使用pyecharts绘图
使用pyecharts绘制树图、地理热力图、词云图、主题河流图
- 树图、矩形树图
import json
import os
import pyecharts.options as opts
from pyecharts.charts import Page,Tree,TreeMap #Page:顺序多图
data = [{
"name": "flare",
"children": [
{
"name": "flex",
"children": [
{"name": "FlareVis", "value": 4116}
]
},
{
"name": "scale",
"children": [
{"name": "IScaleMap", "value": 2105},
{"name": "LinearScale", "value": 1316},
{"name": "LogScale", "value": 3151},
{"name": "OrdinalScale", "value": 3770},
{"name": "QuantileScale", "value": 2435},
{"name": "QuantitativeScale", "value": 4839},
{"name": "RootScale", "value": 1756},
{"name": "Scale", "value": 4268},
{"name": "ScaleType", "value": 1821},
{"name": "TimeScale", "value": 5833}
]
},
{
"name": "display",
"children": [
{"name": "DirtySprite", "value": 8833}
]
}
]
}]
tree=(Tree()
.add("",data)
.set_global_opts(title_opts=opts.TitleOpts(title="Tree-树图")))
treemap=(TreeMap()
.add("",data)
.set_global_opts(title_opts=opts.TitleOpts(title="TreeMap-矩形树图")))
page=Page(layout=Page.DraggablePageLayout) #用于 DraggablePageLayout 布局重新渲染图表
page.add(tree,treemap)
page.render("Tree&TreeMap.html")
地理图
实例:在地图上用圆点标出各省的销售额数据。
数据如下:
province = [‘广东’, ‘湖北’, ‘湖南’, ‘四川’, ‘重庆’, ‘黑龙江’, ‘浙江’, ‘山西’, ‘河北’, ‘安徽’, ‘河南’, ‘山东’, ‘西藏’]
data = [(i, random.randint(50, 150)) for i in province]
from pyecharts.charts import Map
import pyecharts.options as opts
import random
province = ['广东', '湖北', '湖南', '四川', '重庆', '黑龙江', '浙江', '山西', '河北', '安徽', '河南', '山东', '西藏']
data = [(i, random.randint(50, 150)) for i in province]
map=(Map()
.add("",data)
.set_global_opts(title_opts=opts.TitleOpts(title="Map--各省的销售额数据")))
map.render("地图.html")
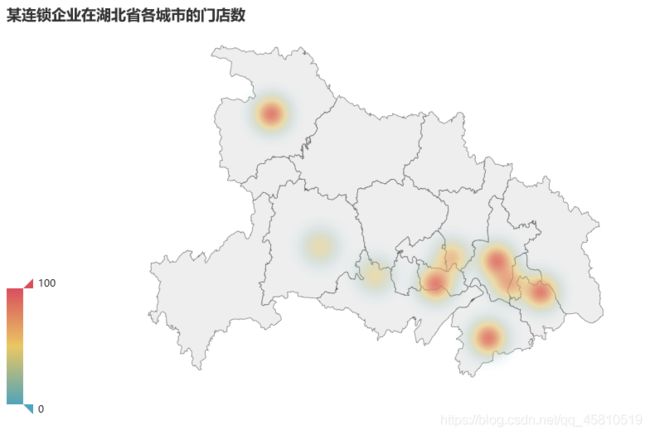
热力图
实例:绘制地理热点图展示某连锁企业在湖北省各城市的门店数。
数据如下:
province = [‘武汉’, ‘十堰’, ‘鄂州’, ‘宜昌’, ‘荆州’, ‘孝感’, ‘黄石’, ‘咸宁’, ‘仙桃’]
data = [(i, random.randint(50, 150)) for i in province]
from pyecharts.charts import Map,Geo
import pyecharts.options as opts
from pyecharts.globals import ChartType
import random
province = ['武汉', '十堰', '鄂州', '宜昌', '荆州', '孝感', '黄石', '咸宁', '仙桃']
data = [(i, random.randint(50, 150)) for i in province]
geo=(Geo()
#add_schema():控制地图类型、视角中心点等
