- 探索Zebra4J:构建高效企业级Web应用的微服务框架
叶准鑫Natalie
探索Zebra4J:构建高效企业级Web应用的微服务框架ZebraZebra4J/Zebra4Js基于SpringBoot的JavaWeb/Nodejs框架项目地址:https://gitcode.com/gh_mirrors/zebra/Zebra项目介绍在当今快速发展的技术环境中,构建高效、可扩展的企业级Web应用是每个开发团队的追求。Zebra4J作为一款基于SpringBoot的全新微服务
- 基于JavaWeb开发的Java+SpringMvc+vue+element实现上海汽车博物馆平台
网顺技术团队
成品程序项目javavue.js汽车课程设计springboot
基于JavaWeb开发的Java+SpringMvc+vue+element实现上海汽车博物馆平台作者主页网顺技术团队欢迎点赞收藏⭐留言文末获取源码联系方式查看下方微信号获取联系方式承接各种定制系统精彩系列推荐精彩专栏推荐订阅不然下次找不到哟Java毕设项目精品实战案例《1000套》感兴趣的可以先收藏起来,还有大家在毕设选题,项目以及论文编写等相关问题都可以给我留言咨询,希望帮助更多的人文章目录基
- 5-【JavaWeb】JUnit 单元测试及JUL 日志系统
weixin_44329069
JavaWebjunit单元测试
1.使用JUnit进行单元测试JUnit是Java中非常流行的单元测试框架,MyBatis与JUnit可以很好地结合,来测试持久层代码的正确性。1.1添加JUnit依赖在使用JUnit之前,需要在pom.xml中引入JUnit依赖。junitjunit4.13.2test1.2单元测试基本结构假设我们要测试UserMapper中的getUserById方法,测试代码如下:importorg.apa
- 10- 【JavaWeb】Tomcat、Servlet基础
weixin_44329069
JavaWebtomcatservletjava
1.MacOS配置Tomcat服务器教程MacOS配置Tomcat服务器教程2.Servlet基础1.创建ServletServlet是一个扩展服务器功能的Java类,主要用于处理HTTP请求。以下是一个简单的Servlet示例:importjava.io.IOException;importjavax.servlet.ServletException;importjavax.servlet.an
- 【免费】springboot项目申报管理系统|毕业设计|Javaweb项目
计算机学姐来啦
springbootssmjavaspringboot课程设计后端毕设毕业设计java-ee
收藏点赞不迷路关注作者有好处编号:springboot375springboot项目申报管理系统开发语言:Java数据库:MySQL技术:Spring+SpringMVC+MyBatis工具:IDEA/Ecilpse、Navicat、Maven1.万字文档展示(部分)2.系统图片展示第5章系统详细设计5.1管理员功能模块的实现5.1.1项目列表如图5.1显示的就是项目列表页面,此页面提供给管理员的
- idea 启动tomcat 工程_使用IDEA创建JavaWeb项目 部署本地tomcat并运行
心在天上脚在地上
idea启动tomcat工程
一、下载商业版IDEA二、新建JavaWeb项目1、在菜单栏找到File>>New>>Project2、在弹出的窗口中找到JavaEnterPrise>>WebApplication,点击Next3、填写项目名称,选择项目位置,然后Finish4、在左侧窗口可以看到IDEA创建JavaWeb工程的目录结构,在src中写java代码,在web目录下放jsp页面。三、下载tomacat下载完成后,解压
- javaweb基于ssm框架学生信息管理(成绩)系统设计与实现
