注: 在“实验设计与数据处理”的课后作业中,有一个数据可视化的作业,利用课程上学习的某种方法找一个二维函数的最大值,并将这个寻找的过程可视化。在作业里面利用了Matplotlib的Animation类实现可视化的动态展示。
1、引言
利用Animation类制动画主要是参考了官方的教程:Matplotlib-Animation。为了更加清析说明Animation类是如何实现动画的,本文只简单地介绍一个点沿着sin函数运动的例子,分析一下Animation实现动画的原理。其它复杂的动画同样也是据此原理,可以实现下面的动画效果。第3幅图是作业的一个效果图。
| sin函数点运动 | 二阶摆钟(官方例子) |
|---|---|
 |
 |
 |
|
2、动画实现
这里主讲述上面的sin函数点运动的动画的实现。代码的运行环境为Python3.6 + Jupyter5.4。
2.1 准备背景
在绘制动画前,我们需将其sin函数的背景绘制出来。这一步很简单,与我们平时的绘图一样。
import numpy as np
import matplotlib
import matplotlib.pyplot as plt
import matplotlib.animation as animation
# 指定渲染环境
%matplotlib notebook
# %matplotlib inline
x = np.linspace(0, 2*np.pi, 100)
y = np.sin(x)
fig = plt.figure(tight_layout=True)
plt.plot(x,y)
plt.grid(ls="--")
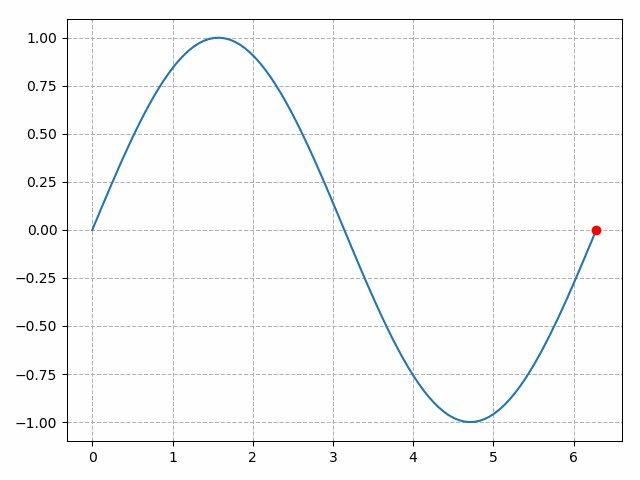
plt.show()  |
 |
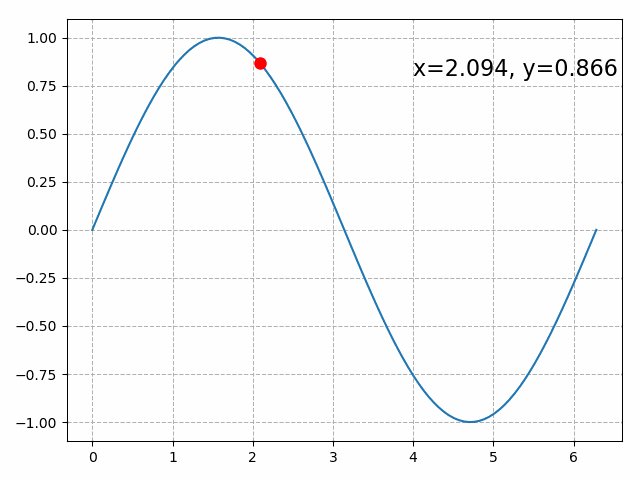
| 图2-1 sin背景图 | 图2-2 sin函数点运动效果1 |
2.2 往背景中添加动画点
这一步代码稍微多了一点点,且先看代码,再来解释。
def update_points(num):
'''
更新数据点
'''
point_ani.set_data(x[num], y[num])
return point_ani,
x = np.linspace(0, 2*np.pi, 100)
y = np.sin(x)
fig = plt.figure(tight_layout=True)
plt.plot(x,y)
point_ani, = plt.plot(x[0], y[0], "ro")
plt.grid(ls="--")
# 开始制作动画
ani = animation.FuncAnimation(fig, update_points, np.arange(0, 100), interval=100, blit=True)
# ani.save('sin_test2.gif', writer='imagemagick', fps=10)
plt.show()上面的代码中,首先定义了一个update_points函数,用于更新绘制的图中的数据点。此函数的输入参数num代表当前动画的第几帧,函数的返回,即为我们需要更新的对象,需要特别注意的是:reuturn point_ani,这个逗号一定加上,否则动画不能正常显示。当然这里面操作的点对象point_ani我们一般会提前声明得到:point_ani, = plt.plot(x[0], y[0], "ro")。接下来就是将此函数传入我们的FuncAnimation函数中,函数的参数说明可以参见官网,这里简要说明用到的几个参数。
- 第1个参数fig:即为我们的绘图对象.
