- openbmc
csu_fky
c++
openbmc这个开源项目编译出来的是固件,也可以说是镜像,它是一个可以运行在BMC芯片上的小型操作系统。我们可以在不同架构的CPU,不同的linux操作系统上面进行编译,最后得到的镜像适用于各个架构的CPU。在对固件进行测试时,可以通过网线与BMC开发板连接,进行相应的测试。在开发板资源不足时,可以通过qemu这个工具来代替。qemu可以虚拟出相应的硬件,例如它本身有x86或者arm架构的版本,
- 从零到一:低代码平台的核心技术解析
低代码
在数字化转型的浪潮中,低代码平台正逐渐成为企业加速应用开发、提升效率的重要工具。它打破了传统开发模式的束缚,让更多非专业开发者也能参与到应用构建中来。今天,我们就来深入剖析低代码平台背后的核心技术,看看它是如何实现高效开发的。可视化设计引擎低代码平台的显著特征之一就是可视化设计。可视化设计引擎就像是一个图形化的工作区,开发者通过简单的拖拽、配置操作,就能搭建出应用的界面和流程。它提供了丰富的组件库
- 为AI聊天工具添加一个知识系统 之70 详细设计 之11 维度运动控制的应用:上下文受控的自然语言
一水鉴天
软件智能人工语言智能制造数据库
本文要点要点前面我们讨论了“维度”及其运动控制原理以及维度控制如何在中台微服务架构中撑起了“架构师”角色的一片天。下面我们从“维度”运动控制的一个典型应用场景:受控的自然语言”开始讨论。拼块文字型风格:维度运动控制下的受控自然语言演示了支持/支撑/支援的三因式分解(三化:化仪/化解/化法)效果。C单独支撑(独立支撑)的分组交换(激活:前/后。维度=0--静止“方”),A三顶支持(共同支持)的分段替
- Apache POI
Annaday
Springapache
ApachePOI概述ApachePOI是用于在Java环境中读写MicrosoftOffice格式文件的开源库。支持对Excel、Word、PowerPoint等多种Office文件格式进行创建、读取、修改操作。由于企业开发中最常用的就是导出Excel文件,所以本文就以此进行讲解入门案例首先看一个简单的案例,我们需要使用该技术来读和写一个Excel文件第一步导入坐标org.apache.poip
- C51基础知识
promising-w
单片机单片机嵌入式硬件
1.什么是C51?计算机平台——C语言单片机平台——C51计算机平台的CPU主频,内存和硬盘相较于单片机平台都是巨大的量级,另一方面,计算机平台的有不同的操作系统,如Windows,Linux,macOS等,单片机一般是没有操作系统的,(也会有一些简单的操作系统如:RTOS,但与计算机平台的系统相比,还是较为简单的)代码直接运行在芯片上,我们常称为裸机开发,计算机平台的开发叫做基于系统的开发。另外
- 如何找回丢失的智能合约(SimpleToken )地址并清理合约
纸鸢666
合约破解案例区块链
简介在以太坊和其他区块链平台上,智能合约的部署和交互非常重要。然而,在实际应用中,开发者有时会遇到一些问题,比如丢失了已经部署的合约地址。在本文中,我们将探讨一个简单的智能合约示例,说明如何找回丢失的合约地址,并清理这些合约以避免资源浪费。1.问题背景假设有一个非常简单的代币工厂合约,任何人都可以通过它轻松创建新的代币合约。这个代币合约会接收以太币并根据以太币数量发行代币。在合约创建后,代币合约部
- .NET Core 中如何构建一个弹性HTTP 请求机制
!chen
技术分享.netcorehttp网络协议
1.理解弹性HTTP请求机制什么是弹性?弹性是指系统在面对故障或异常情况时,能够保持或快速恢复到正常状态的能力。在HTTP请求的上下文中,弹性意味着当请求失败时,系统能够自动采取一系列措施(如重试、降级、断路等)来确保请求最终成功或优雅地处理失败。为什么需要弹性HTTP请求机制?在分布式系统中,服务间的依赖关系复杂,任何一个服务的故障都可能导致整个系统的不可用。弹性HTTP请求机制可以帮助我们:提
- Python | 基于支持向量机(SVM)的图像分类案例
python收藏家
python机器学习python机器学习
支持向量机(SVM)是一种监督机器学习算法,可用于分类和回归任务。在本文中,我们将重点关注使用SVM进行图像分类。当计算机处理图像时,它将其视为二维像素阵列。数组的大小对应于图像的分辨率,例如,如果图像是200像素宽和200像素高,则数组的尺寸为200x200x3。前两个维度分别表示图像的宽度和高度,而第三个维度表示RGB颜色通道。数组中的值范围为0到255,表示每个点处像素的强度。为了使用SVM