ancen_73bd
开发平台、开发工具、应用服务器的介绍开发平台:Windows开发工具:idea+mySql应用服务器:ApacheTomcat8.0学生成绩管理系统主要用于学校学生成绩信息管理,能实现学生、老师、院系、班级、课程的增删改查操作,同时学生能进行选课和退课操作,老师能对学生的成绩录入和修改操作。系统流程图功能结构图部分截图免费源码获得:扫码关注微信公众号:ancenok,然后回复:013
- Servlet 文件上传
lly202406
开发语言
Servlet文件上传在JavaWeb开发中,文件上传是一个常见的需求。Servlet作为一种服务器端的技术,可以轻松实现文件上传功能。本文将详细介绍如何在Servlet中处理文件上传,包括环境配置、代码实现以及常见问题的解决方案。环境配置1.添加依赖在项目的pom.xml文件中,添加ApacheCommonsFileUpload库的依赖。这个库提供了易于使用的API来处理文件上传。commons
- Django+Vue基于OpenCV的人脸识别系统的设计与实现
赵广陆
projectdjangovue.jsopencv
目录1项目介绍2项目截图3核心代码3.1需要的环境3.2Django接口层3.3实体类3.4config.ini3.5启动类3.5Vue4数据库表设计5文档参考6计算机毕设选题推荐7源码获取1项目介绍博主个人介绍:CSDN认证博客专家,CSDN平台Java领域优质创作者,全网30w+粉丝,超300w访问量,专注于大学生项目实战开发、讲解和答疑辅导,对于专业性数据证明一切!主要项目:javaweb、
- 8- 【JavaWeb】用HTML和CSS来创建一个简洁的登录界面
weixin_44329069
JavaWebcsshtmlcss3
我们将使用HTML和CSS来创建一个简洁、现代的登录界面。1.HTML结构首先,我们需要一个基本的HTML结构来容纳登录表单。保存为index.html文件:登录页面登录2.CSS样式接下来,我们将编写CSS样式来美化登录界面。保存为styles.css文件:/*Resetsomedefaultstyles*//*Resetsomedefaultstyles*/body,html{margin:0
- 9- 【JavaWeb】JavaScript 基础
weixin_44329069
JavaWebjavascript开发语言ecmascript
1.基本语法变量声明JavaScript中可以使用var、let和const来声明变量。var是旧的方式,let和const是较新的方式,通常推荐使用let和const。//使用let声明的变量可以被重新赋值letname="Alice";name="Bob";//使用const声明的变量不能被重新赋值constage=25;//age=30;//这将导致错误console.log(name);/
- 11- 【JavaWeb】Cookie 、Session、Filter、Listener
weixin_44329069
JavaWebhivepythonhadoop
了解Cookie、Session、Filter和Listener是JavaWeb开发中非常重要的部分。1.CookieCookie是服务器在客户端浏览器上存储的小数据片段,用于在不同请求之间保持状态。Cookie通常用于保存用户信息、跟踪会话、保存用户偏好等。示例:创建和读取Cookie设置Cookie(在Servlet中):@WebServlet("/setCookie")publicclass
- Spring MVC 执行流程详解
胡耀超
Springjava面试常见问题springmvcjavaSpringMVC
