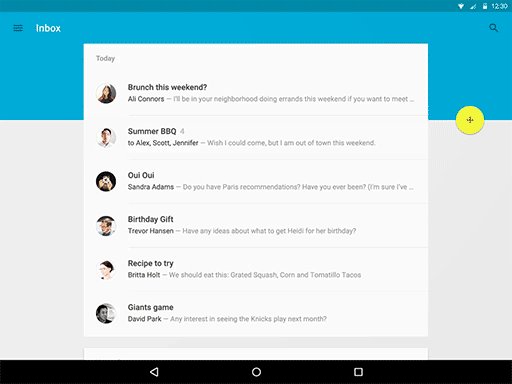
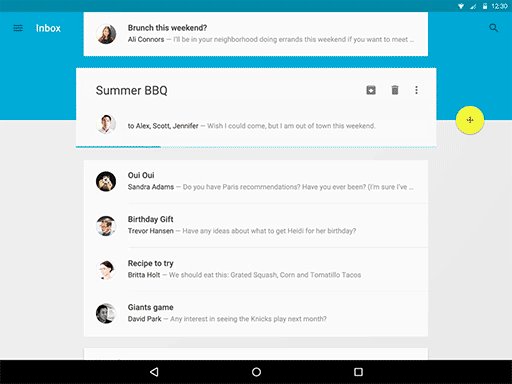
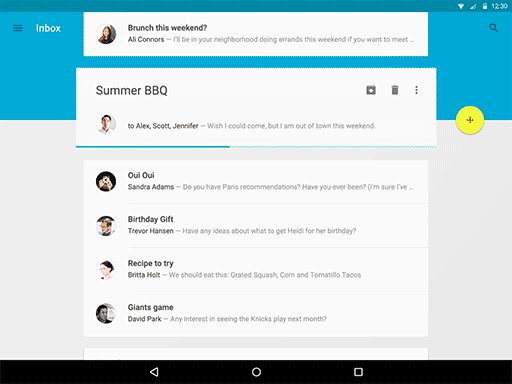
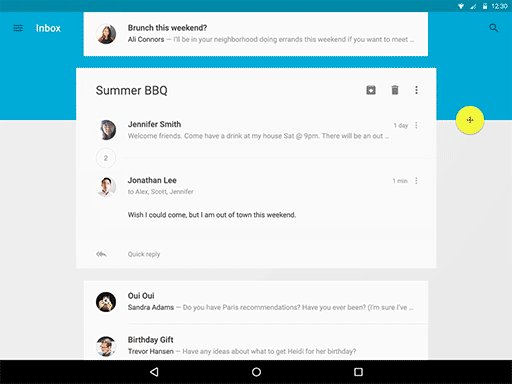
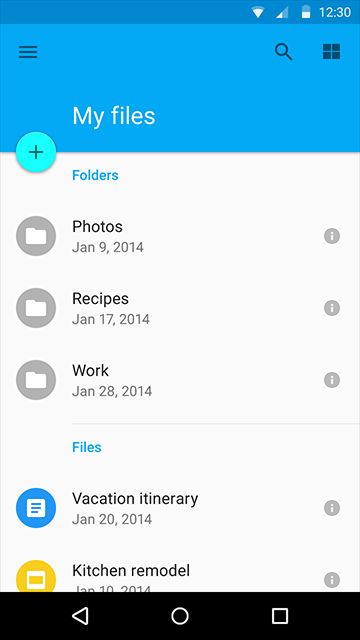
Lists
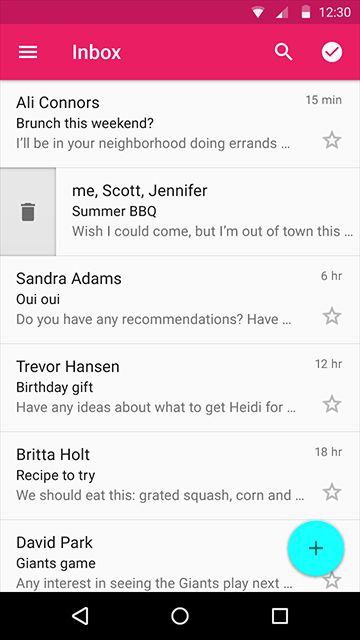
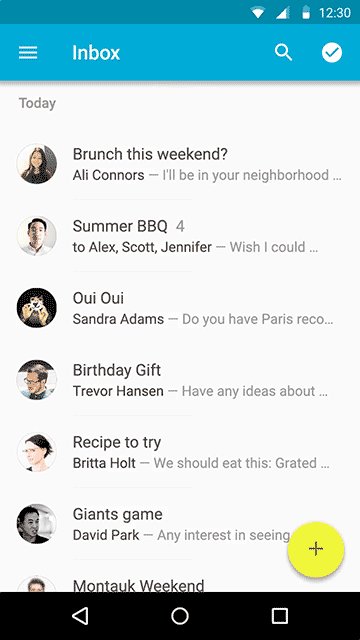
列表由行构成,行内包含卡片。如果列表项内容文字超过3行,请改用卡片。如果列表项的主要区别在于图片,请改用网格。
列表包含主操作区与副操作区。副操作区位于列表右侧,其余都是主操作区。在同一个列表中,主、副操作区的内容与位置要保持一致。
在同一个列表中,滑动手势操作保持一致。
主操作区与副操作区的图标或图形元素是列表控制项,列表的控制项可以是勾选框、开关、拖动排序、展开/收起等操作,也可以包含快捷键提示、二级菜单等提示信息。
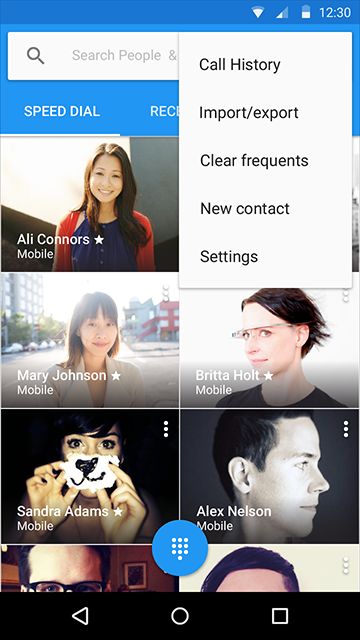
Menus
