Python中Matplotlib绘图用法教程(常用参数详解)
目录
- plt.plot() 绘图
- plt.figure() 创建画布
- 中文/负号显示问题
- 设置坐标轴
- plt.legend() 创建图例
- plt.text() 文字说明
- plt.scatter() 画散点图
- plt.bar() 画条形图
- plt.contour() 画等高线图
- plt.imshow() 数据转图像
- 画3D图
- plt.subplot() 创建子图
- 画图中图
- 次坐标轴
- 保存图像
Matplotlib 是 Python 的 2D绘图库(其实也是可以画3D图,甚至是动画图的)
plt.plot() 绘图
plt.plot(x, y, color, linestyle, linewidth, marker, markerfacecolor, markersize,label)
- x: x轴数据(列表或数组)
- y: y轴数据(列表或数组)
- color: 线的颜色
- linestyle: 线条样式
- linewidth: 线条宽度(用数字表示大小)
- marker: 标记样式
- markerfacecolor: 标记颜色
- markersize: 标记尺寸(用数字表示大小)
- label: 线条的标签(后文结合 legend() 来讲)
以上就是plot()函数常用的参数,下面的表格是对应参数可供选择的值(只要记住常用的就行,其他的需要用到再来查就可以了)
颜色(颜色和十六进制颜色是对应的,都可以的)
| 颜色 | 十六进制颜色 | 颜色 | 十六进制颜色 | 颜色 | 十六进制颜色 |
|---|---|---|---|---|---|
| ‘aliceblue’ | ‘#F0F8FF’ | ‘antiquewhite’ | ‘#FAEBD7’ | ‘aqua’ | ‘#00FFFF’ |
| ‘aquamarine’ | ‘#7FFFD4’ | ‘azure’ | ‘#F0FFFF’ | ‘beige’ | ‘#F5F5DC’ |
| ‘bisque’ | ‘#FFE4C4’ | ‘black’ | ‘#000000’ | ‘blanchedalmond’ | ‘#FFEBCD’ |
| ‘blue’ | ‘#0000FF’ | ‘blueviolet’ | ‘#8A2BE2’ | ‘brown’ | ‘#A52A2A’ |
| ‘burlywood’ | ‘#DEB887’ | ‘cadetblue’ | ‘#5F9EA0’ | ‘chartreuse’ | ‘#7FFF00’ |
| ‘chocolate’ | ‘#D2691E’ | ‘coral’ | ‘#FF7F50’ | ‘cornflowerblue’ | ‘#6495ED’ |
| ‘cornsilk’ | ‘#FFF8DC’ | ‘crimson’ | ‘#DC143C’ | ‘cyan’ | ‘#00FFFF’ |
| ‘darkblue’ | ‘#00008B’ | ‘darkcyan’ | ‘#008B8B’ | ‘darkgoldenrod’ | ‘#B8860B’ |
| ‘darkgray’ | ‘#A9A9A9’ | ‘darkgreen’ | ‘#006400’ | ‘darkkhaki’ | ‘#BDB76B’ |
| ‘darkmagenta’ | ‘#8B008B’ | ‘darkolivegreen’ | ‘#556B2F’ | ‘darkorange’ | ‘#FF8C00’ |
| ‘darkorchid’ | ‘#9932CC’ | ‘darkred’ | ‘#8B0000’ | ‘darksalmon’ | ‘#E9967A’ |
| ‘darkseagreen’ | ‘#8FBC8F’ | ‘darkslateblue’ | ‘#483D8B’ | ‘darkslategray’ | ‘#2F4F4F’ |
| ‘darkturquoise’ | ‘#00CED1’ | ‘darkviolet’ | ‘#9400D3’ | ‘deeppink’ | ‘#FF1493’ |
| ‘deepskyblue’ | ‘#00BFFF’ | ‘dimgray’ | ‘#696969’ | ‘dodgerblue’ | ‘#1E90FF’ |
| ‘firebrick’ | ‘#B22222’ | ‘floralwhite’ | ‘#FFFAF0’ | ‘forestgreen’ | ‘#228B22’ |
| ‘fuchsia’ | ‘#FF00FF’ | ‘gainsboro’ | ‘#DCDCDC’ | ‘ghostwhite’ | ‘#F8F8FF’ |
| ‘gold’ | ‘#FFD700’ | ‘goldenrod’ | ‘#DAA520’ | ‘gray’ | ‘#808080’ |
| ‘green’ | ‘#008000’ | ‘greenyellow’ | ‘#ADFF2F’ | ‘honeydew’ | ‘#F0FFF0’ |
| ‘hotpink’ | ‘#FF69B4’ | ‘indianred’ | ‘#CD5C5C’ | ‘indigo’ | ‘#4B0082’ |
| ‘ivory’ | ‘#FFFFF0’ | ‘khaki’ | ‘#F0E68C’ | ‘lavender’ | ‘#E6E6FA’ |
| ‘lavenderblush’ | ‘#FFF0F5’ | ‘lawngreen’ | ‘#7CFC00’ | ‘lemonchiffon’ | ‘#FFFACD’ |
| ‘lightblue’ | ‘#ADD8E6’ | ‘lightcoral’ | ‘#F08080’ | ‘lightcyan’ | ‘#E0FFFF’ |
| ‘lightgoldenrodyellow’ | ‘#FAFAD2’ | ‘lightgreen’ | ‘#90EE90’ | ‘lightgray’ | ‘#D3D3D3’ |
| ‘lightpink’ | ‘#FFB6C1’ | ‘lightsalmon’ | ‘#FFA07A’ | ‘lightseagreen’ | ‘#20B2AA’ |