SpringMVC是一个典型的基于MVC设计模式的框架,它用于开发JavaWeb应用程序。在SpringMVC中,每个请求都要经历一系列的步骤,从客户端请求到服务器返回响应。下面的执行流程图很好地描述了SpringMVC的执行流程,从请求发起到最后返回数据。接下来,我将全面、深入地讲解SpringMVC的执行流程。SpringMVC执行流程图:+---------++---------------
- Java Web安全与Spring Config对象实战
福建低调
本文还有配套的精品资源,点击获取简介:本课程深入探讨JavaWeb开发中的安全实践,包括认证与授权、输入验证、CSRF和XSS防护以及SQL注入防御等关键安全措施。同时,介绍SpringSecurity框架的应用,以及Config对象在Spring配置管理中的作用,包括依赖注入和外部化配置。课程还包括实战演练,通过设置安全环境和安全漏洞模拟,帮助开发者提升应用的安全性和故障排查能力。1.Web安全
- python实验过程心得体会_web实训心得体会
weixin_39814378
python实验过程心得体会
篇一:JAVAWEB实训心得体会jsp+servlet+mysql论坛项目实训总结实训人:程路峰学号:11103303通过为期10天的实训,我学习了很多关于javaweb的知识。在老师的正确指导下,顺利的完成了我的实训内容。在此,也有同学的帮助,在他们的帮助下我也受益匪浅。最终,能顺利完成实训的任务也很高兴。在实训生活中,我了解开发项目的需求、设计、实现、确认以及维护等活动整个过程,让自己开始懂得
- Javaweb项目-调用接口-如何在服务器端跳转网页后显示并弹出对话框代码
海海不掉头发
Java面试习题Java基础java
Webapp项目中在java包下新建一个服务端类使用JOptionPane框架组件调用showMessageDialog的方法实现四个参数null,"这是一个信息对话框","信息",JOptionPane.INFORMATION_MESSAGE还有确认对话框的代码showConfirmDialogpackageservlet;importjavafx.scene.control.Alert;imp
- 项目架构设计
先熬半个月
架构概述:架构共分为5层,访问层,接入层,网关层,服务层,数据层服务架构涉及26个技术点,部署架构7个技术点服务架构1.LVS:四层负载均衡,将用户分发到不同Nginx服务器上2.Nginx:是一个高性能的HTTP和反向代理的web服务器,用于部署前端应用3.Keepalived:高可用,此处指的是集群4.JWT:全称:JavaWebToken,用户身份校验,鉴权5.SpringCloudGetw
- JavaWeb后端分层
灵佑666
Java
1.Dao层:全称DataAccessObject。Dao层比较底层,负责与数据库打交道具体到对某个表、某个实体的增删改查2.Service层:又叫服务层或业务层,封装Dao层的操作,使一个方法对外表现为实现一种功能,例如:网购生成订单时,不仅要插入订单信息记录,还要查询商品库存是否充足,购买是否超过限制等等。3.Controller层:业务控制层,负责接收数据和请求,并且调用Service层实现
- JavaWeb笔记整理14——公共字段自动填充技术实现
mikey棒棒棒
笔记反射SpringAOP公共字段自动填充JavaWeb面向切面编程Aspect
目录为什么需要公共字段自动填充?步骤1自定义注解AutoFill步骤2自定义切面AutoFillAspect步骤3在Mapper接口的方法上加入AutoFill注解@Before("autoFillPointCut()")JoinPoint你能通过JoinPoint获取哪些信息?例子中的JoinPoint获取方法签名和注解获取被拦截方法的参数反射什么是反射获取Class对象获取Method对象动态
- @Slf4j注解 - javaweb日志记录
需要重新演唱
webweb日志注解
