- Android应用性能优化
轻口味
Android
Android手机由于其本身的后台机制和硬件特点,性能上一直被诟病,所以软件开发者对软件本身的性能优化就显得尤为重要;本文将对Android开发过程中性能优化的各个方面做一个回顾与总结。Cache优化ListView缓存:ListView中有一个回收器,Item滑出界面的时候View会回收到这里,需要显示新的Item的时候,就尽量重用回收器里面的View;每次在getView函数中inflate新
- 2024年最全Flutter如何和Native通信-Android视角,Electron开发Android界面
2401_84544531
程序员android面试学习
总结【Android详细知识点思维脑图(技能树)】其实Android开发的知识点就那么多,面试问来问去还是那么点东西。所以面试没有其他的诀窍,只看你对这些知识点准备的充分程度。so,出去面试时先看看自己复习到了哪个阶段就好。虽然Android没有前几年火热了,已经过去了会四大组件就能找到高薪职位的时代了。这只能说明Android中级以下的岗位饱和了,现在高级工程师还是比较缺少的,很多高级职位给的薪
- Visual Studio中的Android模拟器使用详解
wurui8
androidandroidstudioandroidandroid应用
关注微信号:javalearns随时随地学Java或扫一扫随时随地学JavaMicrosoft本周发布了VisualStudio2015预览版,里面包含Android开发工具.安装的时候,如果选Android开发,VisualStudio会把调试Android应用程序用的VisualStudio模拟器也装上.在介绍这个新模拟器之前,我们先来聊一聊,为什么需要一个新的Android模拟器–当然,你也
- (小白入门)Windows环境下搭建React Native Android开发环境
码农老黑
前端ReactNative移动开发Androidstudio
ReactNative(简称RN)是Facebook于2015年4月开源的跨平台移动应用开发框架,是Facebook早先开源的UI框架React在原生移动应用平台的衍生产物,目前支持iOS和Android两大平台。RN的环境搭建在RN的中文社区有所介绍,但是对于小白来说还是有些太过简略了。RN中文社区详见参考,本文不涉及的问题也许在其中能够有所解答。ReactNative思想底层引擎是JavaSc
- 使用 ADB 命令在 Android 设备上进行截屏
开心呆哥
adbandroid
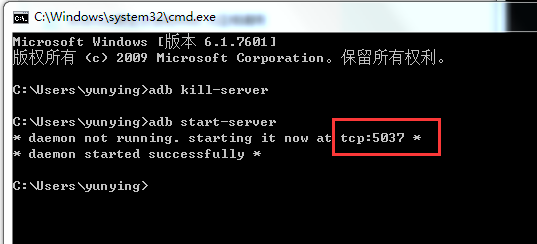
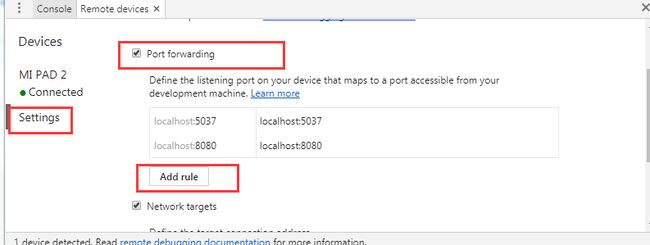
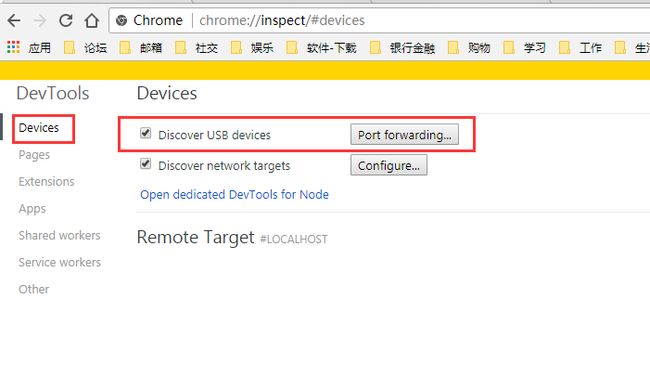
在Android开发和调试过程中,截取设备屏幕是一项非常有用的功能。ADB(AndroidDebugBridge)是一个强大的工具,可以帮助我们与Android设备进行通信和调试。本文将介绍如何使用ADB命令在Android设备上进行截屏。1.准备工作在开始之前,确保你已经完成以下准备工作:在计算机上安装好AndroidSDK,并且配置好了ADB。连接你的Android设备到计算机,并确保ADB能
- 字节跳动面试官亲述:Android开发学会了这些技术,你离大厂不远了
m0_65322636
程序员架构移动开发android
HTTPSHTTP是超文本传输协议,明文传输;HTTPS使用SSL协议对HTTP传输数据进行了加密HTTP默认80端口;HTTPS默认443端口优点:安全缺点:费时、SSL证书收费,加密能力还是有限的,但是比HTTP强多了2、Java基础&容器&同步&设计模式StringBuilder、StringBuffer、+、String.concat链接字符串:StringBuffer线程安全,Strin
