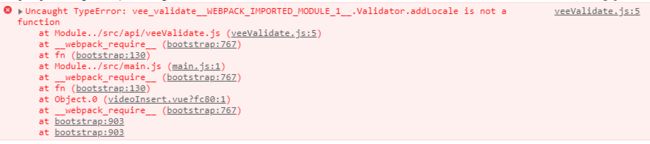
- vue 创建项目报错:command failed: npm install --loglevel error
那鱼、会飞
vue.jsvue-cli3
这个问题其实很好解决,只是很多种情况,逐一排除即可。稳下心来~vuecli3创建项目我的node版本是node14.15.0,(永远不要尝试最新版本)node各种版本下载地址:以往的版本|Node.js(nodejs.org)vue/
[email protected]@vue/
[email protected](注意vue/cli2和vue/cli3的下载命名有所改变,2是-形式,3是/形式)其实报错
- Vue<解决vue cli2/3 打包上线后的缓存问题>
誰在花里胡哨
解决方法:首先说一下vuecli2的配置方法:在webpack.prod.conf.js代码配置image.pngimage.png在vuecli3项目中,首先你有配置vue.config.js(不知道怎么配置的话,直接看最下面),然后在里面添加configureWebpack:{//webpack配置output:{//输出重构打包编译后的文件名称【模块名称.版本号.时间戳】filename:`
- vuecli3 执行 npm run build 打包命令报错:TypeError: file.split is not a function
凯小默
Vue技术栈vue
问题今天有个项目在打包的时候遇到了一个问题,就是执行npmrunbuild命令的时候报错了,如下:解决我排查了一下,模拟代码如下:在打包的时候用了MinChunkSizePluginconstwebpack=require("webpack");module.exports={configureWebpack:(config)=>{if(process.env.NODE_ENV==="produc
- 如何更改VueCLI3.0的包管理器yarn/npm
郭海杰
在执行vuecreateproject后如果显示如下npmrunserve则表示你使用的是npm创建的项目。image如果显示如下yarnserve则表示此项目为yarn创建。image那如何切换包管理器呢?在VueCLI3官网有如下一段描述:image注意最后一句,明确的说明了包管理器和淘宝npm镜像源会存入~/.vuerc此文件如果是windows环境,则存在了C:/user/administ
- vuecli3/4开启的本地项目怎样在手机上访问
管先生要上进
首先手机的电脑要在同一个网络环境下,比如我的笔记本和售价在同一个wifi环境下其次要把电脑的防火墙关掉wiin10如下1.png2.png3.png4.png然后启动你的项目,Snipaste_2020-02-19_00-13-31.png,把network的网址输入到手机浏览器里面,就可以访问了
- 【Vue学习笔记_14】Vue CLI 2&3 脚手架
BugFrog1024
Vue前端javascriptvue前端
【Vue学习笔记_14】VueCLI2&3脚手架VueCLI初识VueCLI2初始化项目ESLint规范Runtime-only和Runtime+Compiler的区别目录结构解析VueCLI3VueCLI3与VueCLI2的区别初始化项目目录结构解析VueCLI3配置文件的查看和修改配套可执行代码示例=>GitHubVueCLI初识需求:使用Vue开发大型项目时,我们需要考虑代码目录结构、项目结
- vue cli3 配置 copy-webpack-plugin 拷贝文件
阿豪boy
vuejsnodejsnpmreact
原文链接:vuecli3配置copy-webpack-plugin拷贝文件上一篇:vue创建pwa项目官方插件下一篇:vue使用原生worker进行后台计算实现将worker.js拷贝到dist目录下的worker目录下vue.config.js配置letpath=require('path')letpublicDir=path.resolve('public')//console.log(pub
- vue-cli3创建vue项目两种方式
隔壁老樊啊
下载安装vue-cli脚手架VUECLI3的包名称由vue-cli改成@vue/cli。如果你已经安装了旧版本的vue-cli(1.x或2.x),你先通过npmuninstallvue-cli-g或yarnglobalremovevue-cli卸载它。cnpminstall@vue/cli-gyarnglobaladd@vue/cli检查安装vue-V//大写Vimage.png使用命令行来创建v
- yarn install 报错An unexpected error occurred: "https://registry.yarnpkg.com/@babel/plugin-transfor...
