GraphQL学习笔记1
1. GraphQL简介
1.1 为什么GraphQL存在?
https://github.com/StephenGrider/GraphQLCasts
2.1 Restful Routing
crud -> http -> url
2.2 Restful Routing的弊端
在实际工作中往往会有这种情景出现:比如说我需要展示一个游戏名的列表,可接口却会把游戏的详细玩法,更新时间,创建者等各种各样的 (无用的) 信息都一同返回。
- 当请求过多相关的数据的时,我们就会遭遇请求太多的不相关的数据。
3. GraphQL简介
RESTFUL ROUTE的弊端:
- 在决定用什么url的时候,会遇到麻烦,会遭遇严重嵌套的关系
- 在请求嵌套关系的数据时,很容易进入到需要发送很多请求的尴尬场景
- 很容易过多的请求到很多不相关的数据,但是我们可能只需要其中的一小部分数据
3.1 什么是GraphQL
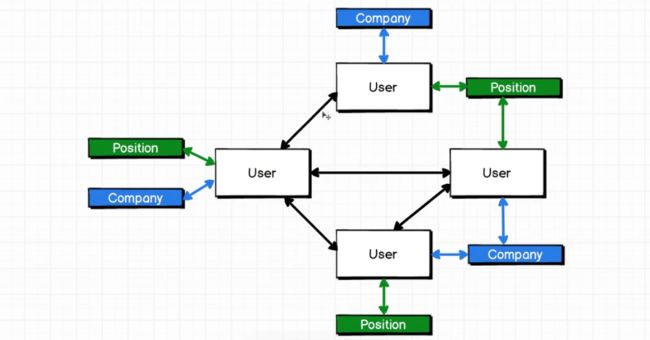
graph —>edge ----> graph
理解我们是如何从这个graph中获取数据非常重要。
先找到user(id:23)的所有朋友,然后找到这些朋友的所有公司和职位;
query{
user(id:23){
friends {
company {
name
}
}
}
}
3.2 开始使用graphQL
npm init
npm install --save express express-graphql graphql lodash
创建一个express(后台)应用:
const express = require('express');
const app = express();
app.listen(4000, () => {
console.log('listening')
});
3.3 在express注册graphql
express会检查请求,是否是请求graphql, 如果是graphql. 转交到graphql, graphql处理后,将response返回express,然后返回到前端。
主要的目的,注册graphql为一个middleware, 中间件
3.4 GraphQL Schema
需要告诉graphQL, 数据是如何存储的,数据如何获取=>schem 文件
需要创建一个schema file.
3.5 写一个GraphQL Schema
const graphql = require('graphql');
const {GraphQLObjectType, GraphQLString, GraphQLInt} = graphql;
const UserType = new GraphQLObjectType({
name: 'User', // name
fields: { // properties
id: {type: GraphQLString}, // type
firstName: {type: GraphQLString},
age: {type: GraphQLInt},
}
});
总体来讲,类似于建模。
3.6 Root Queries
Root Query =>
user(id:23) =>
entry_point =>
const RootQuery = new GraphQLObjectType({
name: "RootQueryType",
fields: {
user: {
type: UserType,
args: { id: {type: GraphQLString}},
resolve(parentValue, args){
}
}
}
});
3.7 Resolving With Data
const graphql = require('graphql');
const _ = require('lodash');
const {GraphQLObjectType, GraphQLString, GraphQLInt, GraphQLSchema} = graphql;
const UserType = new GraphQLObjectType({
name: 'User', // name
fields: { // properties
id: {type: GraphQLString},
firstName: {type: GraphQLString},
age: {type: GraphQLInt},
}
});
const users = [
{id: "23", firstName: "Tao", age: 20},
{id: "47", firstName: "Tao", age: 20},
{id: "58", firstName: "Tao", age: 20},
];
const RootQuery = new GraphQLObjectType({
name: "RootQueryType",
fields: {
user: {
type: UserType,
args: {id: {type: GraphQLString}},
resolve(parentValue, args) {
return _.find(users, {id: args.id})
}
}
}
});
module.exports = new GraphQLSchema({
query: RootQuery,
});
3.8 GraphQL工具
3.9 使用实际数据
graphql作为一个proxy, 去请求不同的数据源, 比如json, databases等
启动一个服务,使用graphQL请求服务,然后将服务返回给前端。
3.10 异步处理函数
const graphql = require('graphql');
// const _ = require('lodash');
const axios = require('axios');
const {GraphQLObjectType, GraphQLString, GraphQLInt, GraphQLSchema} = graphql;
const UserType = new GraphQLObjectType({
name: 'User', // name
fields: { // properties
id: {type: GraphQLString},
firstName: {type: GraphQLString},
age: {type: GraphQLInt},
}
});
// const users = [
// {id: "23", firstName: "Tao", age: 20},
// {id: "47", firstName: "Loop", age: 210},
// {id: "58", firstName: "Litmus", age: 201},
// ];
const RootQuery = new GraphQLObjectType({
name: "RootQueryType",
fields: {
user: {
type: UserType,
args: {id: {type: GraphQLString}},
resolve(parentValue, args) {
return axios.get(`http://localhost:3000/users/${args.id}`)
.then(resp => resp.data)
}
}
}
});
module.exports = new GraphQLSchema({
query: RootQuery,
});
3.11 Nodemon Hookup
每次更改server, 需要重启才能生效;
npm install --save nodemon
#package.json
"dev": "nodemon server.js"
npm run dev
3.12 公司的例子
{
"users": [
{
"id": "23",
"firstName": "zoe",
"age": 45,
"companyId": "1"
},
{
"id": "22",
"firstName": "tao jian",
"age": 45,
"companyId": "2"
},
{
"id": "24",
"firstName": "loop12312",
"age": 45,
"companyId": "2"
}
],
"companies": [
{
"id": "1",
"name": "Apple",
"description": " iphone"
},
{
"id": "2",
"name": "Google",
"description": "search"
}
]
}