- 轻量化实物建模革命:WebGL如何实现复杂模型的高效加载与交互
深空数字孪生
webgl
在3D建模和可视化领域,如何高效加载和交互复杂模型一直是开发者面临的难题。传统方法往往导致加载时间过长、交互卡顿,严重影响用户体验。但随着WebGL技术的兴起,这一局面正在被改变。WebGL能够利用浏览器的图形处理能力,实现复杂模型的高效加载和流畅交互,为轻量化实物建模带来革命性的变化。那么,WebGL究竟是什么?它是如何实现高效加载和交互的?又有哪些实际应用案例呢?本文将为你一一揭秘,带你深入了
- WebVR.Space:探索虚拟现实太空冒险游戏
电竞小潘安
本文还有配套的精品资源,点击获取简介:WebVR.Space是一个基于Web的虚拟现实游戏平台,专注于太空主题的VR体验。用户无需额外应用即可通过Web浏览器和VR设备如OculusRift或HTCVive体验3D空间探索。该平台运用WebVR技术,结合WebGLAPI,提供跨平台的高质量VR体验。VR和AR技术正在被广泛应用于多个领域,而WebVR.Space则展示了VR内容如何通过Web技术变
- WebGL&图形学总结(二)
GISer_Jinger
中大厂面试webgl前端javascript
一、简历中图形学与渲染相关内容梳理(一)专业技能中的图形学储备WebGL与Shader编程:掌握GPU渲染管线原理,能使用GLSL编写着色器,熟悉ShadowMapping、RTT等图形算法。三维引擎应用:熟练使用Three.js和Cesium.js,具备三维场景搭建与高效渲染能力。可视化技术:熟悉Canvas、SVG,掌握GPU加速渲染与主流三维引擎集成(如WebGL与Cesium结合)。(二)
- UE/Unity/Webgl云渲染推流网址,如何与外部网页嵌套和交互?
需求分析:用threejs开发的数字孪生模型,但是通过webgl技术网页中使用,因为模型数据量大,加载比较慢,且需要和其他的业务系统进行网页嵌套和交互,使用云渲染技术形成的推流网址,如何与外部网页嵌套和交互?有可能会跨域以上实时云渲染技术应用中询问比较多的,其实不论是webgl还是UE或者Unity应用,推流后都可以和网布网页嵌套以及交互,我们分两种情况来明确。云渲染推流后的网址中,如何和应用做实
- github 正交视图重建3d 项目
https://github.com/rich-zhang65/Aisohttps://github.com/manishtanwar/CAD-Toolhttps://github.com/pratyushmaini/Engineering-Drawing-Software-Packagehttps://github.com/cubomx/3DModeling-WebGlhttps://githu
- Three.js引擎开发:Three.js渲染技术_(16).Three.js在WebGL中的应用
chenlz2007
虚拟现实游戏2javascriptwebgl开发语言ecmascript交互arcgis前端
Three.js在WebGL中的应用在上一节中,我们介绍了Three.js的基本概念和如何创建一个简单的Three.js场景。本节将深入探讨Three.js在WebGL中的应用,包括如何利用WebGL的低级API来优化Three.js的渲染性能,以及如何在Three.js中实现一些高级的WebGL功能。WebGL的基本概念WebGL(WebGraphicsLibrary)是一种用于在网页浏览器中渲
- HTML5 在前端房地产类网站的应用案例
前端视界
前端艺匠馆前端html5htmlai
HTML5在前端房地产类网站的应用案例关键词:HTML5、房地产网站、响应式设计、WebGL、地理定位、Canvas、性能优化摘要:本文深入探讨HTML5技术在房地产类网站中的创新应用。我们将分析HTML5如何通过其丰富的API和特性,为房地产行业提供沉浸式的用户体验、高效的房源展示和精准的客户服务。文章涵盖从基础布局到高级3D展示的全套技术方案,并通过实际案例展示HTML5如何解决房地产网站开发
- Uniapp项目爬坑总结-2022
lszlsz10
前端开发vue.js前端javascript
1、Uniapp中Uviewui使用parse富文本解析调用数据出现“数据不为空”的bug主要原因:项目中使用了其他parse富文本组件与其他富文本组件产生冲突。解决办法:仅保留一个富文本组件即可2、Uniapp中使用WEBGL动画组件不自动转动的Bug主要原因:uniapp的webgl库无法和pc端通用,需要特定的版本,修改后即可实现自动转动3、uniapp小程序用户登录解码成功,却提示登录失败
- 一文详解5 大 Web3D 渲染引擎!