Eudemonia_C
vuecli3项目yarninstall报错Anunexpectederroroccurred:"https://registry.yarnpkg.com/@babel/plugin-transform-block--functions/-/plugin-transform-block--functions-7.0.0-beta.47.tgz:Requestfailed\"404NotFound\
- 【前端】vue3打包命令 ,Vue2与Vue3 的命令区别
奔向理想的星辰大海
前端框架Vue3技术研发前端
一、Vuecli3版本的和Vuecli2版本的区别。一、安装上区别:1.Vuecli2版本安装命令:npminstall-gvue-cli2.Vuecli3版本安装命令:npminstall-g@vue/cli二、创建项目区别1.Vuecli2版本创建项目命令:vueinitwebpackproject2.Vuecli3版本创建项目命令:vuecreateproject三.运行项目区别1.Vuec
- Vue2.0与Vue3.0的升降级
奔跑的_迷彩狼
vue.js前端javascript
一、vue2升级为vue31、卸载vue2,在命令行工具录入npmuninstallvue-cli-g,卸载旧版本2、卸载完成后,命令行录入vue-V,如果提示不是命令,即卸载成功3、安装新版本vue3,注意:首先你要确保你的Node.js的版本高于最低要求的版本(VueCLI3需要nodeJs≥8.9(官方推荐8.11.0+)。命令行录入node-v查看nodejs版本如果小于指定版本,则从新下
- vuecli3 无法启动项目 报错* core-js/modules/es.object.to-string.js in ./node_modules/@babel/runtime/helper...
coding_summer
ERRORFailedtocompilewith1error下午8:27:34Thisdependencywasnotfound:*core-js/modules/es.object.to-string.jsin./node_modules/@babel/runtime/helpers/esm/asyncToGenerator.jsToinstallit,youcanrun:npminstall-
- elementUI按需引入
习惯水文的前端苏
I-安装babel依赖cnpminstallbabel-plugin-component-DII-修改配置修改.babelrc如果是vueCli3则修改babel.config.js,找到plugins新增数组项["component",{"libraryName":"element-ui","styleLibraryName":"theme-chalk"}]III-新增文件,管理elementU
- 如何修改vue-cli3预设的terser-webpack-plugin?
农村杨小帆
vue.jswebpack前端javascriptecmascript
要修改VueCLI3预设的terser-webpack-plugin插件配置,您可以使用VueCLI提供的配置文件和插件配置选项。以下是一些步骤来实现这个目标:创建配置文件:在您的VueCLI3项目根目录下,可以创建一个名为vue.config.js的文件,如果项目中还没有这个文件。这个文件将用于配置webpack。配置terser-webpack-plugin:在vue.config.js中,您
- vue-cli3项目如何修改项目配置
偶余杭
使用vue-cli3构建项目,会发现之前的项目配置文件比如webpack.base.config.js等都不见了,那如果想要修改配置怎么去修改呢?vuecli3官网给出了方法,现在用烂笔头记录下。官方配置参考说明VueCLI3配置参考使用vue.config.js来修改配置使用vue.config.js是比较方便快捷地修改项目配置方式,它是可选的,如果根目录(package.json存在的目录)存
- 创建vue项目
捣蛋孩学编程
vue
条件:1.全局安装npminstall-g@vue/cli或yarnglobaladd@vue/cli2.查看版本/是否安装成功vue-V3.在新文件夹下创建项目vuecreatemy-project指向的vuecli3是因为上一次记录过的cli3配置,第一次执行create是没有的按键盘上下键可以选择默认(default)还是手动(Manually),如果选择default,一路回车执行下去就行
- http://localhost:8080/sockjs-node/info?t=1556418283950 net:: ERR_CONNECTION_REFUSED(亲测有效~!)