- 【基于无线电的数据通信链】Link 11 仿真测试
hcoolabc
现代科学技术史硬件工程
〇、废话Link11仿真测试涉及多个方面,包括信号仿真、协议模拟、数据链路层的仿真以及网络性能评估等。Link11是一种基于HF(高频)或UHF(超高频)波段的无线通信协议,主要用于军事通信系统中。为了仿真Link11测试,以下是一个基本的步骤和方法概述:1.明确仿真目标仿真测试的目标是确认Link11协议的可靠性、性能和功能是否满足特定需求。仿真可以覆盖以下几个方面:•信号传输仿真:模拟无线电信
- Vue 3中导航守卫(Navigation Guard)结合Axios实现token认证机制
匹马夕阳
VUE技术集锦vue.js前端javascript
在Vue3中,导航守卫(NavigationGuard)用于拦截路由的变化,可以在用户访问页面前进行检查。结合Axios进行token认证机制时,我们可以通过导航守卫在路由跳转时,检查用户的认证状态,确保用户有有效的token进行认证。下面,我将通过具体代码示例,逐步讲解如何实现这一功能:文章目录1.安装必要的依赖2.创建`axios`实例3.在`router.js`中使用导航守卫4.处理登录与登
- C语言笔记
次次娅
c语言笔记算法
目录main函数printf函数占位符限定宽度小数位数数据类型变量创建初始化常量字面常量const修饰的常变量(定义常量)#define预处理器(定义常量)字符常量枚举(enum)枚举变量scanf函数基本用法占位符赋值忽略符main函数main函数是程序的⼊⼝,也被叫做:主函数。main前⾯的int表⽰main函数执⾏结束的时候返回⼀个整型类型的值。所以在main函数的最后写return0;正好
- 谷歌开发者模式调试Js代码 [保姆级教程]
yunAike
javascript开发语言ecmascript
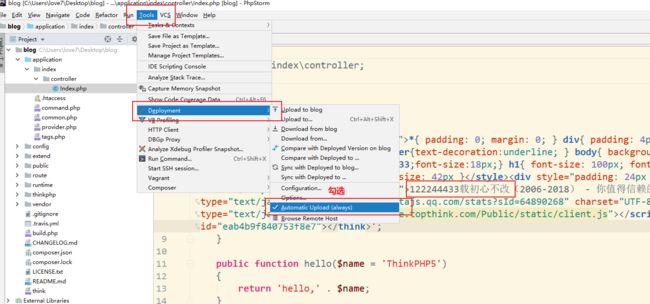
开启开发者模式方法一:在网页中右键单击,选择“检查”选项,即可打开开发者工具。方法二:使用快捷键,在Windows/Linux系统中按Ctrl+Shift+I,在Mac系统中按Command+Option+I。开始调试JavaScript代码1.定位到源代码打开开发者工具后,点击上方的“Sources”(源代码)面板。该面板左侧是文件树,你可以从中找到要调试的JavaScript文件。如果是内联的
- tomcat:Caused by:java.lang.ClassNotFoundException: javax.servlet.ServletContextListener解决方法
码农研究僧
BUGjavatomcatspringmaven
目录1.找主问题2.普通方法3.进阶方法1.找主问题出现以下问题大概是在终端中这样显示让你去查看日志[2021-08-1909:20:24,031]Artifactssm项目:warexploded:Artifactisbeingdeployed,pleasewait...19-Aug-202121:20:26.871信息[RMITCPConnection(3)-127.0.0.1]org.apa
- Avalonia+ReactiveUI跨平台路由:打造丝滑UI交互的奇幻冒险
步、步、为营
ui交互.netc#
一、引言在当今数字化时代,跨平台应用开发已成为大势所趋。开发者们迫切需要一种高效、灵活的方式,能够让应用程序在不同操作系统上无缝运行,为用户提供一致的体验。Avalonia和ReactiveUI的组合,宛如一对天作之合的舞者,在跨平台开发的舞台上翩翩起舞,为我们带来了前所未有的可能。Avalonia是一个开源的跨平台UI框架,它以其强大的跨平台能力而备受瞩目。无论是Windows、Linux还是m
- 从入门到精通:HttpClient深度剖析与实战指南
步、步、为营
c#.netcoreasp.net微服务
一、引言1.1背景引入在当今数字化时代,网络编程已成为软件开发中不可或缺的一部分。而HTTP通信作为网络编程的核心,承担着客户端与服务器之间数据传输的重任。无论是Web应用、移动应用,还是分布式系统,HTTP协议都扮演着关键角色,它使得不同设备、不同平台之间能够高效地进行数据交互。在Java开发领域,为了实现HTTP通信,我们有众多工具可供选择,其中ApacheHttpClient脱颖而出,成为开
- 桌面应用程序开发:跨平台方案方案有什么?
