git入门篇之多人开发
多人开发步骤:
一、在远程服务器上创建一个共享版本库
- 项目负责人打开远程服务器, 然后创建一个工作区;
- 在远程服务器上打开工作区, 在工作区中打开git终端工具;
- 在终端工具中输入 git init --bare
二、下载远程版本库
- 开发人员在自己的电脑上打开git终端工具;
- 从远程服务器上下载项目的共享版本库, 在终端工具上输入 git clone 远程版本库地址
三、进入开发阶段(和单人开发流程基本一致)
- 进入项目文件夹, 打开终端工具;
- 在git配置中添加个人信息;
- 编写代码;
- 将编写好的代码添加到暂缓区 git add file_name 或者 git add . 前者是添加单文件, 后者是添加所有文件;
- git commit -m msg 将暂缓区内容添加到HEAD指针所指分支
- git push 将当前分支内容提交到远程版本库 (将自己写的代码同步到共享版本库, 让别人去同步)
- git pull 与远程版本库同步 (将别人写的代码同步到自己的电脑上)
下面进入模拟实战:
0、现在团队需要开发一个新项目, 先由项目负责人在远程服务器上创建一个共享版本库, 供团队使用.
1、在桌面创建一个空文件夹, 来模拟远程服务器, 文件夹命令为 Project, 进入Project, 右键打开 Git Bash Here, 输入git init --bare, 可以看到Project文件夹出现了这些东西, 不用管它; 这是多人开发步骤的第一步.
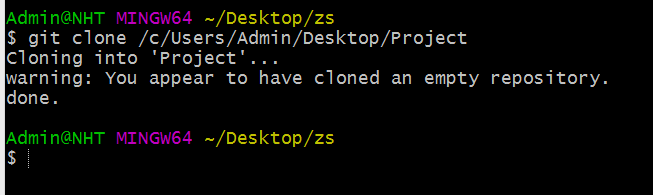
2、假设这个项目由张三进行开发, 在桌面新建一个空文件夹, 取名zs, 这个叫zs的空文件夹用来模拟张三的个人电脑. 在zs文件夹中进入终端工具, 进入开头介绍的多人开发步骤二, 在终端工具中输入命令 git clone 远程版本库地址, 先将项目同步到本地;
3、同步好后关掉终端工具, 进入Project文件夹内打开终端工具, 然后张三就可以进入多人开发步骤三了:
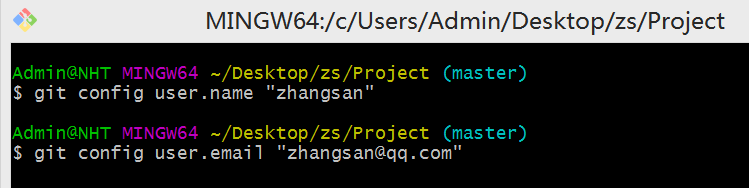
① 先添加个人信息, 输入 git config user.name "zhangsan" 和 git config user.email "[email protected]";
② 在工作区中新建一个index.js;
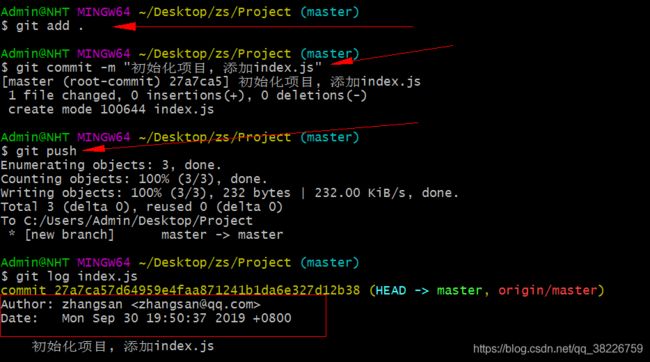
③ 将文件提交到暂缓区 => 提交到本地 => 提交到远程版本库;
④ 将暂缓区内容添加到HEAD指针所指的分支 git commit -m "some message" ;
⑤ 将HEAD所指分支的代码同步到远程版本库 git push;
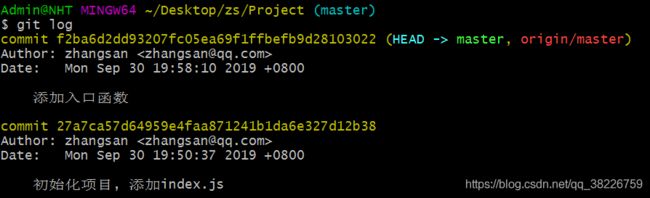
如图:
要查看文件的修改日志, 输入 git log file_name
要查看整个项目的修改日志, 输入 git log
⑥ 将别人共享的代码同步到本地 git pull.
