2019独角兽企业重金招聘Python工程师标准>>> ![]()
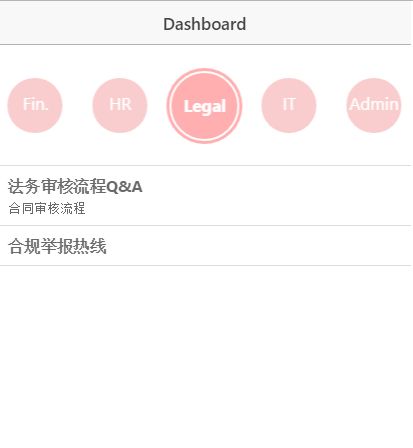
大概功能就是上面5个圈无线循环滚动,每次滑动中间的变大,下面显示中间的圈所对应的内容。
html代码
js代码
//初始化数据
$scope.deskList = [{
"serviceDeskOid": "111111",
"category": "Admin",
"enable": true,
"serviceDeskDetails": [{
"serviceDeskOid": "123",
"serviceDeskDetailOid": "123",
"type": "机票预定(7*24)",
"pattern": "Contact模式",
"url": "123",
"contact": "123",
"description": "描述",
"briefDesc": "描述"
}, {
"serviceDeskOid": "34b96ef6-e",
"serviceDeskDetailOid": "771461279b003",
"type": "机票预定(5*8)",
"pattern": "Contact模式",
"url": "",
"contact": "",
"description": "测试数据",
"briefDesc": "测试数据"
}, {
"serviceDeskOid": "34b96ef6-8a28be",
"serviceDeskDetailOid": "f28170757b11254f",
"type": "会议服务",
"pattern": "Contact模式",
"url": "",
"contact": "",
"description": "1.预作段和需连续多报修",
"briefDesc": "提供会议持服务"
}]
}, {
"serviceDeskOid": "acefd0309a",
"category": "Fin.",
"enable": true,
"serviceDeskDetails": [{
"serviceDeskOid": "acef84309a",
"serviceDeskDetailOid": "b824fcd2",
"type": "供应商付款资讯",
"pattern": "Q&A模式",
"url": "",
"contact": "",
"phone": "",
"email": "",
"description": "银行付款流程",
"briefDesc": ""
}, {
"serviceDeskOid": "acefd0884309a",
"serviceDeskDetailOid": "5825dc133",
"type": "员工报销资讯",
"pattern": "Q&A模式",
"url": "",
"contact": "",
"phone": "",
"email": "",
"description": "现金及差旅报销流程",
"briefDesc": ""
}]
}, {
"serviceDeskOid": "f8d174948",
"category": "HR",
"enable": true,
"serviceDeskDetails": [{
"serviceDeskOid": "f8d192b4-c174948",
"serviceDeskDetailOid": "2d9253a9a35a",
"type": "HR服务",
"pattern": "Contact模式",
"url": "",
"contact": "",
"description": "咨询HR相操作等问题",
"briefDesc": ""
}, {
"serviceDeskOid": "f8d1fa74948",
"serviceDeskDetailOid": "37ead17d63c9f166",
"type": "医疗保险客服热线(非工作时间)",
"pattern": "Contact模式",
"url": "",
"contact": "",
"description": "了解商业保险保障内容,保险理赔流程,理赔查询等",
"briefDesc": ""
}, {
"serviceDeskOid": "f8d174948",
"serviceDeskDetailOid": "122696920a",
"type": "医疗保险客户代表(仅工作时间)",
"pattern": "Contact模式",
"url": "",
"contact": "孙玲",
"description": "了解商业保险保障内容,保险理赔流程,理赔查询等",
"briefDesc": ""
}, {
"serviceDeskOid": "f8fa174948",
"serviceDeskDetailOid": "b363ece9fdbcf",
"type": "医疗保险客户代表(仅工作时间)",
"pattern": "Contact模式",
"url": "",
"contact": "倪薇樺",
"description": "了解商业保险保障内容,保险理赔流程,理赔查询等",
"briefDesc": ""
}, {
"serviceDeskOid": "f8d192b4fa174948",
"serviceDeskDetailOid": "bdac2491c433",
"type": "工资咨询",
"pattern": "Contact模式",
"url": "",
"contact": "",
"phone": "4006700076",
"email": "",
"description": "工资单密码查询,工资明细咨询等",
"briefDesc": ""
}]
}, {
"serviceDeskOid": "2e157ca57",
"category": "Legal",
"enable": true,
"serviceDeskDetails": [{
"serviceDeskOid": "2e15b6a57",
"serviceDeskDetailOid": "be67c8a4558",
"type": "法务审核流程Q&A",
"pattern": "Q&A模式",
"url": "",
"contact": "",
"description": "合同审核流程",
"briefDesc": ""
}, {
"serviceDeskOid": "2e15b17a-67ca57",
"serviceDeskDetailOid": "e53cc11f4c8",
"type": "合规举报热线",
"pattern": "Contact模式",
"url": "",
"contact": "",