前端小崔
three.jsweb3前端javascript面试3dwebgl
一文详解主流Web3D引擎:优缺点、使用场景与核心差异Web3D技术通过浏览器实现了无需插件的三维可视化与交互,广泛应用于游戏、教育、地理信息、电商等领域。本文深入解析主流Web3D引擎的技术特点、适用场景及选型建议。一、Web3D技术核心与优势Web3D基于WebGL(基于OpenGLES的Web图形库)实现浏览器内3D渲染,其核心优势包括:跨平台性:支持桌面/移动端浏览器,无需安装插件交互性:
- 前端资源帖
liora6
备忘录前端
中高级前端工程师都需要熟悉的技能–前端缓存.NET入门到高级路线vue-cli脚手架中webpack配置基础文件详解石墨文档Websocket百万长连接技术实践聊聊NPM镜像那些险象环生的坑封装VueElement的可编辑table表格组件字节跳动的前端工程化实践WebGL大场景性能优化Google趋势对比分析npm趋势对比分析TweenMax动画实际应用Tween.js使用教程layui教程使用
- WebGPU渲染引擎架构深度解析:从GPU硬件抽象到高效渲染
一、WebGPU的设计哲学:面向现代GPU的底层抽象WebGPU的核心目标是成为一个“薄而宽”的抽象层:“薄”(LowOverhead):最小化驱动翻译:与WebGL(基于OpenGLES)不同,WebGPU的设计更贴近Vulkan、Metal、D3D12等现代原生API,直接映射到它们的核心概念(管道状态对象PSOs、命令缓冲区、描述符集/绑定组)。这显著减少了浏览器在驱动层进行的复杂翻译工作,
- Three.js实现逼真的3D地形与水体效果
Compass宁
本文还有配套的精品资源,点击获取简介:Three.js是一个强大的WebGL库,使得在浏览器中创建3D图形变得简单。本文详细介绍如何使用Three.js创建逼真的3D地形和水体效果,包括地形生成、水体渲染以及性能优化与交互性增强。开发者可通过本篇指南,构建出令人惊叹的虚拟山水景观,提供沉浸式的用户体验。1.Three.js基础介绍Three.js是一个基于WebGL的JavaScript库,它简化
- 在 Three.js 中实现自定义 Shader 效果
贵州数擎科技有限公司
javascript开发语言ecmascript
大家好!我是[数擎AI],一位热爱探索新技术的前端开发者,在这里分享前端和Web3D、AI技术的干货与实战经验。如果你对技术有热情,欢迎关注我的文章,我们一起成长、进步!开发领域:前端开发|AI应用|Web3D|元宇宙技术栈:JavaScript、React、ThreeJs、WebGL、Go经验经验:6年+前端开发经验,专注于图形渲染和AI技术经验经验:演示地址开源项目:AI智简未来、晓智元宇宙、
- 基于three.js的3D粒子动效实现
cs1247959734
作者:个推web前端开发工程师梁神一、背景粒子特效是为模拟现实中的水、火、雾、气等效果由各种三维软件开发的制作模块,原理是将无数的单个粒子组合使其呈现出固定形态,借由控制器、脚本来控制其整体或单个的运动,模拟出现真实的效果。three.js是用JavaScript编写的WebGL的第三方库,three.js提供了丰富的API帮助我们去实现3D动效,本文主要介绍如何使用three.js实现粒子过渡效
- nodejs28: 浏览器指纹工具FingerprintJS+实现原理
FakeOccupational
服务化&架构前端javascript开发语言
FingerprintJSFingerprintJS是一种浏览器指纹识别工具,可以用来生成设备的唯一标识符。利用浏览器和设备的一系列非敏感数据(如屏幕分辨率、字体、WebGL信息等)来创建一个高度唯一的指纹,用于追踪和识别用户。通过这种方式,可以实现跨会话、跨设备的用户识别,而不依赖传统的cookie方式,尤其适用于防止用户伪装身份或阻止追踪。如果需要更强大的功能(如设备识别的准确性提高或更多分析
- 北京四度科技的线上展厅,webgl3D技术,附有新的业态展示方式!
