- JVM、JRE和 JDK:理解Java开发的三大核心组件
Y雨何时停T
Javajava
Java是一门跨平台的编程语言,它的成功离不开背后强大的运行环境与开发工具的支持。在Java的生态中,JVM(Java虚拟机)、JRE(Java运行时环境)和JDK(Java开发工具包)是三个至关重要的核心组件。本文将探讨JVM、JDK和JRE的区别,帮助你更好地理解Java的运行机制。1.JVM:Java虚拟机(JavaVirtualMachine)什么是JVM?JVM,即Java虚拟机,是Ja
- 【Golang】实现 Excel 文件下载功能
RumIV
Golanggolangexcel开发语言
在当今的网络应用开发中,提供数据导出功能是一项常见的需求。Excel作为一种广泛使用的电子表格格式,通常是数据导出的首选格式之一。在本教程中,我们将学习如何使用Go语言和GinWeb框架来创建一个Excel文件,并允许用户通过HTTP请求下载该文件。准备工作在开始之前,请确保您的开发环境中已经安装了Go语言和相关的开发工具。此外,您还需要安装GinWeb框架和excelize包,这两个包都将用于我
- 【C#生态园】深度剖析:C#嵌入式开发工具大揭秘
friklogff
C#生态园c#开发语言
C#嵌入式开发:全面了解六大框架与库前言随着物联网和嵌入式系统的快速发展,越来越多的开发者开始关注使用C#语言进行嵌入式开发。本文将介绍几种用于C#的嵌入式开发框架和相关库,以及它们的核心功能、安装配置方法和API概览,帮助读者了解并选择适合自己项目的工具和资源。欢迎订阅专栏:C#生态园文章目录C#嵌入式开发:全面了解六大框架与库前言1.nanoFramework:一个用于C#的嵌入式开发框架1.
- 手机小游戏开发
红匣子实力推荐
随着智能手机的普及,手机小游戏已经成为人们日常生活中不可或缺的一部分。从简单的消除游戏到复杂的策略游戏,手机小游戏为玩家提供了丰富的娱乐体验。本文将为您介绍手机小游戏开发的基本概念、工具和技术。开发-联系电话:13642679953(微信同号)1.游戏类型手机小游戏可以分为多种类型,如益智游戏、休闲游戏、动作游戏、策略游戏等。开发者可以根据自己的兴趣和技能选择合适的游戏类型进行开发。2.开发工具手
- 全能第三方支付对接pay-java-parent 2.12.7 发布,支付聚合
egzosn
支付第三方支付支付聚合支付对接支付pay微信
全能第三方支付对接Java开发工具包.优雅的轻量级支付模块集成支付对接支付整合(微信,支付宝,银联,友店,富友,跨境支付paypal,payoneer(P卡派安盈)易极付)app,扫码,网页支付刷卡付条码付刷脸付转账服务商模式、支持多种支付类型多支付账户,支付与业务完全剥离,简单几行代码即可实现支付,简单快速完成支付模块的开发,可轻松嵌入到任何系统里目前仅是一个开发工具包(即SDK),只提供简单W
- 微信小程序游戏开发
红匣子实力推荐
微信小程序是一种不需要下载安装即可使用的应用,它实现了应用“触手可及”的梦想,用户扫一扫或者搜一下即可打开应用。也正因为其便利性,微信小程序在各个领域都有广泛的应用,其中包括游戏领域。本文将为你介绍微信小程序游戏开发的基本知识。开发-联系电话:13642679953(微信同号)一、开发环境准备1.微信开发者工具:这是微信官方提供的开发工具,支持小程序的开发和调试。你可以在微信公众平台下载并安装。2
- Visual Studio中的Android模拟器使用详解
wurui8
androidandroidstudioandroidandroid应用
