产品工作流优化:搭建组件库做高ROI
“组件库”这一事物近两年已在互联网行业中流行起来,它的主要价值大家都应该清楚:能快速搭建前端页面、减少设计与开发沟通成本、统一体验规范等等。为了满足中小企业的需求,越来越多的开源组件库诞生,但开源代表着通用,无法满足业务特色需求,于是不少企业也开始做起了自己的组件库。
搭建组件库的成本很高,因此需避免两种结果:一是做得很全或能力很强大,却用不上;二是没满足自身业务需求,白做了。那如何搭建自身业务组件库能“投入产出比”更高呢?
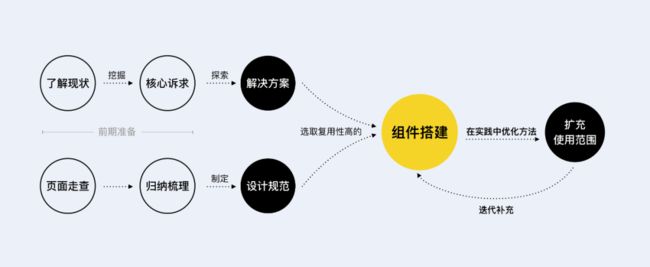
组件化项目整体流程图
一、前期准备
在搭建组件库之前,首先要做好充分的准备,而这前期准备需要分为两条线并行走。
一条线是了解业务的开发现状和问题,相互沟通设计侧和开发侧对于组件库的核心诉求,同时和开发团队探索搭建方案。另一条线是设计侧全面走查页面,对界面内容进行梳理与归纳,然后制定设计规范。
1. 了解业务现状
清楚业务开发现状和问题,了解核心诉求,才知道该如何着手,而纵观爱奇艺移动端的业务状况:1)在长年的版本迭代中,功能和内容不断增加,新旧样式和页面积累繁多;2)开发人员分工细化,不同地方实现方式也有所差异,没有较为统一的规范;3)平台中的细分业务较多,各自独立维护。
这样的背景,导致线上存在较多相似内容没有统一、同样的内容在不同地方重复实现、改一个内容需多处单独修改等情况。设计的开发还原整体较为耗时,从而影响用户体验的快速迭代优化。
2. 界面走查&设计规范制定
要搭建组件,前提也得把组件的设计方案定好,而组件的基础则是完整的设计规范。
全面走查了400+个页面内容后,我们对界面内容进行归纳梳理、增删减改及打磨优化,最后制定了爱奇艺移动端的设计规范。关于设计规范该如何定义,那又是一篇长文了,这里就不展开说明。
在界面内容梳理和规范的制定过程中,我们也能更深入的了解各业务和各角色的诉求,并且发现哪些内容复用性更高,从中判断应该搭建哪些组件。
3. 核心诉求
从平台方角度对体验统一及效率提升的核心需求,结合公司内各业务方的常规需求考虑,爱奇艺移动端组件库需要达到的主要目标为:
通过组件进行规范控制,减少随意的组合方式,减少不必要的细微差异;
组件需满足业务的内容及品牌差异,同时支持规范更新时的统一调整;
具备云端动态统一调整,以及从各维度的进行组件查询与管理的能力。
二、组件搭建
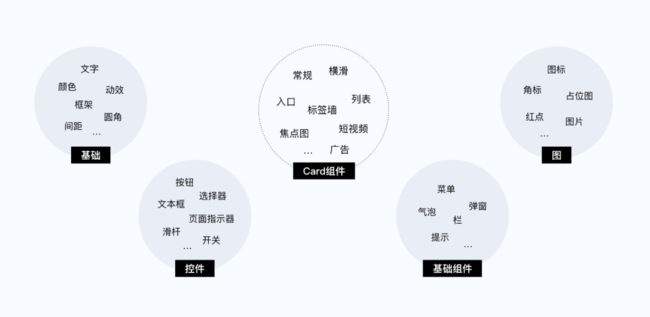
通过整体的页面走查和需求讨论,除了常规的颜色和控件图标等基础内容,我们发现复用性高的组件,主要分为实现基础功能的“基础组件”(如弹窗、菜单、toast等),和展示业务内容的“业务组件”(内部称之为card)两大类。由于基础组件的需求情况相对简单,业界上的定义也比较一致,而card组件更能体现爱奇艺业务上的特点,因此下面主要针对card组件进行阐述。