| ‘lightskyblue’ | ‘#87CEFA’ | ‘lightslategray’ | ‘#778899’ | ‘lightsteelblue’ | ‘#B0C4DE’ |
| ‘lightyellow’ | ‘#FFFFE0’ | ‘lime’ | ‘#00FF00’ | ‘limegreen’ | ‘#32CD32’ |
| ‘linen’ | ‘#FAF0E6’ | ‘magenta’ | ‘#FF00FF’ | ‘maroon’ | ‘#800000’ |
| ‘mediumaquamarine’ | ‘#66CDAA’ | ‘mediumblue’ | ‘#0000CD’ | ‘mediumorchid’ | ‘#BA55D3’ |
| ‘mediumpurple’ | ‘#9370DB’ | ‘mediumseagreen’ | ‘#3CB371’ | ‘mediumslateblue’ | ‘#7B68EE’ |
| ‘mediumspringgreen’ | ‘#00FA9A’ | ‘mediumturquoise’ | ‘#48D1CC’ | ‘mediumvioletred’ | ‘#C71585’ |
| ‘midnightblue’ | ‘#191970’ | ‘mintcream’ | ‘#F5FFFA’ | ‘mistyrose’ | ‘#FFE4E1’ |
| ‘moccasin’ | ‘#FFE4B5’ | ‘navajowhite’ | ‘#FFDEAD’ | ‘navy’ | ‘#000080’ |
| ‘oldlace’ | ‘#FDF5E6’ | ‘olive’ | ‘#808000’ | ‘olivedrab’ | ‘#6B8E23’ |
| ‘orange’ | ‘#FFA500’ | ‘orangered’ | ‘#FF4500’ | ‘orchid’ | ‘#DA70D6’ |
| ‘palegoldenrod’ | ‘#EEE8AA’ | ‘palegreen’ | ‘#98FB98’ | ‘paleturquoise’ | ‘#AFEEEE’ |
| ‘palevioletred’ | ‘#DB7093’ | ‘papayawhip’ | ‘#FFEFD5’ | ‘peachpuff’ | ‘#FFDAB9’ |
| ‘peru’ | ‘#CD853F’ | ‘pink’ | ‘#FFC0CB’ | ‘plum’ | ‘#DDA0DD’ |
| ‘powderblue’ | ‘#B0E0E6’ | ‘purple’ | ‘#800080’ | ‘red’ | ‘#FF0000’ |
| ‘rosybrown’ | ‘#BC8F8F’ | ‘royalblue’ | ‘#4169E1’ | ‘saddlebrown’ | ‘#8B4513’ |
| ‘salmon’ | ‘#FA8072’ | ‘sandybrown’ | ‘#FAA460’ | ‘seagreen’ | ‘#2E8B57’ |
| ‘seashell’ | ‘#FFF5EE’ | ‘sienna’ | ‘#A0522D’’ | silver’ | ‘#C0C0C0’ |
| ‘skyblue’ | ‘#87CEEB’ | ‘slateblue’ | ‘#6A5ACD’ | ‘slategray’ | ‘#708090’ |
| ‘snow’ | ‘#FFFAFA’ | ‘springgreen’ | ‘#00FF7F’ | ‘steelblue’ | ‘#4682B4’ |
| ‘tan’ | ‘#D2B48C’ | ‘teal’ | ‘#008080’ | ‘thistle’ | ‘#D8BFD8’ |
| ‘tomato’ | ‘#FF6347’ | ‘turquoise’ | ‘#40E0D0’ | ‘violet’ | ‘#EE82EE’ |
| ‘wheat’ | ‘#F5DEB3’ | ‘white’ | ‘#FFFFFF’ | ‘whitesmoke’ | ‘#F5F5F5’ |
| ‘yellow’ | ‘#FFFF00’ | ‘yellowgreen’ | ‘#9ACD32’ |
linestyle 线条样式(样式一和样式二是对应的,都可以的)
| 样式一 | 样式二 | 说明 |
|---|---|---|
| ‘-’ | ‘solid’ | 实线 |
| ‘–’ | ‘dashed’ | 虚线 |
| ‘-.’ | ‘dashdot’ | 点画线 |
| ‘:’ | ‘dotted’ | 点线 |
| ’ ’ | ‘None’ | 不显示线条了 |
marker 标记样式
| 样式 | 说明 | 样式 | 说明 |
|---|---|---|---|
| ‘.’ | 点标记 | ‘1’ | 下花三角标记 |
| ‘,’ | 像素标记(极小点) | ‘2’ | 上花三角标记 |
| ‘o’ | 实心圆标记 | ‘3’ | 左花三角标记 |
| ‘v’ | 倒三角标记 | ‘4’ | 右花三角标记 |
| ‘^’ | 上三角标记 | ‘s’ | 实心方形标记 |
| ‘>’ | 右三角标记 | ‘p’ | 实心五角标记 |
| ‘<’ | 左三角标记 | ‘*’ | 星形标记 |
| ‘h’ | 竖六边形标记 | ‘d’ | 瘦菱形标记 |
| ‘H’ | 横六边形标记 | ‘D’ | 菱形标记 |
| ‘+’ | 十字标记 | ‘|’ | 垂直线标记 |
| ‘x’ | x标记 | ‘_’ | 水平线标记 |
import matplotlib.pyplot as plt
import numpy as np
# 返回[-3, 3]区间50个等间隔数组成的数组
x = np.linspace(-3, 3, 50)
y = 2*x + 1
plt.plot(x, y, color='red', linestyle="-", linewidth=1,
marker="o", markerfacecolor="blue", markersize=6)
plt.show()
plt.figure() 创建画布
想要绘图,必须先要创建一个 figure(画布),还要有 axes(坐标系);
说到这里,细心的小伙伴就要问了:第一个操作并没有创建 figure 呀?