柚米汇
开发语言
目前市面上最流行的桌面开发程序框架和工具包括以下几种:1.Electron简介:使用Web技术(HTML、CSS、JavaScript)开发跨平台桌面应用,结合Node.js和Chromium。优点:广泛使用的Web技术,开发门槛低。丰富的插件和生态系统支持。许多成功的应用案例(如VisualStudioCode、Slack、Discord)。工具:VisualStudioCode、Atom。2.
- 性能优化案例:通过合理设置spark.default.parallelism参数的值来优化PySpark程序的性能
weixin_30777913
大数据sparkpython
在PySpark中,spark.default.parallelism是一个关键参数,直接影响作业的并行度和资源利用率。通过合理设置spark.default.parallelism并结合数据特征调整,可显著提升PySpark作业的并行效率和资源利用率。建议在开发和生产环境中进行多轮基准测试以确定最优值。以下是如何通过调整此参数优化性能的详细说明,结合案例和最佳实践:1.参数作用与问题场景参数意义
- 数据采集与存储——Elasticsearch实战详解
AI天才研究院
Python实战深度学习实战自然语言处理人工智能语言模型编程实践开发语言架构设计
作者:禅与计算机程序设计艺术1.简介Elasticsearch是一个基于Lucene构建的开源分布式搜索引擎,主要用于大规模数据的存储、检索、分析等功能。Elasticsearch非常适合处理结构化和非结构化的数据,并且提供完整的RESTfulAPI接口,可以与多种语言的客户端进行交互。本文将从以下几个方面对Elasticsearch进行详细介绍:⒈Elasticsearch的历史及特性介绍;⒉E
- Flask python 开发篇:蓝图的使用
ignativs amor
Pythonflaskpythonflask后端
蓝图引言一、为什么使用蓝图?二、蓝图的概念三、创建蓝图四、注册蓝图五、分享我的creat_app方法六、写在最后引言falsk是个轻量级的框架,核心实现简单,但同事可以让开发人员自由的扩展功能。开发中,使用模块导入的方式。一、为什么使用蓝图?将一个应用程序分解为一组蓝图。这对于较大的应用程序是理想的;一个项目可以实例化一个应用程序对象,初始化多个扩展,并注册许多蓝图。-在URL前缀和(或)子域的应
- k8s-实战——ES集群部署
北城 半夏
k8s-实战kuberneteselasticsearchjava
文章目录yaml文件es-pvc.yamles-svc.yamles-cluster-sts.yaml创建elasticsearch集群yaml文件es-pvc.yaml通过nfs服务进行新增pv并通过labels关联pvc前置准备需要提前准备pv的服务器以及挂在路径---apiVersion:v1kind:PersistentVolumemetadata:name:nfs-es-pv-data-
- Python生成成绩报告单:从理论到实践
Tech Synapse
python开发语言
在教育信息化日益普及的今天,自动化生成和处理学生成绩报告单已成为学校和教育机构的一项重要任务。Python作为一种功能强大且易于学习的编程语言,非常适合用于这种数据处理和报告生成任务。本文将详细介绍如何使用Python生成成绩报告单,包括理论概述和完整的代码示例。一、理论概述1.数据存储与处理生成成绩报告单的第一步是存储和处理学生成绩数据。常见的数据存储方式包括CSV文件、Excel文件和数据库。
- Java SE与Java EE的区别
Tech Synapse
javajava-ee前端
一、javase与javaee的区别在于领域不同和作用不同:1.领域不同:javase为平台标准版,可供任何领域使用。javaee为平台企业版,主要供应企业的使用。2.作用不同:javase提供了开发与运行Java软件的编译器等开发工具、软件库及Java虚拟机。它也是Java2平台、企业版本和Java网页服务的基础。编写一次、随处运行”的特性、方便存取数据库的JDBCAPI、CORBA技术以及能够
- 环境变量配置与问题解决
やっはろ
前端数据库linux
目录方法配置了还是运行不了想要的东西解决方案为什么解决方案方法方法一:此电脑右击-属性-相关链接-高级系统设置-环境变量(N)-系统变量里面找到Path-三个确定】方法二:win+rcmd黑框输入sysdm.cpl,后面同上配置了还是运行不了想要的东西解决方案手动添加:代码前加importosimportsubprocess#设置Graphviz的路径graphviz_path='C:\\Prog