北京四度科技vr
大数据
随着互联网的迅速发展,数字化已成为各行业发展的必然趋势。在网络时代的背景之下,云在线企业展厅应运而生。网络展厅是企业文化品牌的有效创新形式之一。如今,越来越多的企业建立了自己的网上企业展厅,在互联网之上展示和宣传自己的服务、产品和文化。2020年将是Web3D虚拟展厅年。疫情加速了网上展厅生态链建设。美术馆、画廊、展览馆、博物馆、科学馆和实体都将实现互联网+时代的影响,这就是程指数的增长。Web3
- Unity 单例模式完全指南
贵州数擎科技有限公司
unity单例模式游戏引擎
大家好!我是[数擎AI],一位热爱探索新技术的前端开发者,在这里分享前端和Web3D、AI技术的干货与实战经验。如果你对技术有热情,欢迎关注我的文章,我们一起成长、进步!开发领域:前端开发|AI应用|Web3D|元宇宙技术栈:JavaScript、React、ThreeJs、WebGL、Go经验经验:6年+前端开发经验,专注于图形渲染和AI技术开源项目:AI智简未来、晓智元宇宙、数字孪生引擎一、什
- 鸿蒙5+跨平台开发实战:VR/AR、主机与WebGL的挑战与解决方案
鸿蒙大白
vrarHarmonyOS5
引言鸿蒙5+凭借分布式架构与ArkTS语言,为跨平台开发提供了全新可能性,但VR/AR设备适配、主机平台性能优化、WebGL兼容性等问题仍困扰开发者。本文结合鸿蒙5特性,详解VR/AR开发、主机平台注意事项、WebGL优化策略,并提供多端协同方案,助你突破跨平台开发瓶颈。一、VR/AR开发:从Quest到VisionPro的实战经验1.设备兼容性与性能瓶颈常见问题:设备适配差异:Quest2与Vi
- 深入了解Flash地图的加载技术与应用
不胖的羊
本文还有配套的精品资源,点击获取简介:Flash曾是网页动画与交互设计的重要工具,尤其在地图展示和加载方面。本文深入探讨了Flash地图的基本概念、实现原理、地图加载过程及相关的技术要点。虽然现代Web技术如HTML5和WebGL已取代Flash,但学习Flash地图的加载技术对理解其他Web开发技术仍有帮助。1.Flash地图的定义和交互功能1.1地图的定义Flash地图是一种通过AdobeFl
- Three 之 three.js (webgl)CSS2DObject 添加文字按钮等并与OrbitController / html button 等交互冲突的简单使用说明整理
仙魁XAN
ThreeJSthreejsCSS2DRenderer交互CSS2DObjectOrbitController
Three之three.js(webgl)CSS2DObject添加文字按钮等并与OrbitController/htmlbutton等交互冲突的简单使用说明整理目录Three之three.js(webgl)CSS2DObject添加文字按钮等并与OrbitController/htmlbutton等交互冲突的简单使用说明整理一、简单介绍二、实现原理在Threejs3D添加CSS2D的方法处理CS
- ThreeJS入门(225):THREE.CSS2DRenderer 知识详解,示例代码
还是大剑师兰特
#ThreeJS综合教程500+大剑师threejs入门threejs教程threejs示例
作者:还是大剑师兰特,曾为美国某知名大学计算机专业研究生,现为国内GIS领域高级前端工程师,CSDN知名博主,深耕openlayers、leaflet、mapbox、cesium,webgl,ThreeJS,canvas,echarts等技术开发,欢迎加微信(gis-dajianshi),一起交流。查看本专栏目录-本文是第225篇入门文章文章目录特性构造函数方法`render(scene,came
- 基于 HT for Web 轻量化 3D 数字孪生数据中心解决方案
图扑数字孪生
3d数字孪生三维可视化数据中心智慧机房