1.引言在现代的JavaWeb开发中,日志记录是一个非常重要的组成部分。良好的日志记录可以帮助开发者快速定位问题、监控系统运行状态以及进行性能调优。@Slf4j注解是Lombok库提供的一个便捷工具,用于简化日志记录的代码编写。本文将详细讲解@Slf4j注解的相关内容,包括其概念、使用方法以及一些最佳实践。2.什么是Lombok?Lombok是一个Java库,它通过注解的方式帮助开发者减少样板代码
- JavaWeb - Spring Boot - 请求参数
湫湫玺云台
后端JavaWebspringbootjava后端
@RequestMapping从注解名称上我们可以看到,@RequestMapping注解的作用就是将请求和处理请求的控制器方法关联起来,建立映射关系。SpringMVC接收到指定的请求,就会来找到在映射关系中对应的控制器方法来处理这个请求。@RequestMapping标识一个类:设置映射请求的请求路径的初始信息@RequestMapping标识一个方法:设置映射请求请求路径的具体信息@Cont
- 在 Linux 上部署javaWeb项目+图文详解_java web项目部署到linux服务器
2401_85154737
服务器linuxjava
-f:force强制的意思,如果目标文件已经存在,不会询问直接覆盖-i:若目标已经存在,就会询问是否覆盖-u:若目标文件已经存在,且比目标文件新,才会更新#该命令可以把多个文件一次移动到一个文件夹中,但是最后的一个目标文件一要是“目录”。例如:mvfile1file2file3dir#把多个文件移动到dir目录中mvfile1file2#把file重命名为file26、rm命令该命令用于删除文件或
- 构建可扩展的Java Web应用架构
微赚淘客系统开发者
java前端架构
构建可扩展的JavaWeb应用架构大家好,我是免费搭建查券返利机器人省钱赚佣金就用微赚淘客系统3.0的小编,也是冬天不穿秋裤,天冷也要风度的程序猿!在现代软件开发中,可扩展性是一个至关重要的概念。构建一个可扩展的JavaWeb应用架构,不仅能提升应用的性能和可靠性,还能为未来的功能扩展和维护提供坚实的基础。本文将介绍如何构建一个可扩展的JavaWeb应用架构,并提供相应的代码示例。1.选择合适的技
- Web+Tomcat+Servlet+MySQL实现登录页面【JavaWeb笔记一】
YuBooy
JavaWeb学习笔记javajdbcjavaweb
目录功能描述:实现框图:具体实现过程一、环境搭建服务器环境搭建:页面部分环境搭建:数据库部分环境搭建:二、代码实现过程1、创建一个带表单提交的html页面(login.html)2、在web.xml文件下绑定Servlet的对象类3、创建java(LoginServer.java)类来执行Servlet操作4、jdbc完成数据库部分操作(Demo.java)5、通过测试@Test完成数据库的连接测
- 【计算机毕业设计项目推荐】计算机毕业设计项目推荐(源码+论文+PPT)
易开科技_Wx:JavaRui666
课程设计java开发语言
2023年最新计算机毕业设计,本科,项目汇总!哈喽,大家好,大四的同学马上要开始做毕业设计了,大家做好准备了吗?博主给大家详细整理了计算机毕业设计最新项目,对项目有任何疑问,都可以问博主哦~一、JavaWeb管理系统毕设项目这些系统很不错,建议把管理系统作为毕业设计。学籍管理系统设计与实现教务管理系统设计与实现网上考试系统设计与实现在线考试系统设计与实现题库(及试卷)管理系统设计与实现网络远程作业
- Web开发中的“返回上一页”
Java搬砖组长
前端
在JavaWeb应用程序中(如使用Servlet、JSP、Spring等框架),实现“返回上一页”通常是在前端通过JavaScript来完成的。例如,用户点击“返回”按钮时,浏览器会返回到上一个页面。在JSP页面中,可以使用以下代码实现“返回上一页”功能:返回上一页或者通过Servlet设置“Referer”来实现返回上一页://获取上一个页面的URLStringreferer=request.g
