- 微前端 qiankun vite vue3
可缺不可滥
前端项目框架前端
文章目录简介主应用qiankun-mainvue3vite子应用qiankun-app-vue2webpack5子应用qiankun-reactwebpack5子应用quankun-vue3vite遇到的问题简介主要介绍以qiankun框架为基础,vite搭建vue3项目为主应用,wepackvue2和webpackreact搭建的子应用,形成的一个微前端框架。主应用qiankun-mainvue
- LeetCode 热题 100_跳跃游戏(78_55_中等_C++)(贪心算法)
Dream it possible!
LeetCode热题100leetcodec++贪心算法算法
LeetCode热题100_跳跃游戏(78_55)题目描述:输入输出样例:题解:解题思路:思路一(贪心算法):代码实现代码实现(思路一(贪心算法)):以思路一为例进行调试题目描述:给你一个非负整数数组nums,你最初位于数组的第一个下标。数组中的每个元素代表你在该位置可以跳跃的最大长度。判断你是否能够到达最后一个下标,如果可以,返回true;否则,返回false。输入输出样例:示例1:输入:num
- 量化投资中的投资组合风险溢价模型
云策量化
量化投资量化交易量化软件量化炒股QMT量化交易PTrade量化软件量化投资deepseek
推荐阅读:《程序化炒股:如何申请官方交易接口权限?个人账户可以申请吗?》量化投资中的投资组合风险溢价模型在量化投资的世界里,风险和回报总是如影随形。投资者们就像是在大海中航行的船长,既要寻找宝藏,又要避开暗礁。今天,我们就来聊聊量化投资中的一个关键工具——投资组合风险溢价模型,它就像是船长的罗盘,帮助我们在风险和回报之间找到平衡。引言:风险与回报的舞蹈在量化投资中,我们经常听到“风险溢价”这个词。
- Python逆向爬取Tik Tok,MsToken,X-Bogus以及signature
才华是浅浅的耐心
pythonjavascript前端
自5月起,抖音正式开放Web接口,并不断升级风控机制。从最初的_signature参数,到增加滑块验证,再到如今的JSVM混淆处理,以及mstoken和x-bougs等参数的引入。分析发现,部分国内接口仅需提供Cookie即可访问,无需额外验签,而获取Cookie的方式多种多样,其中利用OpenCV识别滑块验证码是一种简单可行的方法。相比之下,TikTok的接口无需Cookie,但对签名的校验更加
- blender渲染有波纹光圈怎么解决
Renderbus瑞云渲染农场
渲染知识瑞云新闻blender渲染农场动画云渲染云渲染效果图云渲染3d云渲染农场
在使用Blender进行三维渲染作业时,偶尔会遇到渲染图像中出现波纹光圈的问题,这种情况的出现会影响渲染效果的质量,导致最终产品效果图无法达到理想的状态,那么此类危机出现时,该如何解决呢?一起来简单看看吧。出现波纹光圈原因常见的诱因包括光照设置不当、色彩位深不足、抗锯齿问题以及渲染分辨率设置不当。针对这些问题,逐一排查并进行针对性的优化调整是根本的解决方案。接下来,我们将探索一些有效的修正策略,帮
- java中如何根据已有word文件快速生成目录和页码?
