微信小程序开发入门-个人笔记
微信小程序开发
下载和安装看网上教程即可,如果遇到一直黑屏打不开,可以换一下32/64位的重新下载安装,看看能不能打开,仍然不行的话,可以使用360软件管家下载,亲测有效哦!
附上几个链接:
微信小程序-官方: https://developers.weixin.qq.com/miniprogram/dev/framework/structure.html
微信小程序开发模板+源码: http://www.aspku.com/qita/weixin/
后端链接微信小程序: https://blog.csdn.net/zwb19940216/article/details/81023191
RGB颜色对照表 https://www.114la.com/other/rgb.htm
最近刚开始做小程序开发,希望自己写的笔记对大家有用!本系列仅供自己做笔记使用,请勿黑,如果有未方原文链接的情况,请给我留言,谢谢大家理解!之后会分享云开发的内容(如果自己没有放弃这块内容的学习)。
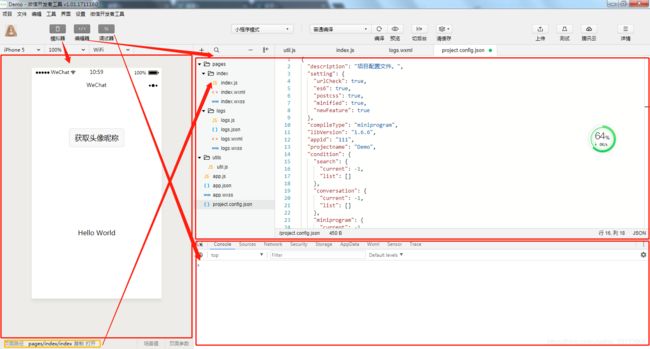
界面认识
如图,模拟器、编辑器、调试器,点击左下方的打开按钮,即可到达该页面的编辑页面。

代码结构
这一段来源:https://blog.csdn.net/growCoder/java/article/details/84873884
project.config.json:微信开发者工具的配置信息
app.js:帮助我们去注册一个微信小程序的应用
app.json:微信小程序的一个全局配置
app.wxss:设置微信小程序全局的一些样式
pages:存放的是小程序的所有界面,每个小程序界面最多由四个文件组成:js文件(处理界面逻辑和数据交互),json文件(界面配置信息),wxml文件(展示界面的一些元素和内容),wxss文件(微信小程序界面的一些样式)
utils.js:存放工具类函数(达到代码复用的目的)
project.config.json
原文链接 https://www.cnblogs.com/lizm166/p/9547816.html、
https://www.jianshu.com/p/ce7b45b5f9c9
小程序开发者工具在每个项目的根目录都会生成一个 project.config.json,在工具上做的任何配置都会写入到这个文件,当重新安装工具或者换电脑工作时,只要载入同一个项目的代码包,开发者工具就自动会帮你恢复到当时你开发项目时的个性化配置,其中会包括编辑器的颜色、代码上传时自动压缩等等一系列选项。
可以在项目根目录使用 project.config.json 文件对项目进行配置。
{
"description": "项目配置文件", //描述
"packOptions": { //用以配置打包时对符合指定规则的文件或文件夹进行忽略
"ignore": []
},
"setting": { //项目设置
"urlCheck": false, //不检查安全域名和 TLS 版本
"es6": true, //启用 es6 转 es5
"postcss": true, //上传代码时样式自动补全
"minified": true, //上传代码时自动压缩
"newFeature": true //新特征,文档中未描述
},
"compileType": "miniprogram", //编译类型,miniprogram为普通小程序项目
"libVersion": "2.3.0", //基础库版本
"appid": "", //AppID
"projectname": "%E6%B5%85%E8%93%9D%E5%95%86%E5%9F%8EPRO", //项目名字,只在新建项目时读取,urlDecode解码(路径解码)
"debugOptions": {
"hidedInDevtools": [] //配置调试时于调试器 Sources 面板隐藏源代码的hidedInDevtools 的配置规则和 packOptions.ignore 是一致的。
},
"scripts": {}, //自定义预处理的命令 beforeCompile编译前预处理命令、beforePreview预览前预处理命令、beforeUpload上传前预处理命令
"condition": { //编译模式,增加编译模式时,会添加到下面的对应数组
"search": {
"current": -1,
"list": []
},
"conversation": {
"current": -1,
"list": []
},
"plugin": { //插件
"current": -1,
"list": []
},
"game": { //小游戏
"list": []
},
"miniprogram": { //小程序
"current": -1,
"list": []
}
}
}
app.wxss (WeiXin Style Sheets)
WXSS 用来决定 WXML 的组件应该怎么显示, 是一套样式语言,用于描述 WXML 的组件样式。WXSS 具有 CSS 大部分特性,与 CSS 相比,WXSS 扩展的特性有:尺寸单位、样式导入。
具体可查看官方文档:https://developers.weixin.qq.com/miniprogram/dev/framework/view/wxss.html
app.json
小程序根目录下的 app.json 文件用来对微信小程序进行全局配置,决定页面文件的路径、窗口表现、设置网络超时时间、设置多 tab 等。
{
"pages": [ //页面配置 页面路径列表
"pages/index/index",
"pages/logs/index"
],
"window": { //窗口 全局的默认窗口表现
"navigationBarTitleText": "Demo"
},
"tabBar": { //底部配置 多Tab 底部 tab 栏的表现
"list": [{
"pagePath": "pages/index/index",
"text": "首页"
}, {
"pagePath": "pages/logs/index",
"text": "日志"
}]
},
"networkTimeout": { //网络延迟时间设置,,
"request": 10000,
"downloadFile": 10000
},
"debug": true, //是否启用Debug
"navigateToMiniProgramAppIdList": [
"wxe5f52902cf4de896"
]
}
全部属性:https://developers.weixin.qq.com/miniprogram/dev/reference/configuration/app.html
注意:不能编译时添加注释,json不能注释 否则报错 Expecting ‘STRING’,’}’, got INVALID
app.js
原文:https://developers.weixin.qq.com/miniprogram/dev/framework/app-service/app.html
整个小程序只有一个 App 实例,是全部页面共享的。开发者可以通过 getApp 方法获取到全局唯一的 App 实例,获取App上的数据或调用开发者注册在 App 上的函数。
- App(Object object) 注册小程序。接受一个 Object 参数,其指定小程序的生命周期回调等。 App() 必须在app.js 中调用,必须调用且只能调用一次。不然会出现无法预期的后果。
// app.js
App({
onLaunch (options) {
// Do something initial when launch. 小程序初始化回调
},
onShow (options) {
// Do something when show. 监听小程序启动或切前台
},
onHide () {
// Do something when hide. 监听小程序切后台。
},
onError (msg) {
console.log(msg) //错误监听函数
},
globalData: 'I am global data'
})
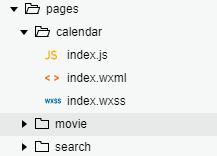
Pages 文件夹
放你写的所有页面,如下所示(下图对原小程序做了改动,特此说明),tab有三个日历、电影、搜索。pages有三个文件夹,分别对应这三个tab,以日历为例,calender文件夹下有三个文件:index.js -处理事件,index.wxml-写页面View,index.wxss-写页面对应的样式。(原小程序模板来源地址:http://www.aspku.com/qita/weixin/,图片来源:微信公众号-机械软体)。


建议
建议初学者,可以在网上找几个小程序的模板,尝试把它改成其他样子,以此入门会比较快一点。注意:不用侵权商用哦!
写在后面
本文对所用到的文章和源码都做了标注,如有侵权,请第一时间联系我!
