CocosCreator之KUOKUO带你做喵喵的跳跃
本次引擎2.0.5
编辑工具VSCode
如遇不会某个步骤可以先过一遍之前教程,或者下方评论,感谢支持!
目标:喵喵的跳跃
今天教大家CocosCreator的动作函数;
它可以实现平滑的每秒60帧左右的动画,极大的省下了美术的工作量。
好了,让我们先亮出所需素材:点击下载
提取:ly3w
(美术很用心画的呢O(∩_∩)O~~禁止商业使用)
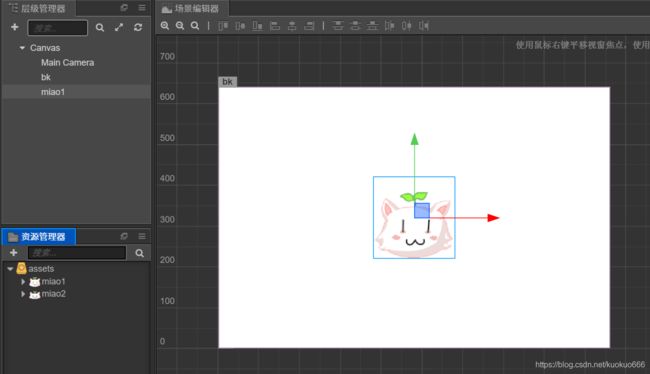
好了,我们把图片拖进去吧:
然后建个背景(Sprite(单色))
把miao1图片拖进去:
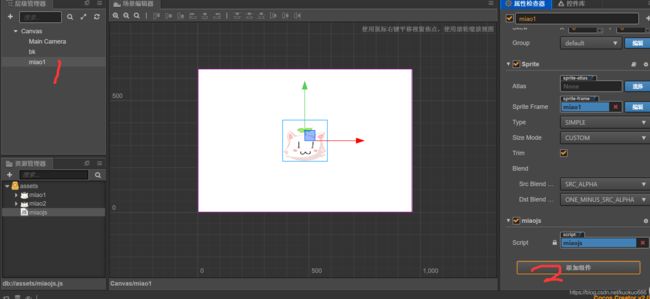
好了,让我们新建个脚本:
就叫miaojs吧,然后直接绑定到miao1节点上。
好了,双击进入VScode开始编辑,先让脚本可爱起来:
哦对了,差点忘了把场景保存了~
然后我来介绍一下CocosCreator的动作系列一般用法:
第一步:声明动作;
第二步:利用runAction函数调用;
(注:动作的种类常用的就是:移动,旋转,缩放,缓动)
好了,我们先试着让它往上移动:
意思是花两秒让miao1往y的正方向运动200距离;
我们把图片往下拖一拖,然后运行一下试试看:
是不是动了呢~
好,既然我们的目标是模拟跳跃,还得往下来呀!
我们就得用到顺序执行函数,看下面注释。
(我习惯给动作取名字用:act_用处,的这种模式,这里我把第一个改成act_shang。)
cc.sequence函数里面可以放很多动作,它会按顺序一个一个执行。
相信聪明的你一下子就会理解的!吼吼~
试试看吧,是不是可以上下动了呢。
但是感觉怪怪的,哦,让我们加个放大缩小的动作吧,让喵喵变得“有弹性”:
既然有顺序执行函数,那么对应的一定会有同时执行函数:
(贴出代码)
cc.Class({
extends: cc.Component,
properties: {
},
start () {
var act_shang = cc.moveBy(2,0,200);//2秒向上200距离
var act_xia = cc.moveBy(2,0,-200);//2秒向下200距离
var act_da = cc.scaleTo(2,1,1);//2秒放大y轴至1倍大小,x轴一直为1
var act_xiao = cc.scaleTo(2,1,0.85);//2秒缩小y轴至0.85倍大小,x轴一直为1
//cc.spawn函数是同步执行动作函数
var act_1 = cc.spawn(act_shang,act_da);
var act_2 = cc.spawn(act_xia,act_xiao);
//将两个同步执行函数顺序执行
var act_s = cc.sequence(act_1,act_2);
this.node.runAction(act_s);
},
});
诶,有一个问题,第一阶段向上时,因为图片原本就是1倍大小,没有放大的动画;
这个简单:
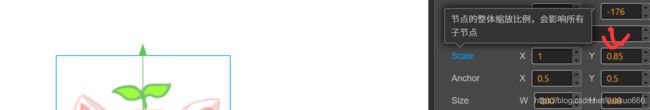
第一步,因为我们准备素材都是200*200定好的,我们选择原始尺寸模式:
第二步,我们更改初始的y轴缩放为0.85
再试试看,是不是很有趣:
但是,不难发现,上下的动画是匀速的,正常的跳跃应该是先快后慢,然后在最高点向下时是先慢后快;
怎么解决呢?其实官方还是很贴心的准备了很多缓动动作滴。
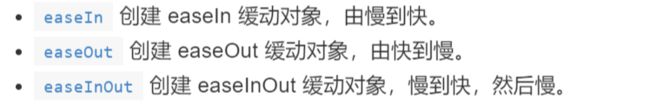
比如这些:
好,在这里我们用到前两个,怎么用呢?简单,加个.easing()函数就行。
.easing(参数为缓动动作)
cc.easeOut(参数为“某种程度”,你可以把它改成1,2,3分别看看效果)
好了,我们可爱的喵喵有弹性了呢,但是它只能duang~一下,怎么永远重复的duang~呢;
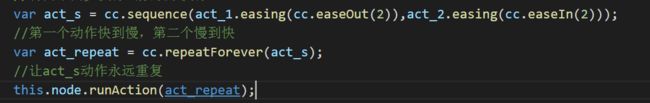
很简单,一看就懂:
怎么样,达到目标了哟,给自己鼓个掌!
如果嫌它慢可以改一下动作运行时间参数。
O(∩_∩)O~~
进阶:跳跃最底下时改图片,让喵喵表情更丰富
我们可爱的喵喵可以更可爱:
首先,我们需要声明两个Sprite图片类型的变量来搭桥梁:
保存脚本,然后把miao1,miao2拖过去:
这样我们就可以在脚本里使用这两张图片
好了,我们接下来需要写出可以插入到动作里的函数:
用到了cc.callFunc();这个函数可以放在runAction()函数里使用;
然后用到了getComponent()这个函数用来改变图片;
最后,因为如果不延时,我们看不到现象,用到了cc.delayTime()函数;
怎么样,头大了吗?
其实真的不难,函数的名字就是英文的基础意思,用两次就会了。
这里给出代码和详细注释,研究研究:
cc.Class({
extends: cc.Component,
properties: {
miao1:cc.SpriteFrame,
miao2:cc.SpriteFrame,
},
start () {
var change_1 = cc.callFunc(function(){
//首先get到节点上的精灵组件,然后用this.miao2更换图片
this.node.getComponent(cc.Sprite).spriteFrame = this.miao2;
},this);
var change_2 = cc.callFunc(function(){
//首先get到节点上的精灵组件,然后用this.miao1更换图片
this.node.getComponent(cc.Sprite).spriteFrame = this.miao1;
},this);
var act_shang = cc.moveBy(2,0,200);
var act_xia = cc.moveBy(2,0,-200);
var act_da = cc.scaleTo(2,1,1);//2秒放大y轴至1倍大小,x轴一直为1
var act_xiao = cc.scaleTo(2,1,0.85);//2秒缩小y轴至0.85倍大小,x轴一直为1
//cc.spawn函数是同步执行动作函数
var act_1 = cc.spawn(act_shang,act_da);
var act_2 = cc.spawn(act_xia,act_xiao);
//将两个同步执行函数顺序执行
var act_s = cc.sequence(act_1.easing(cc.easeOut(2)),act_2.easing(cc.easeIn(2)),change_1,cc.delayTime(0.3),change_2);
//cc.delayTime()这个函数是延时函数,延时0.3秒为了让喵喵的变化停留一段时间
//第一个动作快到慢,第二个慢到快
var act_repeat = cc.repeatForever(act_s);
//让act_s动作永远重复
this.node.runAction(act_repeat);
},
});
我们可爱的喵喵欢快的在duang~duang~duang~
一定要亲自动手打一打代码哦。
O(∩_∩)O~~