- Java 学习路线:语言、框架、中间件与数据库
高危型
java
Java是一门功能强大、应用广泛的编程语言,适用于企业级应用、Web开发、大数据处理、Android开发等各种场景。这里为大家介绍了一下我认为较为合适的学习路线一、Java基础1.1Java语言基础1.1.1安装JDK和IDE安装JDK:下载JDK:访问Oracle官网,下载最新的JavaDevelopmentKit(JDK)。安装JDK:按照操作系统要求安装JDK并配置环境变量。Windows上
- ADB 之 logcat 极简小抄(过滤日志、保存日志到文件)
我命由我12345
Android-ADB-极简小抄adb安卓android-studioandroidstudioandroid运维开发运维
一、logcatlogcat是Android开发中用于查看系统日志信息的工具二、logcat极简小抄1、查看日志adblogcat2、过滤日志按标签过滤日志adblogcat-s【标签】#演示:按标签test过滤日志adblogcat-stest按等级过滤日志adblogcat*:【等级】#V:Verbose,显示所有级别的日志#D:Debug,显示Debug级别及以上的日志#I:Info,显示I
- Unity 插件 UniWebView,可以内嵌网页/浏览器到应用中
Jinx Boy
unity游戏引擎android
给大家推荐一个非常好用的unity内嵌网页插件:UniWebView最近在做安卓pad应用开发,需要用到内嵌网页的功能,发现这个最好用。一拖一改就可以了就是遇到了两个问题:一个是没有定位权限有些网页会打不开,解决方案可以看这篇:UnityAndroid内嵌网页,网页不开,没有定位权限另一个是加密的网页内容不允许加载,解决方案可以看这篇:Android开发,嵌入网页,网页打不开报错ERR_CLEAR
- 实例化ViewModel的三种方式及对比
兰亭大境
开发语言kotlin
privatevalvm:DemoViewModelbyviewModels()privatevalvm2bylazy{ViewModelProvider(this).get(DemoViewModel::class.java)}privatevalvm3bylazy{WeakReference(DemoViewModel()).get()}在Android开发中,三种方式用于获取ViewMode
- 字节跳动资深面试官亲述:15个经典面试问题及回答思路,知乎上转疯了!
左夜天
程序员android
前言这是“拔剑金九银十”的第二篇文章,本文主要针对3年以上的Android开发者进阶面试中高级开发工程师而整理。希望可以对你们有所帮助。不多废话,进入正题。目录:Java中高级计算机网络Android高级面试—性能优化Android优秀第三方库Androidframework相关其他Android高频面试题阿里P7薪资待遇**阿里薪资结构:**一般是12+1+3=16薪•年底的奖金为0-6个月薪资
- Android开发使用框架手把手搭建一个简单项目
TTTTao2323
Androidandroid学习架构javakotlin
前言:年关将近,公司也没有什么业务了,基本上都是些旧项目维护以及客户给出的功能改动等小需求。正好其中有个需求是关于某个维护了近五年的小项目功能改动,由于这个项目当时搭建得并不好再加上后续的功能变化和最初设计时出入比较大,以至于每次收到有关这个项目的新需求时我都会非常头疼,于是就趁着这段业务空闲期把整个项目优化重构一遍,这样一来就算后续有了新的改动需求维护这个项目的同事也不再会因为“在屎山里面加屎”
- Jetpack Compose 架构如何选?MVP 、 MVVM 还是 MVI?