关注微信号:javalearns随时随地学Java或扫一扫随时随地学JavaMicrosoft本周发布了VisualStudio2015预览版,里面包含Android开发工具.安装的时候,如果选Android开发,VisualStudio会把调试Android应用程序用的VisualStudio模拟器也装上.在介绍这个新模拟器之前,我们先来聊一聊,为什么需要一个新的Android模拟器–当然,你也
- Android SDK和NDK的区别
Good_tea_h
android
AndroidSDK(SoftwareDevelopmentKit,软件开发工具包)和NDK(NativeDevelopmentKit,本地开发工具包)在Android应用开发中扮演着不同的角色,它们各自具有独特的功能和优势。一、定义与功能AndroidSDKAndroidSDK是由Google提供的一套开发工具,用于开发基于Android操作系统的应用程序。它包含了一系列开发工具和库,如Andr
- eclipse sdk和ide
yilaguandemei
SDK,全称SoftwareDevelopmentKit,就是软件开发工具包;IDE,全称IntegratedDevelopment,是集成开发环境。简单的说,SDK是让你能够进行开发的一个环境。但是呢,这个环境是一个基本环境,也许随着你的开发的深入你发现它的功能不是让你那么满意,你需要一些别的功能,一些小插件能够帮你实现这些功能,于是你把你要用的插件装在了SDK上。这时,SDK变成了IDE。ec
- 新手入门:SDK和IDE的区别
xiazhongzhou
编译器其他经验分享
SDK就是SoftwareDevelopmentKit的缩写,中文意思就是“软件开发工具包”。这是一个覆盖面相当广泛的名词,可以这么说:辅助开发某一类软件的相关文档、范例和工具的集合都可以叫做“SDK”。IDE电子集成驱动器:IDE(IntegratedDevelopmentEnvironment集成开发环境)集成开发环境(简称IDE)软件是用于程序开发环境的应用程序,一般包括代码编辑器、编译器、
- Eclipse SDK与 IDE 有什么区别,是什么意思?
guo_wen_qiang
SDK:全称SoftwareDevelopmentKit,软件开发工具包。IDE:全称IntegratedDevelopment,集成开发环境。SDK是一个能够进行开发的环境,是一个基本的环境,可以添加一些其他的功能,添加插件帮助实现想要的功能。这种将想要的插件安装在SDK上的环境称为IDE
- [ IDE ] 什么是SDK
ERIC-ZI
IDEIDE开发环境
一、定义在嵌入式系统开发中,SDK(SoftwareDevelopmentKit,软件开发工具包)是一个综合性的工具集合,它被设计用于帮助开发者更有效地为特定的硬件平台编写软件。嵌入式SDK通常包含一系列的工具、库文件、文档和示例代码,旨在简化开发过程并提高开发效率。二、SDK的主要组成编译器和链接器:这些工具用于将开发者编写的源代码转化为目标硬件可以理解和执行的机器码。库文件:库文件包含了一些预
- 数据库管理的利器Navicat —— 全面测评与热门产品推荐
界面开发小八哥
数据库Navicat数据库开发sqlmysql
在数据库管理领域,Navicat无疑是一款深受欢迎的软件。作为一个强大的数据库管理和开发工具,它支持多种数据库类型,包括MySQL、MariaDB、MongoDB、SQLServer、Oracle、PostgreSQL等。本文将全面测评Navicat的核心功能,同时推荐几款热门的Navicat产品。Navicat的主要特点1.跨平台支持:Navicat支持Windows、Mac和Linux平台,可