.add_schema(maptype='湖北')
#type_=ChartType.HEATMAP :热力图
.add("",data,type_=ChartType.HEATMAP)
#设置样式 label_opts: 标签配置项
.set_series_opts(label_opts=opts.LabelOpts(is_show=False))
.set_global_opts(visualmap_opts=opts.VisualMapOpts()
,title_opts=opts.TitleOpts(title="某连锁企业在湖北省各城市的门店数")))
geo.render("地理热点图.html")
from pyecharts.charts import WordCloud
import pyecharts.options as opts
import pandas as pd
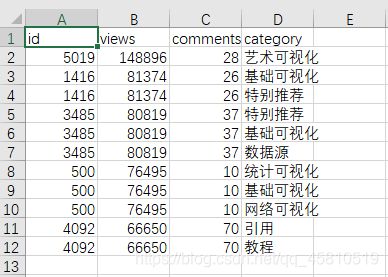
f=open('E:/可视化/matplotlib/word_data.csv','r',encoding='utf-8')
data=pd.read_csv(f)
words=list(data["category"])
values=list(data["comments"])
c=[(i,j) for i,j in zip(words,values)]
wordcloud=(WordCloud()
#word_size_range:单词字体大小范围
.add("",c,word_size_range=[20,100])
.set_global_opts(title_opts=opts.TitleOpts(title="词云图")))
wordcloud.render("词云图.html")
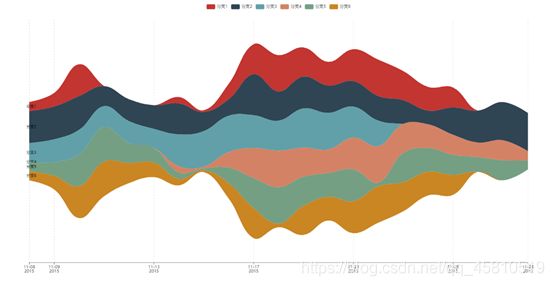
import pyecharts.options as opts
from pyecharts.charts import ThemeRiver
datax = ['分支1', '分支2', '分支3', '分支4', '分支5', '分支6']
datay = [
['2015/11/08', 10, '分支1'], ['2015/11/09', 15, '分支1'], ['2015/11/10', 35, '分支1'],
['2015/11/14', 7, '分支1'], ['2015/11/15', 2, '分支1'], ['2015/11/16', 17, '分支1'],
['2015/11/17', 33, '分支1'], ['2015/11/18', 40, '分支1'], ['2015/11/19', 32, '分支1'],
['2015/11/20', 26, '分支1'], ['2015/11/21', 35, '分支1'], ['2015/11/22', 40, '分支1'],
['2015/11/23', 32, '分支1'], ['2015/11/24', 26, '分支1'], ['2015/11/25', 22, '分支1'],
['2015/11/08', 35, '分支2'], ['2015/11/09', 36, '分支2'], ['2015/11/10', 37, '分支2'],
['2015/11/11', 22, '分支2'], ['2015/11/12', 24, '分支2'], ['2015/11/13', 26, '分支2'],
['2015/11/14', 34, '分支2'], ['2015/11/15', 21, '分支2'], ['2015/11/16', 18, '分支2'],
['2015/11/17', 45, '分支2'], ['2015/11/18', 32, '分支2'], ['2015/11/19', 35, '分支2'],
['2015/11/20', 30, '分支2'], ['2015/11/21', 28, '分支2'], ['2015/11/22', 27, '分支2'],
['2015/11/23', 26, '分支2'], ['2015/11/24', 15, '分支2'], ['2015/11/25', 30, '分支2'],
['2015/11/26', 35, '分支2'], ['2015/11/27', 42, '分支2'], ['2015/11/28', 42, '分支2'],
['2015/11/08', 21, '分支3'], ['2015/11/09', 25, '分支3'], ['2015/11/10', 27, '分支3'],
['2015/11/11', 23, '分支3'], ['2015/11/12', 24, '分支3'], ['2015/11/13', 21, '分支3'],