顺序固定的菜单,操作频繁的选项放在上面。顺序可变的菜单,可以把之前用过的选项排在前面,动态排序。菜单尽量不要超过2级。
当前不可用的选项要显示出来,让用户知道在特定条件可以触发这些操作。
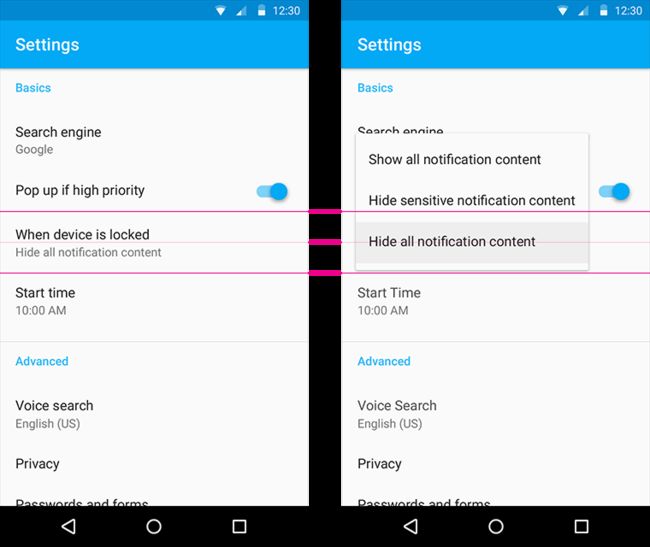
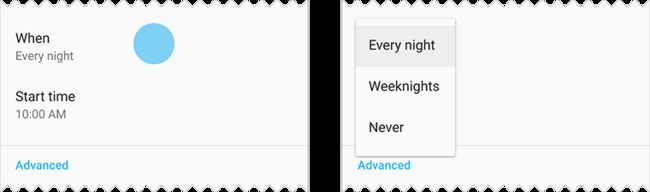
菜单原地展开,盖住当前选项,当前选项应该成为菜单的第一项。
菜单的当前选项,始终与当前选项水平对齐。
靠近屏幕边缘时,位置可适当错开。
菜单过长时,需要显示滚动条。
菜单从当前选项固定位置展开,不要跟随点击位置改变。
菜单到上下留出8dp距离。
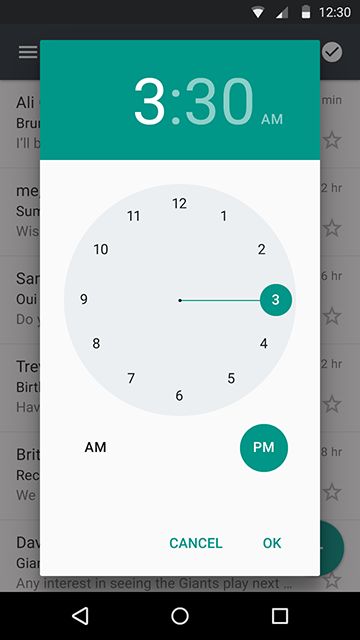
Pickers
日期和时间选择器是固定组件,在小屏幕设备中,通常以对话框形式展现。
Progress & activity
线形进度条只出现在纸片的边缘。
环形进度条也分时间已知和时间未知两种。
环形进度条可以用在悬浮按钮上。
加载详细信息时,也可以使用进度条。
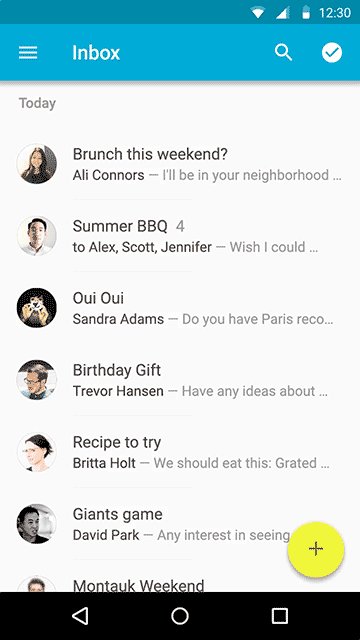
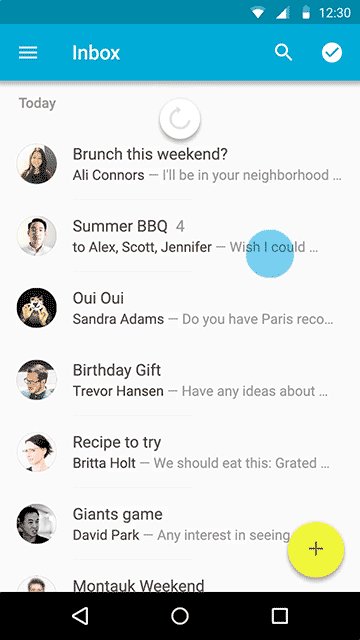