goodhighting
程序员架构
首先,先看看不借助任何架构的Compose代码是怎样的?不使用架构的情况下,逻辑代码将与UI代码耦合在一起,在Compose中这种弊端显得尤为明显。常规Android开发默认引入了MVC思想,XML的布局方式使得UI层与逻辑层有了初步的解耦。但是Compose中,布局和逻辑同样都使用Kotlin实现,当布局中夹了杂逻辑,界限变得更加模糊。此外,ComposeUI中混入逻辑代码会带来更多的潜在隐患。
- 手把手带你搭建一个优秀的Android项目架构
赖欣昱
手把手带你搭建一个优秀的Android项目架构XArchAndroid架构最佳实践-手把手带你搭建一个优秀的Android项目架构项目地址:https://gitcode.com/gh_mirrors/xa/XArch项目介绍在现代Android开发中,一个优秀的项目架构是确保项目可维护性、可扩展性和高效性的关键。本文介绍的开源项目正是为了解决这一需求而诞生的。该项目不仅提供了一个完整的Andro
- 探索Android开发新境界:MVI架构的卓越实践
宣苓滢Rosa
探索Android开发新境界:MVI架构的卓越实践android-architecture追求android架构更佳实践~项目地址:https://gitcode.com/gh_mirrors/an/android-architecture在快速迭代的Android开发领域,追求高效、可维护的架构一直是开发者们的共同目标。今天,我们聚焦于一个值得关注的开源项目——Android架构更佳实践,这是一
- 4-5.Android Camera 之其他方式预览图像编码模板(TextureView)
我命由我12345
Android-简化编程androidjavajava-eeandroid-studioandroidstudio安卓
一、CameraCamera用于捕获图像和视频在Android开发的早期阶段,Android提供android.hardware.CameraAPI,开发者用它来访问和控制设备的摄像头硬件然而,随着Android系统的发展,从Android5.0(API级别21)开始,Android引入了一个新的Camera2API,以提供更强大和灵活的控制功能二、Camera图像预览1、UtilMyCamera
- android 相机预览的分辨率,Android开发 Camera2开发_2_预览分辨率或拍照分辨率的计算...
吴适于
android相机预览的分辨率
前言不管在Camera1或者Camera2在适配不同手机/不同使用场景的情况下都需要计算摄像头里提供的分辨率列表中最合适的那一个分辨率.所以在需要大量机型适配的app,是不建议不经过计算直接自定义分辨率设置到预览或者拍照照片中,有概率会因为摄像头不支持你输入的自定义分辨率导致报错或者打不开摄像头.如果你的确有需求要自定义分辨率,那么使用场景只有一个那就是你是在开发Android设备,并且你输入的自
- Android 组件化,从入门到不可自拔
字节跳不动
前言组件化技术,在Android开发中有着举足轻重的作用。随着时间推移,软件项目很多都会变得越来越庞杂。此时,采用组件化技术,对项目进行改造,是一种较优的方案。谈谈模块化要聊组件化,惯例是要谈谈模块化的,毕竟它与组件化确实有一些相同点,在组件化的项目中它也会与组件化发生关联。什么是模块化模块化开发,是每个开发者都熟悉的。即将常用的UI、网络请求、数据库操作、第三方库的使用等公共部分抽离封装成基础模
- 一个Android开发者的React Native之路
青灯明月
RNAndroidReactandroidreactnative
这是一个Android开发者一个月以来学习ReactNative的一些经验和感悟,如有错漏之处敬请指出~1.什么是ReactNativeReactNative是Facebook在2015年开源的一个项目,用官方的话来解释就是:ReactNativeletsyoubuildmobileappsusingonlyJavaScriptReactNative让你只用JavaScript就能编写移动端App
- 解锁Android开发利器:MVVM架构_android的mvvm
2401_86637402
面试辅导大厂内推android架构
//从网络或其他数据源获取天气数据returnWeather(city,"25°C")}}2.定义View:classWeatherActivity:AppCompatActivity(){privatelateinitvarviewModel:WeatherViewModeloverridefunonCreate(savedInstanceState:Bundle?){super.onCreat
- React Native新架构系列-C++实现跨平台Turbo Native Module
林克在思考
ReactNativereactnativec++react.js
