前言
在这里我要向大家介绍ConstraintLayout,它是一种布局方法,可以帮助我们在对Android进行布局时减少对布局层次的嵌套,进而提高app的性能。
接下来我会通过一些示例来全面介绍ConstraintLayout的使用方式与它的一些特性。希望能够帮助正在学习ConstraintLayout使用的同学们。
ConstraintLayout VS RelativeLayout
相信当我们进行布局的时候,使用最多的应该是LinearLayout与RelativeLayout。而对于复杂一点的布局来说,他们之间的嵌套使用就最正常不过了。所以为了减少不必要的嵌套布局,Google特意开发的ConstraintLayout。它同时支持LinearLayout与RelativeLayout的所用特性。同时它完全通过约束来减少布局的嵌套。意思就是基本上最外层只需要一个ConstraintLayout节点就可以了。下面先从RelativeLayout开始,看它是如何来实现RelativeLayout的特性。
这里我列举一些RelativeLayout的特性:
android:layout_alignStart="@id/view"
android:layout_alignLeft="@id/view"
android:layout_alignEnd="@id/view"
android:layout_alignRight="@id/view"
android:layout_alignTop="@id/view"
android:layout_alignBaseline="@id/view"
android:layout_alignBottom="@id/view"
android:layout_toStartOf="@id/view"
android:layout_toLeftOf="@id/view"
android:layout_toEndOf="@id/view"
android:layout_toRightOf="@id/view"
android:layout_above="@id/view"
android:layout_below="@id/view"
android:layout_alignParentStart="true"
android:layout_alignParentLeft="true"
android:layout_alignParentEnd="true"
android:layout_alignParentRight="true"
android:layout_alignParentTop="true"
android:layout_alignParentBottom="true"
android:layout_centerInParent="true"
android:layout_centerHorizontal="true"
android:layout_centerVertical="true"
相信上面的特性大家再熟悉不过了。对于layout_align*的属性在ConstraintLayout中可以通过以下方式替代。
app:layout_constraintStart_toStartOf="@id/view"
app:layout_constraintLeft_toLeftOf="@id/view"
app:layout_constraintEnd_toEndOf="@id/view"
app:layout_constraintRight_toRightOf="@id/view"
app:layout_constraintTop_toTopOf="@id/view"
app:layout_constraintBaseline_toBaselineOf="@id/view"
app:layout_constraintBottom_toBottomOf="@id/view"
而对于layout_to*的属性ConstraintLayout也有与之完美替代的特性:
app:layout_constraintStart_toEndOf="@id/view"
app:layout_constraintLeft_toRightOf="@id/view"
app:layout_constraintEnd_toStartOf="@id/view"
app:layout_constraintRight_toLeftOf="@id/view"
app:layout_constraintTop_toBottomOf="@id/view"
app:layout_constraintBottom_toTopOf="@id/view"
接下来是layout_alignParent*的替代实现:
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintBottom_toBottomOf="parent"
这里与之前的layout_align*基本类似,只不过它的所以约束的对象不同而已,为了实现对父布局的依赖,这里统一都是parent。
最后是layout_center*属性,本质与上面的基本类似。下面直接通过实例来展示
通过上面的代码相信不难理解,要想实现水平居中只需设置left与right分别约束parent,而要想实现竖直居中则只需设置top与bottom分别约束parent。
为了巩固上面的特性,我这里写了一个示例代码与效果图,方便大家理解
点击查看源码
在ConstraintLayout中没有match_parent,而与之替代的是match_constraint,在使用中通过0dp来代表。一旦你使用了match_parent那么它的约束将会失效。
ConstraintLayout VS LinearLayout
为了能够达到LinearLayout的效果,ConstraintLayout引入了Chain Style.通过以下代码来设置:
app:layout_constraintHorizontal_chainStyle=""
app:layout_constraintVertical_chainStyle=""
它主要有三个属性分别为:
- spread_inside:两边不留空间,中间间距平分
- spread:完全均分
- packed:完全不留间距
解释的有点生硬,下面通过一张官方图来更直观的了解
需要注意的是:要达到上的的chain效果,他们之间必须完全相互约束,同时chain style的设置都是以第一个view为基点。同时默认chain style为spread。
同样的下面是一个示例代码与效果图
点击查看源码