- javaweb基于ssm框架学生信息管理(成绩)系统设计与实现
ancen_73bd
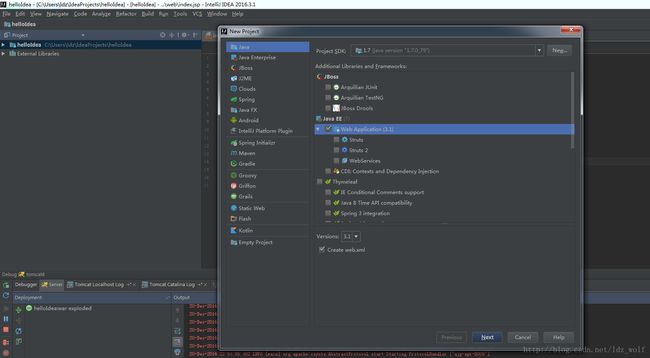
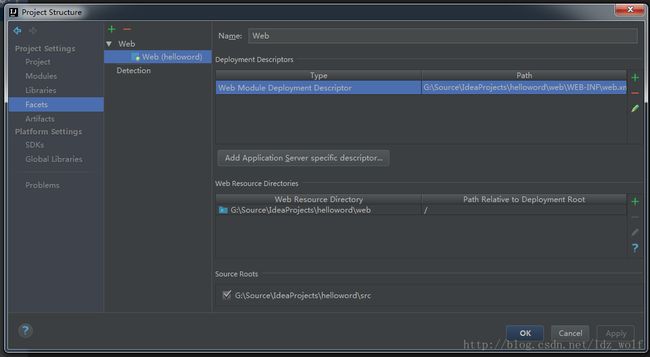
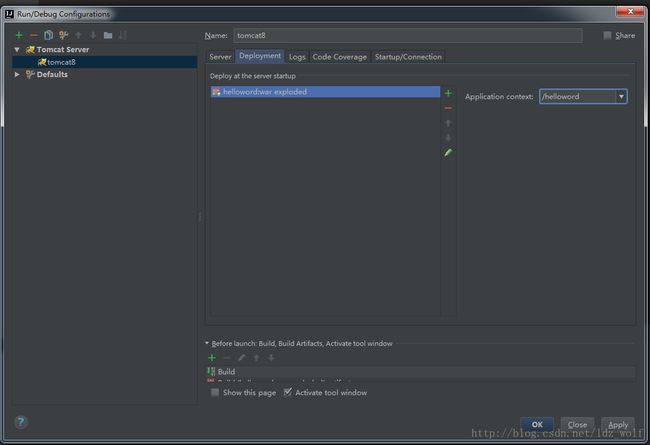
开发平台、开发工具、应用服务器的介绍开发平台:Windows开发工具:idea+mySql应用服务器:ApacheTomcat8.0学生成绩管理系统主要用于学校学生成绩信息管理,能实现学生、老师、院系、班级、课程的增删改查操作,同时学生能进行选课和退课操作,老师能对学生的成绩录入和修改操作。系统流程图功能结构图部分截图免费源码获得:扫码关注微信公众号:ancenok,然后回复:013
- 利用zabbix监控ogg进程(Windows平台)
Linux运维老纪
万象人生-坚守Zabbix企业级监控岗位运维开发服务器云计算zabbixlinux
欢迎来到我的博客,很高兴能够在这里和您见面!希望您在这里可以感受到一份轻松愉快的氛围,不仅可以获得有趣的内容和知识,也可以畅所欲言、分享您的想法和见解。推荐:Linux运维老纪的首页,持续学习,不断总结,共同进步,活到老学到老导航剑指大厂系列:全面总结运维核心技术:系统基础、数据库、网路技术、系统安全、自动化运维、容器技术、监控工具、脚本编程、云服务等。常用运维工具系列:常用的运维开发工具,zab
- Error: No STM32 target found! If your product embeds Debug Authentication, please perform a discover
BABA8891
stm32嵌入式硬件单片机
这个错误信息“Error:NoSTM32targetfound!IfyourproductembedsDebugAuthentication,pleaseperformadiscoveryusingDebugAuthentication”通常出现在使用STM32微控制器的开发过程中,尤其是在尝试通过调试接口(如SWD或JTAG)与设备通信时。这个错误表明调试器或开发工具无法识别或连接到STM32目
- 高效率的开发工具
罗_三金
vscode
哪个编程工具让你的工作效率翻倍?vscode工具介绍智能代码编辑:语法高亮:支持多种编程语言的语法高亮。代码补全:提供智能代码补全和提示,减少打字量。代码片段:支持代码片段和模板,帮助快速编写常用代码。调试功能:集成调试器:支持多种语言的调试,提供断点、变量监视、调用堆栈等功能。调试配置:允许用户自定义调试配置,以适应不同的开发需求。版本控制:Git集成:内置Git支持,可以直接从编辑器进行版本控
- Basler 相机与LabVIEW进行集成
LabVIEW开发
LabVIEW知识数码相机labview
Basler提供的相机驱动和SDK(SoftwareDevelopmentKit)允许用户通过LabVIEW对相机进行控制和图像采集。以下是Basler相机与LabVIEW集成的几种方式:1.Basler'sPylonSDKBasler提供的PylonSDK是一套用于控制Basler相机的开发工具包,支持多种编程语言,包括C++和C#。LabVIEW通过调用外部DLL函数,可以利用PylonSDK
- FPGA(Field-Programmable Gate Array,现场可编程门阵列)开发入门
MAMA6681
fpga开发