- 第2个参数update_points:更新动画的函数.
- 第3个参数np.arrange(0, 100):动画帧数,这需要是一个可迭代的对象。
- interval参数:动画的时间间隔。
- blit参数:是否开启某种动画的渲染。
运行上面代码可以得到如图2-2所示的动画效果。
2.3 往动画中添加其它效果
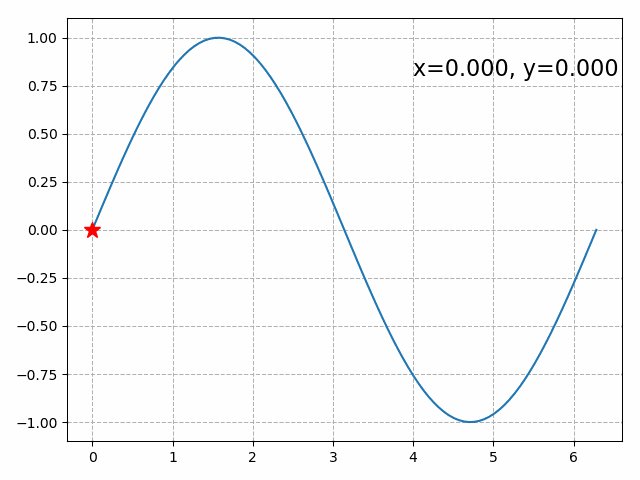
上面实现的动画效果还比较单一,我们可以往其中添加一些文本显示,或者在不同的条件下改变点样式。这其实也非常简单,只需在update_points函数中添加一些额外的,你想要的效果代码即可。
def update_points(num):
if num%5==0:
point_ani.set_marker("*")
point_ani.set_markersize(12)
else:
point_ani.set_marker("o")
point_ani.set_markersize(8)
point_ani.set_data(x[num], y[num])
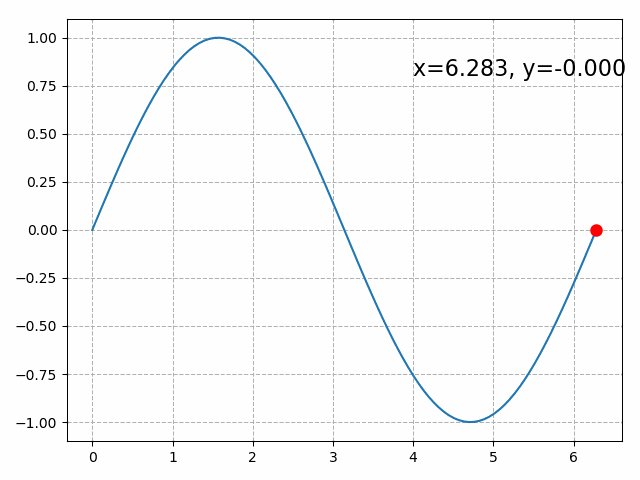
text_pt.set_text("x=%.3f, y=%.3f"%(x[num], y[num]))
return point_ani,text_pt,
x = np.linspace(0, 2*np.pi, 100)