- 深入解析LangChain框架:使用Python开发LLM应用的全生命周期指南
m0_57781768
langchainpython网络
深入解析LangChain框架:使用Python开发LLM应用的全生命周期指南前言在当前的人工智能浪潮中,大型语言模型(LLM)已成为众多应用的核心。LangChain是一个专为开发大型语言模型应用而设计的框架,它简化了LLM应用的整个生命周期,包括开发、生产化和部署。本文将详细介绍LangChain框架的各个方面,涵盖其核心组件、第三方集成、开发教程、API参考等,并通过实际案例展示如何使用La
- 【Blazor】使用C#替代Java编写代码的前端开发框架
雕技小虫
系统开发WindowsServerBlazor.NET前端开发框架webassembly
Blazor是微软于2019年下半年开始陆续全新推出的前端开发框架。优势无需插件,基于Web标准可与JavaScript交互利用.NETCore优势Blazor有两个版本:Server||WebAssemblyBlazorServer可以理解为在服务器上运行的Blazor,客户端与服务器间通过SignalR实进通信,2019年09月正式发布。BlazorWebAssembly2020年05月正式发
- 自定义HTTPS证书用于内网环境
小时候的阳光
运维https证书内网自定义nginx
自定义HTTPS证书用于内网环境,记录一下简单步骤,方便后面查看自定义HTTPS证书通常用于开发和测试环境,而不是生产环境,因为自签名证书不会被浏览器和操作系统默认信任,自签名证书主要用于内网加密。以下是创建自签名HTTPS证书的步骤:1.安装OpenSSL确保你的系统上安装了OpenSSL。大多数Linux发行版和macOS都预装了OpenSSL。对于Windows,你可能需要手动安装。2.生成
- pycharm+flask蓝图的创建
一颗大橘猫
flaskpython后端
一、蓝图的定义flask蓝图(blueprint):用于把app应用模块化,就是把各个模块的路由绑定到该模块蓝图上,然后再把蓝图加载到app应用中二、蓝图创建1.创建flask的文件(全展开,文件已提前设置好)注意:pycharm专业版自动创建flask文件,社区版需要手动添加文件夹(app、static、templates、app.py)其中app.py文件与其他文件夹同级。2.在apps文件夹
- Spring Boot与H2数据库:快速搭建内存数据库应用
2501_90323865
数据库springbootoracle个人开发
在现代软件开发中,快速搭建和测试应用程序是提高开发效率的关键环节之一。SpringBoot作为一款强大的Java应用开发框架,结合H2内存数据库,能够帮助开发者迅速构建出功能完善的原型系统。本文将通过一个简单的实例,详细介绍如何在SpringBoot项目中集成H2数据库,并利用其浏览器控制台进行数据操作。一、项目搭建创建SpringBoot项目首先,我们需要创建一个SpringBoot项目。可以通
- Shell脚本技巧:逐行读取文件与死循环的常用思路
vortex5
前端服务器运维
在日常的Shell脚本编写中,逐行读取文件和死循环是非常常见的两种操作。这篇文章将介绍逐行读取文件和编写死循环的几种常用技巧,并结合具体示例分析它们的优缺点,帮助你在实际脚本开发中灵活运用。一、逐行读取文件的常用思路逐行读取文件在处理配置文件、日志分析、批量任务等场景中十分重要。以下是几种常见的实现方法。使用whileread循环这是最经典的方式之一,适用于精确逐行读取文件的需求。whileIFS
- Linux 部署 Java 项目:Tomcat、Redis、MySQL 教程
lingllllove
javalinuxtomcat
在Linux服务器上部署Java项目通常需要配置应用服务器(如Tomcat)、数据库(如MySQL)和缓存服务器(如Redis)。本文将详细介绍如何在Linux环境中部署一个Java项目,涵盖Tomcat、Redis和MySQL的安装与配置。一、准备工作在开始之前,确保你拥有以下条件:一台运行Linux的服务器(本文以Ubuntu为例)。具有sudo权限的用户。安装好Java环境(JDK)。安装J
- java类加载顺序
3213213333332132
java
package com.demo;
/**
* @Description 类加载顺序
* @author FuJianyong
* 2015-2-6上午11:21:37
*/
public class ClassLoaderSequence {
String s1 = "成员属性";
static String s2 = "
- Hibernate与mybitas的比较