- 过滤器与拦截器的区别与应用
黄尚圈圈
javatomcatspringspringboot
在JavaWeb开发中,过滤器(Filter)和拦截器(Interceptor)是两种常见的用于处理请求和响应的组件,它们在功能上有一定的重叠,但在使用场景、实现方式和作用范围上存在显著的差异。本文将深入探讨过滤器与拦截器的区别,以及它们在实际项目中的应用。1.定义与概念过滤器(Filter)过滤器是Servlet规范中的一部分,它允许你对请求(Request)和响应(Response)进行预处理
- 文件上传和下载
提笔忘字_波
一、概论在Web应用系统开发中,文件上传和下载功能是非常常用的功能,今天来讲一下JavaWeb中的文件上传和下载功能的实现。对于文件上传,浏览器在上传的过程中是将文件以流的形式提交到服务器端的,如果直接使用Servlet获取上传文件的输入流然后再解析里面的请求参数是比较麻烦,所以一般选择采用apache的开源工具common-fileupload这个文件上传组件。这个common-fileuplo
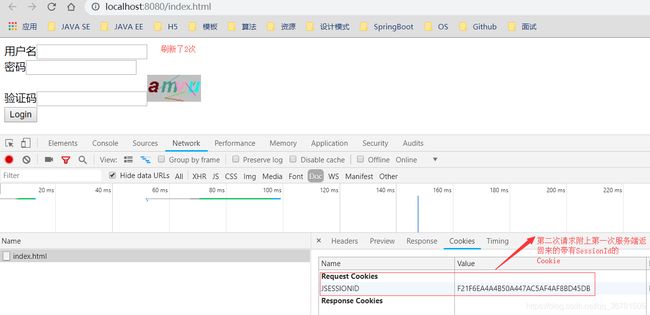
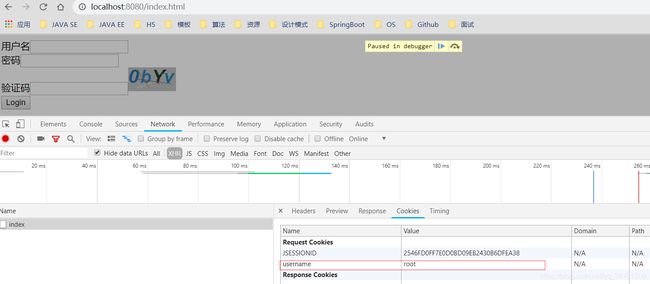
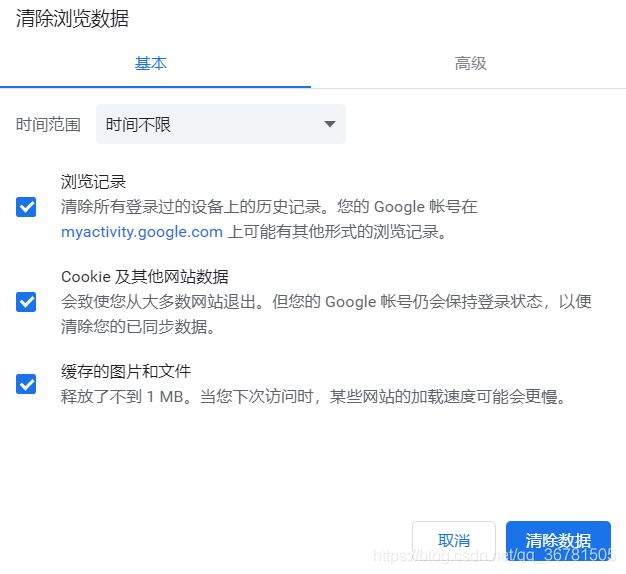
- #Cookie、Session#JavaWeb学习笔记(2020/3/2)
RinP
一、会话技术客户端之间的通话:Cookie技术服务器端会话技术:Session技术目的是在一次会话中共享数据。1、Cookie技术使用Cookie的步骤:1.一个Servlet中、创建一个Cookie对象,存入键值对信息Cookiecookie=newCookie("msg","こんにちは");2.使用response对象的voidaddCookie(Cookievar1);方法添加Cookie到
- 基于JavaWeb开发的JavaSpringboot+Vue实现前后端分离房屋租赁系统
网顺技术团队
成品程序项目vue.js前端javascript课程设计前端框架javaspringboot
基于JavaWeb开发的JavaSpringboot+Vue实现前后端分离房屋租赁系统作者主页网顺技术团队欢迎点赞收藏⭐留言文末获取源码联系方式查看下方微信号获取联系方式承接各种定制系统精彩系列推荐精彩专栏推荐订阅不然下次找不到哟Java毕设项目精品实战案例《1000套》感兴趣的可以先收藏起来,还有大家在毕设选题,项目以及论文编写等相关问题都可以给我留言咨询,希望帮助更多的人文章目录基于JavaW
- iOS http封装
374016526
ios服务器交互http网络请求
程序开发避免不了与服务器的交互,这里打包了一个自己写的http交互库。希望可以帮到大家。
内置一个basehttp,当我们创建自己的service可以继承实现。
KuroAppBaseHttp *baseHttp = [[KuroAppBaseHttp alloc] init];
[baseHttp setDelegate:self];
[baseHttp
- lolcat :一个在 Linux 终端中输出彩虹特效的命令行工具
brotherlamp
linuxlinux教程linux视频linux自学linux资料
那些相信 Linux 命令行是单调无聊且没有任何乐趣的人们,你们错了,这里有一些有关 Linux 的文章,它们展示着 Linux 是如何的有趣和“淘气” 。
在本文中,我将讨论一个名为“lolcat”的小工具 – 它可以在终端中生成彩虹般的颜色。
何为 lolcat ?
