- python arm64_PyTorch-aarch64
人类0663号
pythonarm64
PyTorch源码编译步骤:1、源码编译环境:操作系统:debian9.12交换空间:1GPython版本:3.5硬件:CPU:RK3399(aarch64)内存:4G2、下载依赖包:下载pytorch及其依赖包时,默认从github上下载,如果网络不好、容易断开时,可在gitee上找到对应包克隆链接,然后修改对应配置文件,进行下载。需要细致耐心。3、编译主要参数:设置最大作业数:exportMA
- 基于python+django的旅游信息网站-旅游景点门票管理系统源码+运行步骤
冷琴1996
Python系统设计pythondjango旅游
该系统是基于python+django开发的旅游景点门票管理系统。是给师弟做的课程作业。大家学习过程中,遇到问题可以在github咨询作者。学习过程问题可以留言哦演示地址前台地址:http://travel.gitapp.cn后台地址:http://travel.gitapp.cn/admin后台管理帐号:用户名:admin123密码:admin123源码地址https://github.com/
- 基于python+django+mysql的小区物业管理系统源码+运行步骤
冷琴1996
Python系统设计python开发语言
该系统是基于python+django开发的小区物业管理系统。适用场景:大学生、课程作业、毕业设计。学习过程中,如遇问题可以在github给作者留言。主要功能有:业主管理、报修管理、停车管理、资产管理、小区管理、用户管理、日志管理、系统信息。源码学习技术。演示地址http://wuye.gitapp.cn/admin后台管理帐号:用户名:admin123密码:admin123源码地址https:/
- 自主移动机器人模型制作
竹森科技-杨波
TecnomatixplantsimulationPlantSimulation沉思录java前端服务器
AGV搭载机械手的复合型机器人,主要用于将物流按要求输送至指定工位,可用于加工工件的抓取、组装、搬运、装卸等作业。此外,复合机器人也可快速布局于工厂、仓储分拣、自动化货物超市等诸多场景,为物料的自动搬运、物品的上下料,以及物料的分拣提供自动化、柔性化的作业支持,使厂内可以实现真正的无人搬运。现有的产品多是AGV+UR机械臂,在plant里面怎么去处理这个呢,接下来我们就针对这个问题进一步展开说明。
- 基于python+django的家教预约网站-家教信息管理系统源码+运行步骤
冷琴1996
Python系统设计pythondjango开发语言
该系统是基于python+django开发的家教预约网站。是给师妹做的课程作业。大家在学习过程中,遇到问题可以在github给作者留言。共同学习进步哦效果演示前台地址:http://jiajiao.gitapp.cn后台地址:http://jiajiao.gitapp.cn/admin后台管理帐号:用户名:admin123密码:admin123源码地址https://github.com/geee
- 优化Apache Spark性能之JVM参数配置指南
weixin_30777913
jvmspark大数据开发语言性能优化
ApacheSpark运行在JVM之上,JVM的垃圾回收(GC)、内存管理以及堆外内存使用情况,会直接对Spark任务的执行效率产生影响。因此,合理配置JVM参数是优化Spark性能的关键步骤,以下将详细介绍优化策略和配置建议。通过以下优化方法,可以显著减少GC停顿时间、提升内存利用率,进而提高Spark作业吞吐量和数据处理效率。同时,要根据具体的工作负载和集群配置进行调整,并定期监控Spark应