通过效果图,我们会发现第二行他们占的比例不同,返回看代码发现其实与LinearLayout类似,使用了app:layout_constraintHorizontal_weight=""权重属性。当然要使得其生效必须layout_width与layout_height其中一个为0dp。
我们再来看第4、5行,如果chain style的值为packed,那么它默认是居中排列的,如果想改变的话可以通过设置app:layout_constraintHorizontal_bias="0.2"与app:layout_constraintVertical_bias="0.2"。
margin & goneMargin
margin
ConstraintLayout的margin与原来的使用区别主要为两点:其一android:layout_margin*效果不变,但它的值不能为负值;其二相应方向的margin设置必须要有约束,否则不生效。
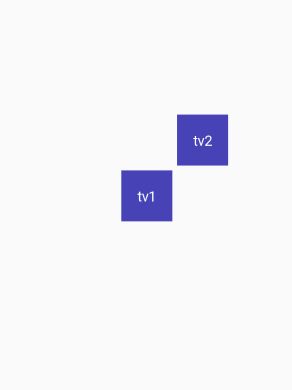
首先我们来看第二个TextView,它的marginLeft会生效,因为它有left方向的约束:app:layout_constraintLeft_toRightOf="@+id/tv1";而对于第一个TextView,它的marginRight不会生效,因为它的right方向上没有约束,所以如果要生效可以加入:app:layout_constraintRight_toRightOf="parent约束。
这些都是相对于原来布局margin使用的区别,如果你觉得不习惯可以使用padding代替,这也是ConstraintLayout所推荐的方式。
goneMargin
在ConstraintLayout中还增加了另外一种goneMargin,它的作用主要是:一旦某个方向上的约束view不可以见,这时如果设置了该属性,该方向将自动增加margin值。即目标必须不可见。
点击查看源码
Circle
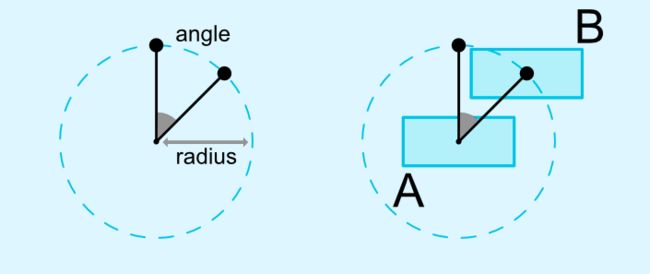
在ConstraintLayout中你不仅可以对任意view进行水平与竖直方向的约束,同时你还可以居于约束view的中心点进行不同角度方向的约束。主要属性有如下三种:
- layout_constraintCircle: 代表约束的view的id
- layout_constraintCircleAngle: 代表约束的角度
- layout_constraintCircleRadius: 代表约束的半径大小
点击查看源码
GuideLine
GuideLine也是ConstraintLayout特有的属性,它相当于一个参考线,且它的布局中不会展示。
GuidLine有水平与竖直方法的设置:
android:orientation="horizontal|vertical"
主要设置属性为:
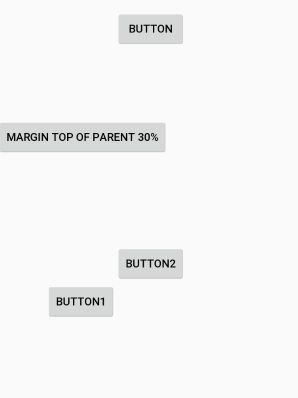
- layout_constraintGuide_begin: 代表距离GuideLine左边或者底部的距离
- layout_constraintGuide_end: 代表距离GuideLine右边或者底部的距离
- layout_constraintGuide_percent:代表GuideLine相对于parent的位置百分比
点击查看源码
Barrier & Group
Barrier
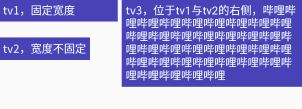
Barrier与GuideLine有点类似,也是布局不可见的,不同的是它就约束对象的,看如下图:
如果有这么一种需求:tv3始终在tv1与tv2的最近右边,但tv1与tv2的宽度的不看预期的,即可能tv1更长或者tv2更长。这时Barrier就能很好的解决这问题。
在Barrier中有两个属性,分别为:
- barrierDirection:控制其方向
- constraint_referenced_ids:约束的view的参考id
Group
细心的你可能会发现,既然ConstraintLayout中能减少布局的嵌套,那么对于同一模块的UI对其进行整体操作,是否只能逐一进行操作(显隐操作)?ConstraintLayout给出了它的答案,就是Group。它的作用就是对多个view进行分组操作,当然在布局中也是不可见的。主要属性是:
constraint_referenced_ids: 约束的view的参考id
就拿上面Barrier的示例来说。
如果加了如上代码,那么对group进行VISIBLE操作时,对同时作用于tv1与tv2。
点击查看源码
other
下面来说一下使用ConstraintLayout时,一些需要注意的点。这样可以帮助你在使用做少走弯路。
wrap_content
如果你的View中对宽高使用了wrap_content,那么你要时刻注意,它的约束可能并不会很好的生效。例如如下实例:
如果将app:layout_constrainedWidth="true"这行代码删除,那么你将会看到如下效果
在代码注释中已经说明,在使用wrap_content时,还可以使用minWith等属性。它们之间的优先级为 min/max > constraintWith/Height
MATCH_CONSTRAIN
当使用了MATCH_CONSTRAIN,即0dp来展示宽高时,可以通过如下方式来进行约束相应宽高值。
如果将app:layout_constraintWidth_percent="0.5"去掉的话,你将看到如下效果:
注意它们之间的优先级为parent > min/max > constraint_min/max
Ratio
如果你的需要是对View进行固定宽高比展示时,那么Ratio的这个特性将非常适合你。你只需设置它的layout_constraintDimensionRatio属性即可。
如果layout_width与layout_height其中一个为MATCH_CONSTRAIN(0dp), MATCH_CONSTRAIN(0dp)的值将根据layout_constraintDimensionRatio所设的值来计算(w:h)
如果layout_width与layout_height都为MATCH_CONSTRAIN(0dp), 那么可以对layout_constraintDimensionRatio添加前缀W/H(H,w:h,来对其进行宽高方向的约束,从而形成比例。
根据效果图展示的宽高比为1:3。即对应了H,3:1。
点击查看源码
End
到这里ConstraintLayout的使用全部介绍完毕,希望能有所作用与帮助。如有不足之处欢迎指出,谢谢!
点击跳转到项目地址