对于上述疑问,我们就需要知道
创建 figure 的两种方式:
- 隐式创建 figure
当第一次执行 plt.xxx() 画图代码时,系统会判断是否已经存在画布。如果没有,则自动创建一个画布,并且在这个画布上自动创建一个坐标系(如果不设置画布,一个画布上只有一个坐标系)。
所以第一个操作是隐式创建了画布,而且不管您画多少图都只会在同一个画布的同一个坐标系中体现:
import matplotlib.pyplot as plt
import numpy as np
x = np.linspace(-3, 3, 50)
y1 = 2*x + 1
y2 = x**2
y3 = np.sin(x)
plt.plot(x, y1, color="blue")
plt.plot(x, y2, color="green")
plt.plot(x, y3, color="red")
plt.show()
- 显式创建 figure
利用 plt.figure() 手动创建画布,可以创建多个画布,在 plt.figure() 下面的 plt.xxx() 画图代码都会画在对应的画布上面。
所以我们可以试着把上一个操作放在两个画布里面:
import matplotlib.pyplot as plt
import numpy as np
x = np.linspace(-3, 3, 50)
y1 = 2*x + 1
y2 = x**2
y3 = np.sin(x)
plt.figure() # 下面两个画图操作都属于这个画布
plt.plot(x, y1, color="blue")
plt.plot(x, y2, color="green")
plt.figure() # 下面一个画图操作属于这个画布
plt.plot(x, y3, color="red")
plt.show()
函数语法:
figure(num=None, figsize=None, dpi=None, facecolor=None, edgecolor=None, frameon=True)
- num: 画布编号或名称(数字为编号,字符串为名称),不指定则按照数字顺序(可以看到上一个操作输出的两个窗口,不指定num,左上角就是按照数字顺序的Figure1,Figure2)
- figsize: 指定 figure 的宽和高(英寸),默认为(6.4, 4.8)
- dpi: 指定画布显示的分辨率(用数字表示大小,默认为100)
- facecolor: 背景的颜色(除了画图区域的颜色)
- edgecolor: 边框线的颜色(看起来不是特别明显,问题不大)
- frameon: 是否显示边框(不显示边框,则背景颜色也显示不了)
import matplotlib.pyplot as plt
import numpy as np
x = np.linspace(-3, 3, 50)
y = np.sin(x)
# num指定为数字时,以该数字为编号,Figure3为画布名称
plt.figure(num=3, figsize=(7., 3.), dpi=72, facecolor="red", edgecolor="green", frameon=True)
plt.plot(x, y)
# num指定为字符串时,直接用该字符串为画布名称
plt.figure(num="画布二", figsize=(7., 3.), dpi=72, facecolor="green", edgecolor="red", frameon=True)
plt.plot(x, y)
plt.show()
可以看到输出窗口上面有一排按钮图标,主要是通过这些图标操作来方便我们查看图像(这个不重要,按照下图的介绍,自己实操一下就知道了)

中文/负号显示问题
matplotlib在使用过程中,可能会遇到中文或者负号显示乱码的问题,可以把下面代码粘贴到matplotlib使用的最前面,完美解决中文/负号显示问题:
import matplotlib.pyplot as plt
plt.rcParams['font.sans-serif'] = ['SimHei'] # 通过rc参数修改字体为黑体,就可以显示中文
plt.rcParams['axes.unicode_minus'] = False # 通过rc参数修改字符显示,就可以正常显示负号
设置坐标轴
plt.xlim() 和 plt.ylim()
用来限制图像横纵坐标轴的显示范围,既可以限制轴的最小值或最大值,又可以同时限制最小值和最大值。(只是限制显示范围,在窗口还是可以通过拖动图标来查看其他位置)
import matplotlib.pyplot as plt
import numpy as np
x = np.linspace(-3, 3, 50)
y = np.sin(x)
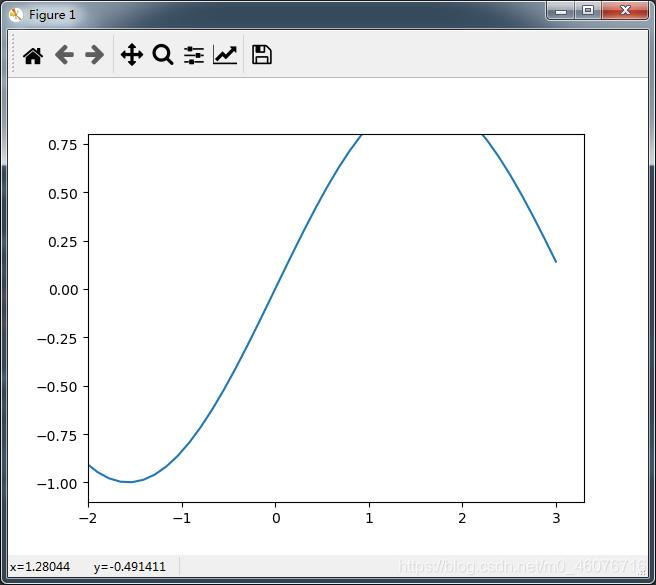
plt.figure() # 创建画布1
plt.plot(x, y)
plt.xlim(xmin= -2) # 限制横坐标显示最小值为 -2
plt.ylim(ymax= 0.8) # 限制纵坐标显示最大值为 0.8
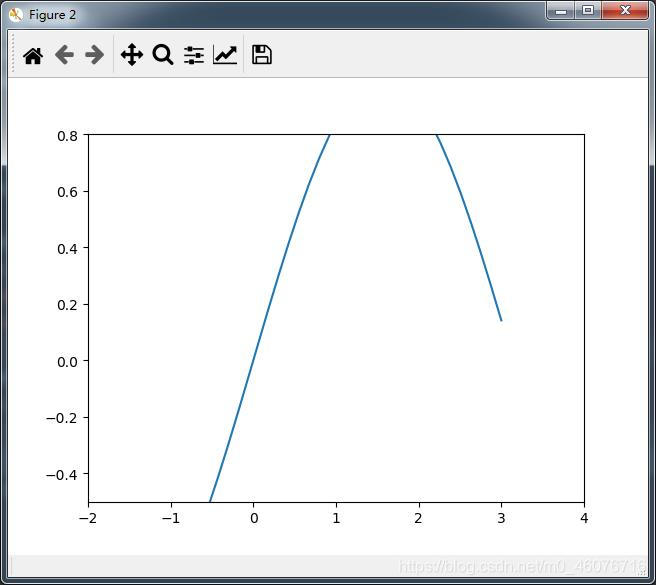
plt.figure() # 创建画布2
plt.plot(x, y)
plt.xlim((-2, 4)) # 限制横坐标显示范围[-2, 4]
plt.ylim(ymin= -0.5, ymax= 0.8) # 限制纵坐标显示范围[-0.5, 0.8], 也可以和上面一步一样写
plt.show()
输出两个窗口:


plt.xlabel() 和 plt.ylabel()
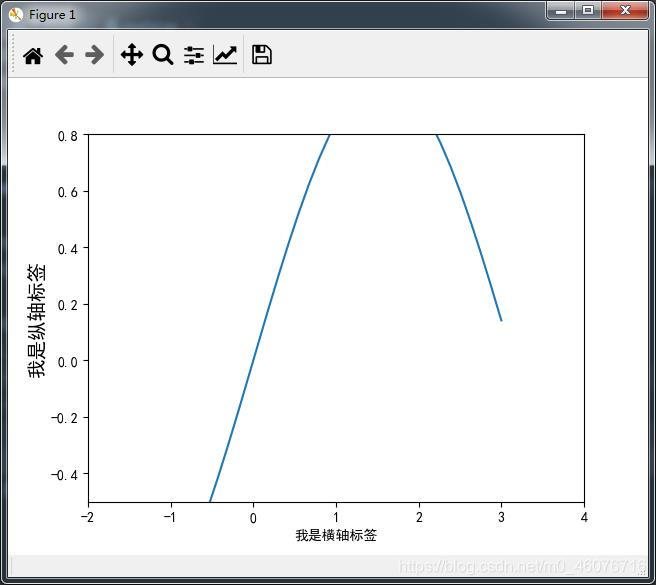
用来指定图像横纵坐标轴的标签(fontsize参数指定字体大小,其他参数实用性不大)
import matplotlib.pyplot as plt
import numpy as np
plt.rcParams['font.sans-serif'] = ['SimHei'] # 通过rc参数修改字体为黑体,就可以显示中文