1. 选择合适的颗粒度,定义组合关系和框架类型
提到建立组件库,大家基本都会想到原子设计理论,即以“原子-分子-组织-模版-页面”的组织方式去搭建。以这样的方式去制定设计规范是合适的,规范的制定能更严谨和全面,但到具体使用在业务中的组件库,就得根据实际情况去考虑颗粒度了。
组件的组成元素颗粒度越细,规范也许能更好的落到细节,但组合后的结果能千变万化,从整体上看反而会有很多不规范的可能性。同时,因为由共同元素组成的组件和组件间会产生耦合关系,在改动元素的时候容易牵一发而动全身,从而产生不可控性。
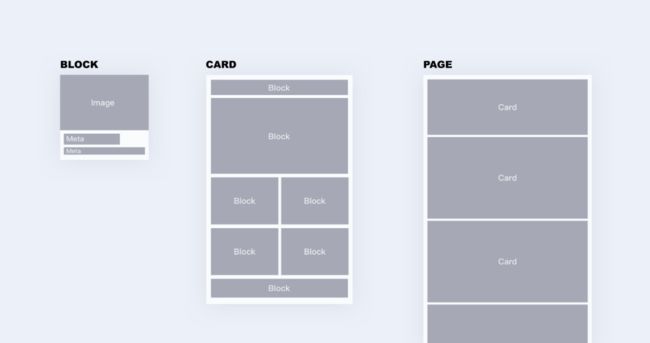
因此我们在搭建card组件时,并没有把card内的所有元素都做成引用关系,主要是以“block-card”的颗粒度来做复用。即我们定义不同的block模块和card结构,card由不同的block组成,业务方通过调用card组件来完成页面设计。
2. 组件可快速调用,同时具备扩展性和兼容性
为了方便检索和快速调用,card组件需有名称和明确的对应内容,因为一个card自身如果能容纳过多的变化,那在具体调用时就不清晰。但如果一个card内的可变性太少,那结果会需要搭建特别多的card来满足需求,且card间的相似度会很高。
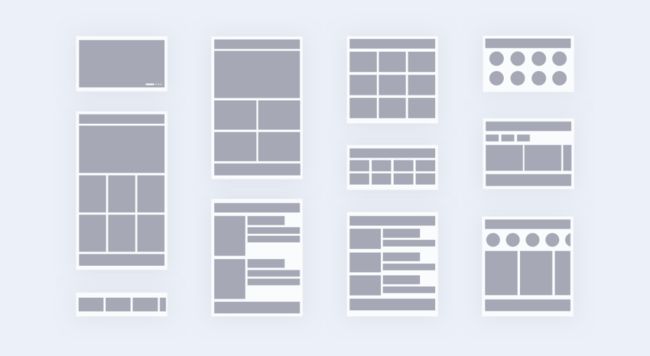
在平衡card组件的扩展性和明确性后,最终我们除了定义每个card的框架结构,还定义框架内的每个模块可内置几个常用模块以进行变化。
各类Card框架举例示意图
Card支持符合框架的多个block内置
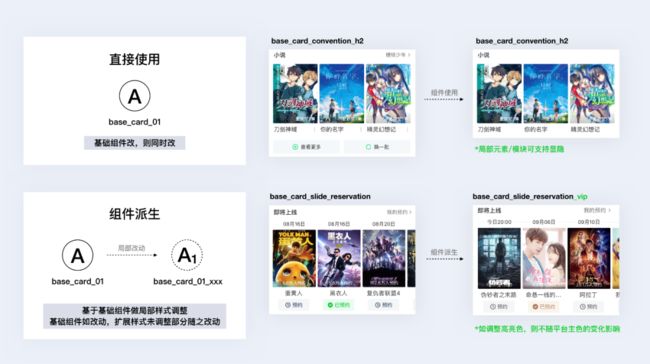
在组件的使用中,我们还会发现有两类业务需求:一种是直接复用组件,希望改版时能同时生效;另一种是希望能使用组件,但是局部根据业务品牌需求而调整,且调整部分不受组件改版的影响。
针对前者需求,直接复用组件即可,组件定义了内容的全集,在使用时可支持局部元素/模块的显隐。而针对后者,我们设计了一种“组件派生”的关系(可理解为“父子”关系),可让业务方做局部调整,调整部分不会因组件后续的样式改版而被覆盖,而未调整的部分也能随原组件的更新而更新。这样既保证了框架和样式的统一性,解决了设计改版时“一改全改”的痛点,同时也满足了业务的品牌差异性需求。
Card组件使用举例
3. 搭建组件后台,统一管理
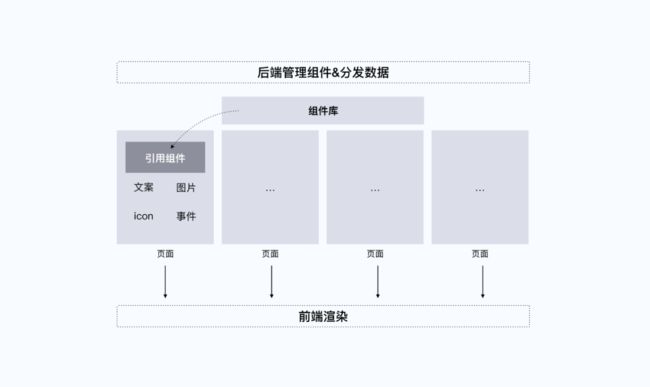