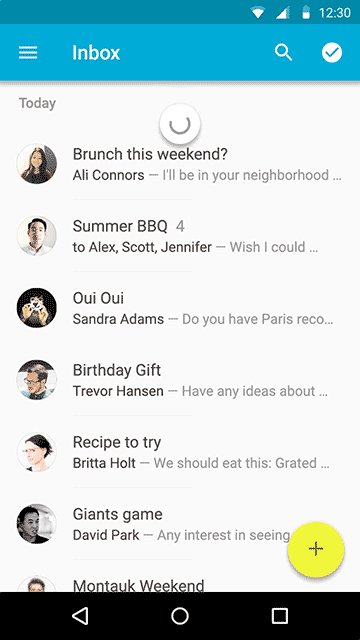
下拉刷新的动画比较特殊,列表不动,出现一张带有环形进度条的纸片。
Sliders
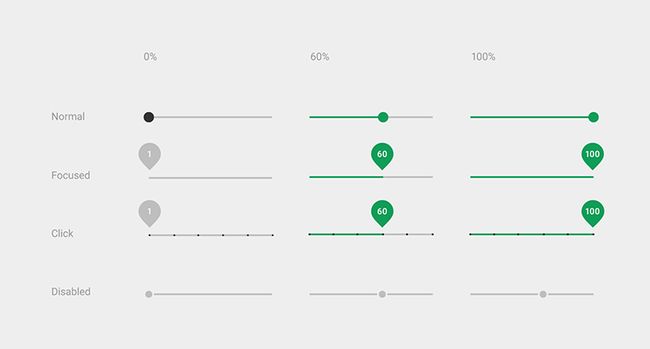
滑块左右两边可以放置图标。
或是可编辑文本框。
非连续的滑块,需要标出具体数值。
Snackbars & toasts
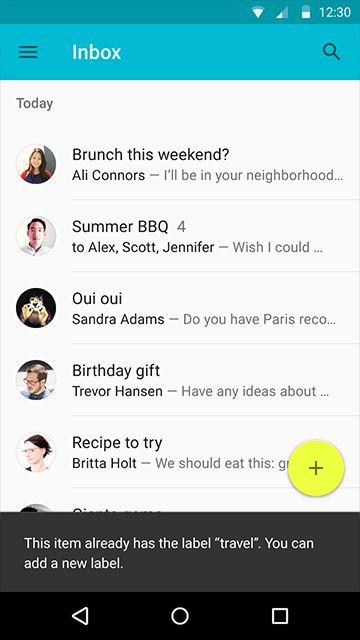
Snackbars至多包含一个操作项,不能包含图标。不能出现一个以上的Snackbars。
Snackbars在移动设备上,出现在底部。在PC上,应该悬浮在屏幕左下角。
不一定要用户响应的提示,可以使用Snackbars。非常重要的提示,必须用户来决定的,应该用对话框。
Snackbars不能遮挡住悬浮按钮,悬浮按钮要上移让出位置。
Snackbars的留白比较大,24dp。
toasts和Snackbars类似,样式和位置可以自定义,建议遵循Snackbars的规则设计。
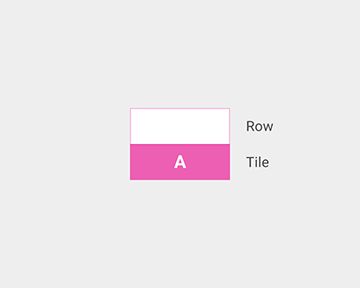
Subheaders
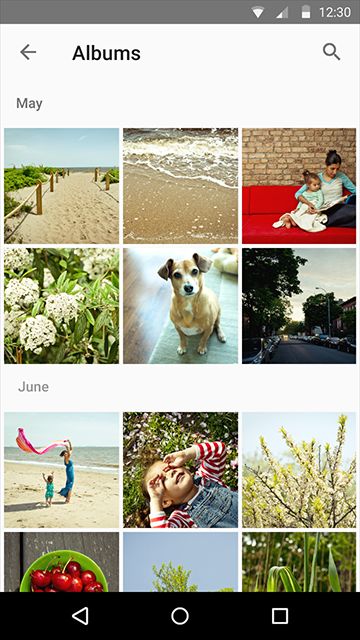
小标题是列表或网格中的特殊瓦片,描述列表内容的分类、排序等信息。