- 《算法笔记》9.2小节——数据结构专题(2)->二叉树的遍历 问题 A: 复原二叉树(同问题 C: 二叉树遍历)
圣保罗的大教堂
《算法笔记》算法
题目描述小明在做数据结构的作业,其中一题是给你一棵二叉树的前序遍历和中序遍历结果,要求你写出这棵二叉树的后序遍历结果。输入输入包含多组测试数据。每组输入包含两个字符串,分别表示二叉树的前序遍历和中序遍历结果。每个字符串由不重复的大写字母组成。输出对于每组输入,输出对应的二叉树的后续遍历结果。样例输入DBACEGFABCDEFGBCADCBAD样例输出ACBFGEDCDAB分析:不建树直接找的方法。
- 园林无线灌溉控制系统组成与功能
北京聚英翱翔电子有限公司
物联网监控系统工业物联网物联网人工智能大数据
随着信息技术的飞速发展和全球水资源日益紧张,无线灌溉控制系统作为一种高效、智能的灌溉方式,在园林行业中得到了广泛的应用。该系统基于物联网技术传感器技术、无线通信技术等,通过远程监控和自动控制,实现了对园林灌溉的精准管理和优化。园林无线灌溉控制解决方案,集成改造原有灌溉系统中的阀门、控制器等部件,配合监测园林环境信息的采集器,利用LORA无线网络进行通讯,经智慧农业云平台调控执行灌溉作业,实现远程手
- 水肥一体化智能灌溉系统
北京聚英翱翔电子有限公司
监控系统智慧农业物联网
农作物生长茂盛,收成好,与水肥有很大的关系,是保障农作物生长的必要元素。对于大面积栽培农作物,种植瓜果蔬菜的地区,很适合使用水肥一体化智能灌溉系统,远程管理水肥灌溉作业,帮助用户更快解决水肥浇灌的问题。水肥一体化智能灌溉的优势体现在节水、节肥、节人力,同时还能提升水肥资源利用率,适用于设施农业栽培,果园栽培,棉花栽培等大田经济作物栽培使用。对于附近有水库,水井,蓄水池等固定水源的农田环境,也能联动
- blender渲染有波纹光圈怎么解决
Renderbus瑞云渲染农场
渲染知识瑞云新闻blender渲染农场动画云渲染云渲染效果图云渲染3d云渲染农场
在使用Blender进行三维渲染作业时,偶尔会遇到渲染图像中出现波纹光圈的问题,这种情况的出现会影响渲染效果的质量,导致最终产品效果图无法达到理想的状态,那么此类危机出现时,该如何解决呢?一起来简单看看吧。出现波纹光圈原因常见的诱因包括光照设置不当、色彩位深不足、抗锯齿问题以及渲染分辨率设置不当。针对这些问题,逐一排查并进行针对性的优化调整是根本的解决方案。接下来,我们将探索一些有效的修正策略,帮
- 第十四届蓝桥杯省赛C++C组——子矩阵(蓝桥杯篇章完结撒花)
Dawn_破晓
蓝桥杯一个月速成日志蓝桥杯c++c语言
本来想写的速成日志也没写多少,cb国二,最后一题树形DP调了一小时发现h数组没置-1,最后无果,如果没马虎可能有国一水平了,正儿八经准备用了两个月,因为要考研,每天只学2-3小时的算法,一共刷了300多道题吧,由于之前选过ACM(实验课因为周六去,懒得去还给我挂了)和算法分析课,所以还是有点基础的,如果算上一年前刷的题总共加起来也就400多道题吧。说一下历程吧,一年前的题都是老师布置的作业,迫不得
- 《炫动漫》杂志社炫动漫杂志社炫动漫编辑部2024年第1期目录
QQ296078736
python
理论新知探究中职班主任德育能力提升策略(1)叶荣琳基于核心素养下以问题为驱动的高中数学教学评一体化的课堂教学探究(4)鹿园园农村初中英语作业设计与批阅方式的创新使用(7)侯成英新课改背景下初中物理教学方法创新策略探究(10)李传荣“双减”背景下构建初中数学高效课堂的策略(13)陈苏婷精神医学本科生参加心理剧团体课程的教学效果研究(16)查莉珺;王语含;陈虹;屈远;胡华提质增效:《机械识图》高职复习
- HTML音频、视频--课后作业实践
Heetun
html5