bug菌¹
全栈Bug调优(实战版)javawordpython生成目录生成页码文件操作
本文收录于《全栈Bug调优(实战版)》专栏,主要记录项目实战过程中所遇到的Bug或因后果及提供真实有效的解决方案,希望能够助你一臂之力,帮你早日登顶实现财富自由;同时,欢迎大家关注&&收藏&&订阅!持续更新中,up!up!up!!全文目录:问题描述解决方案优化基于Docx4j的TOC生成性能问题及日志警告解决方案**1.性能优化****1.1避免使用FOP渲染获取页码****1.2使用更高效的文档
- 【3D模型】【游戏开发】【Blender】Blender模型分享-狮头木雕附导入方法
踏雪无痕老爷子
资源介绍3dblender
导入方法:[Blender]如何导入包含纹理的.blend模型文件在3D建模和渲染工作中,Blender是一款功能强大的免费开源软件。很多时候,我们需要导入.blend后缀的模型文件,同时确保纹理(textures)文件夹中的贴图能够正确加载。本文将介绍详细的导入步骤以及可能遇到的问题和解决方案。1.直接打开.blend文件如果你的.blend文件是一个完整的工程文件,包含了模型和纹理,直接打开即
- Electron对接语音唤醒Windows SDK
蚂蚁二娘
electronwindowsc++
一、项目主要依赖vuevue-cli-plugin-electron-builderelectronffi-napinodejs操作c++的dll库ref-napic++类型转换js-audio-recorder录音插件二、下载SDK设置好唤醒词后,下载windowsSdk,项目需要/bin目录下的msc_x64.dll和msc.dll(分别是64位和32位的dll,按需使用),以及/bin/ms
- c++ 创建dll以及调用dll的案例
感叹号的豆浆
C++vs2012语言c++
1,新建一个空项目,定义头文件,源文件,//CameraDLLl.hextern"C"__declspec(dllexport)boolIAInitCamera(charcameraIp[]);extern"C"__declspec(dllexport)boolIASetCameraReady(charsaveImagePath[],inttimeOut);extern"C"__declspec(
- 批处理脚本基础知识快速掌握
感叹号的豆浆
c++
一、批处理脚本概述定义批处理脚本是一种基于命令行的自动化脚本语言,通过.bat或.cmd文件保存,由Windows系统的cmd.exe解释器执行。核心作用自动化重复性任务(如文件操作、系统配置)批量处理文件(搜索、复制、删除)集成命令行工具(如ping、netstat)简单的系统管理(服务控制、注册表操作)执行环境原生支持:WindowsCMD.EXEPowerShell兼容:可通过&或call调
- NSSCTF_crypto_[HGAME 2022 week3]RSA attack 3
岁岁的O泡奶
python开发语言密码学cryptoNSSCTF维纳攻击
[HGAME2022week3]RSAattack3题目:太多了自己去看,提示:维纳攻击首先在做这题之前你得先懂得维纳攻击的原理https://www.cnblogs.com/wandervogel/p/16805992.htmlok啊看懂了维纳攻击的原理就来开始写脚本吧fromCrypto.Util.numberimportlong_to_bytesimportgmpy2#已知参数n=50741
- 人类月球探索登陆概述2025.3.19
mozun2020
OT1:闲话探月月球登陆太空探索科技航天科技
一.月球探索历史1.1太空竞赛背景20世纪中叶,冷战背景下的美苏太空竞赛推动了月球探索的快速发展。这场竞赛始于1957年苏联发射的史泼尼克一号卫星,随后苏联在1961年实现了人类首次载人航天飞行。美国则在1969年成功完成了人类首次登月任务,阿波罗11号的成功标志着美国在太空竞赛中的重大胜利。这场竞赛不仅促进了航天技术的进步,也激发了全球对月球探索的兴趣,为后续的月球研究奠定了基础。1.2阿波罗计
- springBoot中myBatisPlus的使用
无足鸟丶
springboot后端java
MyBatis-Plus是一个MyBatis的增强工具,在SpringBoot项目里使用它能极大提升开发效率。下面为你详细介绍在SpringBoot中使用MyBatis-Plus的步骤以及示例代码。1.创建SpringBoot项目你可以借助SpringInitializr(https://start.spring.io/)来创建一个新的SpringBoot项目,添加以下依赖:SpringWebSp
- js将元素滚动到可见区域
无足鸟丶
javascript前端开发语言