FPGA(Field-ProgrammableGateArray,现场可编程门阵列)开发入门是一个系统且深入的过程,涉及到硬件设计、编程语言、开发工具等多个方面。以下是一个简要的FPGA开发入门指南:一、基础知识准备数字电路与逻辑设计:了解数字电路的基本概念,如二进制、逻辑门电路、组合逻辑电路、时序逻辑电路等。熟悉布尔代数和逻辑门的功能及其实现方法。计算机体系架构:掌握CPU、内存、外设、总线等计
- 在 ARM 架构的 CentOS 上安装 OpenJDK 1.8
亦诗亦诗
arm开发架构centosjava
在ARM架构的CentOS上安装OpenJDK1.8更新系统在终端中执行以下命令,确保系统软件包是最新的:sudoyumupdate安装OpenJDK1.8执行以下命令来安装OpenJDK1.8:sudoyuminstalljava-1.8.0-openjdk如果你需要安装JDK(包括开发工具),可以使用以下命令:sudoyuminstalljava-1.8.0-openjdk-devel验证安装
- uni-app +vue+微信小程序 发布线上
快乐的高兴的学习代码中
小程序vue.js微信uni-app
通过HBuilderx里写uni-app语言和vue来做微信小程序,在微信开发者工具里来看效果图发布步骤:1.先在HBuildeX开发工具--找到导航栏里的发行---再选择小程序微信(仅适用于uni-app)2.在微信开发者工具,运行小程序后,找到导航栏的上传上传那里会出现一个提示框,可以在那里写项目备注上传成功后会有提示3.打开微信开发者工具微信公众平台,登录相关账号,选择版本管理
- Python基础教程: json序列化详细用法介绍
2401_84569545
程序员python学习面试
文末有福利领取哦~一、Python所有方向的学习路线Python所有方向的技术点做的整理,形成各个领域的知识点汇总,它的用处就在于,你可以按照上面的知识点去找对应的学习资源,保证自己学得较为全面。二、Python必备开发工具三、Python视频合集观看零基础学习视频,看视频学习是最快捷也是最有效果的方式,跟着视频中老师的思路,从基础到深入,还是很容易入门的。四、实战案例光学理论是没用的,要学会跟着
- eclipse:在线安装windowbuilder插件- Java编写桌面应用
ziyuluoyao_Meg
javaeclipsewindowbuilder
直接进入主题哈,我最近自己在学习Java,碰到的一些问题,及时记录,方便以后查询。这次记录的为:可安装windowbuilder实现Java编写可视化编程(PC端桌面应用)在线安装windowbuilder插件一、准备开发工具:eclipse插件:windowbuilder插件windowbuilder路径:http://www.eclipse.org/windowbuilder/download
- Unity Apple Vision Pro 开发(五):PolySpatial 2.0 导入方式
YY-nb
#UnityAppleVisionPro开发applevisionprounityxr
文章目录XR开发者社区链接:SpatialXR社区:完整课程、项目下载、项目孵化宣发、答疑、投融资、专属圈子视频教程:苹果VisionPro开发5—PolySpatial2.0导入方式课程内容:AppleVisionPro的Unity开发工具PolySpatial更新到了2.0以上的版本,在发布这篇文章的时候还处于预览版(Beta测试版),导入方式与之前的版本相比会有些变化,并且2.0新增,改变了
- (附论文)基于ssm的高校大学生党建系统(688)
KK ???