再进入下一步之前, 我们先为index.js添加如下内容, 如图:
然后将其同步到共享版本库, 如图:
(完整命令参考上面步骤即可)
4、新来了一个同事李四, 他也和张三一起开发这个项目, 那么李四也要做和张三相同的事情, 也就是多人开发步骤的二和三.
(在桌面新建一个叫lisi的空文件夹, 来模拟李四的电脑)
在lisi文件夹内打开终端工具, 输入 git clone 远程版本库地址, 下载远程版本库的内容, 下载好后关闭终端工具进入Project文件夹, 可以看到里面有index.js文件, 如图:
5、张三修改index.js内容, 变成:
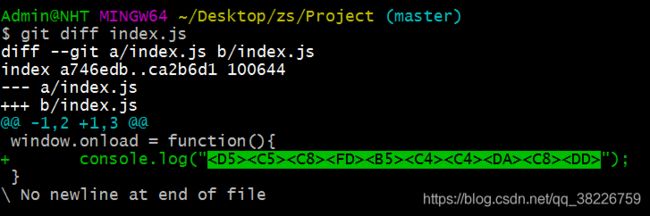
查看文件的最近修改内容, 输入 git diff file_name 或者 git diff , 前者是查看指定文件最近的修改内容, 后者是查看整个项目所有文件的最近修改内容.
输入 git diff :
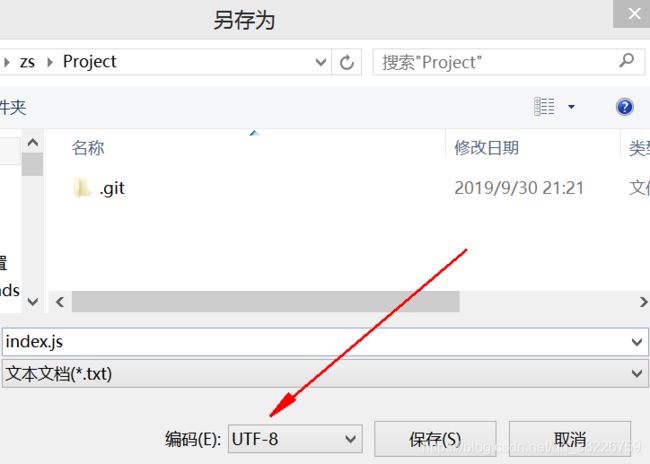
发现文件乱码了, 问题的根源很简单, 因为index.js是用记事本创建的, 而记事本创建的文件默认格式是ASCII, 而不是UTF-8, 因此只需要将文件另存为UTF-8即可, 如图:
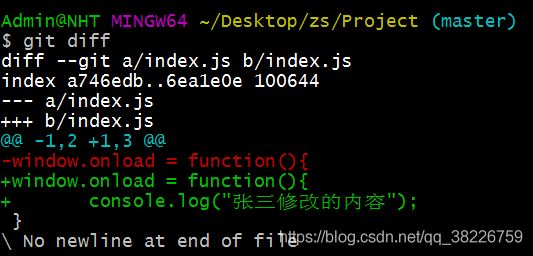
再次输入 git diff 查看:
文件乱码搞定, 然后将其修改同步到远程版本库:
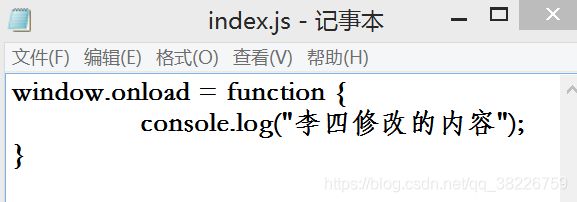
李四也修改了index.js内容, 变成:
(在这里就有一个问题了, 张三在第2行增加了打印功能, 李四也在第2行增加了打印功能, 那李四提交后是会覆盖掉远程版本库里张三的代码, 还是李四的提交会不生效或者出现其他什么问题?)
