HTTP(1/S/2/3)
概述
简单介绍一下HTTP的基础内容,及其在应用方面的缺点,由此引出HTTPS协议所作出的改进。HTTPS(HTTP over TLS)基于TLS保证其安全性,因而对TLS也进行了简单介绍;
HTTP
是什么
HTTP 全名 hypertext transport protocal, 一种无状态的,工作在应用层的,以请求、应答方式运行的协议,语义可扩展,与基于网络的超文本信息系统灵活互动(RFC7230 2014.6)。
协议格式可采用ABNF描述,简述为:
HTTP-message = start-line *(header-field CRLF) CRLF [message]
规则说明:
* : 重复0或1次
[] : 可选
OCTET: 八位数据
startline = 请求行/状态行
header-field = field-name":" field-value
message = *OCTET
解决了什么问题
web’s major goal was to be a shared information space through which people and machines could communicate(Tim Berners Lee)。但是 www 信息交互中面临着很多问题( 门槛高(如applet 需要运行在jre环境),用户量大,internet规模,分布式下的大颗粒度数据传输和向前兼容等问题),这些问题都是需要解决的需求。
URI
URL (UNIFORM RESOUCE IDENTIFIER)用以表示资源,期望提供查找资源的方法。
URI (UNIFORM RESOUCE IDENTIFIER)用以区分资源,是URL的超集,用以取代URL。
uniform :
resource: 可以是任何对象。
identifier:当前资源与其他资源区分开
URI 的组成:schema,user information, host, port, path, query,fragment
URI = scheme":" hier-part ["?" query]["#" fragment]
如 https://tom:pass@localhost:8080/index.xml; https://tools.ietf.org/html/rfc732?test=1
没有URI时:要分享一个资源,需要告诉对方:用FTP协议访问 mysite.cn 端口是12306, 登录名 是user, 密码是pass,进入 /shared/movie ,转为二进制模式,开始下载;
有了URI:curl ftp://user:[email protected]:12306/shared/moive/ForrestGroup.mkv 就搞定了。
编码
URI 中有些保留字符,但是传递的数据中也有这些特殊字符怎么办?
如 http://www.baidu.com/s?wd=?#! 就需要对可能产生歧义的数据编码,这些可能产生歧义的数据包含(不在ASCII 编码范围的字符,ASCII 不可显示字符,URI 保留字符,不安全字符如:空格,引号等)
URI 百分号编码,编码方式为:% hexdigit hexdigit。
对于中文可以先UTF8编码,再US-SACII编码;
对于URI合法字符,编码不编码都一样。
开发中使用的库对URI编码可能不太一样,需要了解清楚。
请求行
method path VersionOfTheProtocol
其中method常用的有:
get: 大量性能优化都是针对这个方法,幂等
head: 类似get, server 不返回body,幂等
POST: 提交表单,新增资源等
PUT: 带条件时幂等
还有一些文档管理方法:如PROPFIND, MKCOL, LOCK
响应行:
VersionOfTheProtocol StatusCode StatusMessage
StatusCode 规范(RFC6585):
1、没出错系列:
1XX server说请求收到了,需要进一步处理才能完成
2XX 200 201-CREATED 202-ACCPETD …
3XX 301-永久重定向 302-临时重定向
2、出错系列:
4XX
400-server 觉得客户端请求出错,但就是不告诉你是什么错误
401-server 源服务器觉得用户认证信息不通过
407-server 代理服务器就觉得用户认证信息出错了
403-server 接收到了请求,但是认为客户端无权操作