媒体学习开发语言springjava
获取源码请滑到最底部访问官网项目配套调试视频和相对应的软件安装包1、项目描述具体请看视频演示2、项目开发工具开发工具:Idea或Eclipse数据库:MysqlJar包仓库:Maven前端框架:Vue2后端框架:SSM3、项目图片4、演示视频(附论文)基于ssm的高校大学生党建系统(688)
- 【Python系列】异步任务的终止
Kwan的解忧杂货铺@新空间代码工作室
s2Pythonpython开发语言
欢迎来到我的博客,很高兴能够在这里和您见面!希望您在这里可以感受到一份轻松愉快的氛围,不仅可以获得有趣的内容和知识,也可以畅所欲言、分享您的想法和见解。推荐:kwan的首页,持续学习,不断总结,共同进步,活到老学到老导航檀越剑指大厂系列:全面总结java核心技术,jvm,并发编程redis,kafka,Spring,微服务等常用开发工具系列:常用的开发工具,IDEA,Mac,Alfred,Git,
- 基于STM32设计的酒驾检测报警系统(OneNet+4G模块)(222)
DS小龙哥
智能家居与物联网项目实战stm32嵌入式硬件单片机酒驾检测酒驾监测
文章目录一、前言1.1项目介绍【1】项目背景【2】项目实现的功能【3】项目硬件模块组成1.2设计思路1.3项目开发背景【1】选题的意义【2】可行性分析【3】参考文献【4】摘要1.4开发工具的选择【1】设备端开发【2】可视化页面开发1.5系统框架图1.6系统功能总结1.7设备原理图1.8硬件实物图二、硬件选型2.1STM32开发板2.2USB下载线2.3杜邦线(2排)2.4OLED显示屏2.5Air
- html知识点总结
软件技术NINI
html笔记html前端
HTML(HyperTextMarkupLanguage)总结可以从其定义、基本结构、常用标签以及网页开发工具等多个方面进行阐述。一、HTML定义HTML是一种超文本标记语言,它不是一种编程语言,而是一种用于描述网页内容的标记语言。HTML文档由HTML标签和文本内容组成,这些标签告诉浏览器如何显示页面上的内容。HTML的发展始于1990年,由Web之父TimBerners-Lee发布,并随着互联
- 【Python系列】使用切片移动元素位置
Kwan的解忧杂货铺@新空间代码工作室
s2Pythonpython开发语言
欢迎来到我的博客,很高兴能够在这里和您见面!希望您在这里可以感受到一份轻松愉快的氛围,不仅可以获得有趣的内容和知识,也可以畅所欲言、分享您的想法和见解。推荐:kwan的首页,持续学习,不断总结,共同进步,活到老学到老导航檀越剑指大厂系列:全面总结java核心技术,jvm,并发编程redis,kafka,Spring,微服务等常用开发工具系列:常用的开发工具,IDEA,Mac,Alfred,Git,
- 基于STM32L431小熊派设计的智能花盆(微信小程序+腾讯云IOT)(223)
DS小龙哥
智能家居与物联网项目实战stm32微信小程序腾讯云
文章目录一、前言1.1项目介绍【1】项目背景【2】设计实现的功能【3】项目硬件模块组成1.2设计思路【1】整体设计思路【2】ESP8266工作模式配置1.3项目开发背景【1】选题的意义【2】可行性分析【3】参考文献1.4开发工具的选择【1】设备端开发【2】上位机开发1.5系统框架图1.6系统功能总结1.7系统原理图1.8硬件实物图二、硬件选型2.1小熊派开发板2.2土壤湿度传感器2.3抽水马达2.