y = np.sin(x)
fig = plt.figure(tight_layout=True)
plt.plot(x,y)
point_ani, = plt.plot(x[0], y[0], "ro")
plt.grid(ls="--")
text_pt = plt.text(4, 0.8, '', fontsize=16)
ani = animation.FuncAnimation(fig, update_points, np.arange(0, 100), interval=100, blit=True)
# ani.save('sin_test3.gif', writer='imagemagick', fps=10)
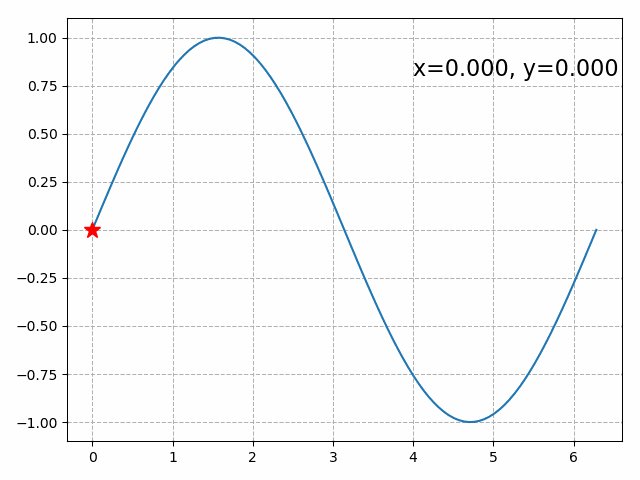
plt.show()我在上面update_points函数中添加了一个文本,让它显示点的\((x,\ y)\)的坐标值,同时在不同的帧,改变了点的形状,让它在5的倍数帧显示为五角星形状。
 |
 |
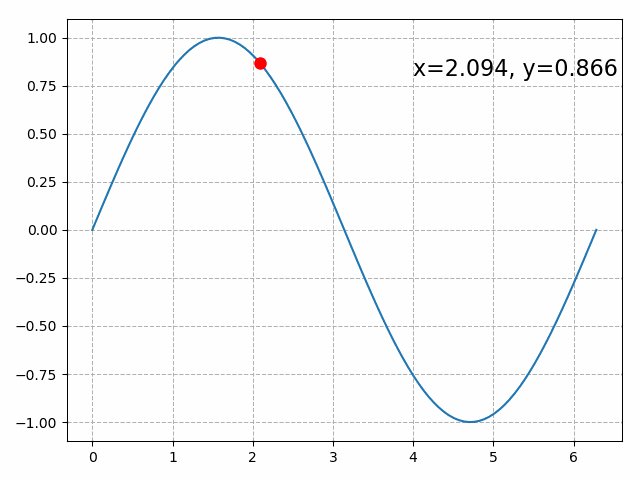
| 图2-3 sin函数点运动效果2 | 图2-4 sin函数点运动效果3 |
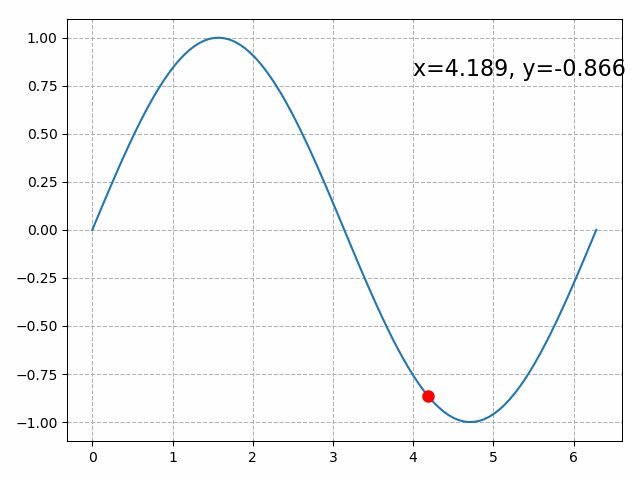
