HTML
HTML
1. 网页的基本标签:
1. 标题标签:
<h1>一级标题h1>
<h2>二级标题h2>
<h3>三级标题h3>
<h4>四级标题h4>
<h5>五级标题h5>
<h6>六级标题h6>
2. 段落标签:
<p>hahp>
<p>hehp>
3. 换行标签:
hah<br/>
heh<br/>
4. 水平线标签:
<hr/>
5. 粗体和斜体:
<b>hahb>
<strong>hahstrong>
<em>hehem>
6. 特殊符号:
小 马
>
<
©
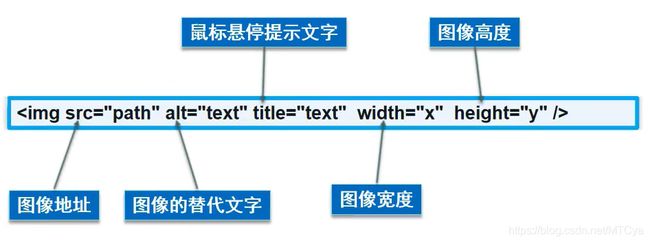
2.图像标签:
<img src="../resources/image/1.jpg" alt="代替文字" title="悬停文字" width="100px" height="100px">
3. 超链接标签:
1. 跳转到网页:
<a href="https://www.baidu.com" target="_self">跳转到百度a>
2. 跳转到本地页面:
<a href="2.网页的基本标签.html" target="_blank">跳转到本地页面a>
3. 锚链接:
<!--锚链接
1. 需要一个锚标记
2. 跳转到标记
#
-->
<!--使用name做标记-->
<a name="top">顶部</a>
<a href="#top">回到顶部</a>
<!--使用锚链接跳转到其他页面的指定位置-->
<a href="4.超链接标签及应用.html#top">回到第四个页面的顶部</a>
4. 功能性链接:
- 邮件链接:mailto:
<a href="mailto:[email protected]">点击联系我a>
- QQ链接:
4. 块元素和行元素:
- 块元素:无论内容多少,该元素独占一行。(p、h1-h6…)
- 行内元素: 内容撑开宽度,左右都是行内元素的可以排在一行。(a,strong,em…)
5. 列表标签:
1.介绍:
列表是信息资源的一种展现形式,列表可分为:无序列表,有序列表,定义列表。
2. 有序列表:
<ol>
<li>javali>
<li>htmlli>
<li>cssli>
ol>
3. 无序列表:
<ul>
<li>小马li>
<li>小赵li>
<li>小徐li>
ul>
4. 自定义列表:
<dl>
<dt>姓名dt>
<dd>小马dd>
<dd>小赵dd>
<dd>小徐dd>
<dt>学科dt>
<dd>javadd>
<dd>cssdd>
<dd>htmldd>
dl>
6. 表格:
要求:用html写出如下表格
<table border="1px">
<tr>
<td colspan="3">学生成绩td>
tr>
<tr>
<td rowspan="2">小马td>
<td>语文td>
<td>100td>
tr>
<tr>
<td>数学td>
<td>100td>
tr>
<tr>
<td rowspan="2">天赐td>
<td>语文td>
<td>100td>
tr>
<tr>
<td>数学td>
<td>100td>
tr>
table>
7. 媒体元素:
1.视频元素: video
<video src="../resources/video/罗斯.mp4" controls autoplay>罗斯video>
2. 音频元素:audio
<audio src="../resources/audio/小汐.mp3" controls autoplay>小汐audio>
8. 页面结构分析:
<header>
<h2>网页头部h2>
header>
<section>
<h2>网页主体h2>
section>
<footer>
<h2>网页脚部h2>
footer>
9. iframe内联框架:
1. iframe内联标签的使用:
<iframe src="https://www.baidu.com" frameborder="0" width="300px" height="300px">iframe>
2. iframe结合a标签使用:
点击跳转到博客:
<iframe src="" name="CSDN" frameborder="0" width="300px" height="300px">iframe>
<a href="https://www.csdn.net" target="CSDN">点击跳转a>
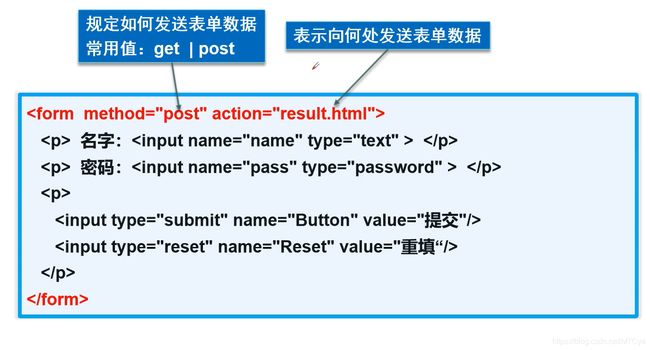
10. 表单:
1. 语法:
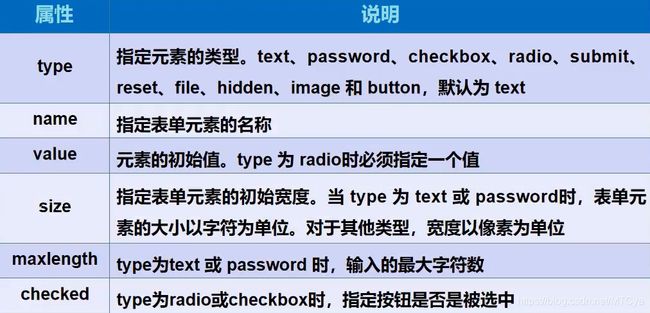
2. 表单元素格式:
3. 演示:
<form action="8.页面结构分析.html" method="post">