- ios内付费
374016526
ios内付费
近年来写了很多IOS的程序,内付费也用到不少,使用IOS的内付费实现起来比较麻烦,这里我写了一个简单的内付费包,希望对大家有帮助。
具体使用如下:
这里的sender其实就是调用者,这里主要是为了回调使用。
[KuroStoreApi kuroStoreProductId:@"产品ID" storeSender:self storeFinishCallBa
- 20 款优秀的 Linux 终端仿真器
brotherlamp
linuxlinux视频linux资料linux自学linux教程
终端仿真器是一款用其它显示架构重现可视终端的计算机程序。换句话说就是终端仿真器能使哑终端看似像一台连接上了服务器的客户机。终端仿真器允许最终用户用文本用户界面和命令行来访问控制台和应用程序。(LCTT 译注:终端仿真器原意指对大型机-哑终端方式的模拟,不过在当今的 Linux 环境中,常指通过远程或本地方式连接的伪终端,俗称“终端”。)
你能从开源世界中找到大量的终端仿真器,它们
- Solr Deep Paging(solr 深分页)
eksliang
solr深分页solr分页性能问题
转载请出自出处:http://eksliang.iteye.com/blog/2148370
作者:eksliang(ickes) blg:http://eksliang.iteye.com/ 概述
长期以来,我们一直有一个深分页问题。如果直接跳到很靠后的页数,查询速度会比较慢。这是因为Solr的需要为查询从开始遍历所有数据。直到Solr的4.7这个问题一直没有一个很好的解决方案。直到solr
- 数据库面试题
18289753290
面试题 数据库
1.union ,union all
网络搜索出的最佳答案:
union和union all的区别是,union会自动压缩多个结果集合中的重复结果,而union all则将所有的结果全部显示出来,不管是不是重复。
Union:对两个结果集进行并集操作,不包括重复行,同时进行默认规则的排序;
Union All:对两个结果集进行并集操作,包括重复行,不进行排序;
2.索引有哪些分类?作用是
- Android TV屏幕适配
酷的飞上天空
android
先说下现在市面上TV分辨率的大概情况
两种分辨率为主
1.720标清,分辨率为1280x720.
屏幕尺寸以32寸为主,部分电视为42寸
2.1080p全高清,分辨率为1920x1080
屏幕尺寸以42寸为主,此分辨率电视屏幕从32寸到50寸都有
适配遇到问题,已1080p尺寸为例:
分辨率固定不变,屏幕尺寸变化较大。
如:效果图尺寸为1920x1080,如果使用d
- Timer定时器与ActionListener联合应用
永夜-极光
java
功能:在控制台每秒输出一次
代码:
package Main;
import javax.swing.Timer;
import java.awt.event.*;
public class T {
private static int count = 0;
public static void main(String[] args){
- Ubuntu14.04系统Tab键不能自动补全问题解决
随便小屋
Ubuntu 14.04
Unbuntu 14.4安装之后就在终端中使用Tab键不能自动补全,解决办法如下:
1、利用vi编辑器打开/etc/bash.bashrc文件(需要root权限)
sudo vi /etc/bash.bashrc
接下来会提示输入密码
2、找到文件中的下列代码
#enable bash completion in interactive shells
#if
- 学会人际关系三招 轻松走职场
aijuans
职场
要想成功,仅有专业能力是不够的,处理好与老板、同事及下属的人际关系也是门大学问。如何才能在职场如鱼得水、游刃有余呢?在此,教您简单实用的三个窍门。
第一,多汇报
最近,管理学又提出了一个新名词“追随力”。它告诉我们,做下属最关键的就是要多请示汇报,让上司随时了解你的工作进度,有了新想法也要及时建议。不知不觉,你就有了“追随力”,上司会越来越了解和信任你。
第二,勤沟通
团队的力
- 《O2O:移动互联网时代的商业革命》读书笔记
aoyouzi
读书笔记
移动互联网的未来:碎片化内容+碎片化渠道=各式精准、互动的新型社会化营销。
O2O:Online to OffLine 线上线下活动
O2O就是在移动互联网时代,生活消费领域通过线上和线下互动的一种新型商业模式。
手机二维码本质:O2O商务行为从线下现实世界到线上虚拟世界的入口。