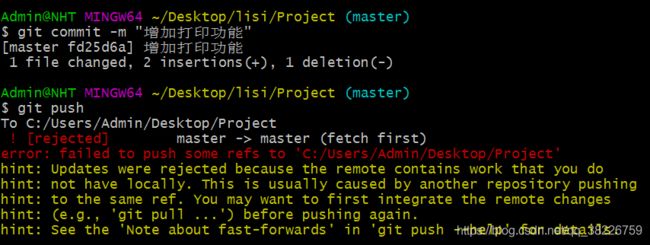
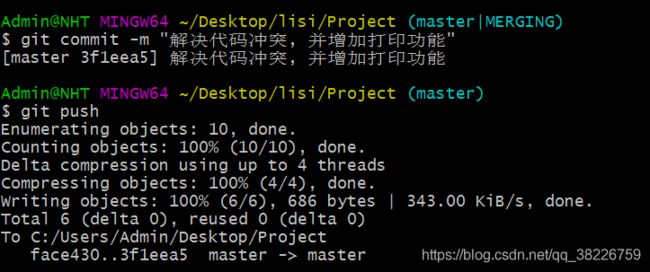
先将李四的修改同步到远程版本库:
出错了 !!!
先别慌, 出错提示信息的大致意思是你需要先将自己本地工作区的内容与远程版本库的内容同步, 然后才能push.
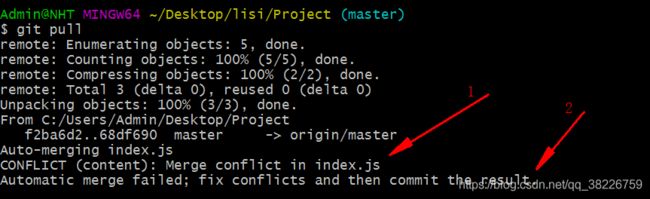
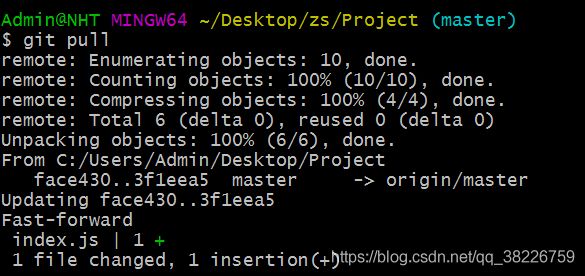
那就按照它所说的做就好, 先输入 git pull, 来看看情况如何:
虽然没有高亮字体标注, 但是在箭头1所指那一行的提示信息告诉我们一一 在index.js文件中出现了合并冲突问题, 在箭头2所指那一行告诉我们一一 (git)自动合并失败, 去定位解决冲突然后再次提交修改后的结果.
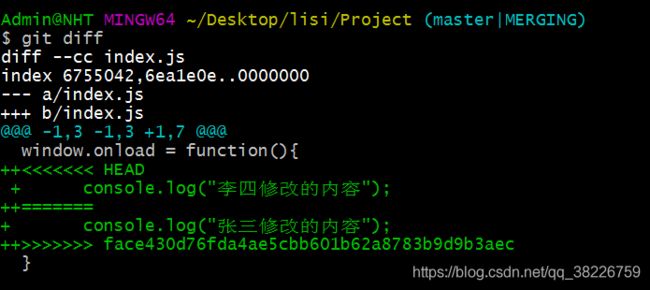
在李四的终端工具上查看一下index.js的情况:
出现了一些奇怪的东西, 并且张三修改的内容和李四修改的内容同时出现, 可以发现 git并没有去帮我们解决代码冲突的问题, 而是标识出了冲突的位置, 然后告诉我们去解决它再提交.