今天我们介绍在ReactNative新架构中如何C++代码实现一个跨平台的C++TurboNativeModule扩展API。阅读本文前建议阅读上一篇文章。本系列基于ReactNative0.73.4版本,从一名Android开发者的视角进行介绍。本系列介绍的内容默认读者对ReactNative有一定的了解,对基础的开发内容不再赘述。在上一篇文章中ReactNative新架构系列-自定义Turbo
- 2020年是做安卓开发人员的绝佳时机,android开发面试自我介绍
m0_66144765
程序员架构移动开发android
你这样做仅仅是准备好一个开发环境去构建安卓App,但是你还得去准备好基础和基本知识来理解安卓开发和大多数教程使用的通用术语你现在也可以在安卓系统上构建基本的App,并且可以开发一些功能。随意使用空白画布,用你的想象力填充它。当你玩完创意后,2020年你的下一个目标是加快游戏进度,推动自己成为一名为数十亿人构建应用的开发者。我们现在去第二层!提升自己-作为一个安卓开发者Level2这个列表将作为你学
- 2024年Android开发60条技术经验总结,2024年最新面试安卓系统架构
2301_82243733
程序员android面试学习
总结【Android详细知识点思维脑图(技能树)】我个人是做Android开发,已经有十来年了,目前在某创业公司任职CTO兼系统架构师。虽然Android没有前几年火热了,已经过去了会四大组件就能找到高薪职位的时代了。这只能说明Android中级以下的岗位饱和了,现在高级工程师还是比较缺少的,很多高级职位给的薪资真的特别高(钱多也不一定能找到合适的),所以努力让自己成为高级工程师才是最重要的。这里
- SQLite数据库管理与Android应用集成
含老司开挖掘机
本文还有配套的精品资源,点击获取简介:SQLite是一种轻量级的关系型数据库,适用于移动设备和单机应用。它内置了对SQL标准的支持,并提供丰富的数据操作功能。在Android开发中,SQLite是默认的数据库解决方案,可通过SQLiteOpenHelper和SQLiteDatabaseAPI进行管理。本教程将通过实践帮助理解SQLite数据库的创建、管理和使用,以及如何将其与Android应用集成
- 4-2.Android Camera 之预览图像编码模板(SurfaceView)
我命由我12345
Android-简化编程androidjavajava-eeandroid-studioandroidstudio视频
一、CameraCamera用于捕获图像和视频在Android开发的早期阶段,Android提供android.hardware.CameraAPI,开发者用它来访问和控制设备的摄像头硬件然而,随着Android系统的发展,从Android5.0(API级别21)开始,Android引入了一个新的Camera2API,以提供更强大和灵活的控制功能二、Camera预览图像1、UtilMyCamera
- Kotlin 枚举类
wjs2024
开发语言
Kotlin枚举类概述Kotlin是一种现代的编程语言,由JetBrains开发,旨在提高开发者的工作效率和代码质量。它运行在Java虚拟机(JVM)上,与Java完全兼容,同时提供了许多现代语言特性,如空安全、扩展函数和协程等。Kotlin的设计哲学是简洁和表达性,这使得它成为Android开发的官方语言,并在后端开发中也越来越受欢迎。Kotlin枚举类简介枚举类是Kotlin中的一种特殊类,用
- Android开发、adb、monkey测试
AoChengi
一、手机测试概念传统手机测试VS手机应用软件测试传统手机测试:指测试手机本身比如抗压,抗摔,抗疲劳,抗低温高温等。也包括手机本身功能、性能等测试。手机应用软件测试C/SClient/Server手机应用软件是基于手机操作系统之上开发出来的软件,做这样的测试就叫做手机应用软件测试。二、手机端常规测试2.1.What2.1.1.介绍手机测试的概念架构image.pngimage.png对于手机端测试,
- 单例模式双重锁中volatile的作用
Mr Lee_
AndroidJava单例模式java开发语言
对于学android开发的同学来说,单例模式应该在熟悉不过了吧,单例模式(SingletonPattern)是Java中最简单的设计模式之一,还可以分为饿汉式和懒汉式,这篇文章浅谈下懒汉式,重点讲一下饿汉式的volatile的作用,如有什么问题,还请大家多多指教哈!!!懒汉式顾名思义,就是一个很懒的人,他什么都不想动,就只想着躺平,只有到饿了的时候才会去找吃的,简单来说就是一开始并不会去实例化,只
- Android Camera系列(三):GLSurfaceView+Camera
如果可以003
AndroidCameraandroidCameraGLSurfaceView
人类的悲欢并不相通—鲁迅AndroidCamera系列(一):SurfaceView+CameraAndroidCamera系列(二):TextureView+CameraAndroidCamera系列(三):GLSurfaceView+Camera本系列主要讲述Android开发中Camera的相关操作、预览方式、视频录制等,项目结构代码耦合性低,旨在帮助大家能从中有所收获(方便copy:)),