<p>账号:<input type="text" name="username"/>p>
<p>密码:<input type="password" name="pwd"/>p>
<p>
<input type="submit"/>
<input type="reset" />
p>
form>
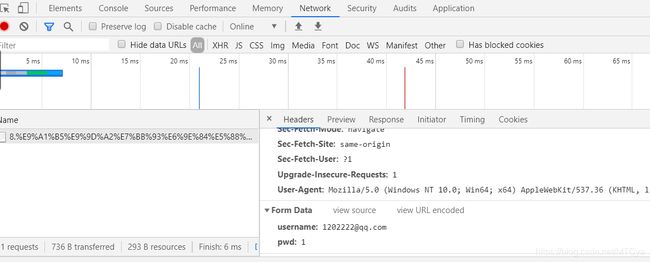
4. post请求如何查看提交的信息:
5. 单选框:
1. 单选框radio:
- 必须指定一个value值,若出现两个单选框,要设置name属性,并且属性要一样。
<p>性别:
<input type="radio" value="boy" name="sex" checked/>男
<input type="radio" value="girl" name="sex"/>女
p>
6. 按钮和多选框:
1. 多选框:
<p>爱好:
<input type="checkbox" value="sleep" name="hobby">睡觉
<input type="checkbox" value="eat" name="hobby">吃饭
<input type="checkbox" value="playgame" name="hobby">打游戏
<input type="checkbox" value="study" name="hobby" checked>学习
p>
2. 按钮:
<p>按钮:
<input type="button" value="点击变长" name="btn">
<input type="image" src="../resources/image/小汐.jpg" height="50px" width="50px">
p>
<p>
<input type="submit">
<input type="reset" >
p>
7. 下拉框、文本域、文件域:
1.下拉框:
<p>城市:
<select name="列表名称" id="">
<option value="njc">南京option>
<option value="szc" selected>苏州option>
<option value="yzc">扬州option>
<option value="shc">上海option>
select>
p>
2. 文本域:
<p>反馈:
<textarea name="textarea" id="" cols="50" rows="10" >
文本内容
textarea>
p>
3. 文件域:
<p>
<input type="file" name="file" >
p>
8. 搜索和简单验证:
1. 简单的验证:
- 邮箱验证:
<p>邮箱:
<input type="email" name="email" >
p>
- URL验证:
<p>URL:
<input type="url" name="url">
p>
- 数字验证:
<p>商品数量:
<input type="number" name="num" max="100" min="0" step="1">
p>
2. 滑块:
<p>音量:
<input type="range" min="0" max="100" name="voice" step="2">
p>
3. 搜索框:
<p>搜索:
<input type="search" name="search">
p>
9. 表单的运用:
- readonly:只读
- disabled:禁用
- hidden:隐藏
1. 增强鼠标可用性:
<label for="ma">点我label>
<input type="text" id="ma">
10. 表单的简单验证:
- 常见方式:
- placeholder : 提示输入内容,可在文本框中添加该属性。
- required:非空,表示表单不能为空。
- pattern:正则表达式。可上网去查找对应格式。
2. 滑块:
<p>音量:
<input type="range" min="0" max="100" name="voice" step="2">
p>
3. 搜索框:
<p>搜索:
<input type="search" name="search">
p>
9. 表单的运用:
- readonly:只读
- disabled:禁用
- hidden:隐藏
1. 增强鼠标可用性:
<label for="ma">点我label>
<input type="text" id="ma">
10. 表单的简单验证:
- 常见方式:
- placeholder : 提示输入内容,可在文本框中添加该属性。
- required:非空,表示表单不能为空。
- pattern:正则表达式。可上网去查找对应格式。