plt.rcParams['axes.unicode_minus'] = False # 通过rc参数修改字符显示,就可以正常显示负号
x = np.linspace(-3, 3, 50)
y = np.sin(x)
plt.figure()
plt.plot(x, y)
plt.xlim((-2, 4))
plt.ylim((-0.5, 0.8))
plt.xlabel("我是横轴标签") # 指定横轴标签
plt.ylabel("我是纵轴标签", fontsize=14) # 指定纵轴标签,并设置字体大小为14
plt.show()
输出:

plt.xticks() 和 plt.yticks()
当不指定参数时,返回对应轴当前刻度点的位置和标签;
当指定参数时,则为设置对应轴当前刻度点的位置和标签。
plt.xticks(ticks=None, labels=None, **kwargs)
- ticks: 刻度点的位置组成的列表(可以指定为空列表,则去掉刻度,但轴还在)
- labels: 刻度点的位置上的标签组成的列表(labels不指定,则标签显示ticks值)
- kwargs: 可用于控制标签的外观(这里不做深究,一般前面两个参数够用了)
import matplotlib.pyplot as plt
import numpy as np
plt.rcParams['font.sans-serif'] = ['SimHei'] # 通过rc参数修改字体为黑体,就可以显示中文
plt.rcParams['axes.unicode_minus'] = False # 通过rc参数修改字符显示,就可以正常显示负号
x = np.linspace(-3, 3, 50)
y = np.sin(x)
plt.figure()
plt.plot(x, y)
plt.xlim(-2, 4)
plt.ylim((-0.4, 0.8))
plt.xlabel("我是横轴标签", fontsize=14)
plt.ylabel("我是纵轴标签", fontsize=14)
# 当不指定参数时,返回对应轴当前刻度点的位置和标签
xlocs, xlabels = plt.xticks()
ylocs, ylabels = plt.yticks()
print(xlocs)
print(xlabels)
print(ylocs)
print(ylabels)
plt.show()
输出:
[-2. -1. 0. 1. 2. 3. 4.]
[-0.4 -0.2 0. 0.2 0.4 0.6 0.8]
import matplotlib.pyplot as plt
import numpy as np
x = np.linspace(-3, 3, 50)
y = np.sin(x)
plt.figure() # 画布1
plt.plot(x, y)
# ticks的值作为刻度点的位置, labels的值作为刻度点的位置上的标签
plt.yticks(ticks=[-1, -0.8, -0.5, -0.1, 1], labels=["a", "b", "c", "d", "e"])
plt.figure() # 画布2
plt.plot(x, y)
# ticks指定为空列表, 去掉刻度, 但轴还在
plt.xticks(ticks=[])
plt.figure() # 画布3
plt.plot(x, y)
plt.axis("off") # 把轴去掉,刻度一起没了
plt.figure() # 画布4
plt.plot(x, y)
# 返回[-4, 4]区间9个等间隔数组成的数组
new_xticks = np.linspace(-4, 4, 9)
# 因为没有指定labels参数,所以ticks的值既作为刻度点的位置又作为刻度的标签
plt.xticks(ticks=new_xticks)
plt.yticks(ticks=[-1, -0.8, -0.5, -0.1, 1])
plt.show()
设置坐标边框的颜色
先用 plt.gca() 获取到坐标框(矩形坐标框),然后调用 spines 属性通过 “top”,“bottom”,“left”,“right” 类似于索引的方式获得指定的边框,最后结合 set_color() 来指定颜色(当颜色指定为 “None” 时,就不显示该边框)
import matplotlib.pyplot as plt
import numpy as np
x = np.linspace(-3, 3, 50)
y = np.sin(x)
plt.figure()
plt.plot(x, y)
# ticks的值作为刻度点的位置, labels的值作为刻度点的位置上的标签
plt.yticks(ticks=[-1, -0.8, -0.5, -0.1, 1], labels=["a", "b", "c", "d", "e"])
# 获取坐标体系(长方形坐标框)
ax = plt.gca()
# 选择坐标体系的右边框, 设置颜色为None,就不会显示右边框了
ax.spines["right"].set_color("None")
# 选择坐标体系的上边框, 设置颜色为None,就不会显示右边框了
ax.spines["top"].set_color("None")
# 选择坐标体系的左边框, 设置颜色为红色
ax.spines["left"].set_color("red")
# 选择坐标体系的底边框, 设置颜色为红色
ax.spines["bottom"].set_color("green")
plt.show()
输出:

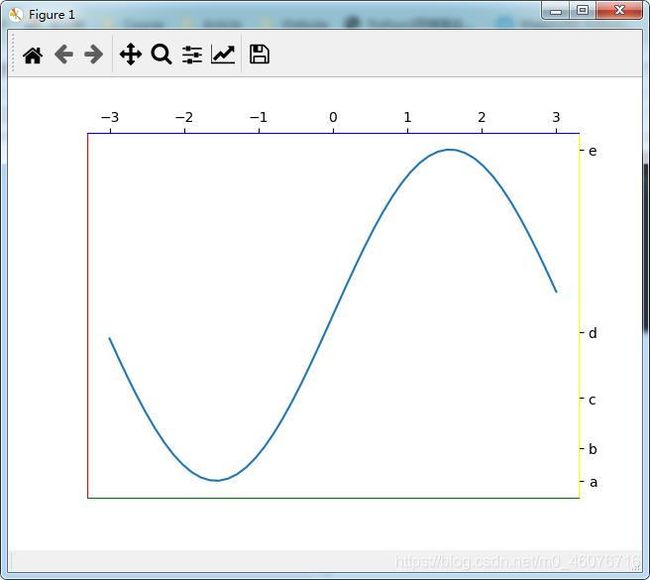
指定边框为坐标轴
先用 plt.gca() 获取到坐标框(矩形坐标框),再通过 set_ticks_position() 方法把指定的边框作为对应的 x 或者 y 坐标轴(指定边框同样是用 “top”,“bottom”,“left”,“right”)
import matplotlib.pyplot as plt