- Unity 对接 Android 第三方广告,App 切换到后台后,再次打开时,第三方广告被销毁导致无法触发回调逻辑的问题
艾沃尼斯
苦大仇深AndroidStudioandroid
该问题是由发行进行游戏测试时遇到并反馈的。大致情况如下:1.当触发了插屏广告后,在关闭广告前将App切换到后台,之后再次打开App,此时插屏广告消失,并切游戏卡死。2.当触发激励视频广告后,在广告展示完毕前将App切换到后台,之后再次打开App,此时激励视频广告消失,并且不会获得奖励。虽然接第三方广告也接了很长一段时间了,但这个问题头一次遇到,因为不是专业Android开发人员,所以也一脸懵逼。解
- 关于旗正规则引擎规则中的上传和下载问题
何必如此
文件下载压缩jsp文件上传
文件的上传下载都是数据流的输入输出,大致流程都是一样的。
一、文件打包下载
1.文件写入压缩包
string mainPath="D:\upload\"; 下载路径
string tmpfileName=jar.zip; &n
- 【Spark九十九】Spark Streaming的batch interval时间内的数据流转源码分析
bit1129
Stream
以如下代码为例(SocketInputDStream):
Spark Streaming从Socket读取数据的代码是在SocketReceiver的receive方法中,撇开异常情况不谈(Receiver有重连机制,restart方法,默认情况下在Receiver挂了之后,间隔两秒钟重新建立Socket连接),读取到的数据通过调用store(textRead)方法进行存储。数据
- spark master web ui 端口8080被占用解决方法
daizj
8080端口占用sparkmaster web ui
spark master web ui 默认端口为8080,当系统有其它程序也在使用该接口时,启动master时也不会报错,spark自己会改用其它端口,自动端口号加1,但为了可以控制到指定的端口,我们可以自行设置,修改方法:
1、cd SPARK_HOME/sbin
2、vi start-master.sh
3、定位到下面部分
- oracle_执行计划_谓词信息和数据获取
周凡杨
oracle执行计划
oracle_执行计划_谓词信息和数据获取(上)
一:简要说明
在查看执行计划的信息中,经常会看到两个谓词filter和access,它们的区别是什么,理解了这两个词对我们解读Oracle的执行计划信息会有所帮助。
简单说,执行计划如果显示是access,就表示这个谓词条件的值将会影响数据的访问路径(表还是索引),而filter表示谓词条件的值并不会影响数据访问路径,只起到
- spring中datasource配置
g21121
dataSource
datasource配置有很多种,我介绍的一种是采用c3p0的,它的百科地址是:
http://baike.baidu.com/view/920062.htm
<!-- spring加载资源文件 -->
<bean name="propertiesConfig"
class="org.springframework.b
- web报表工具FineReport使用中遇到的常见报错及解决办法(三)
老A不折腾
finereportFAQ报表软件
这里写点抛砖引玉,希望大家能把自己整理的问题及解决方法晾出来,Mark一下,利人利己。
出现问题先搜一下文档上有没有,再看看度娘有没有,再看看论坛有没有。有报错要看日志。下面简单罗列下常见的问题,大多文档上都有提到的。
1、repeated column width is largerthan paper width:
这个看这段话应该是很好理解的。比如做的模板页面宽度只能放
- mysql 用户管理
墙头上一根草
linuxmysqluser
1.新建用户 //登录MYSQL@>mysql -u root -p@>密码//创建用户mysql> insert into mysql.user(Host,User,Password) values(‘localhost’,'jeecn’,password(‘jeecn’));//刷新系统权限表mysql>flush privileges;这样就创建了一个名为:
- 关于使用Spring导致c3p0数据库死锁问题
aijuans
springSpring 入门Spring 实例Spring3Spring 教程
这个问题我实在是为整个 springsource 的员工蒙羞
如果大家使用 spring 控制事务,使用 Open Session In View 模式,
com.mchange.v2.resourcepool.TimeoutException: A client timed out while waiting to acquire a resource from com.mchange.