除了使用scrollIntoView方法之外,还可以使用scrollIntoViewIfNeeded方法作为兼容性更好的替代方法。scrollIntoViewIfNeeded方法在某些情况下会更加平滑地将元素滚动到可见区域,而不会强制滚动到视口的顶部或底部。它的兼容性也比scrollIntoView方法更好。以下是一个示例代码,展示如何使用scrollIntoViewIfNeeded方法将元素滚动
- springBoot中不添加依赖 , 手动生成一个token ,并校验token (使用简单 , 但是安全会低一点)
无足鸟丶
springboot安全后端
在SpringBoot里,即便不添加额外依赖,也能手动生成和校验Token。下面以简单的基于时间戳和密钥的方式来生成和校验Token为例,介绍具体实现步骤。实现思路生成Token:把用户信息、时间戳等数据组合起来,再用密钥进行哈希处理,生成一个唯一的Token。校验Token:从Token里提取出用户信息和时间戳,重新进行哈希处理,然后与原Token进行对比,同时检查时间戳是否过期。代码实现1.创
- 网页大屏适配 使用css的scale方法 缺点是两边会有留白;
无足鸟丶
csscss3htmljavascript前端
网页大屏适配使用css的scale方法缺点是两边会有留白;Document*{margin:0;padding:0;}html,body{width:100vw;height:100vh;background-color:blue;}#container{width:100%;height:100%;}.box{width:1920px;height:1080px;background-color
- Browser-Use WebUI项目启动指南
思考在马桶上
人工智能chatgpt经验分享python
摘要此前发布《Browser-UseWebUI使用体验》博文后,鉴于部分朋友运行时出现问题,重新运行并整理相关内容。本文详细记录WebUI项目启动全过程,涵盖Python3.11+、Chrome浏览器及APIKeys等环境要求,Python环境检查、依赖安装等环境配置步骤,.env文件中环境变量的设置方法。同时,针对启动中如lxml.html.clean依赖缺失、连接被拒等问题给出解决方案,介绍启
- 小黑笔记本,写的todolist效果,增删效果,显示隐藏,全部清除效果。
YangHuan3
html
先说一下总的大致要去实现的效果:1.新增2.删除3.统计4.清除5.隐藏给大家看一下todoList的大致样式吧!第一个效果:新增1.生成列表结构(v-for数组)2.获取用户输入(v-model)3.回车获取数据(v-on,enter添加数据)第二个效果:删除1.点击删除指定的内容(v-onsplice索引)通过对应的下标删除指定的元素,并且v-for指定的内部是可以获取到当前循环元素下标的,这
- 脚本编译vs工程_使用msbuild
miffy888
MSBuild是在.NET2.0中引入的针对VisualStudio的构建系统。它可以执行构建脚本,完成各种Task──最主要的是把.NET项目编译成可执行文件或者DLL。从技术角度来说,制作EXE或者DLL的重要工作是由编译器(csc,vbc等等)完成的。MSBuild会从内部调用编译器,并完成其他必要的工作(例如拷贝引用──CopyLocal,执行构建前后的准备及清理工作等)。为什么要用脚本编
- 2023第十四届蓝桥杯Java大学生C组真题?(真题+附链接)
大C爱编程
蓝桥杯java算法
第十四届蓝桥杯大赛软件赛省赛Java大学A组试题A:求和本题总分:5分【问题描述】求1(含)至20230408(含)中每个数的和。【答案提交】这是一道结果填空的题,你只需要算出结果后提交即可。本题的结果为一个整数,在提交答案时只填写这个整数,填写多余的内容将无法得分。试题B:分糖果本题总分:5分【问题描述】两种糖果分别有9个和16个,要全部分给7个小朋友,每个小朋友得到的糖果总数最少为2个最多为5
- 第十四届蓝桥杯省赛C++C组——子矩阵(蓝桥杯篇章完结撒花)
Dawn_破晓
蓝桥杯一个月速成日志蓝桥杯c++c语言
本来想写的速成日志也没写多少,cb国二,最后一题树形DP调了一小时发现h数组没置-1,最后无果,如果没马虎可能有国一水平了,正儿八经准备用了两个月,因为要考研,每天只学2-3小时的算法,一共刷了300多道题吧,由于之前选过ACM(实验课因为周六去,懒得去还给我挂了)和算法分析课,所以还是有点基础的,如果算上一年前刷的题总共加起来也就400多道题吧。说一下历程吧,一年前的题都是老师布置的作业,迫不得
- 【OpenCV C++】如何快速 高效的计算出图像中大于值的像素个数? 遍历比较吗? No,效率太低!那么如何更高效?