滚动时,如果列表较长,小标题会固定在顶部,直到下一个小标题将它顶上去。
存在浮动按钮时,小标题要让出位置,与文字对齐。
Switches
必须所有选项保持可见时,才用Radio button。不然可以使用下拉菜单,节省空间。
在同一个列表中有多项开关,建议使用Checkbox。
单个开关项建议使用Switch。
Tabs
tab只用来展现不同类型的内容,不能当导航菜单使用。tab至少2项,至多6项。
超出6项,tab需要变为滚动式,左右翻页。
tab文字要显示完整,字号保持一致,不能折行,文字与图标不能混用。
tab选中项的下划线高度是2dp。
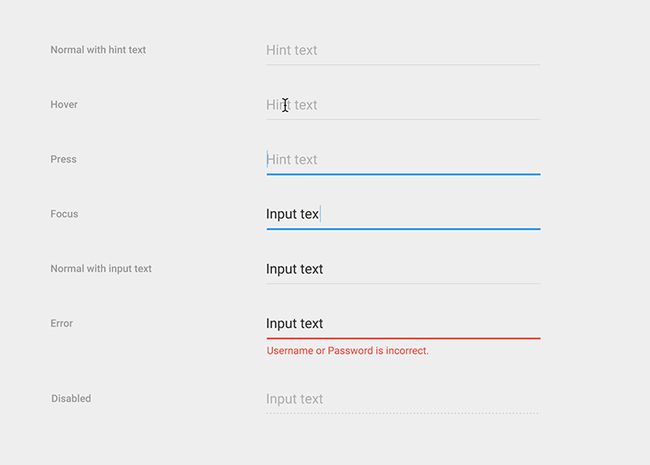
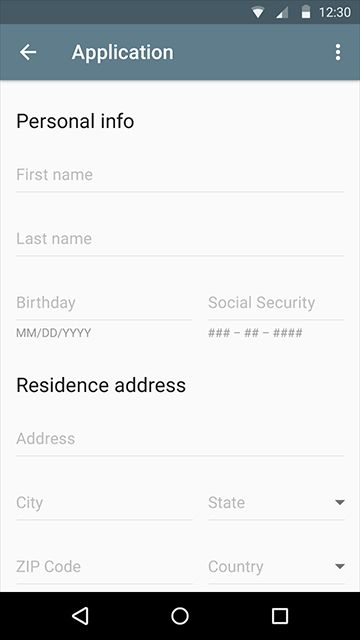
Text fields
简单一根横线就能代表输入框,可以带图标。
激活状态和错误状态,横线的宽度变为2dp,颜色改变。
输入框点击区域高度至少48dp,但横线并不在点击区域的底部,还有8dp距离。
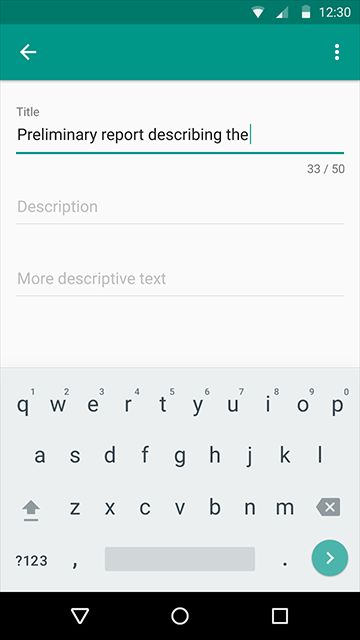
输入框提示文字,可以在输入内容后,缩小停留在输入框左上角。
整个点击区域增高,提示文字也是点击区域的一部分。