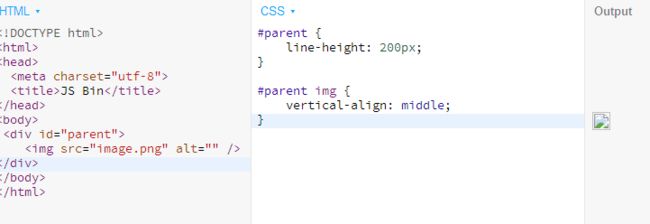
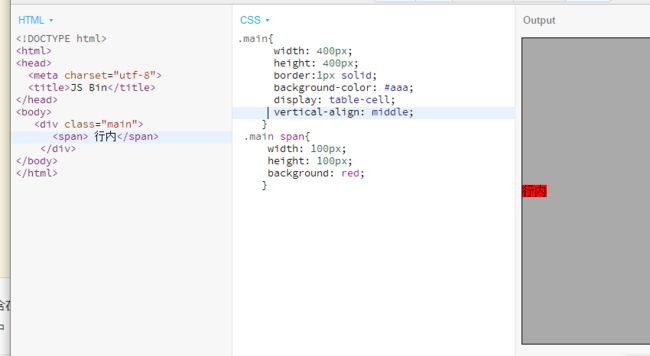
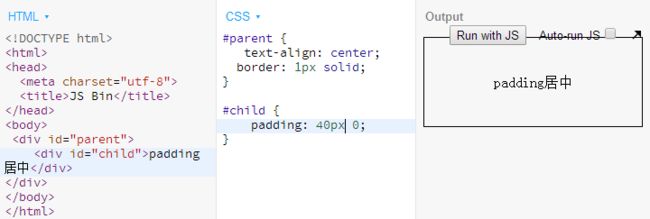
浅学了web一段时间,用浅显的知识做了一个小小的实践,各位大佬们多多包涵,指正。主要知识重现:标记语法:src:设置媒体文件的路径width、height:设置媒体文件的宽度、高度autostart:逻辑值,true为自动播放;false为不自动播放loop:逻辑值,true自动循环播放;false不循环播放2.CSS的内部样式表选择器1{属性1:属性值1;属性2:属性值2;......}选择器2
- 现在的AI,到底是背答案的高手,还是真正的会思考
沐凡资源
人工智能
你的孩子用AI写作业,你以为他在抄答案,但AI可能连自己都不知道答案是怎么来的。最近朋友圈被小学生用DeepSeek秒杀作业的新闻给刷屏了。家长们一方面惊叹,“这玩意儿比家教还靠谱呢”,另一方面又焦虑,“孩子会不会被AI养废啦”。这让我也产生了一个疑问:现在的AI究竟是背答案的复读机呢,还是真会推理的最强大脑?于是我搜索了很多资料来了解这件事。毕竟这事儿可不单单跟作业有关系——它对未来的AI起着决
- 深入探索 PyTorch 在语音识别中的应用
Zoro|
PyTorchDeepLearning机器学习pytorch语音识别人工智能
深入探索PyTorch在语音识别中的应用在本篇博客中,我将分享如何使用PyTorch进行语音识别任务,重点围绕环境配置、数据预处理、特征提取、模型设计以及模型比较展开。本文基于最近一次机器学习作业(HW2)的任务内容,任务目标是对语音信号进行逐帧音素预测,从而完成多类别分类任务。一、介绍任务背景任务目标:利用深度神经网络对语音信号进行逐帧音素预测。音素定义:音素是语音中能够区分单词的最小语音单位。
- Springboot乐动健身房管理系统6xl64计算机毕业设计-课程设计-期末作业-毕设程序代做
含宇网络
springbootjava后端
Springboot乐动健身房管理系统6xl64计算机毕业设计-课程设计-期末作业-毕设程序代做【免费赠送源码】Springboot乐动健身房管理系统6xl64计算机毕业设计-课程设计-期末作业-毕设程序代做本源码技术栈:项目架构:B/S架构开发语言:Java语言开发软件:ideaeclipse前端技术:Layui、HTML、CSS、JS、JQuery等技术后端技术:JAVA运行环境:Win10、
- (PTA)数据结构(作业)6、队列
MapleInori
数据结构数据结构算法c++
栈是后进先出的线性表(LastInFirstOut,LIFO),插入和删除的操作都在栈顶进行。队列是先进先出的线性表(FirstInFirstOut,FIFO),插入在队尾进行,删除在队头进行。循环队列的两种区别队满和队空的方式,1)少用一个元素,即当队列空间大小为m时,有m-1个元素就默认时队满。队空的条件:Q.front==Q.rear队满的条件:(Q.rear+1)%m==Q.front2)
- 又叕最后的作业hhhhhhhhhh
MapleInori
编程题目算法c++
目录题目A:城堡题目B:山洞寻宝图题目C:迷宫题目D:n皇后题目E:最大装载问题题目F:跳马问题(2点)题目G:布线问题题目A:城堡题目描述某城堡被分割成m×n(m≤50,n≤50)个方块,每个方块的四面可能有墙,“#”代表有墙,没有墙分割的方块连在一起组成一个房间,城堡外围一圈都是墙。如果1、2、4和8分别对应左墙、上墙、右墙和下墙,则可以用方块周围每个墙对应的数字之和来描述该方块四面墙的情况,
- 5大陷阱+实战:C#日志分析,从‘日志迷宫’到‘监控神殿’的逆袭全攻略!