- 百度词库联想
annan211
百度
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>RunJS</title&g
- int数据与byte之间的相互转换实现代码
百合不是茶
位移int转bytebyte转int基本数据类型的实现
在BMP文件和文件压缩时需要用到的int与byte转换,现将理解的贴出来;
主要是要理解;位移等概念 http://baihe747.iteye.com/blog/2078029
int转byte;
byte转int;
/**
* 字节转成int,int转成字节
* @author Administrator
*
- 简单模拟实现数据库连接池
bijian1013
javathreadjava多线程简单模拟实现数据库连接池
简单模拟实现数据库连接池
实例1:
package com.bijian.thread;
public class DB {
//private static final int MAX_COUNT = 10;
private static final DB instance = new DB();
private int count = 0;
private i
- 一种基于Weblogic容器的鉴权设计
bijian1013
javaweblogic
服务器对请求的鉴权可以在请求头中加Authorization之类的key,将用户名、密码保存到此key对应的value中,当然对于用户名、密码这种高机密的信息,应该对其进行加砂加密等,最简单的方法如下:
String vuser_id = "weblogic";
String vuse
- 【RPC框架Hessian二】Hessian 对象序列化和反序列化
bit1129
hessian
任何一个对象从一个JVM传输到另一个JVM,都要经过序列化为二进制数据(或者字符串等其他格式,比如JSON),然后在反序列化为Java对象,这最后都是通过二进制的数据在不同的JVM之间传输(一般是通过Socket和二进制的数据传输),本文定义一个比较符合工作中。
1. 定义三个POJO
Person类
package com.tom.hes
- 【Hadoop十四】Hadoop提供的脚本的功能
bit1129
hadoop
1. hadoop-daemon.sh
1.1 启动HDFS
./hadoop-daemon.sh start namenode
./hadoop-daemon.sh start datanode
通过这种逐步启动的方式,比start-all.sh方式少了一个SecondaryNameNode进程,这不影响Hadoop的使用,其实在 Hadoop2.0中,SecondaryNa
- 中国互联网走在“灰度”上
ronin47
管理 灰度
中国互联网走在“灰度”上(转)
文/孕峰
第一次听说灰度这个词,是任正非说新型管理者所需要的素质。第二次听说是来自马化腾。似乎其他人包括马云也用不同的语言说过类似的意思。
灰度这个词所包含的意义和视野是广远的。要理解这个词,可能同样要用“灰度”的心态。灰度的反面,是规规矩矩,清清楚楚,泾渭分明,严谨条理,是决不妥协,不转弯,认死理。黑白分明不是灰度,像彩虹那样
- java-51-输入一个矩阵,按照从外向里以顺时针的顺序依次打印出每一个数字。
bylijinnan
java
public class PrintMatrixClockwisely {
/**
* Q51.输入一个矩阵,按照从外向里以顺时针的顺序依次打印出每一个数字。
例如:如果输入如下矩阵:
1 2 3 4
5 6 7 8
9
- mongoDB 用户管理
开窍的石头
mongoDB用户管理
1:添加用户
第一次设置用户需要进入admin数据库下设置超级用户(use admin)
db.addUsr({user:'useName',pwd:'111111',roles:[readWrite,dbAdmin]});
第一个参数用户的名字
第二个参数
- [游戏与生活]玩暗黑破坏神3的一些问题
comsci
生活
暗黑破坏神3是有史以来最让人激动的游戏。。。。但是有几个问题需要我们注意
玩这个游戏的时间,每天不要超过一个小时,且每次玩游戏最好在白天
结束游戏之后,最好在太阳下面来晒一下身上的暗黑气息,让自己恢复人的生气
&nb
- java 二维数组如何存入数据库
cuiyadll
java
using System;
using System.Linq;
using System.Text;
using System.Windows.Forms;
using System.Xml;
using System.Xml.Serialization;
using System.IO;
namespace WindowsFormsApplication1
{
- 本地事务和全局事务Local Transaction and Global Transaction(JTA)
darrenzhu
javaspringlocalglobaltransaction
Configuring Spring and JTA without full Java EE