通栏输入框是没有横线的,这种情况下通常有分隔线将输入框隔开。
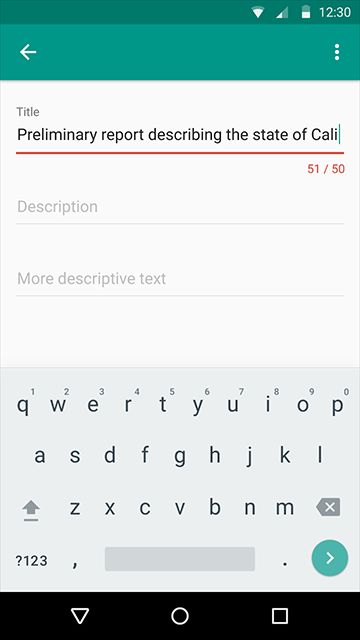
右下角可以加入字数统计。字数统计不要默认显示,字数接近上限时再显示出来。
通栏输入框也可以有字数统计,单行的字数统计显示在同一行右侧。
错误提示显示在输入框的左下方。默认提示文本可以转换为错误提示。
字数限制与错误提示都会使点击区域增高。
同时有多个输入框错误时,顶部要有一个全局的错误提示。
输入框尽量带有自动补全功能。
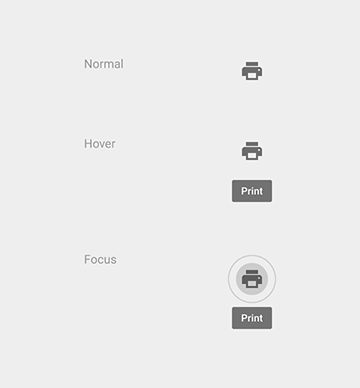
Tooltips
提示只用在小图标上,文字不需要提示。鼠标悬停、获得焦点、手指长按都可以触发提示。
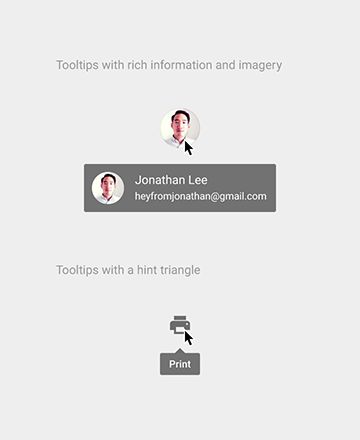
上图是错误例子。提示不能包含富文本,不需要三角箭头。
触摸提示(左)和鼠标提示(右)的尺寸是不同的,背景都带有90%的透明度。
Navigation drawer
侧边抽屉从左侧滑出,占据整个屏幕高度,遵循普通列表的布局规则。手机端的侧边抽屉距离屏幕右侧56dp。
侧边抽屉支持滚动。如果内容过长,设置和帮助反馈可以固定在底部。抽屉收起时,会保留之前的滚动位置。
