SCRIPT1002: syntax error File: 0. chunk.js,SCRIPT5009: ‘Map‘ is undefined File: 0. chunk.js-解决方法
情景描述
React项目通过npm run start启动后, 在Chrome浏览器、Firefox浏览器和Edge浏览器都可以正常运行, 但是在IE浏览器打开的时候, 控制台报标题的错误
解决方法
1.SCRIPT1002: syntax error File: 0. chunk.js, Line: 2296, Column: 27
src/index.js
添加下面内容, 放在首行
import 'react-app-polyfill/ie9';
import 'react-app-ployfill/stable;'
import 'fast-text-encoding/text';
package.json
找到browserslist, 添加上ie9即以上的支持
"browserslist" {
"production": [
...,
"ie>9",
],
"development": [
...
"ie>9",
]
},
首先保证有上面的模块, 没有的话, 可以执行npm install进行安装
模块安装好之后, IE浏览器再次打开该项目, 这时, 这个问题就解决了. 但又出现了下面的问题…
2.SCRIPT5022: SyntaxError File: 1. chunk.js, Line: 197681, Column: 38
IE浏览器控制台报上面的错误, 解决方法:
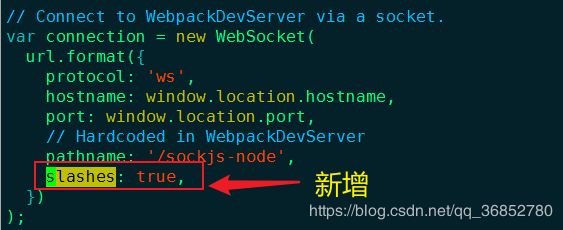
打开/node_modules/react-dev-utils/webpackHotDevClient.js, 在下面代码中加入slashes: true,

然后,
进入node_moudles文件夹下, 删除.cache文件夹的所有内容, 清除ie浏览器的缓存.
3. SCRIPT5009: 'Map' is File: Map is undefined e.chunk.js, Line: 2340,0 Column: 3
这个错误我并没有有亲自解决, 由于公司项目, 服务器上内网运行不了npm install, 因此, 提供思路, 希望你可以完美解决.
官方给出的建议: https://reactjs.org/docs/javascript-environment-requirements.html
算了, 这个还没有解决, 抱歉… 但是解决了上面两步, 可以在 IE的edge版本运行, 注意, 不是edge浏览器哦.
