IntelliJ IDEA部署java web项目记录
前言
之前认为使用Eclipse开发web的资料较多,所以使用Eclipse学习java web的开发,但是对那界面实在无爱,决定回到JetBrains神教。
免不了一番折腾,转型的阵痛啊,但个人认为是值得的!
参考链接:
IntelliJ使用指南—— 深入理解IntelliJ的Web部署逻辑
Intellij IDEA 创建Web项目并在Tomcat中部署运行
使用IntelliJ IDEA开发JavaWeb项目(JSP)
关于Project Structrue
Idea中Project Structure的一些设置,都是我的个人理解。
在部署过程中打交道最多的是它,先放到前面来了解一下。
可以跳过。
Project
Project Name
设置项目名Project SDK
设置java的版本Project language level
设置项目需要使用的java版本。java的每个版本都有新的特性。假设你的项目java版本为1.8,又只需要1.7版本的特性,那就设置等级为7。Project compiler output
当我们编译项目时,项目会产生一些class文件,当然也有其他文件,设置其存放位置。但是这里可以忽略,因为我们后面会在Modules里单独设置。
Modules
Sources
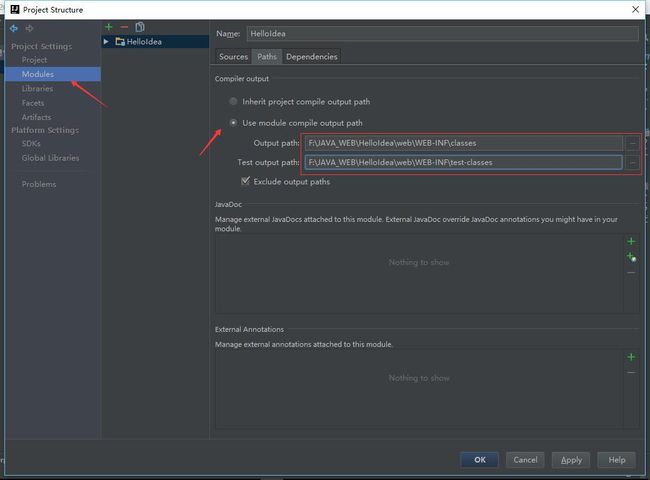
设置文件夹的属性,右边的[add Content Root]设置根目录,一般不改的。Paths
设置class的存储位置
这里也是compiler output,第一个选项就是使用Project的设置,但我们还是自定义吧。所以上面选择了第二个,分别设置class的输出文件夹。Dependencies
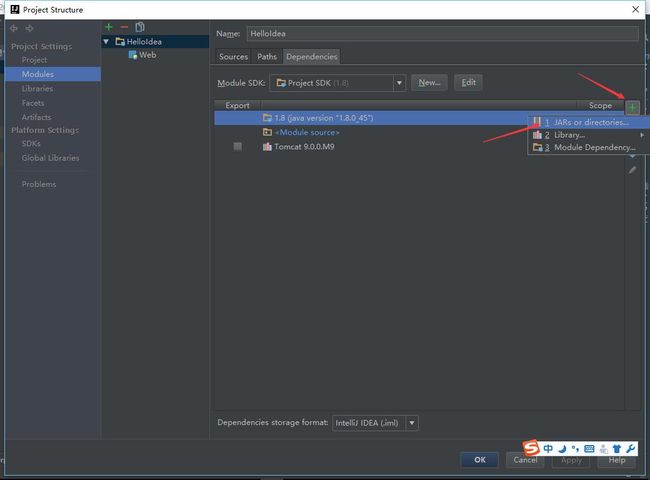
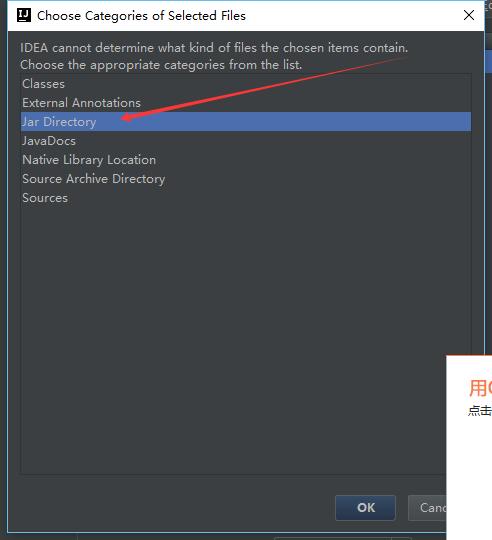
用来添加各种jar包的。但是有两个状态。可以看到[绿色加号]左边有个Scope,Runtime,Compile,Provided,Test。项目部署时,只有Compile才会部署进运行目录(artifact)。
Artifacts
- Output directory
这个路径是tomcat识别的目录,tomcat启动后,在此路径内寻找页面。
流程
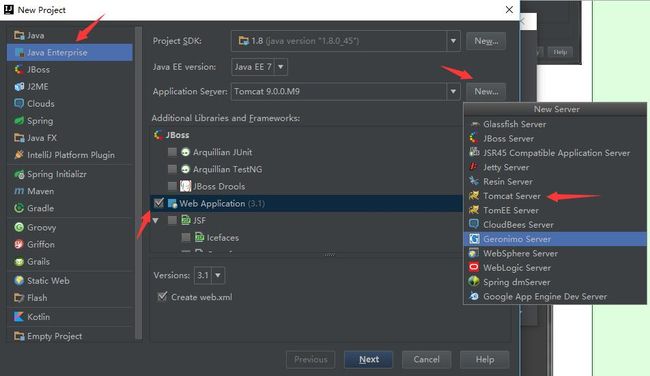
新建javaEE项目,选择Web应用。
如果没有tomcat服务器的,首先需要设置tomcat服务器。
选择new -> Tomcat Server选择tomcat的目录。
设置项目结构,选择File -> Project Structure
然后设置Artifacts里的输出目录(Output Directory)

点击OK完成设置。
双击index.jsp,点击小箭头开奔。
可以看到url是http://localhost:8080/index.jsp
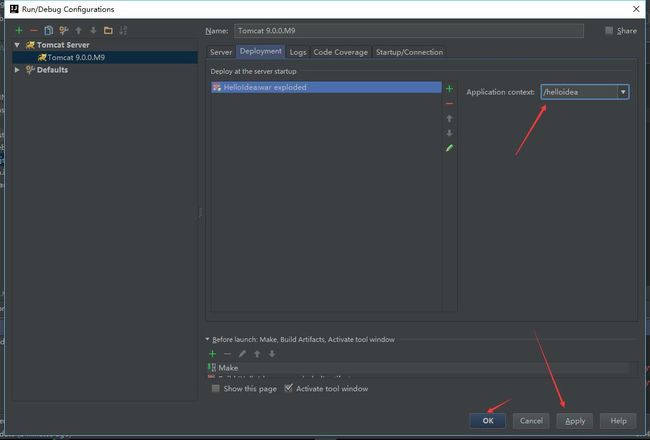
如果觉得太直接了,还可以给它配置一下,在8080后面加上项目名方便辨认。


接着重启tomcat服务器,再次打开首页,就能看到url地址变成了
http://localhost:8080/helloidea/index.jsp
到此,应该是部署完毕,可以抛弃Eclipse,愉快的成为JetBrains传教士了。