Unity EasyAR3.0 案例解析(一) ------ HelloAR_Coloring3D(涂涂乐)
EasyAR3.0发布有一段时间了,但是官方群里面出现了各种问题,因此我也没有第一时间去体验,不过非常期待4.0的到来,不需要ARCore和ARKit就能实现平面识别,还有各种炫酷的功能,太感兴趣了,哈哈,期待他能将我使用的Vuforia替换下来,下载官方案例后感觉很惊喜,以前下载要下载好久,几百兆,一个个的unity工程案例,标识很不喜欢这样子的示例,现在下载是一个unitypackage包,导入新建的工程里面,结构也很清晰明了,我不记得之前案例是否能在编辑器里面运行观看效果,现在可以感觉还是很好的
说了一大堆废话哈哈,好啦,开始正题
一.环境
案例下载网址 : https://www.easyar.cn/view/download.html
官方文档网址 : https://www.easyar.cn/doc/EasyAR%20SDK/EasyAR%20SDK.htmlhttps://docs.unity3d.com/Packages/[email protected]/api/UnityEngine.XR.ARFoundation.html
Unity版本 : 2018.4
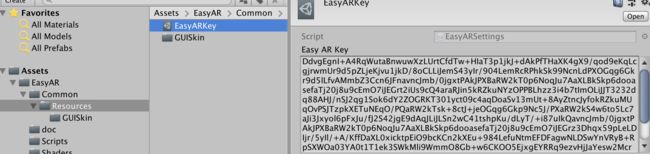
顺便提一下,填写key的位置如下图所示 :
二.解析
1.运行效果
没有改变bear图片颜色之前 :
改变bear图片颜色之后 :
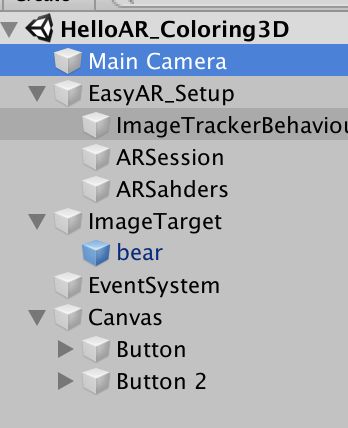
2.项目结构
这里只指出比较重要的脚本
Main Camera上挂载CameraImageRenderer脚本 :
渲染摄像机画面
ImageTarget上挂载ImageTargetController脚本 :
根据配置加载识别图生成target
bear上挂载Coloring3D脚本 :
设置摄像机渲染到RenderTexture,实时贴renderTexture
3.代码分析
原理 : 将摄像机的TargetTexture设置成RenderTexture,再将此RenderTexture设置模型行材质的贴图,位置设置我就有点看不太懂了~~~
主要代码Coloring3D如下,做了简单的注释 :
//================================================================================================================================
//
// Copyright (c) 2015-2019 VisionStar Information Technology (Shanghai) Co., Ltd. All Rights Reserved.
// EasyAR is the registered trademark or trademark of VisionStar Information Technology (Shanghai) Co., Ltd in China
// and other countries for the augmented reality technology developed by VisionStar Information Technology (Shanghai) Co., Ltd.
//
//================================================================================================================================
using UnityEngine;
using easyar;
public class Coloring3D : MonoBehaviour
{
public Camera Camera = null;
public ImageTargetController ImageTarget = null;
public RenderTexture renderTexture = null;
private Texture2D staticTexture = null;
private Material material = null;
private bool useStaticTex = false;
private void Start()
{
//设置Camera的TargetTexture为renderTexture
if (Camera != null)
{
var cameraRender = Camera.GetComponent();
if (cameraRender != null)
{
renderTexture = cameraRender.TargetTexture;
}
}
//获取模型上的材质
var renderer = GetComponent();
if (renderer != null)
{
material = renderer.material;
}
}
private void Update()
{
//如果使用静态的,就不用实时获取修改renderTexture
if (useStaticTex)
{
return;
}
//修改位置及_MainTex
var halfWidth = ImageTarget.TargetWidth * 0.5f;
var halfHeight = ImageTarget.TargetHeight * 0.5f;
Vector3 targetAnglePoint1 = ImageTarget.transform.TransformPoint(new Vector3(-halfWidth, halfHeight, 0));
Vector3 targetAnglePoint2 = ImageTarget.transform.TransformPoint(new Vector3(-halfWidth, -halfHeight, 0));
Vector3 targetAnglePoint3 = ImageTarget.transform.TransformPoint(new Vector3(halfWidth, halfHeight, 0));
Vector3 targetAnglePoint4 = ImageTarget.transform.TransformPoint(new Vector3(halfWidth, -halfHeight, 0));
material.SetVector("_Uvpoint1", new Vector4(targetAnglePoint1.x, targetAnglePoint1.y, targetAnglePoint1.z, 1f));
material.SetVector("_Uvpoint2", new Vector4(targetAnglePoint2.x, targetAnglePoint2.y, targetAnglePoint2.z, 1f));
material.SetVector("_Uvpoint3", new Vector4(targetAnglePoint3.x, targetAnglePoint3.y, targetAnglePoint3.z, 1f));
material.SetVector("_Uvpoint4", new Vector4(targetAnglePoint4.x, targetAnglePoint4.y, targetAnglePoint4.z, 1f));
material.SetTexture("_MainTex", renderTexture);
}
//RenderTexture转Texture2D
public Texture2D getBackgroundPic()
{
RenderTexture.active = renderTexture;
var tempTexture = new Texture2D(renderTexture.width, renderTexture.height, TextureFormat.RGB24, false);
tempTexture.ReadPixels(new Rect(0, 0, renderTexture.width, renderTexture.height), 0, 0);
RenderTexture.active = null;
tempTexture.Apply();
return tempTexture;
}
//静态贴图
public void SetStaticPic()
{
Destroy(staticTexture);
useStaticTex = true;
RenderTexture.active = renderTexture;
staticTexture = new Texture2D(renderTexture.width, renderTexture.height, TextureFormat.RGB24, false);
staticTexture.ReadPixels(new Rect(0, 0, renderTexture.width, renderTexture.height), 0, 0);
RenderTexture.active = null;
staticTexture.Apply();
material.SetTexture("_MainTex", staticTexture);
}
//动态贴图
public void SetDynamicPic()
{
Destroy(staticTexture);
useStaticTex = false;
}
}