.1 2 3 4 5 6
10.20 21 22 23 24 7
11.19
- 关于iReport汉化版强制使用英文的配置方法
Kai_Ge
iReport汉化英文版
对于那些具有强迫症的工程师来说,软件汉化固然好用,但是汉化不完整却极为头疼,本方法针对iReport汉化不完整的情况,强制使用英文版,方法如下:
在 iReport 安装路径下的 etc/ireport.conf 里增加红色部分启动参数,即可变为英文版。
# ${HOME} will be replaced by user home directory accordin
- [并行计算]论宇宙的可计算性
comsci
并行计算
现在我们知道,一个涡旋系统具有并行计算能力.按照自然运动理论,这个系统也同时具有存储能力,同时具备计算和存储能力的系统,在某种条件下一般都会产生意识......
那么,这种概念让我们推论出一个结论
&nb
- 用OpenGL实现无限循环的coverflow
dai_lm
androidcoverflow
网上找了很久,都是用Gallery实现的,效果不是很满意,结果发现这个用OpenGL实现的,稍微修改了一下源码,实现了无限循环功能
源码地址:
https://github.com/jackfengji/glcoverflow
public class CoverFlowOpenGL extends GLSurfaceView implements
GLSurfaceV
- JAVA数据计算的几个解决方案1
datamachine
javaHibernate计算
老大丢过来的软件跑了10天,摸到点门道,正好跟以前攒的私房有关联,整理存档。
-----------------------------华丽的分割线-------------------------------------
数据计算层是指介于数据存储和应用程序之间,负责计算数据存储层的数据,并将计算结果返回应用程序的层次。J
&nbs
- 简单的用户授权系统,利用给user表添加一个字段标识管理员的方式
dcj3sjt126com
yii
怎么创建一个简单的(非 RBAC)用户授权系统
通过查看论坛,我发现这是一个常见的问题,所以我决定写这篇文章。
本文只包括授权系统.假设你已经知道怎么创建身份验证系统(登录)。 数据库
首先在 user 表创建一个新的字段(integer 类型),字段名 'accessLevel',它定义了用户的访问权限 扩展 CWebUser 类
在配置文件(一般为 protecte
- 未选之路
dcj3sjt126com
诗
作者:罗伯特*费罗斯特
黄色的树林里分出两条路,
可惜我不能同时去涉足,
我在那路口久久伫立,
我向着一条路极目望去,
直到它消失在丛林深处.
但我却选了另外一条路,
它荒草萋萋,十分幽寂;
显得更诱人,更美丽,
虽然在这两条小路上,
都很少留下旅人的足迹.
那天清晨落叶满地,
两条路都未见脚印痕迹.
呵,留下一条路等改日再
- Java处理15位身份证变18位
蕃薯耀
18位身份证变15位15位身份证变18位身份证转换
15位身份证变18位,18位身份证变15位
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 201
- SpringMVC4零配置--应用上下文配置【AppConfig】
hanqunfeng
springmvc4
从spring3.0开始,Spring将JavaConfig整合到核心模块,普通的POJO只需要标注@Configuration注解,就可以成为spring配置类,并通过在方法上标注@Bean注解的方式注入bean。
Xml配置和Java类配置对比如下:
applicationContext-AppConfig.xml
<!-- 激活自动代理功能 参看:
- Android中webview跟JAVASCRIPT中的交互
jackyrong
JavaScripthtmlandroid脚本
在android的应用程序中,可以直接调用webview中的javascript代码,而webview中的javascript代码,也可以去调用ANDROID应用程序(也就是JAVA部分的代码).下面举例说明之:
1 JAVASCRIPT脚本调用android程序
要在webview中,调用addJavascriptInterface(OBJ,int
- 8个最佳Web开发资源推荐
lampcy
编程Web程序员
Web开发对程序员来说是一项较为复杂的工作,程序员需要快速地满足用户需求。如今很多的在线资源可以给程序员提供帮助,比如指导手册、在线课程和一些参考资料,而且这些资源基本都是免费和适合初学者的。无论你是需要选择一门新的编程语言,或是了解最新的标准,还是需要从其他地方找到一些灵感,我们这里为你整理了一些很好的Web开发资源,帮助你更成功地进行Web开发。
这里列出10个最佳Web开发资源,它们都是受
- 架构师之面试------jdk的hashMap实现
nannan408
HashMap
1.前言。
如题。
2.详述。
(1)hashMap算法就是数组链表。数组存放的元素是键值对。jdk通过移位算法(其实也就是简单的加乘算法),如下代码来生成数组下标(生成后indexFor一下就成下标了)。
static int hash(int h)
{
h ^= (h >>> 20) ^ (h >>>
- html禁止清除input文本输入缓存
Rainbow702
html缓存input输入框change
多数浏览器默认会缓存input的值,只有使用ctl+F5强制刷新的才可以清除缓存记录。
如果不想让浏览器缓存input的值,有2种方法:
方法一: 在不想使用缓存的input中添加 autocomplete="off";
<input type="text" autocomplete="off" n
- POJO和JavaBean的区别和联系
tjmljw
POJOjava beans
POJO 和JavaBean是我们常见的两个关键字,一般容易混淆,POJO全称是Plain Ordinary Java Object / Pure Old Java Object,中文可以翻译成:普通Java类,具有一部分getter/setter方法的那种类就可以称作POJO,但是JavaBean则比 POJO复杂很多, Java Bean 是可复用的组件,对 Java Bean 并没有严格的规
- java中单例的五种写法
liuxiaoling
java单例
/**
* 单例模式的五种写法:
* 1、懒汉
* 2、恶汉
* 3、静态内部类
* 4、枚举
* 5、双重校验锁
*/
/**
* 五、 双重校验锁,在当前的内存模型中无效
*/
class LockSingleton
{
private volatile static LockSingleton singleton;
pri