前端可视化echarts使用理解——wsdchong
前端可视化echarts使用理解——wsdchong
文章目录
- 前端可视化echarts使用理解——wsdchong
- 前言
- 理解
- 参考文档
- echarts的基本使用
- echarts的基本概念
- echarts的核心——option
- component
- series
- dataset
- echarts常用的例子
- 柱状图bar
- 折线图line
- 饼图pie
- 雷达图radar
- 地图map
- 课程笔记
- 视频的目录结构
- gitee项目目录结构
- 笔记的目录结构
- 完整项目结构
- 总结
前言
最近学echarts,还写了echarts初次笔记,经过两个多星期的实践,决定写写echarts使用理解。
同时结合我在B站看的echarts课程——大屏数据可视化展示-echarts 图表制作 。进行整合。因为学习不能闭门造车,容易井底观天。
先写我的理解,然后借用它的课程,穿插我的补充。
碰巧这例子也不算长,方便讲解。
(突然发现最近echarts官网在更新,布局和半个月前的不一样的,我找社区例子都没一下子找着,藏到了资源-更多资源页面的一个链接里)
理解
介绍什么的我就不赘述了。
参考文档
万变不离其宗,echarts最核心的就是官网教程以及canvas底层。其他echarts教程如果不随着版本更新代码就会不那么一直适用。我的这篇文章也是,不过思想是不变的,可以参考。
echarts学习过程中我主要参考的是官方的两个文档和两个例子。
echarts教程文档:用于入门以及了解echarts的概念
echarts设置项文档:用于调整echarts的参数调数。
官方实例:复制官方例子,可以快速开发,当然风格的设置就需要各自去微调。
社区实例:社区里的例子比官网的更炫,当官网例子不够用的时候,社区的例子是很好的选择。
echarts的基本使用
分五步。参考5 分钟上手 ECharts
第一步,引入echarts。可以用下载包、npm、CDN等方式引入。
第二步,给echarts准备具有宽高的DOM容器。
第三步,用echarts.init方法初始化一个实例。
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('main'));
第四步,指定图表的配置项和数据。主要有标题title、x轴刻度标签xAxis、y轴刻度标签yAxis、图例legend、提示框looptip、以及系列series。
// 指定图表的配置项和数据
var option = {
title: {
text: 'ECharts 入门示例'
},
tooltip: {},
legend: {
data:['销量']
},
xAxis: {
data: ["衬衫","羊毛衫","雪纺衫","裤子","高跟鞋","袜子"]
},
yAxis: {},
series: [{
name: '销量',
type: 'bar',
data: [5, 20, 36, 10, 10, 20]
}]
};
最后一步,通过 setOption 方法生成指定图表配置项和数据。
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
最重要的、内容最多的就是第四步——指定图表的配置项和数据,其余四点没有什么深入要说的。
echarts的基本概念
看文档:ECharts 基础概念概览
- 了解echarts实例
- series
- component
- 用option描述图表
- 组件的定位
- 坐标系
echarts的核心——option
echarts的核心就是option。而option里也分三个最重要的点,通用组件component 、系列series、数据集dataset。
component
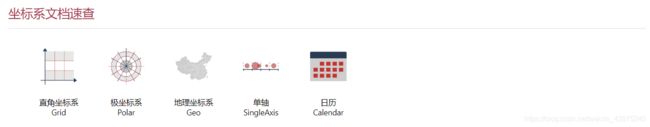
首先讲option(除series和dataset外)的其他设置——component。可以在官方的术语速查中一目了然的看到。

一个是通用的设置:title、legend、tooltip、toolbox、timeline、dataZoom等;
一个是坐标系的设置:Grid、radar、Geo等坐标系和配套的坐标轴Axis。
如直角坐标系Grid有xAxis、yAxis;
最后就是全局的字体样式设置。
series
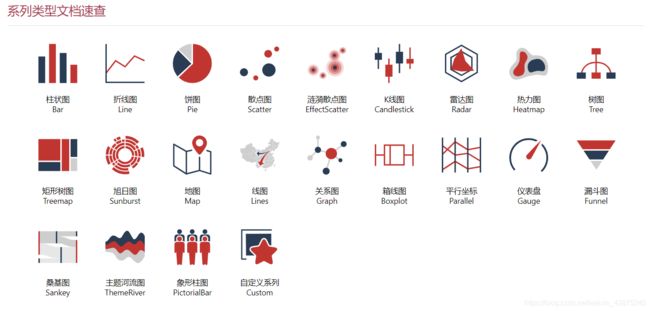
决定数据以什么形式展现,常用的有柱状图、折线图、饼图以及雷达图、仪表盘、地图。
dataset
echarts4开始支持数据集组件用于单独的数据集声明,从而数据可以单独管理,被多个组件复用。我在用vue框架写echarts图表的时候就频繁用到数据集,这也与vue的数据驱动视图概念有关。
参考官方文档
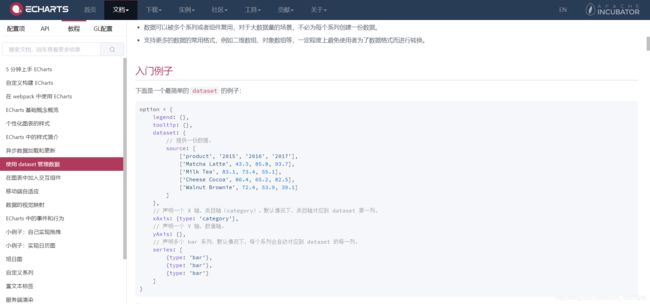
使用 dataset 管理数据
dataset配置项文档
echarts常用的例子
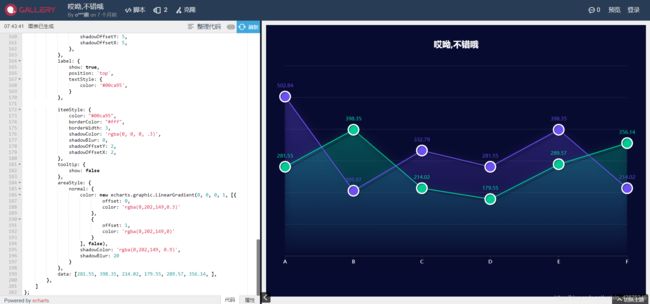
不过官网的例子太丑了,这里我就用社区里的例子。(官网里的一般是堆砌功能,没注意美观的。)
柱状图bar
显示数量关系。例子
折线图line
显示变化趋势。例子
饼图pie
显示占比关系。例子
雷达图radar
显示六维数据。例子
地图map
展示地图。例子
课程笔记
讲解我在B站看的echarts课程——大屏数据可视化展示-echarts 图表制作 。
这是这个课程中最终的效果。
这个讲解的人是黑马程序员pink老师。
视频的目录结构
gitee项目目录结构
笔记的目录结构
完整项目结构
index.html
index.js
总结
熟能生巧。
更多内容请关注:CSDN、掘金、GitHub、gitee