线上虚拟世界创造的本意是打破信息鸿沟,让不同地域、不同需求的人
- js实现图片随鼠标滚动的效果
百合不是茶
JavaScript滚动属性的获取图片滚动属性获取页面加载
1,获取样式属性值
top 与顶部的距离
left 与左边的距离
right 与右边的距离
bottom 与下边的距离
zIndex 层叠层次
例子:获取左边的宽度,当css写在body标签中时
<div id="adver" style="position:absolute;top:50px;left:1000p
- ajax同步异步参数async
bijian1013
jqueryAjaxasync
开发项目开发过程中,需要将ajax的返回值赋到全局变量中,然后在该页面其他地方引用,因为ajax异步的原因一直无法成功,需将async:false,使其变成同步的。
格式:
$.ajax({ type: 'POST', ur
- Webx3框架(1)
Bill_chen
eclipsespringmaven框架ibatis
Webx是淘宝开发的一套Web开发框架,Webx3是其第三个升级版本;采用Eclipse的开发环境,现在支持java开发;
采用turbine原型的MVC框架,扩展了Spring容器,利用Maven进行项目的构建管理,灵活的ibatis持久层支持,总的来说,还是一套很不错的Web框架。
Webx3遵循turbine风格,velocity的模板被分为layout/screen/control三部
- 【MongoDB学习笔记五】MongoDB概述
bit1129
mongodb
MongoDB是面向文档的NoSQL数据库,尽量业界还对MongoDB存在一些质疑的声音,比如性能尤其是查询性能、数据一致性的支持没有想象的那么好,但是MongoDB用户群确实已经够多。MongoDB的亮点不在于它的性能,而是它处理非结构化数据的能力以及内置对分布式的支持(复制、分片达到的高可用、高可伸缩),同时它提供的近似于SQL的查询能力,也是在做NoSQL技术选型时,考虑的一个重要因素。Mo
- spring/hibernate/struts2常见异常总结
白糖_
Hibernate
Spring
①ClassNotFoundException: org.aspectj.weaver.reflect.ReflectionWorld$ReflectionWorldException
缺少aspectjweaver.jar,该jar包常用于spring aop中
②java.lang.ClassNotFoundException: org.sprin
- jquery easyui表单重置(reset)扩展思路
bozch
formjquery easyuireset
在jquery easyui表单中 尚未提供表单重置的功能,这就需要自己对其进行扩展。
扩展的时候要考虑的控件有:
combo,combobox,combogrid,combotree,datebox,datetimebox
需要对其添加reset方法,reset方法就是把初始化的值赋值给当前的组件,这就需要在组件的初始化时将值保存下来。
在所有的reset方法添加完毕之后,就需要对fo
- 编程之美-烙饼排序
bylijinnan
编程之美
package beautyOfCoding;
import java.util.Arrays;
/*
*《编程之美》的思路是:搜索+剪枝。有点像是写下棋程序:当前情况下,把所有可能的下一步都做一遍;在这每一遍操作里面,计算出如果按这一步走的话,能不能赢(得出最优结果)。
*《编程之美》上代码有很多错误,且每个变量的含义令人费解。因此我按我的理解写了以下代码:
*/
- Struts1.X 源码分析之ActionForm赋值原理
chenbowen00
struts
struts1在处理请求参数之前,首先会根据配置文件action节点的name属性创建对应的ActionForm。如果配置了name属性,却找不到对应的ActionForm类也不会报错,只是不会处理本次请求的请求参数。
如果找到了对应的ActionForm类,则先判断是否已经存在ActionForm的实例,如果不存在则创建实例,并将其存放在对应的作用域中。作用域由配置文件action节点的s
- [空天防御与经济]在获得充足的外部资源之前,太空投资需有限度
comsci
资源
这里有一个常识性的问题:
地球的资源,人类的资金是有限的,而太空是无限的.....
就算全人类联合起来,要在太空中修建大型空间站,也不一定能够成功,因为资源和资金,技术有客观的限制....