YJ_1101
如果你的项目没有用到sockjs,vuecli3运行npmrunserve之后network里面一直调用一个接口:http://localhost:8080/sockjs-node/info?t=1556418283950net::ERR_CONNECTION_REFUSED原因:network里一直调用的这个借口其实是不存在的,所以导致一直报错。方案:从根源上关闭此调用1、node_module
- Error constructing CesiumWidget.Visit http://get.webgl.org to verify that your web browser and hard
jlhejs
WebGIS前端开发javascriptvue.jscesium
vuecli3引入cesium报错ErrorconstructingCesiumWidget.Visithttp://get.webgl.orgtoverifythatyourwebbrowserandhardwaresupportWebGL.Considertryingadifferentwebbrowserorupdatingyourvideodrivers.Detailederrorinfo
- VueCLI3 + Nodejs前后端分离项目部署至Nginx服务器
Tyongg
运维nginxcentos服务器linux
VueCLI3+NodeJS前后端分离项目部署至Nginx服务器的流程今天花费了很长一段时间来做这件事,踩了不少坑,网上也很少有这方面的案例,这里我就把我今天的部署流程进行详细的展列,步骤如下:第一步解决掉请求域问题,前后端分离,首要想到的是请求域的解决,VueCIL3的配置文件都隐藏了,这里我们需要在项目的根路径下创建vue.config.js文件,整个文件内容如下:module.exports
- Vue 3实战:打造交互丰富的任务管理应用
TechWJ
前端vue.js前端javascript
Vue3实战:打造交互丰富的任务管理应用前言搭建Vue3项目步骤1:安装VueCLI3步骤2:创建Vue3项目步骤3:进入项目目录步骤4:启动项目步骤5:查看项目结构组件设计与复用1.**组件的职责单一化:**2.**Props传递:**3.**插槽(Slots)的使用:**4.**Provide/Inject:**5.**事件(Events)的派发:**Vue3的响应性系统1.**refAPI:
- vuecli3打包后出现跨域问题,前端配置拦截器无效
圆内~搁浅
nginxvue
问题这几天在把项目弄好,打包完成后发现之前cli配置的拦截器没有在打包后没起到作用,使用别的方法通过nginx反向代理进行配置跨域。解决方案在nginx里面的nginx.config里面配置配置如下server{listen80;#监听端口server_namelocalhost;#代理服务地址add_headerAccess-Control-Allow-Origin*;location/{roo
- html mint ui,移动端UI库对比 vant mint-ui
就念
htmlmintui
基于vuecli3构建的项目,对比vantmint-ui实现同样功能,打包后体积大小;一mint-ui是饿了么团队开发的基于vue.js的移动端UI库1安装:npminstall--save-devmint-ui2引入:A:全局引入,在main.js中importMintfrom'mint-ui'import'mint-ui/lib/style.css'Vue.use(Mint)B:按需引入,使用
- VueJs各个版本— 判断当前是开发、生产环境
wusp1994
vue.js前端javascript
VueJs各个版本—判断当前是开发、生产环境文章目录VueJs各个版本—判断当前是开发、生产环境vue项目分类VueCLI21,判断样例2,判断原理VueCLI3和VueCLI41,判断样例2,判断原理手动设置-json文件手动设置-.env文件单个.env文件多个.env文件vue项目分类现存的vue项目可分为VueCLI2创建的项目VueCLI3和VueCLI4创建的项目下面就讲讲各个环境创建
- 从零开始的Vue项目-2
Sujz
vue-cli3项目目录结构浅析上文写了如何使用VueCli3创建一个Vue项目,今天分析一下Vuecli3项目的目录结构结构列表目录.png1.node_modules项目依赖目录这里面存放的是项目的相关依赖和插件依赖就是项目启动所必须的前置文件或者代码插件可以帮助项目实现更多功能的,或者让某些功能变得更便捷,健壮2.public静态资源目录特性:1.此目录下的文件不会经过webpack打包2.