墨瑾轩
C#乐园c#网络开发语言
关注墨瑾轩,带你探索编程的奥秘!超萌技术攻略,轻松晋级编程高手技术宝库已备好,就等你来挖掘订阅墨瑾轩,智趣学习不孤单即刻启航,编程之旅更有趣你的日志还在‘打哑谜’吗?“错误日志像‘天书’读不懂?监控告警像‘哑巴’不发声?”——别慌!今天用C#日志分析,让你的系统像“福尔摩斯”一样精准破案,从实时监控到根因定位,从此告别“黑盒运维”!权威背书:日志分析≠‘抄作业’!“90%的故障因‘日志解析缺失’导
- wsl2中配置docker
weixin_42172114
docker容器运维
DOCKER的配置还是太麻烦了,想再探索一个方法,实现核心算法和接口的更理想的解耦方式。缺少的不是一劳永逸的到处迁移而是保持核心算法的清洁、整洁、简洁,作为一个完整的包,在不同环境下去部署。即使一些基本的部署动作必不可少,就把这些部署动作搞清楚。配置好以后,尝试跟一下这个作业docker的入门使用—太详细了需要wsl2?wsl--set-default-version2转换为wsl2wsl-l-v
- DeepSeek使用教程
rider189
杂谈java职场和发展学习方法创业创新开发语言健康医疗媒体
一、教育行业:个性化学习与智能辅导机会点:智能作业批改:教师上传学生作业,DeepSeek自动识别答案并生成批改报告,节省80%人工时间。虚拟导师:学生输入数学题或编程问题,模型实时生成分步解析,支持追问互动,解决“卡壳”难题。个性化学习路径:根据学生测试结果,自动推荐课程和习题,提升学习效率30%以上。教程亮点:登录DeepSeek官网,进入“问答系统”模块,输入学科问题即可获取答案。上传学生作
- 高项:2016年3月7日作业(第1章、第2章)
weixin_34384681
高项:2016年3月7日作业(第1章、第2章)第1章信息化基础知识1.1.1信息1、信息的概念存在两个基本的层次,即本体论层次和认识论层次。2、事件的本体论:就是事物的运动状态和状态变化方式的自我表述。3、主体关于某个事物的认识论信息,就是主体对于该事物的运动状态以及状态变化方式的具体描述,包含对于它的“状态和方式”的形式、含义和价值的描述。1.1.3国家信息化体系要素1、国家信息化体系包括:(信
- 托盘四向车与子母车对比
骞途
笔记人工智能经验分享
在同等仓库面积和建筑高度的条件下,托盘四向穿梭车与托盘子母车在存储托盘数量、作业效率、性价比等方面存在显著差异。以下从多个维度进行对比分析:1.存储托盘数量四向穿梭车:四向穿梭车可在货架平面内任意方向行驶(前后、左右、换轨),无需额外转弯空间,货架布局更紧凑,存储密度更高。其支持交叉轨道设计,且可灵活到达任意货位,空间利用率可达80%-90%。例如,在多层货架系统中,通过提升机配合,四向车可覆盖全
- Python第二十三课:自监督学习 | 无标注数据的觉醒
程之编
Python全栈通关秘籍python开发语言人工智能机器学习
本节目标理解自监督学习的核心范式与优势掌握对比学习(ContrastiveLearning)框架实现图像掩码自编码器(MaskedAutoencoder)开发实战项目:亿级参数模型轻量化探索数据增强的创造性艺术一、自监督学习基础(AI的拼图游戏)1.核心思想解析学习范式数据需求生活比喻监督学习海量标注数据老师逐题批改作业无监督学习纯无标签数据自学杂乱笔记自监督学习自动生成伪标签玩拼图游戏(根据碎片
- oracle使用PLSQL导出表数据
web_13233421436
面试学习路线阿里巴巴oracle数据库
数据库课上布置了一个作业利用PL/SQL语言,编写一个存储过程实现针对单张表的数据导出功能,要求将给定表的数据转换成SQL语言的Insert语句,并保存在文件中。该过程以要导出的表名和保存SQL语句的文件名为参数。在网上尝试搜索了一下,中文网里没找到合适的参考文章,要么是针对特定表结构,要么是只导出特定数量的列,于是自己完成后写篇记录。首先需要定义一个导出目录,这里定义了“EXPORT_DIR”C
- SpringBoot实战系列之发送短信验证码
m0_67401660
