QTableWidget,QTableView分页(1)——制作分页栏
- 序
- 一了解QSS
- 二分页思路
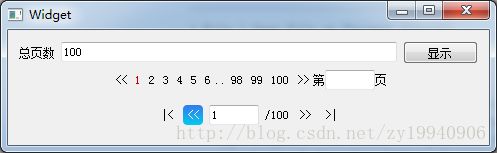
- 1分页栏1
- 2分页栏2
- 三关键代码
- qss文件
- 1分页栏1
- 2分页栏2
- 四下载连接
近日做了个tablewidget的分页,也没啥好说的,直接上内容吧。
序
一共有两个分页栏,上面的是借(chao)鉴(xi)别人的,地址如下:
传送门
在他人基础上做了个自己合适的分页栏,也就是第二个,将这俩一并拿出来说吧,如有侵权,会删除第一个。
开发环境:windows7 + vs2015 + QT5.8
一、了解QSS:
qt支持qss,类似于web页面与css的关系,高效便捷地设置ui样式,这点还是蛮不错的。了解web的同学可以直接跳过,对不不了解qss的同学,这里简单介绍下:
qss文件:
QPushButton { color: red }在初始化的时候从文件读取,并且设置样式
QFile file("xxx.qss");
file.open(QFile::ReadOnly);
if(file.isOpen())
{
qss = QLatin1String(file.readAll());
a.setStyleSheet(qss); //QApplication a
file.close();
}二、分页思路:
说来说去 ,其实也不过是对于控件的运用,自定义一个组合空间,封装下便于使用,弄清楚了本质,那就很简单。
1、分页栏1:
这个思路较第二种稍微复杂点,首先我们需要明确的是 ,按照最复杂最典型的程度,应该是分三个模块的,即:
1 2 3 ... 7 8 9 ... 13 14 15 上面分页列表中,1 2 3页,做为一个模块,即左页面模块(leftPagesWidget),7 8 9页表示中间模块(CenterPagesWidget), 13 14 15页为右页面模块(RightPagesWidget)。
而中间的省略号,根据当前页和总页数来决定显示与否,如:
1 2 3 ... 7 8 9 10 11 12 1 2 3 7 8 9 10 11 12 当然,这里只是简单举了两个例子,情况不止这些,但也差不多的处理方式。
每个模块上的页面数量不一定是3,可以是多个,这个只是在分label上的处理逻辑写活一点就行。
所以,显示的页面数量 = 模块页面数量 * 模块数量
在这里页面数量= 3 * 3 = 9。 (不足9页隐藏即可)
另外,在UI上的这些页面,都是label,需要注册下触摸监听事件,同时在eventFilter处理下接受监听。
那么剩下来的就是处理:更新当前页面,上一页和下一页的逻辑,更新样式,同时发送页面改变的信号等各种细节业务逻辑即可。
2、分页栏2:
第二个分页栏就简单了,只需要首页,上一页,下一页,尾页这几个可点击label,而中间负责显示当前和总页数即可,总页数一个label足矣,当前页面考虑到需要跳转到指定页面,可以用lineedit,直接输入回车跳转页面,同时页面更新时一样发送信号即可。
三、关键代码:
qss文件:
QLabel[page="true"]
{
padding: 1px;
}
QLabel[currentPage="true"]
{
color: rgb(190, 0, 0);
}
QLabel[page="true"]:hover
{
color: white;
border-radius: 4px;
background-color: qlineargradient(spread:reflect, x1:0, y1:0, x2:0, y2:1,
stop:0 rgba(53, 121, 238, 255),
stop:1 rgba(0, 202, 237, 255));
}简单来说,就是设置label样式,已选中的为红色,且鼠标指向该label时能够显示条框。
1、分页栏1:
处理事件:
bool PageWidget::eventFilter(QObject *watched, QEvent *e)
{
if(e->type() == QEvent::MouseButtonRelease)
{
//找到当前点击的是哪个页面label,并更新页面
int page = -1;
if(watched == ui->previousPageLabel)
page = GetCurrentPage() - 1;
if(watched == ui->nextPageLabel)
page = GetCurrentPage() + 1;
for(int i = 0; i < PageLabels_.count(); ++i)
{
if (watched == PageLabels_.at(i))
{
page = PageLabels_.at(i)->text().toInt();
break;
}
}
if(page >0 )
{
this->SetCurrentPage(page, true);
return true;
}
}
//跳转至该页面
if(watched == ui->pageLineEdit && e->type() == QEvent::KeyRelease)
{
QKeyEvent *ke = static_cast<QKeyEvent *>(e);
if (ke->key() == Qt::Key_Enter || ke->key() == Qt::Key_Return)
{
this->SetCurrentPage(ui->pageLineEdit->text().toInt(), true);
return true;
}
}
//继续传递事件
return QWidget::eventFilter(watched, e);
}更新页面:
void PageWidget::SetCurrentPage(int currentPage, bool signalEmitted)
{
//确保不越界
currentPage = qMax(currentPage, 1);
currentPage = qMin(currentPage, MaxPage_);
if (currentPage != this->CurrentPage_)
{
this->CurrentPage_ = currentPage;
//更新每个页面label样式
UpdatePageLabels();
//通知页面已经改变
if (signalEmitted)
emit this->SignalCurrentPageChanged(currentPage);
}
}2、分页栏2:
初始化,注册事件:
void PagingWidget::Init()
{
this->ui->Line_CurrentPage->setValidator(new QIntValidator(1, 10000000, this));
this->ui->label_Previous->setProperty("page", "true");
this->ui->label_Next->setProperty("page", "true");
this->ui->label_Left->setProperty("page", "true");
this->ui->label_Right->setProperty("page", "true");
//注册事件
this->ui->label_Left->installEventFilter(this);
this->ui->label_Right->installEventFilter(this);
this->ui->label_Previous->installEventFilter(this);
this->ui->label_Next->installEventFilter(this);
}
处理事件:
bool PagingWidget::eventFilter(QObject *watched, QEvent *e)
{
if(e->type() == QEvent::MouseButtonRelease)
{
int page = -1;
if(watched == this->ui->label_Previous)
page = this->CurrentPage_ - 1;
else if(watched == this->ui->label_Next)
page = this->CurrentPage_ + 1;
else if(watched == this->ui->label_Left)
page = 1;
else if(watched == this->ui->label_Right)
page = this->MaxPage_;
if(page >0 )
{
this->SetCurrentPage(page);
return true;
}
}
return QWidget::eventFilter(watched, e);
}更新当前页面:
void PagingWidget::SetCurrentPage(uint32_t newPage)
{
this->CurrentPage_ = newPage > this->MaxPage_ ? this->MaxPage_ : newPage;
this->ui->Line_CurrentPage->setText(QString::number(this->CurrentPage_));
//通知变化
emit this->SignalCurrentPageChanged(this->CurrentPage_);
}代码挺简单的,就不展开解释了。
四、下载连接:
代码地址:
传送门