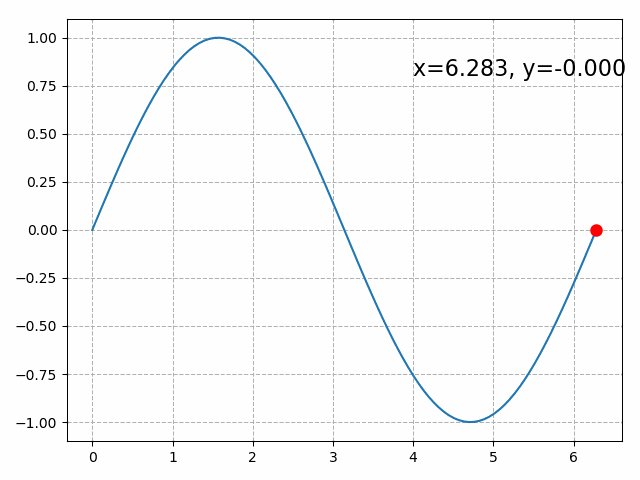
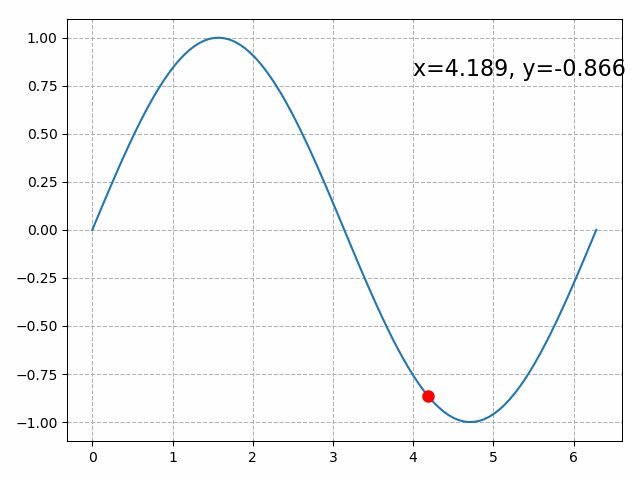
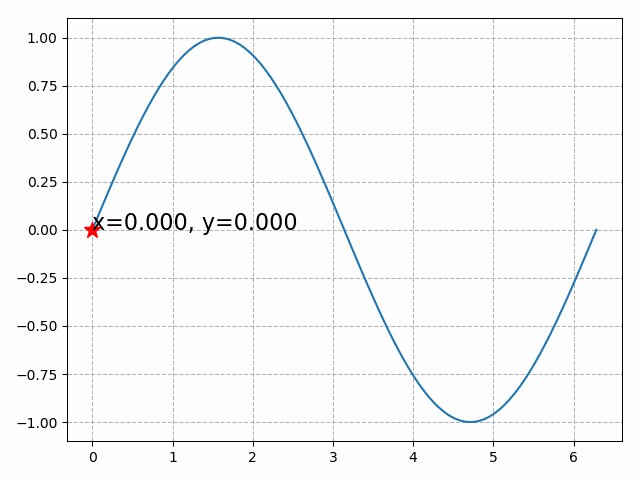
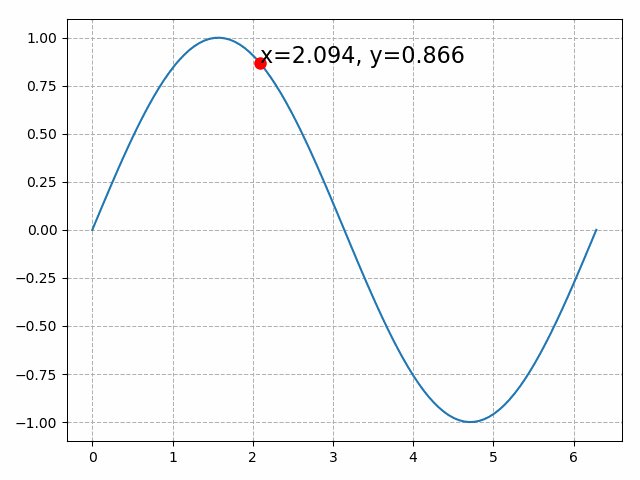
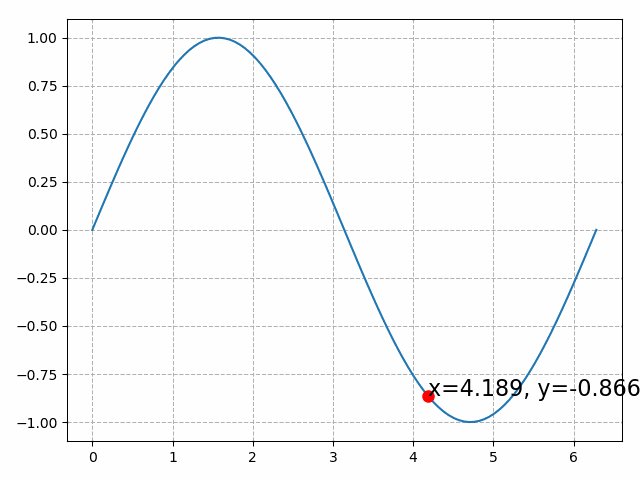
再稍微改变一下,可以让文本跟着点动。只需将上面的代码update_points函数改为如下代码,其效果如图2-4所示。
def update_points(num):
point_ani.set_data(x[num], y[num])
if num%5==0:
point_ani.set_marker("*")
point_ani.set_markersize(12)
else:
point_ani.set_marker("o")
point_ani.set_markersize(8)
text_pt.set_position((x[num], y[num]))
text_pt.set_text("x=%.3f, y=%.3f"%(x[num], y[num]))
return point_ani,text_pt,总结
本文制作动画主要用到了Matplotlib的Animation类,虽然讲的例子比较简单,但是据此简单的原理,足以实现复杂的动画效果。