import numpy as np
x = np.linspace(-3, 3, 50)
y = np.sin(x)
plt.figure()
plt.plot(x, y)
plt.yticks(ticks=[-1, -0.8, -0.5, -0.1, 1], labels=["a", "b", "c", "d", "e"])
ax = plt.gca()
ax.spines["right"].set_color("yellow")
ax.spines["top"].set_color("blue")
ax.spines["left"].set_color("red")
ax.spines["bottom"].set_color("green")
# 把坐标体系的上边框作为x轴
ax.xaxis.set_ticks_position("top")
# 把坐标体系的右边框作为y轴
ax.yaxis.set_ticks_position("right")
plt.show()
输出:

移动坐标边框
先用 plt.gca() 获取到坐标框(矩形坐标框),然后调用 spines 属性通过 “top”,“bottom”,“left”,“right” 类似于索引的方式获得指定的边框,最后结合 set_position() 来指定边框位置
import matplotlib.pyplot as plt
import numpy as np
x = np.linspace(-3, 3, 50)
y = np.sin(x)
plt.figure()
plt.plot(x, y)
# ticks的值作为刻度点的位置, labels的值作为刻度点的位置上的标签
plt.yticks(ticks=[-1, -0.8, -0.5, -0.1, 1], labels=["a", "b", "c", "d", "e"])
# 获取坐标体系(长方形坐标框)
ax = plt.gca()
# 选择坐标体系的右边框, 设置颜色为None,就不会显示右边框了
ax.spines["right"].set_color("None")
# 选择坐标体系的上边框, 设置颜色为None,就不会显示右边框了
ax.spines["top"].set_color("None")
# 选择坐标体系的左边框, 设置颜色为红色
ax.spines["left"].set_color("red")
# 选择坐标体系的底边框, 设置颜色为红色
ax.spines["bottom"].set_color("green")
# 选择坐标体系的左边框, 设置位置到数据为0的地方(即x轴原点)
ax.spines["left"].set_position(("data", 0))
# 选择坐标体系的底边框, 设置位置到数据为-0.1的地方(即y轴的"d"点)
ax.spines["bottom"].set_position(("data", -0.1))
plt.show()
plt.legend() 创建图例
用于给图像加图例
plt.legend(handles,labels,loc,fontsize,frameon,edgecolor,facecolor)
- handles: 控制柄,默认是一个画布中所有线对象组成的列表(代表控制所有线显示图例,也可以指定哪些线显示)
- labels: 图例标签,默认是画图函数中指定的 label 组成的列表(也可以重新指定labels)
- loc: 图例创建的位置(默认是loc=“best”,代表自动找最好的位置)
- fonsize: 图例字体大小(用数字大小表示)
- frameon: 是否打开图例边框,默认为True
- edgecolor: 图例边框颜色
- facecolor: 图例背景颜色(若未打开边框,参数无效)
loc 图例创建的位置,可选值:
| “best” | “upper right” | “upper left” | “lower left” |
|---|---|---|---|
| “lower right” | “right” | “center left” | “center right” |
| “lower center” | “upper center” | “center” |
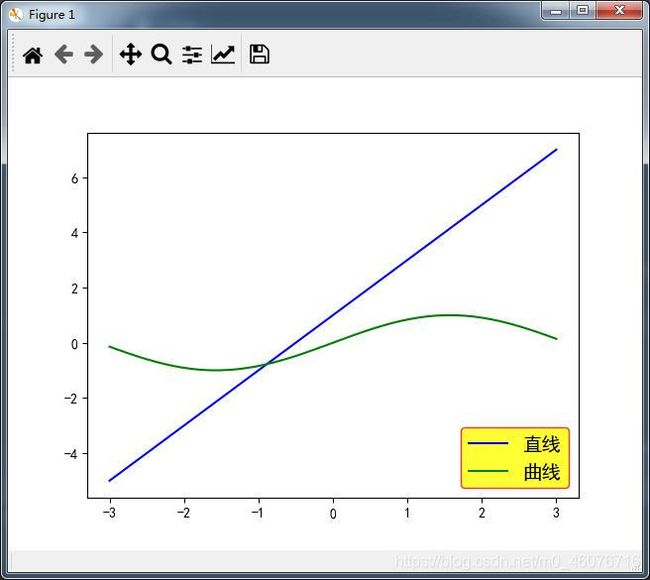
import matplotlib.pyplot as plt
import numpy as np
plt.rcParams['font.sans-serif'] = ['SimHei'] # 通过rc参数修改字体为黑体,就可以显示中文
plt.rcParams['axes.unicode_minus'] = False # 通过rc参数修改字符显示,就可以正常显示负号
x = np.linspace(-3, 3, 50)
y1 = 2*x + 1
y2 = np.sin(x)
plt.figure()
plt.plot(x, y1, color="blue", label="直线")
plt.plot(x, y2, color="green", label="曲线")
plt.legend(loc="lower right", fontsize=14, frameon=True, edgecolor="red", facecolor="yellow")
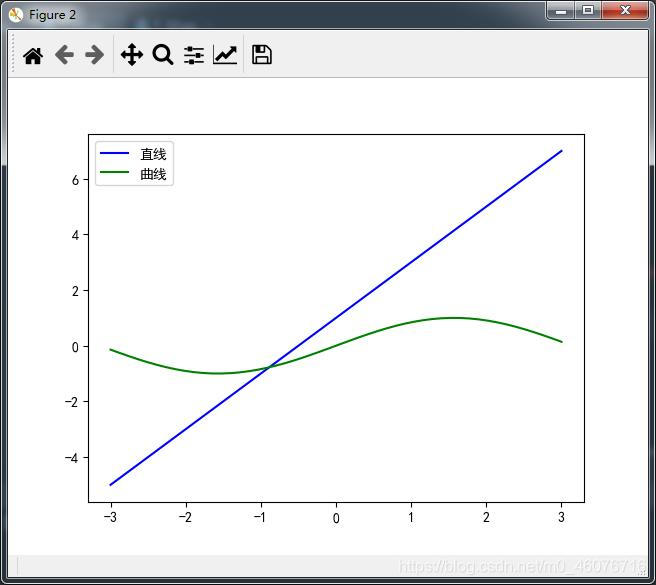
plt.figure()
plt.plot(x, y1, color="blue")
plt.plot(x, y2, color="green")
# 指定labels
plt.legend(labels=["直线", "曲线"])
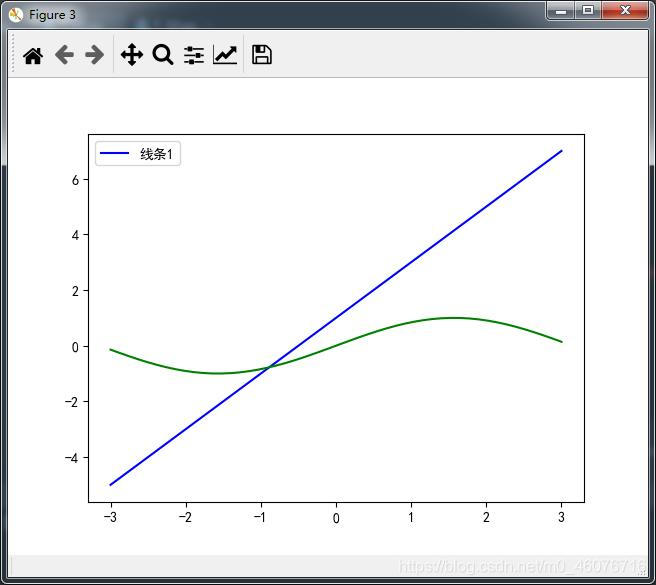
plt.figure()
# plot是有返回值的, 接收返回值的变量写法上比较特殊, 后面需要加个英文逗号
line1, = plt.plot(x, y1, color="blue", label="直线")