BlueSkator
sqlHibernate框架ibatisorm
第一章 Hibernate与MyBatis
Hibernate 是当前最流行的O/R mapping框架,它出身于sf.net,现在已经成为Jboss的一部分。 Mybatis 是另外一种优秀的O/R mapping框架。目前属于apache的一个子项目。
MyBatis 参考资料官网:http:
- php多维数组排序以及实际工作中的应用
dcj3sjt126com
PHPusortuasort
自定义排序函数返回false或负数意味着第一个参数应该排在第二个参数的前面, 正数或true反之, 0相等usort不保存键名uasort 键名会保存下来uksort 排序是对键名进行的
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8&q
- DOM改变字体大小
周华华
前端
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml&q
- c3p0的配置
g21121
c3p0
c3p0是一个开源的JDBC连接池,它实现了数据源和JNDI绑定,支持JDBC3规范和JDBC2的标准扩展。c3p0的下载地址是:http://sourceforge.net/projects/c3p0/这里可以下载到c3p0最新版本。
以在spring中配置dataSource为例:
<!-- spring加载资源文件 -->
<bean name="prope
- Java获取工程路径的几种方法
510888780
java
第一种:
File f = new File(this.getClass().getResource("/").getPath());
System.out.println(f);
结果:
C:\Documents%20and%20Settings\Administrator\workspace\projectName\bin
获取当前类的所在工程路径;
如果不加“
- 在类Unix系统下实现SSH免密码登录服务器
Harry642
免密ssh
1.客户机
(1)执行ssh-keygen -t rsa -C "
[email protected]"生成公钥,xxx为自定义大email地址
(2)执行scp ~/.ssh/id_rsa.pub root@xxxxxxxxx:/tmp将公钥拷贝到服务器上,xxx为服务器地址
(3)执行cat
- Java新手入门的30个基本概念一
aijuans
javajava 入门新手
在我们学习Java的过程中,掌握其中的基本概念对我们的学习无论是J2SE,J2EE,J2ME都是很重要的,J2SE是Java的基础,所以有必要对其中的基本概念做以归纳,以便大家在以后的学习过程中更好的理解java的精髓,在此我总结了30条基本的概念。 Java概述: 目前Java主要应用于中间件的开发(middleware)---处理客户机于服务器之间的通信技术,早期的实践证明,Java不适合
- Memcached for windows 简单介绍
antlove
javaWebwindowscachememcached
1. 安装memcached server
a. 下载memcached-1.2.6-win32-bin.zip
b. 解压缩,dos 窗口切换到 memcached.exe所在目录,运行memcached.exe -d install
c.启动memcached Server,直接在dos窗口键入 net start "memcached Server&quo
- 数据库对象的视图和索引
百合不是茶
索引oeacle数据库视图
视图
视图是从一个表或视图导出的表,也可以是从多个表或视图导出的表。视图是一个虚表,数据库不对视图所对应的数据进行实际存储,只存储视图的定义,对视图的数据进行操作时,只能将字段定义为视图,不能将具体的数据定义为视图
为什么oracle需要视图;
&
- Mockito(一) --入门篇
bijian1013
持续集成mockito单元测试
Mockito是一个针对Java的mocking框架,它与EasyMock和jMock很相似,但是通过在执行后校验什么已经被调用,它消除了对期望 行为(expectations)的需要。其它的mocking库需要你在执行前记录期望行为(expectations),而这导致了丑陋的初始化代码。
&nb
- 精通Oracle10编程SQL(5)SQL函数
bijian1013
oracle数据库plsql
/*
* SQL函数
*/
--数字函数
--ABS(n):返回数字n的绝对值
declare
v_abs number(6,2);