['2015/11/14', 35, '分支3'], ['2015/11/15', 39, '分支3'], ['2015/11/16', 40, '分支3'],
['2015/11/17', 36, '分支3'], ['2015/11/18', 33, '分支3'], ['2015/11/19', 43, '分支3'],
['2015/11/20', 40, '分支3'], ['2015/11/21', 34, '分支3'], ['2015/11/22', 28, '分支3'],
['2015/11/14', 7, '分支4'], ['2015/11/15', 2, '分支4'], ['2015/11/16', 17, '分支4'],
['2015/11/17', 33, '分支4'], ['2015/11/18', 40, '分支4'], ['2015/11/19', 32, '分支4'],
['2015/11/20', 26, '分支4'], ['2015/11/21', 35, '分支4'], ['2015/11/22', 40, '分支4'],
['2015/11/23', 32, '分支4'], ['2015/11/24', 26, '分支4'], ['2015/11/25', 22, '分支4'],
['2015/11/26', 16, '分支4'], ['2015/11/27', 22, '分支4'], ['2015/11/28', 10, '分支4'],
['2015/11/08', 10, '分支5'], ['2015/11/09', 15, '分支5'], ['2015/11/10', 35, '分支5'],
['2015/11/11', 38, '分支5'], ['2015/11/12', 22, '分支5'], ['2015/11/13', 16, '分支5'],
['2015/11/14', 7, '分支5'], ['2015/11/15', 2, '分支5'], ['2015/11/16', 17, '分支5'],
['2015/11/17', 33, '分支5'], ['2015/11/18', 40, '分支5'], ['2015/11/19', 32, '分支5'],
['2015/11/20', 26, '分支5'], ['2015/11/21', 35, '分支5'], ['2015/11/22', 4, '分支5'],
['2015/11/23', 32, '分支5'], ['2015/11/24', 26, '分支5'], ['2015/11/25', 22, '分支5'],
['2015/11/26', 16, '分支5'], ['2015/11/27', 22, '分支5'], ['2015/11/28', 10, '分支5'],
['2015/11/08', 10, '分支6'], ['2015/11/09', 15, '分支6'], ['2015/11/10', 35, '分支6'],
['2015/11/11', 38, '分支6'], ['2015/11/12', 22, '分支6'], ['2015/11/13', 16, '分支6'],
['2015/11/14', 7, '分支6'], ['2015/11/15', 2, '分支6'], ['2015/11/16', 17, '分支6'],
['2015/11/17', 33, '分支6'], ['2015/11/18', 4, '分支6'], ['2015/11/19', 32, '分支6'],
['2015/11/20', 26, '分支6'], ['2015/11/21', 35, '分支6'], ['2015/11/22', 40, '分支6'],
['2015/11/23', 32, '分支6'], ['2015/11/24', 26, '分支6'], ['2015/11/25', 22, '分支6']
]
themeriver=(
ThemeRiver()
.add(datax,datay,
#SingleAxisOpts:单轴配置项
singleaxis_opts=opts.SingleAxisOpts(
#type_="time":坐标轴类型为时间轴
pos_top="50", pos_bottom="10", type_="time"
),
)
.set_global_opts(
#TooltipOpts:是否展示提示框组件(只要展示提示框,x轴和y轴对应的提示信息都会在提示框中显示)
#trigger:触发类型 (axis:坐标轴触发 item:数据项图形触发)
#axis_pointer_type:指示器类型 (line:直线指示器 shadow:阴影指示器 cros:十字准指示器)
tooltip_opts=opts.TooltipOpts(trigger="axis", axis_pointer_type="line")
)
)
themeriver.render("河流图.html")