line2, = plt.plot(x, y2, color="green", label="曲线")
# 指定第一条线创建图例, 且图例标签改为"线条1"
plt.legend(handles=[line1, ], labels=["线条1", ])
plt.show()
plt.text() 文字说明
plt.text(x, y,s,size,color, ha, va)
- x: 文字开始写的 x 位置
- y: 文字开始写的 y 位置
- s: 需要写的文字(string格式)
- size: 文字大小
- color: 文字颜色
- ha: 设置垂直对齐方式,可选参数:‘left’, ‘right’, ‘center’
- va: 设置水平对齐方式 ,可选参数 : ‘center’ , ‘top’ , ‘bottom’ , ‘baseline’
import matplotlib.pyplot as plt
import numpy as np
x = np.linspace(-3, 3, 50)
y = np.sin(x)
plt.figure()
plt.plot(x, y)
plt.text(x=1.1, y=0.6, s="y=sinx", size=16, color="red")
plt.show()
plt.scatter() 画散点图
plt.scatter(x, y, s, c, marker, alpha, linewidths, edgecolors)
- x: 形状为(n,)的数组,绘图的 x 轴数据
- y: 形状为(n,)的数组,绘图的 y 轴数据
- s: 标记点的大小(用数字大小表示)
- c: 标记点的颜色
- marker: 标记的样式,默认的是 ‘o’
- alpha: 透明度(0-1之间)
- linewidths: 标记点边框线的宽度
- edgecolors: 标记点的边框线颜色
import matplotlib.pyplot as plt
import numpy as np
# 从正态分布中抽取随100个随机样本
x1 = np.random.normal(0, 1, 100)
y1 = np.random.normal(0, 1, 100)
x2 = np.random.normal(0, 1, 100)
y2 = np.random.normal(0, 1, 100)
plt.scatter(x1, y1, s=90, c="green", marker="D", alpha=0.6, linewidths=2, edgecolors="red")
plt.scatter(x2, y2, s=90, c="yellow", marker="D", alpha=0.6, linewidths=2, edgecolors="black")
plt.xlim((-1.5, 1.5))
plt.ylim((-1.5, 1.5))
plt.show()
plt.bar() 画条形图
plt.bar(x, height, width, color, edgecolor, alpha, linewidth, bottom, align)
- x: x 坐标
- height: 条形的高度
- width: 条形的宽度,默认是0.8
- color: 条形的颜色
- edgecolor:条形边框的颜色
- alpha: 颜色的透明度(0~1)
- linewidth: 条形边框的宽度
- bottom: 条形底边的起始位置(即y轴的起始坐标)
- align: 条形的对齐方式(默认为 “center”,表示刻度和条形中心对齐,“edge” 表示刻度和条形左边对齐)
import matplotlib.pyplot as plt
import numpy as np
x0 = np.arange(12)
# 从[0.5, 1.0]的均匀分布中随机取12个数组成数组
y1 = np.random.uniform(0.5, 1.0, 12)
y2 = np.random.uniform(0.5, 1.0, 12)
plt.figure()
# 用负号来画关于x轴对称的条形图, 底边各上浮0.02的距离使得分开
plt.bar(x0, +y1, color="yellow", edgecolor="red", bottom=0.02)
plt.bar(x0, -y2, color="green", edgecolor="red", bottom=-0.02)
for x, y in zip(x0, y1):
# y值保留小数点后两位,数字上浮0.05为了好看
plt.text(x, y+0.05, '%.2f'%y, ha="center", va="bottom")
for x, y in zip(x0, y2):
plt.text(x, -y-0.05, '%.2f'%-y, ha="center", va="top")
plt.xlim(-1, 12) # 限制x轴显示范围, 为了图显示美观
plt.ylim(-1.2, 1.2) # 限制y轴显示范围, 为了图显示美观
plt.xticks([]) # 去掉x轴刻度
plt.yticks([]) # 去掉y轴刻度
plt.figure()
# 因为条形宽度默认是0.8,这里要把两个条形放在一起,那么每个宽度就是0.4, 再互相错位0.2就可以刚好并靠着
plt.bar(x0-0.2, y1, width=0.4, color="blue", alpha=0.4)
plt.bar(x0, y2, width=0.4, color="gray", align="edge") # 这里用了align参数,用x0+0.2也可以
plt.xlim(-1, 12)
plt.ylim(0, 1.1)
plt.xticks([])
plt.yticks([])
plt.show()
plt.contour() 画等高线图
首先我们对需要用到的函数做一个基本的介绍:
plt.contour() 和 plt.contourf() 的区别:这两个函数都可以画等高线图,前者是用线绘制,后者是用颜色块来画,不同的颜色分界就表示等高线了,通常结合两个函数一起用,既有了等高线又有了颜色区分。