面试学习路线阿里巴巴android前端后端
大家好,我是??大二在读作业侠系列最新文章??Java实现聊天程序SpringBoot实战系列??SpringBoot实战系列之发送短信验证码一起刷算法与数据结构最新文章??一起刷算法与数据结构-树篇1环境搭建大集合环境搭建大集合(持续更新)内容速览:1.短信验证码平台选择考虑点2.短信平台3.实战发送短信验证码1.短信验证码平台选择考虑点各个类型短信价格短信到达率、到达时间短信内容变量灵活,便持
- 订单管理系统 大学生数据库大作业/数据库实践MYSQL
陌路物是人非
数据库课程设计
订单管理系统从入门到入土下载Maven,Nodejs创建一个数据库sql_end,创建四个数据库表,并确保用户名为root用户密码为123456再IDEA中加载Springboot依赖(可以直接新建一个任意名称的文件夹,项目导入spring的框架),启动spring项目打开index.html输入用户名和密码,点击注册,再点击登录点击个人中心,点击修改用户信息,修改自己的余额点击逛店铺,选择一个商
- 订单管理系统,大学生数据结构期末作业/C语言实践作业
陌路物是人非
排序算法数据结构算法
任务:订单管理系统的设计与实现设计并实现一个订单管理系统界面分成两部分,分别是管理员和用户的界面主要功能:用户:(1)用户的登录及注册(2)用户信息修改(3)购买物品(4)充值(5)升序排序(按金额)物品管理员:(1)显示所有订单(2)插入订单信息(3)删除订单信息(4)排序订单(快排按编号)(5)统计订单信息(6)添加物品注意事项:一共需要建立4个文件(key.txt、物品清单.txt、用户信息
- 商场促销-策略模式
WispX888
java开发语言学习设计模式
商场促销-策略模式商场收银软件大鸟给小菜出了一个作业,让小菜做一个商场收银软件,营业员根据客户端所购买商品的单价和数量,向用户收费。核心代码如下:importjava.util.Scanner;publicclassMain{privatestaticdoubletotal=0;publicstaticvoidmain(String[]args){Scannersc=newScanner(Syst
- 20240306作业
水水阿水水
算法开发语言c语言
1.编写一个伪终端:在真正的终端上运行这个伪终端程序之后,能够执行所有的shell指令,甚至再次运行自己#include#include#include#include#include#include#include#include#include/*编写一个伪终端:在真正的终端上运行这个伪终端程序之后,能够执行所有的shell指令,甚至再次运行自己*//*char*strtok(char*str
- java解析APK
3213213333332132
javaapklinux解析APK
解析apk有两种方法
1、结合安卓提供apktool工具,用java执行cmd解析命令获取apk信息
2、利用相关jar包里的集成方法解析apk
这里只给出第二种方法,因为第一种方法在linux服务器下会出现不在控制范围之内的结果。
public class ApkUtil
{
/**
* 日志对象
*/
private static Logger
- nginx自定义ip访问N种方法
ronin47
nginx 禁止ip访问
因业务需要,禁止一部分内网访问接口, 由于前端架了F5,直接用deny或allow是不行的,这是因为直接获取的前端F5的地址。
所以开始思考有哪些主案可以实现这样的需求,目前可实施的是三种:
一:把ip段放在redis里,写一段lua
二:利用geo传递变量,写一段
- mysql timestamp类型字段的CURRENT_TIMESTAMP与ON UPDATE CURRENT_TIMESTAMP属性
dcj3sjt126com
mysql
timestamp有两个属性,分别是CURRENT_TIMESTAMP 和ON UPDATE CURRENT_TIMESTAMP两种,使用情况分别如下:
1.