- vuecli3引入svg图标
IU憨憨
1.添加插件vueaddsvg-sprite后面出现Y/N选择Y就行2.添加插件npminstallsvgosvgo-loader--save-dev然后就会看到自动新增的根目录文件vue.config.js和src/components/SvgIcon.vue,3.在main.js里注册SvgIcon组件importSvgIconfrom'@/components/SvgIcon.vue'con
- 在vue ui 中下载的element插件如何卸载并安装element-plus
l110101
前端vuenpm前端框架elementui
项目场景:通过cmd打开vueui并自定义创建项目中,引入了vue-cli-plugin-element插件,此时项目是vuecli3的,与此版本有冲突,应该要下载vue-cli-plugin-element插件,如何卸载呢?问题描述安装的错误版本插件:vue2安装element-ui版本,vue3需要安装element-plus版本应该要装的element插件:浏览器报错Cannotreadpr
- vue-cli中,使用第三方CDN外链资源(js、css)
雷布斯基
双十一买了一台云服务器,正巧最近用vue写了一个生成随机密码的页面,于是部署在了该机器上。机器的部署过程就略过,如果有人感兴趣,可以联系我,交流一下。点击随机密码生成平台查看页面。部署完成之后,打开页面,接近8秒的白屏时间,页面才渲染出来。what?这是咋的啦?F12打开看了一下网络请求,chunk-vendors.js文件居然有700多kb!先简单介绍一下,这个页面使用VueCli3生成,为了开
- vuecli2和vuecli3路由搭建和使用
原生爱好者
vuevue.js前端javascript
一、安装路由vue-routernpminstall--savevue-router或者cnpminstall--savevue-router二、创建存放路由组件的文件夹注意:components文件夹里面一般放置的是非路由组件和共用的全局租价路由组件可以创建文件夹如views、pages或者其它(自命名)文件夹中(为什么不用router这个名字?因为router文件夹里面一般用来存放路由的配置文
- vue3.0+element 报Cannot read property ‘prototype‘ of undefined
Good 奈斯
jshtmlvuevue
写太多vue2.0项目了,3.0都出来这么长时间了,我还没用过,今天初体验一番。(之前都是听说坑很多,今天也遇到一个)防止旧版本脚手架影响项目,我先卸载老的npmuninstallvue-cli-g//或者yarnglobalremovevue-cli直接用最新的脚手架(VueCLI3的包名称由vue-cli改成了@vue/cli)注:VueCLI3需要nodeJs≥8.9cnpminstall-
- vue项目性能优化方案
坏丶毛病
背景:项目采用vuecli3搭建,集成前端组件以及地图效果,导致项目打包后资源包文件特别大,打包速度慢,首屏渲染耗时长,甚至出现左右界面图表数据不渲染的问题。优化前准备:首先我们需要先排查影响性能、导致打包资源文件过大的原因,以及代码的使用率webpack-bundle-analyzer:npminstallwebpack-bundle-analyzer//vue.config.js文件(vuec
- Java实现的简单双向Map,支持重复Value
superlxw1234
java双向map
关键字:Java双向Map、DualHashBidiMap
有个需求,需要根据即时修改Map结构中的Value值,比如,将Map中所有value=V1的记录改成value=V2,key保持不变。
数据量比较大,遍历Map性能太差,这就需要根据Value先找到Key,然后去修改。
即:既要根据Key找Value,又要根据Value
- PL/SQL触发器基础及例子
百合不是茶
oracle数据库触发器PL/SQL编程
触发器的简介;
触发器的定义就是说某个条件成立的时候,触发器里面所定义的语句就会被自动的执行。因此触发器不需要人为的去调用,也不能调用。触发器和过程函数类似 过程函数必须要调用,
一个表中最多只能有12个触发器类型的,触发器和过程函数相似 触发器不需要调用直接执行,
触发时间:指明触发器何时执行,该值可取:
before:表示在数据库动作之前触发
- [时空与探索]穿越时空的一些问题
comsci
问题
我们还没有进行过任何数学形式上的证明,仅仅是一个猜想.....
这个猜想就是; 任何有质量的物体(哪怕只有一微克)都不可能穿越时空,该物体强行穿越时空的时候,物体的质量会与时空粒子产生反应,物体会变成暗物质,也就是说,任何物体穿越时空会变成暗物质..(暗物质就我的理
- easy ui datagrid上移下移一行
商人shang
js上移下移easyuidatagrid
/**
* 向上移动一行
*
* @param dg
* @param row
*/
function moveupRow(dg, row) {
var datagrid = $(dg);
var index = datagrid.datagrid("getRowIndex", row);
if (isFirstRow(dg, row)) {
- Java反射
oloz
反射
本人菜鸟,今天恰好有时间,写写博客,总结复习一下java反射方面的知识,欢迎大家探讨交流学习指教
首先看看java中的Class
package demo;
public class ClassTest {
/*先了解java中的Class*/
public static void main(String[] args) {
//任何一个类都
- springMVC 使用JSR-303 Validation验证
杨白白
springmvc
JSR-303是一个数据验证的规范,但是spring并没有对其进行实现,Hibernate Validator是实现了这一规范的,通过此这个实现来讲SpringMVC对JSR-303的支持。
JSR-303的校验是基于注解的,首先要把这些注解标记在需要验证的实体类的属性上或是其对应的get方法上。
登录需要验证类
public class Login {
@NotEmpty
- log4j
香水浓
log4j
log4j.rootCategory=DEBUG, STDOUT, DAILYFILE, HTML, DATABASE
#log4j.rootCategory=DEBUG, STDOUT, DAILYFILE, ROLLINGFILE, HTML
#console
log4j.appender.STDOUT=org.apache.log4j.ConsoleAppender
log4
- 使用ajax和history.pushState无刷新改变页面URL
agevs
jquery框架Ajaxhtml5chrome
表现
如果你使用chrome或者firefox等浏览器访问本博客、github.com、plus.google.com等网站时,细心的你会发现页面之间的点击是通过ajax异步请求的,同时页面的URL发生了了改变。并且能够很好的支持浏览器前进和后退。
是什么有这么强大的功能呢?