R-G-B
OpenCVC++opencvc++计算机视觉
文章目录1问题2分析3代码实现(两种方法实现)方法1:使用cv::compare方法2:使用cv::threshold3.2compare和threshold看起来都有二值化效果?那么二者效率?4compare函数解释4.1参数解释4.2底层行为规则4.3应用示例4.4典型应用场景1问题一幅图像的目标区域ROI尺寸为60*35的灰度图,快速计算出大于backVal的像素个数,其中backVal=2
- VS项目批量编译,Bat脚本实现
紫火桑葚
VSVS批量编译Bat脚本
很多时候,我们需要编译各种各样的工程,特别是每次都要编译一堆的工程,比如Debug/Releasex64/win32,每次都要在vs设置中来回选择切换,影响食欲;偷懒的方法当然是用bat批量编译,其实本质上还是用VS的sln项目方案文件。以下是bat内容,请珍惜。-----------------------------------------------------------------@ec
- 医疗行业的数据安全怎么防护?
jinan886
网络大数据安全开源软件数据分析
医疗行业的数据安全防护是一个系统工程,需要政府、医疗机构、技术提供商及社会各界共同努力,形成合力。通过构建全方位、多层次的数据安全防护体系,不断提升数据安全防护能力,才能为患者提供更加安全、高效的医疗服务,同时保障医疗行业的稳健发展。医疗行业的数据安全防护至关重要,以下是一些关键措施:1.数据加密传输加密:使用SSL/TLS等协议保护数据传输。存储加密:采用国标算法256位等上邦加密软件算法。2.
- MySQL中,性别列(男,女)为什么不适合建索引?
程序员猫哥
MySQLmysql数据库
文章目录在MySQL中,性别列(如仅包含"男"和"女"的列)不适合单独建立索引的主要原因如下:低区分度问题当某个列的唯一值比例(Cardinality)过低时(如性别列仅有2种值),索引的筛选效率会显著下降假设表中有100万条数据,使用性别索引查询时:SELECT*FROMusersWHEREgender='男'可能返回约50万条记录,此时:索引需要执行50万次回表查询(随机I/O)全表扫描只需一
- java-生成二维码,并写入word尾页【基础篇】
橙-极纪元JJYCheng
javaword开发语言
java-生成二维码,并写入word尾页【基础篇】介绍项目框架:SpringBoot项目管理:Maven推荐文章1:java-生成二维码,二维码增加logo,读取二维码推荐文章2:java-生成二维码,并写入word尾页【基础篇】推荐文章3:java-生成二维码,并写入word尾页【高级篇】推荐文章4:java
- 【总结篇】java多线程,新建线程有几种写法,以及每种写法的优劣势
橙-极纪元JJYCheng
java免费文章java开发语言java多线程新建线程有几种写法
java多线程新建线程有几种写法,以及每种写法的优劣势[1/5]java多线程新建线程有几种写法–继承Thread类以及他的优劣势[2/5]java多线程-新建线程有几种写法–实现Runnable接口以及他的优劣势[3/5]java多线程新建线程有几种写法–实现Callable接口结合FutureTask使用以及他的优劣势[4/5]java多线程新建线程有几种写法–利用Executor框架以及他的
- 零基础怎么开始学网络安全(非常详细)零基础入门到精通,收藏这一篇就够了
程序员羊羊
web安全安全网络php学习
一、学习建议1.了解基础概念:开始之前,了解网络安全的基本概念和术语是很重要的。你可以查找网络安全入门教程或在线课程,了解网络安全领域的基本概念,如黑客、漏洞、攻击类型等。2.网络基础知识:学习计算机网络基础知识,了解网络通信原理,不同网络协议(如TCP/IP)的工作方式,以及网络拓扑结构等。3.操作系统知识:了解常见的操作系统,特别是Windows和Linux。掌握基本的命令行操作和系统管理技能