http://spring.io/blog/2011/08/15/configuring-spring-and-jta-without-full-java-ee/
Spring doc -Transaction Management
http://docs.spring.io/spri
- Linux命令之alias - 设置命令的别名,让 Linux 命令更简练
dcj3sjt126com
linuxalias
用途说明
设置命令的别名。在linux系统中如果命令太长又不符合用户的习惯,那么我们可以为它指定一个别名。虽然可以为命令建立“链接”解决长文件名的问 题,但对于带命令行参数的命令,链接就无能为力了。而指定别名则可以解决此类所有问题【1】。常用别名来简化ssh登录【见示例三】,使长命令变短,使常 用的长命令行变短,强制执行命令时询问等。
常用参数
格式:alias
格式:ali
- yii2 restful web服务[格式响应]
dcj3sjt126com
PHPyii2
响应格式
当处理一个 RESTful API 请求时, 一个应用程序通常需要如下步骤 来处理响应格式:
确定可能影响响应格式的各种因素, 例如媒介类型, 语言, 版本, 等等。 这个过程也被称为 content negotiation。
资源对象转换为数组, 如在 Resources 部分中所描述的。 通过 [[yii\rest\Serializer]]
- MongoDB索引调优(2)——[十]
eksliang
mongodbMongoDB索引优化
转载请出自出处:http://eksliang.iteye.com/blog/2178555 一、概述
上一篇文档中也说明了,MongoDB的索引几乎与关系型数据库的索引一模一样,优化关系型数据库的技巧通用适合MongoDB,所有这里只讲MongoDB需要注意的地方 二、索引内嵌文档
可以在嵌套文档的键上建立索引,方式与正常
- 当滑动到顶部和底部时,实现Item的分离效果的ListView
gundumw100
android
拉动ListView,Item之间的间距会变大,释放后恢复原样;
package cn.tangdada.tangbang.widget;
import android.annotation.TargetApi;
import android.content.Context;
import android.content.res.TypedArray;
import andr
- 程序员用HTML5制作的爱心树表白动画
ini
JavaScriptjqueryWebhtml5css
体验效果:http://keleyi.com/keleyi/phtml/html5/31.htmHTML代码如下:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml"><head><meta charset="UTF-8" >
<ti
- 预装windows 8 系统GPT模式的ThinkPad T440改装64位 windows 7旗舰版
kakajw
ThinkPad预装改装windows 7windows 8
该教程具有普遍参考性,特别适用于联想的机器,其他品牌机器的处理过程也大同小异。
该教程是个人多次尝试和总结的结果,实用性强,推荐给需要的人!
缘由
小弟最近入手笔记本ThinkPad T440,但是特别不能习惯笔记本出厂预装的Windows 8系统,而且厂商自作聪明地预装了一堆没用的应用软件,消耗不少的系统资源(本本的内存为4G,系统启动完成时,物理内存占用比
- Nginx学习笔记
mcj8089
nginx
一、安装nginx 1、在nginx官方网站下载一个包,下载地址是:
http://nginx.org/download/nginx-1.4.2.tar.gz
2、WinSCP(ftp上传工
- mongodb 聚合查询每天论坛链接点击次数
qiaolevip
每天进步一点点学习永无止境mongodb纵观千象
/* 18 */
{
"_id" : ObjectId("5596414cbe4d73a327e50274"),
"msgType" : "text",
"sendTime" : ISODate("2015-07-03T08:01:16.000Z"
- java术语(PO/POJO/VO/BO/DAO/DTO)
Luob.
DAOPOJODTOpoVO BO
PO(persistant object) 持久对象
在o/r 映射的时候出现的概念,如果没有o/r映射,就没有这个概念存在了.通常对应数据模型(数据库),本身还有部分业务逻辑的处理.可以看成是与数据库中的表相映射的java对象.最简单的PO就是对应数据库中某个表中的一条记录,多个记录可以用PO的集合.PO中应该不包含任何对数据库的操作.
VO(value object) 值对象
通
- 算法复杂度
Wuaner
Algorithm
Time Complexity & Big-O:
http://stackoverflow.com/questions/487258/plain-english-explanation-of-big-o
http://bigocheatsheet.com/
http://www.sitepoint.com/time-complexity-algorithms/