plt.contour(x, y, z, levels, alpha, colors)
- x: x 坐标矩阵
- y: y 坐标矩阵
- z: z 坐标矩阵(高度)
- levels: 指定等高线的数量(0为1条,8为9条,类推)
- alpha: 等高线的透明度
- colors: 等高线的颜色
plt.contour(x, y, z, levels, alpha, cmap)
- x: x 坐标矩阵
- y: y 坐标矩阵
- z: z 坐标矩阵(高度)
- levels: 指定等高线的数量(0为1条,8为9条,类推)
- alpha: 等高线的透明度
- cmap: 就是ColorMap(热力图),有很多值可供选择,记住常用的 “hot”,“cool"就行了(这里如果不知道cmap有哪些值可以选择的话,可以随便输入一个值,比方说输入"green”,很显然这是错误的,然后PyCharm报错会提示你可供选择的有哪些)
plt.clabel(CS, inline, fontsize) 用来显示等高线的标签(即高度值)
- CS: 指定等高线对象
- inline: 标签是否在线的内部,默认为True
- fontsize: 标签字体大小(用数字表示大小)
这里来个完整版,大家可以尝试把 contour 或者 contourf 函数关闭看看效果,就会深有体会了
import matplotlib.pyplot as plt
import numpy as np
# 计算高度值的函数
def fn_h(x, y):
return (1 - x / 2 + x ** 5 + y ** 3) * np.exp(-x ** 2 - y ** 2)
x0 = np.linspace(-3, 3, 256)
y0 = np.linspace(-3, 3, 256)
# 从坐标向量返回网格点坐标矩阵
x, y = np.meshgrid(x0, y0)
# print(x.shape)
# print(y.shape)
plt.contourf(x, y, fn_h(x, y), levels=8, alpha=0.5, cmap="hot")
cs = plt.contour(x, y, fn_h(x, y), levels=8, alpha=0.7, colors="black")
plt.clabel(cs, inline=True, fontsize=10)
plt.xticks([])
plt.yticks([])
plt.show()
plt.imshow() 数据转图像
传入图像的像素值数据,就可以绘制出图像,然后通过 plt.show() 来显示图像
plt.imshow(X, cmap, alpha)
- X: 图像数据(可以是二维的,比如 灰度图;也可以是三维的,比如 RGB图)
- cmap: 默认是彩色的,和上面说到的 cmap 一样,灰度图是 “Greys”,记住常用的就行
- alpha: 透明度(0~1)
import matplotlib.pyplot as plt
from torchvision import datasets
import numpy as np
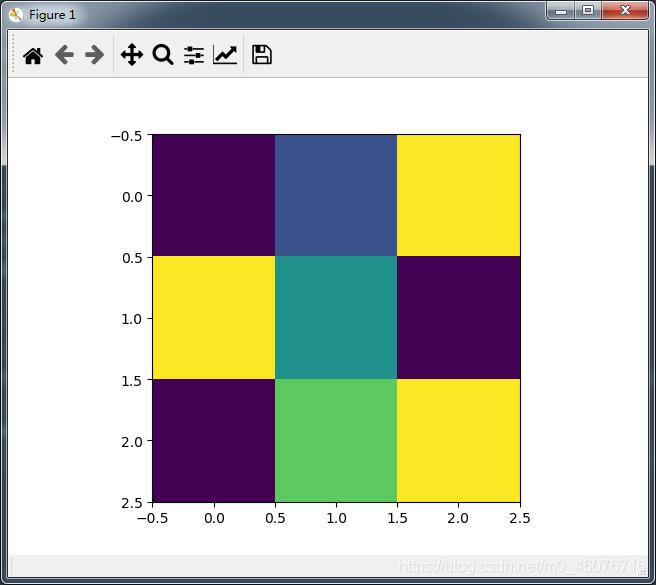
plt.figure()
# 自己造一个shape为(3, 3)的图像数据
data = np.array([[0, 50, 200], [200, 100, 0], [0, 150, 200]])
plt.imshow(data)
plt.figure()
# 得到 MNIST 训练集数据
dataset = datasets.MNIST(root="F:\MyDatasets", train=True, download=False)
# 取第一个数据, 以透明度0.3, 灰度图显示
plt.imshow(dataset.data[0], cmap="Greys", alpha=0.3)
plt.show()
画3D图
直接上代码,看注释中有详细说明
import matplotlib.pyplot as plt
import numpy as np
from mpl_toolkits.mplot3d import Axes3D
# 在[-4, 4)区间以0.25步长产生一维数组
x = np.arange(-4, 4, 0.25)
y = np.arange(-4, 4, 0.25)
X,Y = np.meshgrid(x, y) # 从坐标向量返回网格点坐标矩阵
Z = np.sin(np.sqrt(X**2 + Y**2)) # 高度(同样也是矩阵,因为 X,Y 是矩阵)
fig = plt.figure() # 画布一般是二维的
ax = Axes3D(fig) # 变成三维度的画布
# 画3D图, 通过rstride和cstride大小来控制模型细腻程度, 步长越大越粗糙, cmap设置为彩虹色
ax.plot_surface(X, Y, Z, rstride=1, cstride=1, cmap="rainbow")
# 画等高线图, zdir="z"表示从z轴的角度至上而下投影下来的等高线图, 投影在z=-2的位置显示
# 也可以设置zdir="x"那就是从前往后投影, zdir="y"就是从左往右投影
ax.contourf(X, Y, Z, zdir="z", offset=-2, cmap="rainbow")
ax.set_zlim(-2, 2) # 限制z轴的显示区间, 便于观察
ax.set_xlim(-5, 5) # 限制x轴的显示区间, 便于观察
ax.set_ylim(-5, 5) # 限制y轴的显示区间, 便于观察
plt.show()
plt.subplot() 创建子图
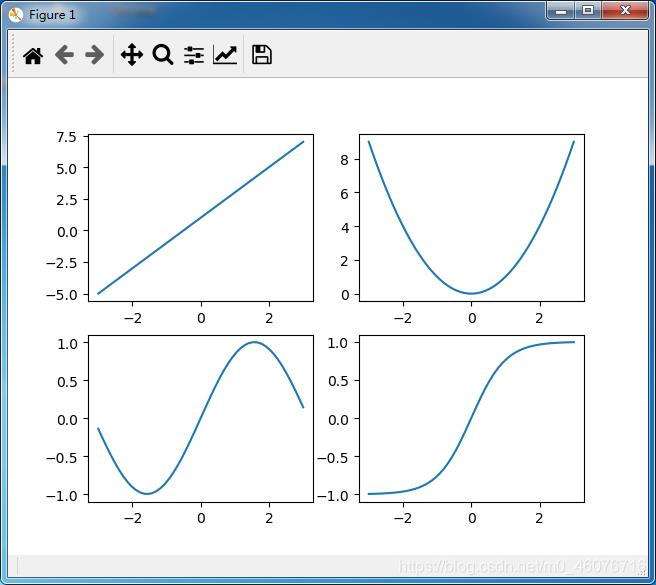
直接上代码,看注释中有详细说明
import matplotlib.pyplot as plt