- Linux篇1-初识Linux
逃跑的机械工
Linuxlinux
1.Linux能干什么Linux能够进行各种语言的开发工作,基本主要以后端语言为主C++,JAVA,python;Linux能进行各种指令操作,从而完成各种的文件相关的管理工作2.Linux基本指令2.1ls指令在Linux中,以.开头的文件,叫做隐藏文件;ls-a显示隐藏文件隐藏文件:Linux配置文件,可以隐藏起来,防止误操作,起到保护作用;ls-l列出文件的详细信息-d将目录象文件一样显示,
- 【C++篇】排队的艺术:用生活场景讲解优先级队列的实现
far away4002
C++c++stl优先级队列向下(向上)调整算法
文章目录须知欢迎讨论:如果你在学习过程中有任何问题或想法,欢迎在评论区留言,我们一起交流学习。你的支持是我继续创作的动力!点赞、收藏与分享:觉得这篇文章对你有帮助吗?别忘了点赞、收藏并分享给更多的小伙伴哦!你们的支持是我不断进步的动力!分享给更多人:如果你觉得这篇文章对你有帮助,欢迎分享给更多对C++感兴趣的朋友,让我们一起进步!深入理解与实现:C++优先级队列的模拟实现1.引言在算法和数据结构中
- 对股票分析时要注意哪些主要因素?
会飞的奇葩猪
股票 分析 云掌股吧
众所周知,对散户投资者来说,股票技术分析是应战股市的核心武器,想学好股票的技术分析一定要知道哪些是重点学习的,其实非常简单,我们只要记住三个要素:成交量、价格趋势、振荡指标。
一、成交量
大盘的成交量状态。成交量大说明市场的获利机会较多,成交量小说明市场的获利机会较少。当沪市的成交量超过150亿时是强市市场状态,运用技术找综合买点较准;
- 【Scala十八】视图界定与上下文界定
bit1129
scala
Context Bound,上下文界定,是Scala为隐式参数引入的一种语法糖,使得隐式转换的编码更加简洁。
隐式参数
首先引入一个泛型函数max,用于取a和b的最大值
def max[T](a: T, b: T) = {
if (a > b) a else b
}
因为T是未知类型,只有运行时才会代入真正的类型,因此调用a >
- C语言的分支——Object-C程序设计阅读有感
darkblue086
applec框架cocoa
自从1972年贝尔实验室Dennis Ritchie开发了C语言,C语言已经有了很多版本和实现,从Borland到microsoft还是GNU、Apple都提供了不同时代的多种选择,我们知道C语言是基于Thompson开发的B语言的,Object-C是以SmallTalk-80为基础的。和C++不同的是,Object C并不是C的超集,因为有很多特性与C是不同的。
Object-C程序设计这本书
- 去除浏览器对表单值的记忆
周凡杨
html记忆autocompleteform浏览
&n
- java的树形通讯录
g21121
java
最近用到企业通讯录,虽然以前也开发过,但是用的是jsf,拼成的树形,及其笨重和难维护。后来就想到直接生成json格式字符串,页面上也好展现。
// 首先取出每个部门的联系人
for (int i = 0; i < depList.size(); i++) {
List<Contacts> list = getContactList(depList.get(i
- Nginx安装部署
510888780
nginxlinux
Nginx ("engine x") 是一个高性能的 HTTP 和 反向代理 服务器,也是一个 IMAP/POP3/SMTP 代理服务器。 Nginx 是由 Igor Sysoev 为俄罗斯访问量第二的 Rambler.ru 站点开发的,第一个公开版本0.1.0发布于2004年10月4日。其将源代码以类BSD许可证的形式发布,因它的稳定性、丰富的功能集、示例配置文件和低系统资源