&
- ORACLE临时表—ON COMMIT PRESERVE ROWS
daizj
oracle临时表
ORACLE临时表 转
临时表:像普通表一样,有结构,但是对数据的管理上不一样,临时表存储事务或会话的中间结果集,临时表中保存的数据只对当前
会话可见,所有会话都看不到其他会话的数据,即使其他会话提交了,也看不到。临时表不存在并发行为,因为他们对于当前会话都是独立的。
创建临时表时,ORACLE只创建了表的结构(在数据字典中定义),并没有初始化内存空间,当某一会话使用临时表时,ORALCE会
- 基于Nginx XSendfile+SpringMVC进行文件下载
denger
应用服务器Webnginx网络应用lighttpd
在平常我们实现文件下载通常是通过普通 read-write方式,如下代码所示。
@RequestMapping("/courseware/{id}")
public void download(@PathVariable("id") String courseID, HttpServletResp
- scanf接受char类型的字符
dcj3sjt126com
c
/*
2013年3月11日22:35:54
目的:学习char只接受一个字符
*/
# include <stdio.h>
int main(void)
{
int i;
char ch;
scanf("%d", &i);
printf("i = %d\n", i);
scanf("%
- 学编程的价值
dcj3sjt126com
编程
发一个人会编程, 想想以后可以教儿女, 是多么美好的事啊, 不管儿女将来从事什么样的职业, 教一教, 对他思维的开拓大有帮助
像这位朋友学习:
http://blog.sina.com.cn/s/articlelist_2584320772_0_1.html
VirtualGS教程 (By @林泰前): 几十年的老程序员,资深的
- 二维数组(矩阵)对角线输出
飞天奔月
二维数组
今天在BBS里面看到这样的面试题目,
1,二维数组(N*N),沿对角线方向,从右上角打印到左下角如N=4: 4*4二维数组
{ 1 2 3 4 }
{ 5 6 7 8 }
{ 9 10 11 12 }
{13 14 15 16 }
打印顺序
4
3 8
2 7 12
1 6 11 16
5 10 15
9 14
13
要
- Ehcache(08)——可阻塞的Cache——BlockingCache
234390216
并发ehcacheBlockingCache阻塞
可阻塞的Cache—BlockingCache
在上一节我们提到了显示使用Ehcache锁的问题,其实我们还可以隐式的来使用Ehcache的锁,那就是通过BlockingCache。BlockingCache是Ehcache的一个封装类,可以让我们对Ehcache进行并发操作。其内部的锁机制是使用的net.
- mysqldiff对数据库间进行差异比较
jackyrong
mysqld
mysqldiff该工具是官方mysql-utilities工具集的一个脚本,可以用来对比不同数据库之间的表结构,或者同个数据库间的表结构
如果在windows下,直接下载mysql-utilities安装就可以了,然后运行后,会跑到命令行下:
1) 基本用法
mysqldiff --server1=admin:12345
- spring data jpa 方法中可用的关键字
lawrence.li
javaspring
spring data jpa 支持以方法名进行查询/删除/统计。
查询的关键字为find
删除的关键字为delete/remove (>=1.7.x)
统计的关键字为count (>=1.7.x)
修改需要使用@Modifying注解
@Modifying
@Query("update User u set u.firstna
- Spring的ModelAndView类
nicegege
spring
项目中controller的方法跳转的到ModelAndView类,一直很好奇spring怎么实现的?
/*
* Copyright 2002-2010 the original author or authors.
*
* Licensed under the Apache License, Version 2.0 (the "License");
* yo
- 搭建 CentOS 6 服务器(13) - rsync、Amanda
rensanning
centos
(一)rsync
Server端
# yum install rsync
# vi /etc/xinetd.d/rsync
service rsync
{
disable = no
flags = IPv6
socket_type = stream
wait
- Learn Nodejs 02
toknowme
nodejs
(1)npm是什么
npm is the package manager for node
官方网站:https://www.npmjs.com/
npm上有很多优秀的nodejs包,来解决常见的一些问题,比如用node-mysql,就可以方便通过nodejs链接到mysql,进行数据库的操作
在开发过程往往会需要用到其他的包,使用npm就可以下载这些包来供程序调用
&nb
- Spring MVC 拦截器
xp9802
spring mvc
Controller层的拦截器继承于HandlerInterceptorAdapter
HandlerInterceptorAdapter.java 1 public abstract class HandlerInterceptorAdapter implements HandlerIntercep