"description": "合规举报热线com",
"briefDesc": ""
}]
}, {
"serviceDeskOid": "a122c22d-ca1785b4b2",
"category": "IT",
"enable": true,
"serviceDeskDetails": [{
"serviceDeskOid": "a122c27b1785b4b2",
"serviceDeskDetailOid": "94f92901507ace",
"type": "BI",
"contact": "",
"phone": "",
"email": "",
"description": null,
"briefDesc": ""
}, {
"serviceDeskOid": "a122c22d-b1785b4b2",
"serviceDeskDetailOid": "ac60b976-5e8d8b",
"type": "IT服务热线(8:00~19:00)",
"pattern": "Contact模式",
"url": "",
"contact": "",
"description": "1.桌面系统问题支持",
"briefDesc": "提供IT相关支持服务"
}, {
"serviceDeskOid": "a122c22d-cac9-4785b4b2",
"serviceDeskDetailOid": "828-33afc",
"type": "IT服8:00)",
"pattern": "Contact模式",
"url": "",
"contact": "",
"description": "1.桌面系题支持",
"briefDesc": "提供I持服务"
}]
}];
var count = $scope.deskList.length;
for (var i = 0; i < $scope.deskList.length; i++) {
if ($scope.deskList[i].category.toUpperCase() === "ADMIN") {
var meeting = {
"serviceDeskOid": "34b96ef6-930c-4691-94d6-978ab88a28be",
"serviceDeskDetailOid": "d9fda16e-6758-4b02-9e92-a2ed716850a8",
"type": "会议室地图",
"pattern": "Contact模式",
"url": "",
"contact": "",
"phone": "",
"email": "",
"description": "meeting",
"briefDesc": "提供各楼层平面图"
};
$scope.deskList[i].serviceDeskDetails.unshift(meeting);
}
}
console.log("=======", angular.toJson(count, true));
var loopCount = 9;
var index = 0;
var halfLoop = parseInt(loopCount / 2) + 1;
var halfStart = halfLoop * count;
var halfEnd = (halfLoop + 1) * count;
console.log("=======", angular.toJson(halfLoop, true));
console.log("=======", angular.toJson(halfStart, true));
console.log("=======", angular.toJson(halfEnd, true));
var swiper = new Swiper('.swiper-container', {
spaceBetween: 10,
slidesPerView: 5,
centeredSlides: true,
slideToClickedSlide: true,
grabCursor: true,
onSlidePrevEnd: function (swiper) {
console.log("onSlidePrevEnd", swiper.realIndex);
console.log(index);
index = swiper.realIndex % count;
if (swiper.realIndex < halfStart) {
swiper.slideTo(halfStart + index, 0, false)
}
getList(index);
},
onSlideNextEnd: function (swiper) {
index = swiper.realIndex % count;
console.log("onSlideNextEnd", swiper.realIndex);
console.log(index);
if (swiper.realIndex > halfEnd) {
swiper.slideTo(halfStart + index, 0, false)
console.log("========", halfStart + index);
}
getList(index);
},
});
for (var j = 0; j < loopCount; j++) {
for (var i = 0; i < count; i++) {
swiper.appendSlide(''
);
}
}
swiper.slideTo(halfStart, 0, false);
console.log(angular.toJson(swiper.realIndex, true));
console.log(angular.toJson(index, true));
$scope.selectDetail = $scope.deskList[0];
console.log(angular.toJson($scope.selectDetail, true));
function getList(index) {
$scope.view.status = true;
$scope.selectDetail = "";
$timeout(function () {
$scope.selectDetail = $scope.deskList[index];
if ($scope.selectDetail.category.toUpperCase() === "ADMIN") {
$scope.view.sf = true;
} else {
$scope.view.sf = false;
}
$scope.view.status = false;
}, 10);
}
循环逻辑后期补上。