- java servelet异步处理请求
墙头上一根草
java异步返回servlet
servlet3.0以后支持异步处理请求,具体是使用AsyncContext ,包装httpservletRequest以及httpservletResponse具有异步的功能,
final AsyncContext ac = request.startAsync(request, response);
ac.s
- 我的spring学习笔记8-Spring中Bean的实例化
aijuans
Spring 3
在Spring中要实例化一个Bean有几种方法:
1、最常用的(普通方法)
<bean id="myBean" class="www.6e6.org.MyBean" />
使用这样方法,按Spring就会使用Bean的默认构造方法,也就是把没有参数的构造方法来建立Bean实例。
(有构造方法的下个文细说)
2、还
- 为Mysql创建最优的索引
annan211
mysql索引
索引对于良好的性能非常关键,尤其是当数据规模越来越大的时候,索引的对性能的影响越发重要。
索引经常会被误解甚至忽略,而且经常被糟糕的设计。
索引优化应该是对查询性能优化最有效的手段了,索引能够轻易将查询性能提高几个数量级,最优的索引会比
较好的索引性能要好2个数量级。
1 索引的类型
(1) B-Tree
不出意外,这里提到的索引都是指 B-
- 日期函数
百合不是茶
oraclesql日期函数查询
ORACLE日期时间函数大全
TO_DATE格式(以时间:2007-11-02 13:45:25为例)
Year:
yy two digits 两位年 显示值:07
yyy three digits 三位年 显示值:007
- 线程优先级
bijian1013
javathread多线程java多线程
多线程运行时需要定义线程运行的先后顺序。
线程优先级是用数字表示,数字越大线程优先级越高,取值在1到10,默认优先级为5。
实例:
package com.bijian.study;
/**
* 因为在代码段当中把线程B的优先级设置高于线程A,所以运行结果先执行线程B的run()方法后再执行线程A的run()方法
* 但在实际中,JAVA的优先级不准,强烈不建议用此方法来控制执
- 适配器模式和代理模式的区别
bijian1013
java设计模式
一.简介 适配器模式:适配器模式(英语:adapter pattern)有时候也称包装样式或者包装。将一个类的接口转接成用户所期待的。一个适配使得因接口不兼容而不能在一起工作的类工作在一起,做法是将类别自己的接口包裹在一个已存在的类中。 &nbs
- 【持久化框架MyBatis3三】MyBatis3 SQL映射配置文件
bit1129
Mybatis3
SQL映射配置文件一方面类似于Hibernate的映射配置文件,通过定义实体与关系表的列之间的对应关系。另一方面使用<select>,<insert>,<delete>,<update>元素定义增删改查的SQL语句,
这些元素包含三方面内容
1. 要执行的SQL语句
2. SQL语句的入参,比如查询条件
3. SQL语句的返回结果
- oracle大数据表复制备份个人经验
bitcarter
oracle大表备份大表数据复制
前提:
数据库仓库A(就拿oracle11g为例)中有两个用户user1和user2,现在有user1中有表ldm_table1,且表ldm_table1有数据5千万以上,ldm_table1中的数据是从其他库B(数据源)中抽取过来的,前期业务理解不够或者需求有变,数据有变动需要重新从B中抽取数据到A库表ldm_table1中。
- HTTP加速器varnish安装小记
ronin47
http varnish 加速
上午共享的那个varnish安装手册,个人看了下,有点不知所云,好吧~看来还是先安装玩玩!
