手把手教你微信支付
1、从官方那里下载官方微信支付demo,百度一下微信开放平台,网址 https://pay.weixin.qq.com/wiki/doc/api/app.php?chapter=11_1
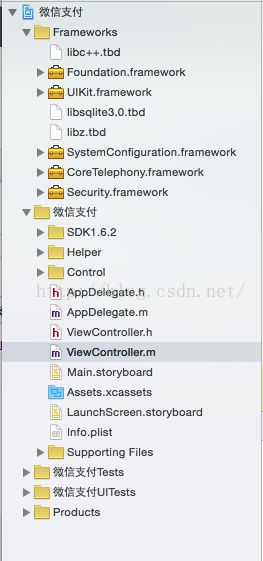
2、导入几个必要的文件夹,SDK1.6.2文件夹,Helper文件夹,Control文件夹
3、导入必要的库,要比官方文档多导入一个libc++.tbd这个库
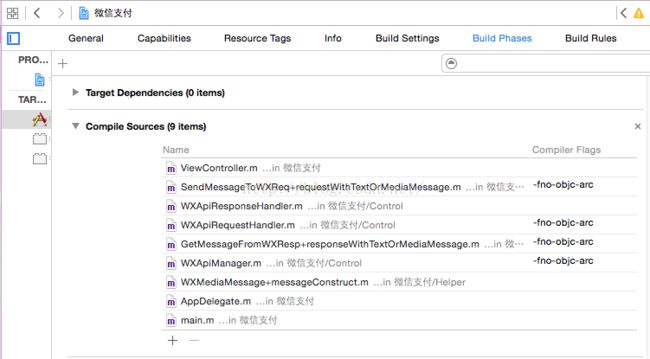
4、这时候会报关于ARC的错,所以需要在下列这些地方加入-fno-objc-arc这句
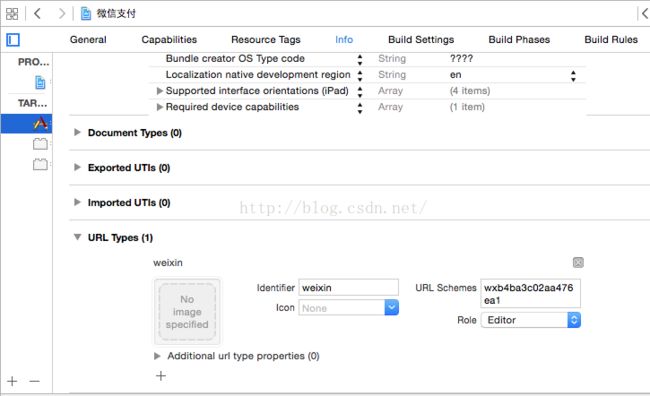
5、在URL Types这里的URL Schemes加入微信id
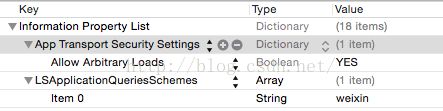
6、在plist表添加一些东西
7、appdelegate.m文件下代码
#import "AppDelegate.h"
#import "WXApiManager.h"
@interface AppDelegate ()
@end
@implementation AppDelegate
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions {
//向微信注册,这个账号要自己去微信公众平台申请注册,一般几个小时就好了
[WXApi registerApp:@"wxb4ba3c02aa476ea1" withDescription:@"我很帅"];
return YES;
}
8、viewController.m文件下代码#import "ViewController.h"
#import "WXApiRequestHandler.h"
#import "WXApiManager.h"
@interface ViewController ()
@end
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
[self setInit];
// Do any additional setup after loading the view, typically from a nib.
}
-(void)setInit{
//判断有没有微信客户端,没有则隐藏微信支付按钮
if ([WXApi isWXAppInstalled]){
UIButton *button = [[UIButton alloc]initWithFrame:CGRectMake(100, 100, 100, 100)];
[button setTitle:@"微信支付" forState:UIControlStateNormal];
[button setTitleColor:[UIColor redColor] forState:UIControlStateNormal];
button.backgroundColor = [UIColor grayColor];
[button addTarget:self action:@selector(bizPay) forControlEvents:UIControlEventTouchUpInside];
[self.view addSubview:button];
}
}
-(void)bizPay{
NSString *res = [WXApiRequestHandler jumpToBizPay];
if( ![@"" isEqual:res] ){
UIAlertView *alter = [[UIAlertView alloc] initWithTitle:@"支付失败" message:res delegate:nil cancelButtonTitle:@"OK" otherButtonTitles:nil];
[alter show];
}
}
9、重要代码,微信支付核心代码
+ (NSString *)jumpToBizPay {
//============================================================
// V3&V4支付流程实现
// 注意:参数配置请查看服务器端Demo
// 更新时间:2015年11月20日
//============================================================
NSString *urlString = @"http://wxpay.weixin.qq.com/pub_v2/app/app_pay.php?plat=ios";
//解析服务端返回json数据
NSError *error;
//加载一个NSURL对象
NSURLRequest *request = [NSURLRequest requestWithURL:[NSURL URLWithString:urlString]];
//将请求的url数据放到NSData对象中
NSData *response = [NSURLConnection sendSynchronousRequest:request returningResponse:nil error:nil];
if ( response != nil) {
NSMutableDictionary *dict = NULL;
//IOS5自带解析类NSJSONSerialization从response中解析出数据放到字典中
dict = [NSJSONSerialization JSONObjectWithData:response options:NSJSONReadingMutableLeaves error:&error];
NSLog(@"url:%@",urlString);
if(dict != nil){
NSMutableString *retcode = [dict objectForKey:@"retcode"];
if (retcode.intValue == 0){
NSMutableString *stamp = [dict objectForKey:@"timestamp"];
//调起微信支付
PayReq* req = [[[PayReq alloc] init]autorelease];
req.partnerId = [dict objectForKey:@"partnerid"];
req.prepayId = [dict objectForKey:@"prepayid"];
req.nonceStr = [dict objectForKey:@"noncestr"];
req.timeStamp = stamp.intValue;
req.package = [dict objectForKey:@"package"];
req.sign = [dict objectForKey:@"sign"];
[WXApi sendReq:req];
//日志输出
NSLog(@"appid=%@\npartid=%@\nprepayid=%@\nnoncestr=%@\ntimestamp=%ld\npackage=%@\nsign=%@",[dict objectForKey:@"appid"],req.partnerId,req.prepayId,req.nonceStr,(long)req.timeStamp,req.package,req.sign );
return @"";
}else{
return [dict objectForKey:@"retmsg"];
}
}else{
return @"服务器返回错误,未获取到json对象";
}
}else{
return @"服务器返回错误";
}
}
遇到问题:1、跳转到微信端后,没有支付,只有一个确定按钮
解决方案:查看id和参数匹配对不对,或者叫后台重启下接口。