整体的组件库搭建方式是:平台设计侧定义组件内容 - 前端搭建组件样式 - 后端搭建组件管理平台。组件管理平台负责的是组件的上线和管理,能让开发和业务方在调用组件时更合理规范,且方便后续维护和检索。
在组件的实际使用流程中,以前业务侧想复用已有内容方式,都是直接说和线上某处一样,然后开发复制粘贴线上代码。现在是平台产品和设计侧选择合适的组件,然后让开发通过组件后台去进行上线与分发管理,保证复用的内容只能以组件方式被使用。
组件后台也支持分业务管理,垂线业务可考虑根据自己的需求,在平台上搭建自己的组件库,进行独立维护和管理。
规范和明确了调用关系,在组件管理平台上我们就能够查询各组件的使用情况,在后续的设计迭代中也能明确知道修改组件的影响范围,为设计决策和影响效果提供了保障。
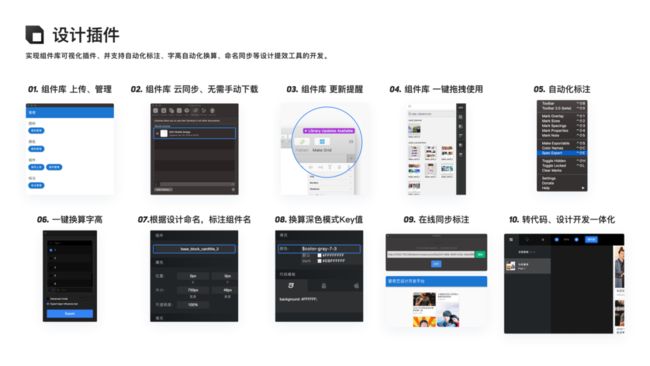
4. 通过sketch插件打通设计与开发环节
只有将设计工具和开发代码打通,才能更好的提升效率和实现效果。因此,我们也让开发同学自研sketch插件,让插件提供自动化标注、一键换算字高、组件命名直接查看、darkmode颜色key值换算、设计稿转代码等能力,而这些能力对非组件化需求也有提效作用。
三、提升组件覆盖度和复用度以提效
在不影响需求满足和设计效果的前提下,只有在方案设计中尽可能使用组件,才可能真正通过组件库来提效。而除了在新的需求中使用组件,还需要将已有页面内容都尽量替换成组件,才能在改版中能够“一改全改”以提效。
线上内容哪些可替换成组件,首先是设计师们在前期的大量走查常用界面过程中,梳理可替换内容。后续则通过开发团队针对二三级页面,对样式代码和组件进行相似度的扫描,对扫描结果中相似度高的进行人工判断能否使用组件,或是有较高复用性的样式则需搭建新组件。
四、组件化成果
经过一个季度的组件搭建与替换,card组件在我们自身业务的线上覆盖率达43%,在使用组件的需求中“设计-开发-测试”整体提效约40%,端上整体的体验统一效果提升约25%。
对各种页面走查和设计规范的打磨,和开发同学每周一次从下午到晚上的方案“畅谈”,像产品经理一样做排期将组件落地,以平台方的姿态和各业务方的沟通交涉……在整个组件化项目中,设计侧作为owner,对方案的细致探讨和打磨、与业务方百折不挠的沟通、以及和开发侧良好深入的配合,最终才能实现这样的成果。
Last but not least,组件化虽是提效和统一体验的好方式,但在设计过程中我们也不能过度强化组件的使用,丧失了设计创新的可能性,而是通过对产品价值的深入认知、对设计方案的全局审视来进行决策,以实现两者间的平衡和价值最大化。
![]()
![]()
扫一扫下方二维码,更多精彩内容陪伴你!
![]()