苦逼公司服务器没法连外网,不能用什么wget或yum命令直接下载安装,每每看到别人博客贴出的在线安装代码时,总有一股羡慕嫉妒“恨”冒了出来。。。好吧,既然没法上外网,那只能麻烦点通过下载源码来编译安装了!
Varnish 3.0.4下载地址: http://repo.varnish-cache.org/
- java-73-输入一个字符串,输出该字符串中对称的子字符串的最大长度
bylijinnan
java
public class LongestSymmtricalLength {
/*
* Q75题目:输入一个字符串,输出该字符串中对称的子字符串的最大长度。
* 比如输入字符串“google”,由于该字符串里最长的对称子字符串是“goog”,因此输出4。
*/
public static void main(String[] args) {
Str
- 学习编程的一点感想
Cb123456
编程感想Gis
写点感想,总结一些,也顺便激励一些自己.现在就是复习阶段,也做做项目.
本专业是GIS专业,当初觉得本专业太水,靠这个会活不下去的,所以就报了培训班。学习的时候,进入状态很慢,而且当初进去的时候,已经上到Java高级阶段了,所以.....,呵呵,之后有点感觉了,不过,还是不好好写代码,还眼高手低的,有
- [能源与安全]美国与中国
comsci
能源
现在有一个局面:地球上的石油只剩下N桶,这些油只够让中国和美国这两个国家中的一个顺利过渡到宇宙时代,但是如果这两个国家为争夺这些石油而发生战争,其结果是两个国家都无法平稳过渡到宇宙时代。。。。而且在战争中,剩下的石油也会被快速消耗在战争中,结果是两败俱伤。。。
在这个大
- SEMI-JOIN执行计划突然变成HASH JOIN了 的原因分析
cwqcwqmax9
oracle
甲说:
A B两个表总数据量都很大,在百万以上。
idx1 idx2字段表示是索引字段
A B 两表上都有
col1字段表示普通字段
select xxx from A
where A.idx1 between mmm and nnn
and exists (select 1 from B where B.idx2 =
- SpringMVC-ajax返回值乱码解决方案
dashuaifu
AjaxspringMVCresponse中文乱码
SpringMVC-ajax返回值乱码解决方案
一:(自己总结,测试过可行)
ajax返回如果含有中文汉字,则使用:(如下例:)
@RequestMapping(value="/xxx.do") public @ResponseBody void getPunishReasonB
- Linux系统中查看日志的常用命令
dcj3sjt126com
OS
因为在日常的工作中,出问题的时候查看日志是每个管理员的习惯,作为初学者,为了以后的需要,我今天将下面这些查看命令共享给各位
cat
tail -f
日 志 文 件 说 明
/var/log/message 系统启动后的信息和错误日志,是Red Hat Linux中最常用的日志之一
/var/log/secure 与安全相关的日志信息
/var/log/maillog 与邮件相关的日志信
- [应用结构]应用
dcj3sjt126com
PHPyii2
应用主体
应用主体是管理 Yii 应用系统整体结构和生命周期的对象。 每个Yii应用系统只能包含一个应用主体,应用主体在 入口脚本中创建并能通过表达式 \Yii::$app 全局范围内访问。
补充: 当我们说"一个应用",它可能是一个应用主体对象,也可能是一个应用系统,是根据上下文来决定[译:中文为避免歧义,Application翻译为应
- assertThat用法
eksliang
JUnitassertThat
junit4.0 assertThat用法
一般匹配符1、assertThat( testedNumber, allOf( greaterThan(8), lessThan(16) ) );
注释: allOf匹配符表明如果接下来的所有条件必须都成立测试才通过,相当于“与”(&&)
2、assertThat( testedNumber, anyOf( g
- android点滴2
gundumw100
应用服务器android网络应用OSHTC
如何让Drawable绕着中心旋转?