Lolcat 是一个针对 Linux,BSD 和 OSX 平台的工具,它类似于 cat 命令,并为 cat
- MongoDB索引管理(1)——[九]
eksliang
mongodbMongoDB管理索引
转载请出自出处:http://eksliang.iteye.com/blog/2178427 一、概述
数据库的索引与书籍的索引类似,有了索引就不需要翻转整本书。数据库的索引跟这个原理一样,首先在索引中找,在索引中找到条目以后,就可以直接跳转到目标文档的位置,从而使查询速度提高几个数据量级。
不使用索引的查询称
- Informatica参数及变量
18289753290
Informatica参数变量
下面是本人通俗的理解,如有不对之处,希望指正 info参数的设置:在info中用到的参数都在server的专门的配置文件中(最好以parma)结尾 下面的GLOBAl就是全局的,$开头的是系统级变量,$$开头的变量是自定义变量。如果是在session中或者mapping中用到的变量就是局部变量,那就把global换成对应的session或者mapping名字。
[GLOBAL] $Par
- python 解析unicode字符串为utf8编码字符串
酷的飞上天空
unicode
php返回的json字符串如果包含中文,则会被转换成\uxx格式的unicode编码字符串返回。
在浏览器中能正常识别这种编码,但是后台程序却不能识别,直接输出显示的是\uxx的字符,并未进行转码。
转换方式如下
>>> import json
>>> q = '{"text":"\u4
- Hibernate的总结
永夜-极光
Hibernate
1.hibernate的作用,简化对数据库的编码,使开发人员不必再与复杂的sql语句打交道
做项目大部分都需要用JAVA来链接数据库,比如你要做一个会员注册的 页面,那么 获取到用户填写的 基本信后,你要把这些基本信息存入数据库对应的表中,不用hibernate还有mybatis之类的框架,都不用的话就得用JDBC,也就是JAVA自己的,用这个东西你要写很多的代码,比如保存注册信
- SyntaxError: Non-UTF-8 code starting with '\xc4'
随便小屋
python
刚开始看一下Python语言,传说听强大的,但我感觉还是没Java强吧!
写Hello World的时候就遇到一个问题,在Eclipse中写的,代码如下
'''
Created on 2014年10月27日
@author: Logic
'''
print("Hello World!");
运行结果
SyntaxError: Non-UTF-8
- 学会敬酒礼仪 不做酒席菜鸟
aijuans
菜鸟
俗话说,酒是越喝越厚,但在酒桌上也有很多学问讲究,以下总结了一些酒桌上的你不得不注意的小细节。
细节一:领导相互喝完才轮到自己敬酒。敬酒一定要站起来,双手举杯。
细节二:可以多人敬一人,决不可一人敬多人,除非你是领导。
细节三:自己敬别人,如果不碰杯,自己喝多少可视乎情况而定,比如对方酒量,对方喝酒态度,切不可比对方喝得少,要知道是自己敬人。
细节四:自己敬别人,如果碰杯,一
- 《创新者的基因》读书笔记
aoyouzi
读书笔记《创新者的基因》
创新者的基因
创新者的“基因”,即最具创意的企业家具备的五种“发现技能”:联想,观察,实验,发问,建立人脉。
第一部分破坏性创新,从你开始
第一章破坏性创新者的基因
如何获得启示:
发现以下的因素起到了催化剂的作用:(1) -个挑战现状的问题;(2)对某项技术、某个公司或顾客的观察;(3) -次尝试新鲜事物的经验或实验;(4)与某人进行了一次交谈,为他点醒
- 表单验证技术
百合不是茶
JavaScriptDOM对象String对象事件
js最主要的功能就是验证表单,下面是我对表单验证的一些理解,贴出来与大家交流交流 ,数显我们要知道表单验证需要的技术点, String对象,事件,函数
一:String对象;通常是对字符串的操作;
1,String的属性;
字符串.length;表示该字符串的长度;