begin
v_abs:=abs(&no);
dbms_output.put_line('绝对值:'||v_abs);
end;
--ACOS(n):返回数字n的反余弦值,输入值的范围是-1~1,输出值的单位为弧度
- 【Log4j一】Log4j总体介绍
bit1129
log4j
Log4j组件:Logger、Appender、Layout
Log4j核心包含三个组件:logger、appender和layout。这三个组件协作提供日志功能:
日志的输出目标
日志的输出格式
日志的输出级别(是否抑制日志的输出)
logger继承特性
A logger is said to be an ancestor of anothe
- Java IO笔记
白糖_
java
public static void main(String[] args) throws IOException {
//输入流
InputStream in = Test.class.getResourceAsStream("/test");
InputStreamReader isr = new InputStreamReader(in);
Bu
- Docker 监控
ronin47
docker监控
目前项目内部署了docker,于是涉及到关于监控的事情,参考一些经典实例以及一些自己的想法,总结一下思路。 1、关于监控的内容 监控宿主机本身
监控宿主机本身还是比较简单的,同其他服务器监控类似,对cpu、network、io、disk等做通用的检查,这里不再细说。
额外的,因为是docker的
- java-顺时针打印图形
bylijinnan
java
一个画图程序 要求打印出:
1.int i=5;
2.1 2 3 4 5
3.16 17 18 19 6
4.15 24 25 20 7
5.14 23 22 21 8
6.13 12 11 10 9
7.
8.int i=6
9.1 2 3 4 5 6
10.20 21 22 23 24 7
11.19
- 关于iReport汉化版强制使用英文的配置方法
Kai_Ge
iReport汉化英文版
对于那些具有强迫症的工程师来说,软件汉化固然好用,但是汉化不完整却极为头疼,本方法针对iReport汉化不完整的情况,强制使用英文版,方法如下:
在 iReport 安装路径下的 etc/ireport.conf 里增加红色部分启动参数,即可变为英文版。
# ${HOME} will be replaced by user home directory accordin
- [并行计算]论宇宙的可计算性
comsci
并行计算
现在我们知道,一个涡旋系统具有并行计算能力.按照自然运动理论,这个系统也同时具有存储能力,同时具备计算和存储能力的系统,在某种条件下一般都会产生意识......
那么,这种概念让我们推论出一个结论
&nb
- 用OpenGL实现无限循环的coverflow
dai_lm
androidcoverflow
网上找了很久,都是用Gallery实现的,效果不是很满意,结果发现这个用OpenGL实现的,稍微修改了一下源码,实现了无限循环功能
源码地址:
https://github.com/jackfengji/glcoverflow
public class CoverFlowOpenGL extends GLSurfaceView implements
GLSurfaceV
- JAVA数据计算的几个解决方案1
datamachine
javaHibernate计算
老大丢过来的软件跑了10天,摸到点门道,正好跟以前攒的私房有关联,整理存档。
-----------------------------华丽的分割线-------------------------------------
数据计算层是指介于数据存储和应用程序之间,负责计算数据存储层的数据,并将计算结果返回应用程序的层次。J
&nbs
- 简单的用户授权系统,利用给user表添加一个字段标识管理员的方式
dcj3sjt126com
yii
怎么创建一个简单的(非 RBAC)用户授权系统
通过查看论坛,我发现这是一个常见的问题,所以我决定写这篇文章。
本文只包括授权系统.假设你已经知道怎么创建身份验证系统(登录)。 数据库
首先在 user 表创建一个新的字段(integer 类型),字段名 'accessLevel',它定义了用户的访问权限 扩展 CWebUser 类
在配置文件(一般为 protecte
- 未选之路
dcj3sjt126com
诗
作者:罗伯特*费罗斯特
黄色的树林里分出两条路,
可惜我不能同时去涉足,
我在那路口久久伫立,
我向着一条路极目望去,
直到它消失在丛林深处.
但我却选了另外一条路,
它荒草萋萋,十分幽寂;
显得更诱人,更美丽,
虽然在这两条小路上,
都很少留下旅人的足迹.
那天清晨落叶满地,
两条路都未见脚印痕迹.
呵,留下一条路等改日再
- Java处理15位身份证变18位
蕃薯耀
18位身份证变15位15位身份证变18位身份证转换
15位身份证变18位,18位身份证变15位
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 201
- SpringMVC4零配置--应用上下文配置【AppConfig】
hanqunfeng
springmvc4
从spring3.0开始,Spring将JavaConfig整合到核心模块,普通的POJO只需要标注@Configuration注解,就可以成为spring配置类,并通过在方法上标注@Bean注解的方式注入bean。
Xml配置和Java类配置对比如下:
applicationContext-AppConfig.xml
<!-- 激活自动代理功能 参看:
- Android中webview跟JAVASCRIPT中的交互
jackyrong
JavaScripthtmlandroid脚本
在android的应用程序中,可以直接调用webview中的javascript代码,而webview中的javascript代码,也可以去调用ANDROID应用程序(也就是JAVA部分的代码).下面举例说明之:
1 JAVASCRIPT脚本调用android程序
要在webview中,调用addJavascriptInterface(OBJ,int
- 8个最佳Web开发资源推荐
lampcy
编程Web程序员
Web开发对程序员来说是一项较为复杂的工作,程序员需要快速地满足用户需求。如今很多的在线资源可以给程序员提供帮助,比如指导手册、在线课程和一些参考资料,而且这些资源基本都是免费和适合初学者的。无论你是需要选择一门新的编程语言,或是了解最新的标准,还是需要从其他地方找到一些灵感,我们这里为你整理了一些很好的Web开发资源,帮助你更成功地进行Web开发。
这里列出10个最佳Web开发资源,它们都是受
- 架构师之面试------jdk的hashMap实现
nannan408
HashMap
1.前言。
如题。
2.详述。
(1)hashMap算法就是数组链表。数组存放的元素是键值对。jdk通过移位算法(其实也就是简单的加乘算法),如下代码来生成数组下标(生成后indexFor一下就成下标了)。
static int hash(int h)
{
h ^= (h >>> 20) ^ (h >>>
- html禁止清除input文本输入缓存
Rainbow702
html缓存input输入框change
多数浏览器默认会缓存input的值,只有使用ctl+F5强制刷新的才可以清除缓存记录。
如果不想让浏览器缓存input的值,有2种方法:
方法一: 在不想使用缓存的input中添加 autocomplete="off";
<input type="text" autocomplete="off" n
- POJO和JavaBean的区别和联系
tjmljw
POJOjava beans
POJO 和JavaBean是我们常见的两个关键字,一般容易混淆,POJO全称是Plain Ordinary Java Object / Pure Old Java Object,中文可以翻译成:普通Java类,具有一部分getter/setter方法的那种类就可以称作POJO,但是JavaBean则比 POJO复杂很多, Java Bean 是可复用的组件,对 Java Bean 并没有严格的规
- java中单例的五种写法
liuxiaoling
java单例
/**
* 单例模式的五种写法:
* 1、懒汉
* 2、恶汉
* 3、静态内部类
* 4、枚举
* 5、双重校验锁
*/
/**
* 五、 双重校验锁,在当前的内存模型中无效
*/
class LockSingleton
{
private volatile static LockSingleton singleton;
pri