Animation a = new RotateAnimation(0.0f, 360.0f,
Animation.RELATIVE_TO_SELF, 0.5f, Animation.RELATIVE_TO_SELF,0.5f);
a.setRepeatCount(-1);
a.setDuration(1000);
如何控制Andro
- 超简洁的CSS下拉菜单
ini
htmlWeb工作html5css
效果体验:http://hovertree.com/texiao/css/3.htmHTML文件:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>简洁的HTML+CSS下拉菜单-HoverTree</title>
- kafka consumer防止数据丢失
kane_xie
kafkaoffset commit
kafka最初是被LinkedIn设计用来处理log的分布式消息系统,因此它的着眼点不在数据的安全性(log偶尔丢几条无所谓),换句话说kafka并不能完全保证数据不丢失。
尽管kafka官网声称能够保证at-least-once,但如果consumer进程数小于partition_num,这个结论不一定成立。
考虑这样一个case,partiton_num=2
- @Repository、@Service、@Controller 和 @Component
mhtbbx
DAOspringbeanprototype
@Repository、@Service、@Controller 和 @Component 将类标识为Bean
Spring 自 2.0 版本开始,陆续引入了一些注解用于简化 Spring 的开发。@Repository注解便属于最先引入的一批,它用于将数据访问层 (DAO 层 ) 的类标识为 Spring Bean。具体只需将该注解标注在 DAO类上即可。同时,为了让 Spring 能够扫描类
- java 多线程高并发读写控制 误区
qifeifei
java thread
先看一下下面的错误代码,对写加了synchronized控制,保证了写的安全,但是问题在哪里呢?
public class testTh7 {
private String data;
public String read(){
System.out.println(Thread.currentThread().getName() + "read data "
- mongodb replica set(副本集)设置步骤
tcrct
javamongodb
网上已经有一大堆的设置步骤的了,根据我遇到的问题,整理一下,如下:
首先先去下载一个mongodb最新版,目前最新版应该是2.6
cd /usr/local/bin
wget http://fastdl.mongodb.org/linux/mongodb-linux-x86_64-2.6.0.tgz
tar -zxvf mongodb-linux-x86_64-2.6.0.t
- rust学习笔记
wudixiaotie
学习笔记
1.rust里绑定变量是let,默认绑定了的变量是不可更改的,所以如果想让变量可变就要加上mut。
let x = 1; let mut y = 2;
2.match 相当于erlang中的case,但是case的每一项后都是分号,但是rust的match却是逗号。
3.match 的每一项最后都要加逗号,但是最后一项不加也不会报错,所有结尾加逗号的用法都是类似。
4.每个语句结尾都要加分

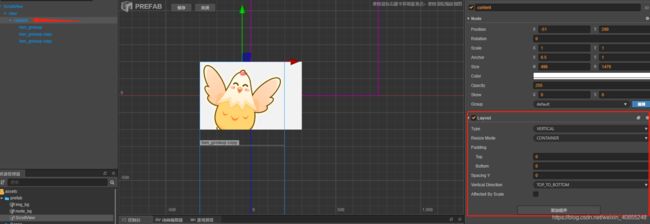
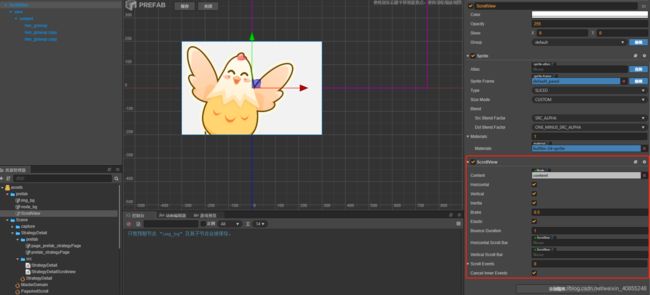
 就是正常的列表容器,content里面手动添加了三张图,配置如下:
就是正常的列表容器,content里面手动添加了三张图,配置如下: