Spring Boot 开发Web项目
一、Web开发
-
Web开发思路
- 创建Spring Boot应用;
- Spring Boot已经默认将这些产经配置好了,只需要在配置文件中指定少量配置就可以运行起来;
- 编写业务逻辑。
-
以jar包方式引入静态资源
- 点击Webjars 查看静态资源依赖;
<dependency>
<groupId>org.webjars</groupId>
<artifactId>jquery</artifactId>
<version>3.4.0</version>
</dependency>
- “/**” 访问当前项目的任何资源(静态资源、)
"classpath:/Meta-INF/resource/"
"classpath:/resource/"
"classpath:/stati/c"
"classpath:/public/"
"/" :当前项目的根目录
- 欢迎页;静态资源文件夹下的所有indexhtml页面,被"/**"映射
- 所有的项目图标 **/favicon.ico 都是在静态文件夹下找;
(1)想要禁用小绿叶图标
spring.mvc.favicon.enabled = false
(2)想要添加自己的图标
在静态文件夹下添加以favicon.ico 命名的图标。
-
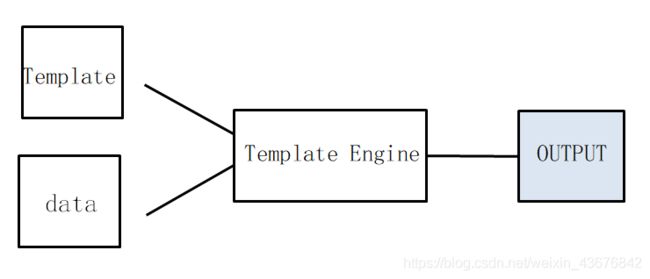
模板引擎
(1)引入Thymeleaf
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-thymeleaf</artifactId>
</dependency>
<properties>
<thymeleaf.version>3.0.2.RELEASE</thymeleaf.version>
//布局功能支持的程序 thymeleaf3主程序 layout2以上版本
<thymeleaf-layout-dialect.version>2.1.1</thymeleaf-layout-dialect.version>
</properties>
(2)Thymeleaf 使用&语法
@RequestMapping("/success")
public String success(){
//返回classpath:/templates/success.html
reuturn "success";
}
只要我们把HTML页面放在 classpath:/templates/ ,Thymeleaf 就能自动渲染:
使用:
- 导入themeleaf的名称空间
<html lang="en" xmlns:th="https://www.thymeleaf.org">
- 使用thymeleaf 语法
//修改标签体内容(转义特殊字符)
<div th:text="${hello}"></div>
//不转义
<div th:utext="${hello}"></div>
//th:each每次便利都会生成当前标签
//3个H4
<h4 th:text="${user}" th:each="user:${users}"></h4>
//一个H4内3个span
<h4><span th:each="user:${users}"></span></h4>
//行内元素
[[]] //th:text
[()] //th:utext
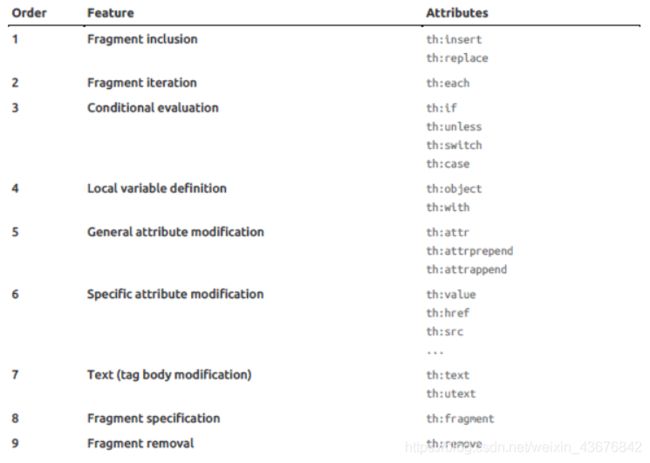
① th: 功能标签:任意html属性替换原生属性

② 表达式语法:
Simple expressions:
Variable Expressions: ${...} //获取对象的属性;调用方法;使用内置对象,内置以下工具类。
Selection Variable Expressions: *{...} //选择表达式
Message Expressions: #{...} //获取国际化内容
Link URL Expressions: @{...} //定义URL
Fragment Expressions: ~{...} //片段引用表达式
Literals: //字面量
Text literals: 'one text' , 'Another one!' ,…
Number literals: 0 , 34 , 3.0 , 12.3 ,…
Boolean literals: true , false
Null literal: null
Literal tokens: one , sometext , main ,…
Text operations: //文本操作
String concatenation: +
Literal substitutions: |The name is ${name}|
Arithmetic operations: //数字运算
Binary operators: + , - , * , / , %
Minus sign (unary operator): -
Boolean operations: //布尔运算
Binary operators: and , or
Boolean negation (unary operator): ! , not
Comparisons and equality: //比较运算
Comparators: > , < , >= , <= ( gt , lt , ge , le )
Equality operators: == , != ( eq , ne )
Conditional operators: //条件运算
If-then: (if) ? (then)
If-then-else: (if) ? (then) : (else)
Default: (value) ?: (defaultvalue)
Special tokens:
No-Operation: _
二、SpringMVC 自动配置
- 点击查看相关配置
//自动配置了ViewResolver(视图解析器:根据方法的返回值得到试图对象(view),试图对象决定如何渲染(转发?重定向?))
//ContentNegotiatingViewResolver 组合所有的试图解析器
//自己在容器中添加的试图解析器,可自动组合进来。
Inclusion of ContentNegotiatingViewResolver and BeanNameViewResolver beans.
//静态资源
Support for serving static resources, including support for WebJars (see below).
//静态首页访问
Static index.html support.
//favicon.ico
Custom Favicon support (see below).
//Converter转换器
//Formatter 格式化器
//可自己将组件添加到容器中
Automatic registration of Converter, GenericConverter, Formatter beans.
//SpringMVC用来装换HTTP请求和响应的;
//可自己将组件添加到容器中
Support for HttpMessageConverters (see below).
//定义错误代码生成规则
Automatic registration of MessageCodesResolver (see below).
//初始化web数据绑定器
//可自己将组件添加到容器中
Automatic use of a ConfigurableWebBindingInitializer bean (see below).
//编写一个配置类(@Configuration ),是WebMvcConfigurerAdapter类型;不能标注@EnableWebMvc。
- 修改Spring Boot自动配置
模式:
(1)在容器中添加自己配置的组件(@Bean,@Component),然后添加自动配置
(2) Spring Boot中会有很多**Configurer帮助我们进行扩展配置
三、参考
- Spring Boot 教程