CURRENT_TIMESTAMP
当要向数据库执行insert操作时,如果有个timestamp字段属性设为
CURRENT_TIMESTAMP,则无论这
- struts2+spring+hibernate分页显示
171815164
Hibernate
分页显示一直是web开发中一大烦琐的难题,传统的网页设计只在一个JSP或者ASP页面中书写所有关于数据库操作的代码,那样做分页可能简单一点,但当把网站分层开发后,分页就比较困难了,下面是我做Spring+Hibernate+Struts2项目时设计的分页代码,与大家分享交流。
1、DAO层接口的设计,在MemberDao接口中定义了如下两个方法:
public in
- 构建自己的Wrapper应用
g21121
rap
我们已经了解Wrapper的目录结构,下面可是正式利用Wrapper来包装我们自己的应用,这里假设Wrapper的安装目录为:/usr/local/wrapper。
首先,创建项目应用
&nb
- [简单]工作记录_多线程相关
53873039oycg
多线程
最近遇到多线程的问题,原来使用异步请求多个接口(n*3次请求) 方案一 使用多线程一次返回数据,最开始是使用5个线程,一个线程顺序请求3个接口,超时终止返回 缺点 测试发现必须3个接
- 调试jdk中的源码,查看jdk局部变量
程序员是怎么炼成的
jdk 源码
转自:http://www.douban.com/note/211369821/
学习jdk源码时使用--
学习java最好的办法就是看jdk源代码,面对浩瀚的jdk(光源码就有40M多,比一个大型网站的源码都多)从何入手呢,要是能单步调试跟进到jdk源码里并且能查看其中的局部变量最好了。
可惜的是sun提供的jdk并不能查看运行中的局部变量
- Oracle RAC Failover 详解
aijuans
oracle
Oracle RAC 同时具备HA(High Availiablity) 和LB(LoadBalance). 而其高可用性的基础就是Failover(故障转移). 它指集群中任何一个节点的故障都不会影响用户的使用,连接到故障节点的用户会被自动转移到健康节点,从用户感受而言, 是感觉不到这种切换。
Oracle 10g RAC 的Failover 可以分为3种:
1. Client-Si
- form表单提交数据编码方式及tomcat的接受编码方式
antonyup_2006
JavaScripttomcat浏览器互联网servlet
原帖地址:http://www.iteye.com/topic/266705
form有2中方法把数据提交给服务器,get和post,分别说下吧。
(一)get提交
1.首先说下客户端(浏览器)的form表单用get方法是如何将数据编码后提交给服务器端的吧。
对于get方法来说,都是把数据串联在请求的url后面作为参数,如:http://localhost:
- JS初学者必知的基础
百合不是茶
js函数js入门基础
JavaScript是网页的交互语言,实现网页的各种效果,
JavaScript 是世界上最流行的脚本语言。
JavaScript 是属于 web 的语言,它适用于 PC、笔记本电脑、平板电脑和移动电话。
JavaScript 被设计为向 HTML 页面增加交互性。
许多 HTML 开发者都不是程序员,但是 JavaScript 却拥有非常简单的语法。几乎每个人都有能力将小的
- iBatis的分页分析与详解
bijian1013
javaibatis
分页是操作数据库型系统常遇到的问题。分页实现方法很多,但效率的差异就很大了。iBatis是通过什么方式来实现这个分页的了。查看它的实现部分,发现返回的PaginatedList实际上是个接口,实现这个接口的是PaginatedDataList类的对象,查看PaginatedDataList类发现,每次翻页的时候最
- 精通Oracle10编程SQL(15)使用对象类型
bijian1013
oracle数据库plsql
/*
*使用对象类型
*/
--建立和使用简单对象类型
--对象类型包括对象类型规范和对象类型体两部分。
--建立和使用不包含任何方法的对象类型
CREATE OR REPLACE TYPE person_typ1 as OBJECT(
name varchar2(10),gender varchar2(4),birthdate date
);
drop type p
- 【Linux命令二】文本处理命令awk
bit1129
linux命令
awk是Linux用来进行文本处理的命令,在日常工作中,广泛应用于日志分析。awk是一门解释型编程语言,包含变量,数组,循环控制结构,条件控制结构等。它的语法采用类C语言的语法。
awk命令用来做什么?