var str= "java"
- web.xml配置详解之context-param
bijian1013
javaservletweb.xmlcontext-param
一.格式定义:
<context-param>
<param-name>contextConfigLocation</param-name>
<param-value>contextConfigLocationValue></param-value>
</context-param>
作用:该元
- Web系统常见编码漏洞(开发工程师知晓)
Bill_chen
sqlPHPWebfckeditor脚本
1.头号大敌:SQL Injection
原因:程序中对用户输入检查不严格,用户可以提交一段数据库查询代码,根据程序返回的结果,
获得某些他想得知的数据,这就是所谓的SQL Injection,即SQL注入。
本质:
对于输入检查不充分,导致SQL语句将用户提交的非法数据当作语句的一部分来执行。
示例:
String query = "SELECT id FROM users
- 【MongoDB学习笔记六】MongoDB修改器
bit1129
mongodb
本文首先介绍下MongoDB的基本的增删改查操作,然后,详细介绍MongoDB提供的修改器,以完成各种各样的文档更新操作 MongoDB的主要操作
show dbs 显示当前用户能看到哪些数据库
use foobar 将数据库切换到foobar
show collections 显示当前数据库有哪些集合
db.people.update,update不带参数,可
- 提高职业素养,做好人生规划
白糖_
人生
培训讲师是成都著名的企业培训讲师,他在讲课中提出的一些观点很新颖,在此我收录了一些分享一下。注:讲师的观点不代表本人的观点,这些东西大家自己揣摩。
1、什么是职业规划:职业规划并不完全代表你到什么阶段要当什么官要拿多少钱,这些都只是梦想。职业规划是清楚的认识自己现在缺什么,这个阶段该学习什么,下个阶段缺什么,又应该怎么去规划学习,这样才算是规划。
- 国外的网站你都到哪边看?
bozch
技术网站国外
学习软件开发技术,如果没有什么英文基础,最好还是看国内的一些技术网站,例如:开源OSchina,csdn,iteye,51cto等等。
个人感觉如果英语基础能力不错的话,可以浏览国外的网站来进行软件技术基础的学习,例如java开发中常用的到的网站有apache.org 里面有apache的很多Projects,springframework.org是spring相关的项目网站,还有几个感觉不错的
- 编程之美-光影切割问题
bylijinnan
编程之美
package a;
public class DisorderCount {
/**《编程之美》“光影切割问题”
* 主要是两个问题:
* 1.数学公式(设定没有三条以上的直线交于同一点):
* 两条直线最多一个交点,将平面分成了4个区域;
* 三条直线最多三个交点,将平面分成了7个区域;
* 可以推出:N条直线 M个交点,区域数为N+M+1。
- 关于Web跨站执行脚本概念
chenbowen00
Web安全跨站执行脚本
跨站脚本攻击(XSS)是web应用程序中最危险和最常见的安全漏洞之一。安全研究人员发现这个漏洞在最受欢迎的网站,包括谷歌、Facebook、亚马逊、PayPal,和许多其他网站。如果你看看bug赏金计划,大多数报告的问题属于 XSS。为了防止跨站脚本攻击,浏览器也有自己的过滤器,但安全研究人员总是想方设法绕过这些过滤器。这个漏洞是通常用于执行cookie窃取、恶意软件传播,会话劫持,恶意重定向。在
- [开源项目与投资]投资开源项目之前需要统计该项目已有的用户数
comsci
开源项目
现在国内和国外,特别是美国那边,突然出现很多开源项目,但是这些项目的用户有多少,有多少忠诚的粉丝,对于投资者来讲,完全是一个未知数,那么要投资开源项目,我们投资者必须准确无误的知道该项目的全部情况,包括项目发起人的情况,项目的维持时间..项目的技术水平,项目的参与者的势力,项目投入产出的效益.....