HTML5里引用了新的API,history.pushState和history.replaceState,就是通过
- centos中文乱码
AILIKES
centosOSssh
一、CentOS系统访问 g.cn ,发现中文乱码。
于是用以前的方式:yum -y install fonts-chinese
CentOS系统安装后,还是不能显示中文字体。我使用 gedit 编辑源码,其中文注释也为乱码。
后来,终于找到以下方法可以解决,需要两个中文支持的包:
fonts-chinese-3.02-12.
- 触发器
baalwolf
触发器
触发器(trigger):监视某种情况,并触发某种操作。
触发器创建语法四要素:1.监视地点(table) 2.监视事件(insert/update/delete) 3.触发时间(after/before) 4.触发事件(insert/update/delete)
语法:
create trigger triggerName
after/before
- JS正则表达式的i m g
bijian1013
JavaScript正则表达式
g:表示全局(global)模式,即模式将被应用于所有字符串,而非在发现第一个匹配项时立即停止。 i:表示不区分大小写(case-insensitive)模式,即在确定匹配项时忽略模式与字符串的大小写。 m:表示
- HTML5模式和Hashbang模式
bijian1013
JavaScriptAngularJSHashbang模式HTML5模式
我们可以用$locationProvider来配置$location服务(可以采用注入的方式,就像AngularJS中其他所有东西一样)。这里provider的两个参数很有意思,介绍如下。
html5Mode
一个布尔值,标识$location服务是否运行在HTML5模式下。
ha
- [Maven学习笔记六]Maven生命周期
bit1129
maven
从mvn test的输出开始说起
当我们在user-core中执行mvn test时,执行的输出如下:
/software/devsoftware/jdk1.7.0_55/bin/java -Dmaven.home=/software/devsoftware/apache-maven-3.2.1 -Dclassworlds.conf=/software/devs
- 【Hadoop七】基于Yarn的Hadoop Map Reduce容错
bit1129
hadoop
运行于Yarn的Map Reduce作业,可能发生失败的点包括
Task Failure
Application Master Failure
Node Manager Failure
Resource Manager Failure
1. Task Failure
任务执行过程中产生的异常和JVM的意外终止会汇报给Application Master。僵死的任务也会被A
- 记一次数据推送的异常解决端口解决
ronin47
记一次数据推送的异常解决
需求:从db获取数据然后推送到B
程序开发完成,上jboss,刚开始报了很多错,逐一解决,可最后显示连接不到数据库。机房的同事说可以ping 通。
自已画了个图,逐一排除,把linux 防火墙 和 setenforce 设置最低。
service iptables stop
- 巧用视错觉-UI更有趣
brotherlamp
UIui视频ui教程ui自学ui资料
我们每个人在生活中都曾感受过视错觉(optical illusion)的魅力。
视错觉现象是双眼跟我们开的一个玩笑,而我们往往还心甘情愿地接受我们看到的假象。其实不止如此,视觉错现象的背后还有一个重要的科学原理——格式塔原理。
格式塔原理解释了人们如何以视觉方式感觉物体,以及图像的结构,视角,大小等要素是如何影响我们的视觉的。
在下面这篇文章中,我们首先会简单介绍一下格式塔原理中的基本概念,
- 线段树-poj1177-N个矩形求边长(离散化+扫描线)
bylijinnan
数据结构算法线段树
package com.ljn.base;
import java.util.Arrays;
import java.util.Comparator;
import java.util.Set;
import java.util.TreeSet;
/**
* POJ 1177 (线段树+离散化+扫描线),题目链接为http://poj.org/problem?id=1177
- HTTP协议详解
chicony
http协议
引言
- Scala设计模式
chenchao051
设计模式scala
Scala设计模式
我的话: 在国外网站上看到一篇文章,里面详细描述了很多设计模式,并且用Java及Scala两种语言描述,清晰的让我们看到各种常规的设计模式,在Scala中是如何在语言特性层面直接支持的。基于文章很nice,我利用今天的空闲时间将其翻译,希望大家能一起学习,讨论。翻译
- 安装mysql
daizj
mysql安装
安装mysql
(1)删除linux上已经安装的mysql相关库信息。rpm -e xxxxxxx --nodeps (强制删除)
执行命令rpm -qa |grep mysql 检查是否删除干净