1.awk适用于具有一定结构的文本行,对其中的列进行提取信息
2.awk可以把当前正在处理的文本行提交给Linux的其它命令处理,然后把直接结构返回给awk
3.awk实际工
- JAVA(ssh2框架)+Flex实现权限控制方案分析
白糖_
java
目前项目使用的是Struts2+Hibernate+Spring的架构模式,目前已经有一套针对SSH2的权限系统,运行良好。但是项目有了新需求:在目前系统的基础上使用Flex逐步取代JSP,在取代JSP过程中可能存在Flex与JSP并存的情况,所以权限系统需要进行修改。
【SSH2权限系统的实现机制】
权限控制分为页面和后台两块:不同类型用户的帐号分配的访问权限是不同的,用户使
- angular.forEach
boyitech
AngularJSAngularJS APIangular.forEach
angular.forEach 描述: 循环对obj对象的每个元素调用iterator, obj对象可以是一个Object或一个Array. Iterator函数调用方法: iterator(value, key, obj), 其中obj是被迭代对象,key是obj的property key或者是数组的index,value就是相应的值啦. (此函数不能够迭代继承的属性.)
- java-谷歌面试题-给定一个排序数组,如何构造一个二叉排序树
bylijinnan
二叉排序树
import java.util.LinkedList;
public class CreateBSTfromSortedArray {
/**
* 题目:给定一个排序数组,如何构造一个二叉排序树
* 递归
*/
public static void main(String[] args) {
int[] data = { 1, 2, 3, 4,
- action执行2次
Chen.H
JavaScriptjspXHTMLcssWebwork
xwork 写道 <action name="userTypeAction"
class="com.ekangcount.website.system.view.action.UserTypeAction">
<result name="ssss" type="dispatcher">
- [时空与能量]逆转时空需要消耗大量能源
comsci
能源
无论如何,人类始终都想摆脱时间和空间的限制....但是受到质量与能量关系的限制,我们人类在目前和今后很长一段时间内,都无法获得大量廉价的能源来进行时空跨越.....
在进行时空穿梭的实验中,消耗超大规模的能源是必然
- oracle的正则表达式(regular expression)详细介绍
daizj
oracle正则表达式
正则表达式是很多编程语言中都有的。可惜oracle8i、oracle9i中一直迟迟不肯加入,好在oracle10g中终于增加了期盼已久的正则表达式功能。你可以在oracle10g中使用正则表达式肆意地匹配你想匹配的任何字符串了。
正则表达式中常用到的元数据(metacharacter)如下:
^ 匹配字符串的开头位置。
$ 匹配支付传的结尾位置。
*
- 报表工具与报表性能的关系
datamachine
报表工具birt报表性能润乾报表
在选择报表工具时,性能一直是用户关心的指标,但是,报表工具的性能和整个报表系统的性能有多大关系呢?
