Ckeditor4上传图片(后台springboot,前后端分离)
;参考:https://www.jianshu.com/p/30912efe59ca
版本:ckeditor_4.12.1_full
2.引入 ckeditor.js文件
页面中:
3.修改config.js文件
/**
* @license Copyright (c) 2003-2019, CKSource - Frederico Knabben. All rights reserved.
* For licensing, see https://ckeditor.com/legal/ckeditor-oss-license
*/
//原始js代码
//CKEDITOR.editorConfig = function( config ) {
// // Define changes to default configuration here. For example:
// // config.language = 'fr';
// // config.uiColor = '#AADC6E';
//};
CKEDITOR.editorConfig = function( config ) {
// config.extraPlugins = 'image2';
config.toolbarGroups = [
{ name: 'document', groups: [ 'mode', 'document', 'doctools' ] },
{ name: 'clipboard', groups: [ 'clipboard', 'undo' ] },
{ name: 'editing', groups: [ 'find', 'selection', 'spellchecker', 'editing' ] },
{ name: 'forms', groups: [ 'forms' ] },
'/',
{ name: 'basicstyles', groups: [ 'basicstyles', 'cleanup' ] },
{ name: 'paragraph', groups: [ 'list', 'indent', 'blocks', 'align', 'bidi', 'paragraph' ] },
{ name: 'links', groups: [ 'links' ] },
{ name: 'insert', groups: [ 'insert' ] },
'/',
{ name: 'styles', groups: [ 'styles' ] },
{ name: 'colors', groups: [ 'colors' ] },
{ name: 'tools', groups: [ 'tools' ] },
{ name: 'others', groups: [ 'others' ] },
{ name: 'about', groups: [ 'about' ] }
];
config.removeButtons = 'Source,NewPage,Print,Templates,Find,Replace,Scayt,Form,Checkbox,Radio,TextField,Textarea,Select,Button,ImageButton,HiddenField,Superscript,Subscript,Strike,CopyFormatting,RemoveFormat,CreateDiv,Language,Anchor,Flash,Smiley,PageBreak,Iframe,ShowBlocks,Maximize,About,Save,Cut,Copy,Paste,HorizontalRule,PasteFromWord,PasteText';
// 服务器端上传图片接口URL
config.filebrowserImageUploadUrl='http://localhost:6666/images/CKEditorupload';
config.image_previewText=' '; //预览区域显示内容
};
4.springboot后台:
实体类:
/**
* @description:CKEDITOR上传图片
* @author: Administrator
* @date: 2019-06-29 14:20
*/
@Data
public class UploadImageResModel {
/**
* 1成功,0失败
*/
private Integer uploaded;
private String fileName;
private String url;
}
控制器
@RestController
@RequestMapping("/images")
public class ImagesController {
protected static Log logger = LogFactory.getLog(ImagesController.class);
/**
* 富文本编辑器图片上传
* @return MultipartFile
*/
@PostMapping("/CKEditorupload")
@ResponseBody
public UploadImageResModel uploadImage(@RequestParam("upload") MultipartFile multipartFile)throws IOException {
logger.info("CKEditor编辑器上传图片");
UploadImageResModel res = new UploadImageResModel();
res.setUploaded(0);
if (multipartFile == null || multipartFile.isEmpty()){
return res;
}
//我是上传到七牛云,现在注释
// FileInputStream inputStream = (FileInputStream) multipartFile.getInputStream();
//Response response = qiniuUploadFileService.uploadFile(inputStream);
//logger.info("上传七牛云返回结果=="+JSON.toJSON(response));
//解析上传成功的结果
//DefaultPutRet putRet = new Gson().fromJson(response.bodyString(), DefaultPutRet.class);
//logger.info("从七牛云获取的文件名=="+putRet.key);
//Images images=new Images();
//String url= QiNiuConstants.path+"/"+putRet.key;
//images.setName(putRet.key);
//images.setUrl(url);
//images.setType("图片");
//imagesService.save(images);
res.setUploaded(1);
//图片名字
res.setFileName("test");
//图片链接可以拿一个网络图片的链接代替
String url="https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1561802028634&di=e8280f6c6df7e64c3d8d96972b97a685&imgtype=0&src=http%3A%2F%2Fimg4.duitang.com%2Fuploads%2Fitem%2F201302%2F04%2F20130204093707_dPZSV.thumb.700_0.png";
res.setUrl(url);
return res;
}
}
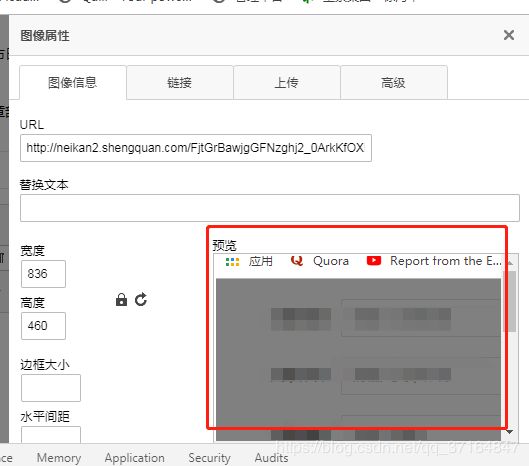
5.测试:
点击“上传到服务器”:
可以了。