5XX
500-服务器内部错误,但是不属于已知的那些出错类型;
502-代理服务器拿不到响应;
503-server资源还没准备好;
504-代理服务器从上游获取响应超时了;
HTTP 连接时发生了啥
- 从请求中拿到域名
- DNS 解析拿到主机地址
- 获取端口号
- 向目标IP:port发起建立tcp连接
- 发送一条http 报文
- 拿到server的返回结果
- 关闭连接
这里也可以不关闭,客户端请求长连接(Connection: keep-alive)服务器表示支持长连接(Connection: keep-alive),客户端就可以复用这个连接,HTTP1.1 默认支持。
client 与 server 之间还有层层 proxy
1、proxy 不转发 connection,如图
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-uKNXo2qm-1584088091417)(https://user-gold-cdn.xitu.io/2020/3/12/170cf50247d82a44?w=480&h=403&f=png&s=61698)]
2、代理间传递源IP: X_Real_IP(nginx)
17 待补充
clinet server 之间的协商
// todo
让信息传递更加安全的 HTTPS
HTTPS 基于TLS 解决 http 明文传输不安全问题。
具体点就是:既然明文不安全了,那就加密,但是直接明文传输秘钥肯定不行(而且传输数据的加密要用对称秘钥,如果每次都采用非对称加密,就太占资源),那就要想办法将对称加密秘钥加密了再传到对方,这一步可以使用非对称加密,就这一次,可以不考虑影响性能。首先双方协商TLS加密套件,然后协商加密参数,当然也需要验证双方的身份。实际上就是采用非对称加密来传递对称加密的秘钥,借助CA证书验证身份, TLS 握手结束之后,双方都有对称加密的秘钥了,就用对称加密秘钥来加密要传输的数据。
密码套件格式
设计TLS 的目的:
身份验证: 我要知道是谁在和我通信
保密性:密文传输
完整性:文件要传输完成
主要用到了:对称加密算法如AES,非对称加密(如RSA, 早期传递对称加密秘钥使用RSA,现在RSA 多用来做证书数字签名了)和身份认证 (PKI基础设施)
CA 给server生成一个证书(CA用自己的私钥加密申请着的信息,得到一个证书),里面包含申请的信息和对信息的数字签名,CA 的公钥已经内嵌到各大浏览器了,浏览器拿到server 发来的证书后,用CA 的公钥验签(公钥解密签名,判断其值是否等于其他信息的hash值)。
ECDHE
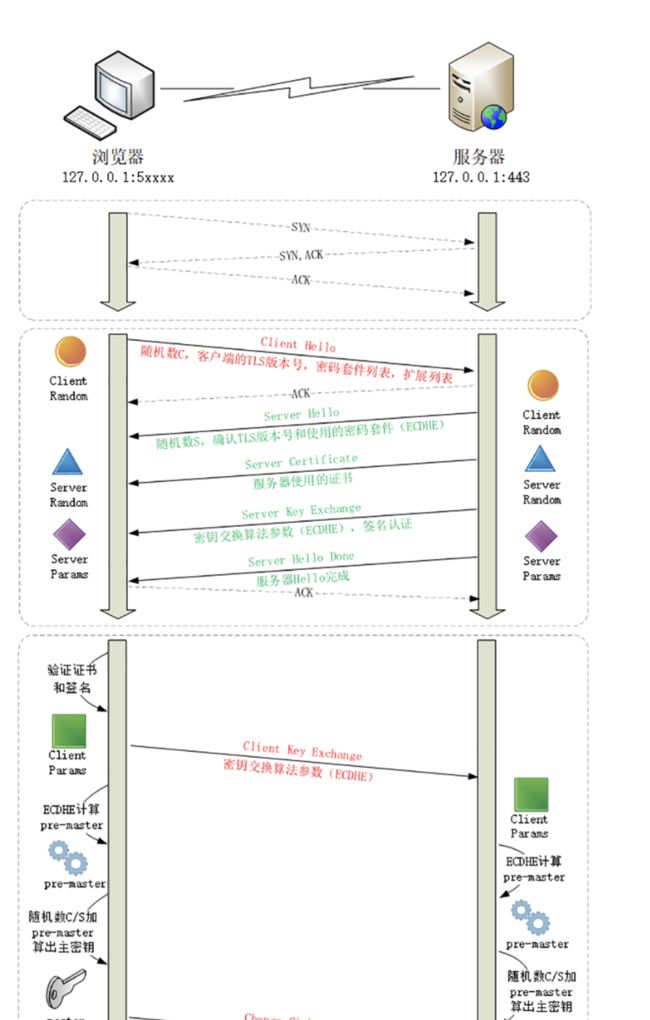
现在主流的TLS 握手的过程是ECDHE 费对称加密来交换秘钥

1、client 发给服务端 server hello 消息,里面包含client 自己能用的 tls 密码套件和一个随机数C。
2、server 返回客服端 client hello 消息,里面包含选好的加密套件和一个随机数S,再把自己的证书发给client, 再发一个椭圆曲线的公钥(server param)最后发一个server done 消息
3、客户端收到证书且验证无误后,也发一个椭圆曲线的公钥(client param)给server
4、server 端用(client params + server params )计算得到一个pre-master, 再用(C + S + pre-master)计算得到一个master-key, 客户端也进过一样的计算得到master-key,这个就是后面用来加密需要传输消息的对称秘钥。
RSA
传统的RSA 分对称加密算法的TLS握手过程

主要区别在于pre-master 不是随机生成的,而是客户端生成的随机数,然后用服务器证书里的公钥加密后发给服务器,然后两边都采用(C+S+pre-master )计算出master-key。
问题多了就需要迭代进化 HTTP2
新的需求来了:资源变大了,每个页面资源变多了,资源变得多样了(图片,音视频),需要资源传输更快了(看电影不要卡),而且带宽在增加,延迟不见得降低。而且 HTTP1 无状态, 每次请求头数据一大堆,导致头部硕大,body 却多少数据,浪费网络资源。
// todo
没有最好,只有更好 HTTP3
// todo
参考资料:
https://developer.mozilla.org/en-US/docs/Web/HTTP