要回答这个问题,首先要分析一下报表的处理过程包含哪些环节,哪些环节容易出现性能瓶颈,如何优化这些环节。
一、报表处理的一般过程分析
1、用户选择报表输入参数后,报表引擎会根据报表模板和输入参数来解析报表,并将数据计算和读取请求以SQL的方式发送给数据库。
2、
- 初一上学期难记忆单词背诵第一课
dcj3sjt126com
wordenglish
what 什么
your 你
name 名字
my 我的
am 是
one 一
two 二
three 三
four 四
five 五
class 班级,课
six 六
seven 七
eight 八
nince 九
ten 十
zero 零
how 怎样
old 老的
eleven 十一
twelve 十二
thirteen
- 我学过和准备学的各种技术
dcj3sjt126com
技术
语言VB https://msdn.microsoft.com/zh-cn/library/2x7h1hfk.aspxJava http://docs.oracle.com/javase/8/C# https://msdn.microsoft.com/library/vstudioPHP http://php.net/manual/en/Html
- struts2中token防止重复提交表单
蕃薯耀
重复提交表单struts2中token
struts2中token防止重复提交表单
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 2015年7月12日 11:52:32 星期日
ht
- 线性查找二维数组
hao3100590
二维数组
1.算法描述
有序(行有序,列有序,且每行从左至右递增,列从上至下递增)二维数组查找,要求复杂度O(n)
2.使用到的相关知识:
结构体定义和使用,二维数组传递(http://blog.csdn.net/yzhhmhm/article/details/2045816)
3.使用数组名传递
这个的不便之处很明显,一旦确定就是不能设置列值
//使
- spring security 3中推荐使用BCrypt算法加密密码
jackyrong
Spring Security
spring security 3中推荐使用BCrypt算法加密密码了,以前使用的是md5,
Md5PasswordEncoder 和 ShaPasswordEncoder,现在不推荐了,推荐用bcrpt
Bcrpt中的salt可以是随机的,比如:
int i = 0;
while (i < 10) {
String password = "1234
- 学习编程并不难,做到以下几点即可!
lampcy
javahtml编程语言
不论你是想自己设计游戏,还是开发iPhone或安卓手机上的应用,还是仅仅为了娱乐,学习编程语言都是一条必经之路。编程语言种类繁多,用途各 异,然而一旦掌握其中之一,其他的也就迎刃而解。作为初学者,你可能要先从Java或HTML开始学,一旦掌握了一门编程语言,你就发挥无穷的想象,开发 各种神奇的软件啦。
1、确定目标
学习编程语言既充满乐趣,又充满挑战。有些花费多年时间学习一门编程语言的大学生到
- 架构师之mysql----------------用group+inner join,left join ,right join 查重复数据(替代in)
nannan408
right join
1.前言。
如题。
2.代码
(1)单表查重复数据,根据a分组
SELECT m.a,m.b, INNER JOIN (select a,b,COUNT(*) AS rank FROM test.`A` A GROUP BY a HAVING rank>1 )k ON m.a=k.a
(2)多表查询 ,
使用改为le
- jQuery选择器小结 VS 节点查找(附css的一些东西)
Everyday都不同
jquerycssname选择器追加元素查找节点
最近做前端页面,频繁用到一些jQuery的选择器,所以特意来总结一下:
测试页面:
<html>
<head>
<script src="jquery-1.7.2.min.js"></script>
<script>
/*$(function() {
$(documen
- 关于EXT
tntxia
ext
ExtJS是一个很不错的Ajax框架,可以用来开发带有华丽外观的富客户端应用,使得我们的b/s应用更加具有活力及生命力。ExtJS是一个用 javascript编写,与后台技术无关的前端ajax框架。因此,可以把ExtJS用在.Net、Java、Php等各种开发语言开发的应用中。
ExtJs最开始基于YUI技术,由开发人员Jack
- 一个MIT计算机博士对数学的思考
xjnine
Math
在过去的一年中,我一直在数学的海洋中游荡,research进展不多,对于数学世界的阅历算是有了一些长进。为什么要深入数学的世界?作为计算机的学生,我没有任何企图要成为一个数学家。我学习数学的目的,是要想爬上巨人的肩膀,希望站在更高的高度,能把我自己研究的东西看得更深广一些。说起来,我在刚来这个学校的时候,并没有预料到我将会有一个深入数学的旅程。我的导师最初希望我去做的题目,是对appe