import numpy as np
from torchvision import datasets
x = np.linspace(-3, 3, 50)
y1 = 2*x + 1
y2 = x**2
y3 = np.sin(x)
y4 = np.tanh(x)
plt.figure()
plt.subplot(2, 2, 1) # 在画布上创建2行2列的子图,并在第1个子图中绘画
plt.plot(x, y1) # 在第1个子图中绘画
plt.subplot(2, 2, 2) # 在画布上创建2行2列的子图,并在第2个子图中绘画
plt.plot(x, y2) # 在第2个子图中绘画
plt.subplot(2, 2, 3) # 在画布上创建2行2列的子图,并在第3个子图中绘画
plt.plot(x, y3) # 在第3个子图中绘画
plt.subplot(2, 2, 4) # 在画布上创建2行2列的子图,并在第4个子图中绘画
plt.plot(x, y4) # 在第4个子图中绘画
plt.figure()
plt.subplot(2, 1, 1) # 在画布上创建2行1列的子图,并在第1个子图中绘画
plt.plot(x, y1) # 在第1个子图中绘画
plt.subplot(2, 3, 4) # 在画布上创建2行3列的子图,并在第4个子图中绘画
plt.plot(x, y2) # 在第4个子图中绘画
plt.subplot(2, 3, 5) # 在画布上创建2行3列的子图,并在第5个子图中绘画
plt.plot(x, y3) # 在第5个子图中绘画
plt.subplot(2, 3, 6) # 在画布上创建2行3列的子图,并在第6个子图中绘画
plt.plot(x, y4) # 在第6个子图中绘画
# 获取MNIST训练集
dataset = datasets.MNIST(root="F:\MyDatasets", train=True, download=False)
plt.figure()
for i in range(25):
plt.subplot(5,5,i+1) # 每次循环在画布上创建5行5列的子图,并依次按照顺序通过imshow()把数据画出图像
plt.imshow(dataset.data[i], cmap="Greys")
plt.axis("off") # 把轴去掉,刻度一起没了
plt.title(dataset.targets[i].item()) # 在每个子图中用对应的标签作为标题
plt.show()
画图中图
plt.axes() 用来在 plt.figure() 画布上画图,可以指定位置和坐标轴的宽高,每用一个 plt.axes() 都会在画布上形成一个坐标系。
import matplotlib.pyplot as plt
import numpy as np
plt.rcParams['font.sans-serif'] = ['SimHei'] # 通过rc参数修改字体为黑体,就可以显示中文
plt.rcParams['axes.unicode_minus'] = False # 通过rc参数修改字符显示,就可以正常显示负号
x = np.linspace(-3, 3, 50)
y1 = 2*x + 1
y2 = x**2
y3 = np.sin(x)
plt.figure()
# 对这四个数字的说明:先指定坐标框左下角的位置,x和y坐标在画布的10%的位置, 再指定坐标框的宽和高为画布的80%长度
plt.axes([0.1, 0.1, 0.8, 0.8]) # 注意区分:plt.axis("off")
plt.title("直线")
plt.plot(x, y1)
plt.axes([0.2, 0.6, 0.25, 0.25])
plt.title("抛物线")
plt.plot(x, y2)
plt.axes([0.6, 0.2, 0.25, 0.25])
plt.plot(x, y3)
plt.title("余弦曲线")
plt.show()
次坐标轴
import matplotlib.pyplot as plt
import numpy as np
x = np.arange(0, 10, 0.1)
y1 = 0.5 * x ** 2
y2 = -1 * y1
# 返回一个包含figure和axes对象的元组,注意和 plt.subplot 区分
fig, ax1 = plt.subplots()
# 镜像显示(沿x轴方向镜像y轴,得到y轴的次坐标轴)
ax2 = ax1.twinx() # 同样还有 ax1.twiny()
ax1.plot(x, y1, color='green')
ax2.plot(x, y2, color='blue', linestyle="--")
# 设置x坐标轴标签
ax1.set_xlabel('X data', fontsize=12)
# 设置第一个y坐标轴标签
ax1.set_ylabel('Y1 data', color='green', fontsize=12)
# 设置第二个y坐标轴标签(次坐标轴)
ax2.set_ylabel('Y2 data', color='blue', fontsize=12)
plt.show()
保存图像
通过 plt.savefig() 保存图像到指定的路径
import matplotlib.pyplot as plt
import numpy as np
Y = []
y = np.linspace(-3, 3, 50)
for i in y**2:
Y.append(i)
plt.clf() # 清除数据, 放在这个位置是为了循环的清除上一次的数据
plt.plot(Y) # 当plot()只传入一个列表或者数组时,其中的值当做y轴的坐标,x轴默认为[0, 1, 2, 3...]
plt.pause(0.1) # 每张图暂停0.1秒
plt.savefig(r"F:\img.jpg") # 保存到F盘,命名为img的jpg格式图片
运行程序时,是抛物线逐步完成的动态过程,然后在F盘会有保存的最终图像,可以复制代码去试一下哦~