列表较短不需要滚动时,设置和帮助反馈跟随在列表后面。
十、设置界面
设置和帮助反馈通常放在侧边抽屉中。如果没有侧边抽屉,则放在Appbar的下拉菜单底部。
设置界面只能包含设置项,诸如关于、反馈之类的界面,入口应该放在其他地方。
设置项使用通栏分隔线来分组。7项以下不必分组。如果某项独立一组,考虑把它放在顶部(重要)或放在底部的“其他”一栏中(不重要)。设置项较多时尝试合并,比如把两个相关的勾选项合并成一个多选项。设置项非常多时,使用子界面。
十一、易用性
无障碍设计
material design很重视用户的广度,应该尽量照顾到残障人士的体验。设计时考虑以下使用场景:
● 没有声音
●没有色彩
●手机开启了高对比度模式
●手机画面放大
●没有视觉信息,使用屏幕阅读器
●只能通过语音控制
●以上多项结合
并注意以下问题:
●无鼠标、纯键盘操作。鼠标悬停显示信息,也要通过其他方式展现。
●考虑大字号情况下的使用体验。
●不要只通过颜色表达某些信息。
●音频信息也要提供文字或其他视觉呈现。
●为图片和视频提供备用的文字信息。
本地化
为阿拉伯语、希伯来语、波斯语用户设计相反的界面,他们的书写和阅读习惯是从右到左的。
参见:http://www.uisdc.com/comprehensive-material-design-note