(2)执行命令 rpm -i MySQL-server-5.5.31-2.el
- HTTP状态码大全
dcj3sjt126com
http状态码
完整的 HTTP 1.1规范说明书来自于RFC 2616,你可以在http://www.talentdigger.cn/home/link.php?url=d3d3LnJmYy1lZGl0b3Iub3JnLw%3D%3D在线查阅。HTTP 1.1的状态码被标记为新特性,因为许多浏览器只支持 HTTP 1.0。你应只把状态码发送给支持 HTTP 1.1的客户端,支持协议版本可以通过调用request
- asihttprequest上传图片
dcj3sjt126com
ASIHTTPRequest
NSURL *url =@"yourURL";
ASIFormDataRequest*currentRequest =[ASIFormDataRequest requestWithURL:url];
[currentRequest setPostFormat:ASIMultipartFormDataPostFormat];[currentRequest se
- C语言中,关键字static的作用
e200702084
C++cC#
在C语言中,关键字static有三个明显的作用:
1)在函数体,局部的static变量。生存期为程序的整个生命周期,(它存活多长时间);作用域却在函数体内(它在什么地方能被访问(空间))。
一个被声明为静态的变量在这一函数被调用过程中维持其值不变。因为它分配在静态存储区,函数调用结束后并不释放单元,但是在其它的作用域的无法访问。当再次调用这个函数时,这个局部的静态变量还存活,而且用在它的访
- win7/8使用curl
geeksun
win7
1. WIN7/8下要使用curl,需要下载curl-7.20.0-win64-ssl-sspi.zip和Win64OpenSSL_Light-1_0_2d.exe。 下载地址:
http://curl.haxx.se/download.html 请选择不带SSL的版本,否则还需要安装SSL的支持包 2. 可以给Windows增加c
- Creating a Shared Repository; Users Sharing The Repository
hongtoushizi
git
转载自:
http://www.gitguys.com/topics/creating-a-shared-repository-users-sharing-the-repository/ Commands discussed in this section:
git init –bare
git clone
git remote
git pull
git p
- Java实现字符串反转的8种或9种方法
Josh_Persistence
异或反转递归反转二分交换反转java字符串反转栈反转
注:对于第7种使用异或的方式来实现字符串的反转,如果不太看得明白的,可以参照另一篇博客:
http://josh-persistence.iteye.com/blog/2205768
/**
*
*/
package com.wsheng.aggregator.algorithm.string;
import java.util.Stack;
/**
- 代码实现任意容量倒水问题
home198979
PHP算法倒水
形象化设计模式实战 HELLO!架构 redis命令源码解析
倒水问题:有两个杯子,一个A升,一个B升,水有无限多,现要求利用这两杯子装C
- Druid datasource
zhb8015
druid
推荐大家使用数据库连接池 DruidDataSource. http://code.alibabatech.com/wiki/display/Druid/DruidDataSource DruidDataSource经过阿里巴巴数百个应用一年多生产环境运行验证,稳定可靠。 它最重要的特点是:监控、扩展和性能。 下载和Maven配置看这里: http
- 两种启动监听器ApplicationListener和ServletContextListener
spjich
javaspring框架
引言:有时候需要在项目初始化的时候进行一系列工作,比如初始化一个线程池,初始化配置文件,初始化缓存等等,这时候就需要用到启动监听器,下面分别介绍一下两种常用的项目启动监听器
ServletContextListener
特点: 依赖于sevlet容器,需要配置web.xml
使用方法:
public class StartListener implements
- JavaScript Rounding Methods of the Math object
何不笑
JavaScriptMath
The next group of methods has to do with rounding decimal values into integers. Three methods — Math.ceil(), Math.floor(), and Math.round() — handle rounding in differen