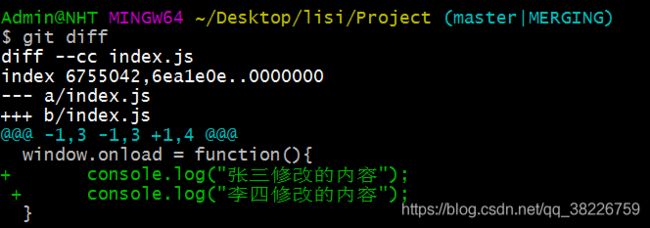
只要将那些奇怪的东西删掉, 并处理一下这些修改的内容, 变成:
然后再提交:
回到张三的终端工具中去同步一下, 看看李四是否提交成功了:
输入 git pull
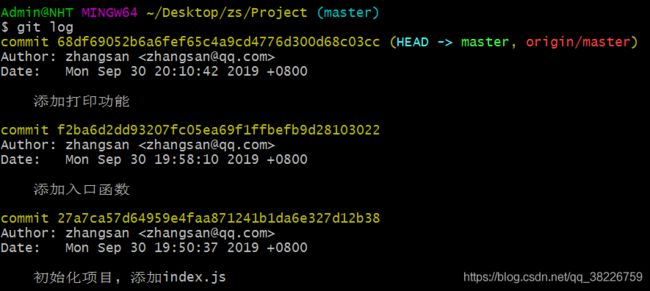
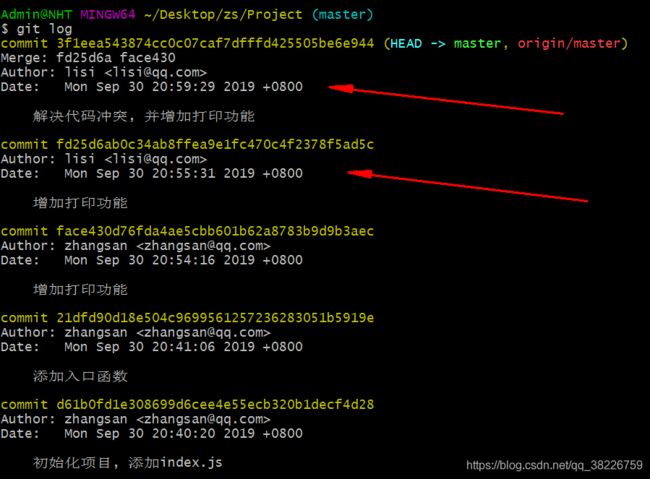
输入 git log
输入 cat index.js
可以看到, 张三的index.js与李四所提交的index.js文件内容一致.
至此, 以上就是多人开发的基本步骤. so easy~
多人开发需要注意的就是, 如果本地和远程的版本内容不一致, 必须先同步才能提交.
由此有一个小技巧: 在企业开发中, 多人开发时一定要写好了一个功能就立即提交代码. 因为谁后提交代码谁就负责解决冲突, 这也就意味着谁的工作量变大. 千万别写代码写嗨了, 一个星期都不提交代码, 等你提交代码时, 你就会知道什么叫做魔鬼地狱!
额外补充一些命令:
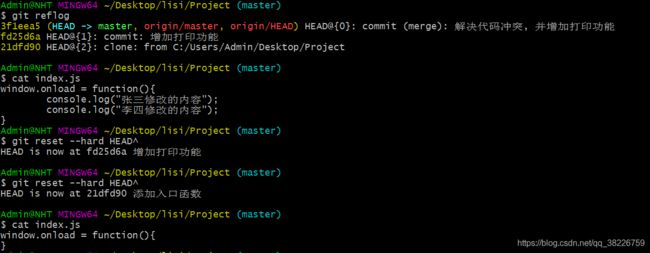
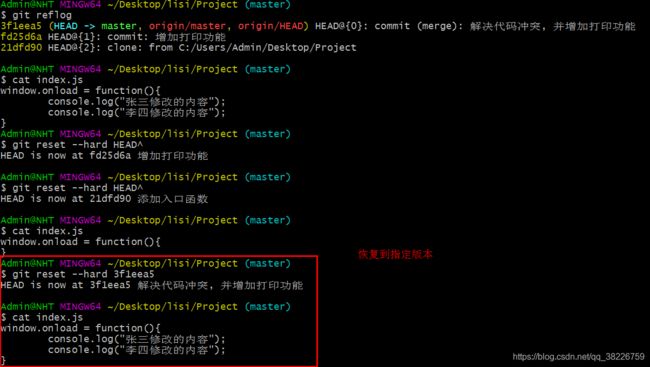
① 查看日志时使用 git log 可以查看到详细的修改信息, 包括修改人和修改时间, 但有时候仅仅需要查看简略的修改记录即可, 并不需要太详细, 可以使用 git reflog 查看简略的修改历史, 如图:
② 恢复当前项目至上一版本
git reset --hard HEAD^
如图:
先 git reflog 查看修改日志, 然后两次 git reset --hard HEAD^ 回到index.js只有入口函数时候的状态
③ 恢复到指定版本
git reset --hard 版本号 (这个版本号就是使用 git log / git reflog 时, 出现在每一条修改记录里的黄色十六进制数字)
如图:
版本号可通过鼠标左键选取, 右键选择copy复制
❀~完结撒花~❀