- oracle alert log file(告警日志文件)
daizj
oracle告警日志文件alert log file
The alert log is a chronological log of messages and errors, and includes the following items:
All internal errors (ORA-00600), block corruption errors (ORA-01578), and deadlock errors (ORA-00060)
- 关于 CAS SSO 文章声明
denger
SSO
由于几年前写了几篇 CAS 系列的文章,之后陆续有人参照文章去实现,可都遇到了各种问题,同时经常或多或少的收到不少人的求助。现在这时特此说明几点:
1. 那些文章发表于好几年前了,CAS 已经更新几个很多版本了,由于近年已经没有做该领域方面的事情,所有文章也没有持续更新。
2. 文章只是提供思路,尽管 CAS 版本已经发生变化,但原理和流程仍然一致。最重要的是明白原理,然后
- 初二上学期难记单词
dcj3sjt126com
englishword
lesson 课
traffic 交通
matter 要紧;事物
happy 快乐的,幸福的
second 第二的
idea 主意;想法;意见
mean 意味着
important 重要的,重大的
never 从来,决不
afraid 害怕 的
fifth 第五的
hometown 故乡,家乡
discuss 讨论;议论
east 东方的
agree 同意;赞成
bo
- uicollectionview 纯代码布局, 添加头部视图
dcj3sjt126com
Collection
#import <UIKit/UIKit.h>
@interface myHeadView : UICollectionReusableView
{
UILabel *TitleLable;
}
-(void)setTextTitle;
@end
#import "myHeadView.h"
@implementation m
- N 位随机数字串的 JAVA 生成实现
FX夜归人
javaMath随机数Random
/**
* 功能描述 随机数工具类<br />
* @author FengXueYeGuiRen
* 创建时间 2014-7-25<br />
*/
public class RandomUtil {
// 随机数生成器
private static java.util.Random random = new java.util.R
- Ehcache(09)——缓存Web页面
234390216
ehcache页面缓存
页面缓存
目录
1 SimplePageCachingFilter
1.1 calculateKey
1.2 可配置的初始化参数
1.2.1 cach
- spring中少用的注解@primary解析
jackyrong
primary
这次看下spring中少见的注解@primary注解,例子
@Component
public class MetalSinger implements Singer{
@Override
public String sing(String lyrics) {
return "I am singing with DIO voice
- Java几款性能分析工具的对比
lbwahoo
java
Java几款性能分析工具的对比
摘自:http://my.oschina.net/liux/blog/51800
在给客户的应用程序维护的过程中,我注意到在高负载下的一些性能问题。理论上,增加对应用程序的负载会使性能等比率的下降。然而,我认为性能下降的比率远远高于负载的增加。我也发现,性能可以通过改变应用程序的逻辑来提升,甚至达到极限。为了更详细的了解这一点,我们需要做一些性能
- JVM参数配置大全
nickys
jvm应用服务器
JVM参数配置大全
/usr/local/jdk/bin/java -Dresin.home=/usr/local/resin -server -Xms1800M -Xmx1800M -Xmn300M -Xss512K -XX:PermSize=300M -XX:MaxPermSize=300M -XX:SurvivorRatio=8 -XX:MaxTenuringThreshold=5 -
- 搭建 CentOS 6 服务器(14) - squid、Varnish
rensanning
varnish
(一)squid
安装
# yum install httpd-tools -y
# htpasswd -c -b /etc/squid/passwords squiduser 123456
# yum install squid -y
设置
# cp /etc/squid/squid.conf /etc/squid/squid.conf.bak
# vi /etc/
- Spring缓存注解@Cache使用
tom_seed
spring
参考资料
http://www.ibm.com/developerworks/cn/opensource/os-cn-spring-cache/
http://swiftlet.net/archives/774
缓存注解有以下三个:
@Cacheable @CacheEvict @CachePut
- dom4j解析XML时出现"java.lang.noclassdeffounderror: org/jaxen/jaxenexception"错误
xp9802
java.lang.NoClassDefFoundError: org/jaxen/JaxenExc
关键字: java.lang.noclassdeffounderror: org/jaxen/jaxenexception
使用dom4j解析XML时,要快速获取某个节点的数据,使用XPath是个不错的方法,dom4j的快速手册里也建议使用这种方式
执行时却抛出以下异常:
Exceptio
![]()