一、技术架构:HTforWeb的核心能力图扑软件自主研发的HTforWeb是基于HTML5的2D/3D可视化引擎,核心技术特性包括:跨平台渲染:采用WebGL技术,支持PC、移动端浏览器直接访问,兼容主流操作系统。轻量化建模体系:支持CAD、BIM模型导入,通过几何简化、纹理压缩等算法降低模型复杂度,适配Web端渲染性能。提供参数化建模工具,可快速生成机柜、制冷设备等标准模型,减少重复建模工作量。
- three.js学习笔记(二十二)——混合HTML和WebGL
weixin_43990650
three.js学习笔记javascriptthree.js
介绍这次课将学习如何将HTML集成到场景中去——即一个交互式的HTML元素跟随场景中的3D位置而变化,看起来就像嵌在WebGL中一般。初始设置采用上一节教的带有进度条的加载动画,并且使用头盔模型。import'./style.css'import*asTHREEfrom'three'import{OrbitControls}from'three/examples/jsm/controls/Orbi
- 教大家细分webGL,webGPU,unity3D和UE4
新中地GIS开发老师
webglue4unityjavascriptarcgisechartsweb3
一、四者都能进行3D图形渲染它们之间有一些区别:WebGPU:WebGPU是一种Web图形API,是基于底层的GPU硬件架构设计的,可以更好地利用现代GPU的并行计算能力,提供更高的图形渲染性能。WebGPU可以在Web浏览器中使用,同时也可以在其他平台上使用,如移动设备、桌面应用程序等。WebGL:WebGL是一种Web图形API,是基于OpenGLES2.0标准设计的,可以实现在Web浏览器中
- 【前端】【ThreeJs】一篇文章全解ThreeJs,成为ThreeJs高手
患得患失949
面试考题专栏(前后端)前端threejs
第一章Three.js简介1.1Three.js概述1.1.1定义与背景1.定义Three.js是一个基于WebGL的JavaScript3D库,它为开发者提供了简单易用的API,使得在网页上创建和展示3D场景变得轻而易举。借助Three.js,即使你没有深入的WebGL知识,也能在浏览器中实现炫酷的3D效果,如3D模型展示、3D游戏等。2.背景WebGL是一种在网页浏览器中实现3D图形渲染的技术
- 多端一体开发:iVX 如何让「一次开发,全平台部署」从理想照进现实
hongdou199
数据可视化AI编程低代码
一、技术架构:基于模型驱动的全栈可视化开发体系(一)逻辑可视化引擎技术架构iVX核心技术引擎采用三层模型驱动架构,实现从业务逻辑到代码的自动化映射:图形化建模层:基于专利技术的可视化逻辑编辑器,支持图灵完备的流程表达,包含127种基础逻辑节点(条件/循环/异常处理/并行任务),支持嵌套深度达20层的复杂流程建模。IDE画布采用WebGL渲染技术,支持1000+节点并发编辑时<30ms的交互响应延迟
- 从零开始创建3D游戏:enchant.js的奇妙旅程
low sapkj
enchant.js3D游戏开发游戏对象定位平面纹理应用相机摇摄效果
从零开始创建3D游戏:enchant.js的奇妙旅程背景简介随着WebGL技术的普及,使得在浏览器中创建和体验3D游戏变得更加可行。在众多游戏开发框架中,enchant.js因其简单易用而备受青睐。本文将探讨如何利用enchant.js创建一个简单的3D游戏,并介绍一些核心的编程概念。创建3D游戏的基底在开发3D游戏前,了解游戏的基本结构是必不可少的。通过阅读书籍章节,我们了解到创建一个3D游戏需
- 使用 Three.js 精灵模型 (Sprite) 实现 3D 标签效果
贵州数擎科技有限公司
javascript前端开发语言
开发领域:前端开发|AI应用|Web3D|元宇宙技术栈:JavaScript、React、ThreeJs、WebGL、Go经验经验:6年+前端开发经验,专注于图形渲染和AI技术开源项目:AI智简未来、晓智元宇宙、数字孪生引擎在Three.js中,精灵模型(Sprite)是一种特殊的平面,它总是面向摄像机,非常适合作为3D场景中的标签展示。例如,标注场景中的某个位置、显示动态信息等。本文将详细介绍如
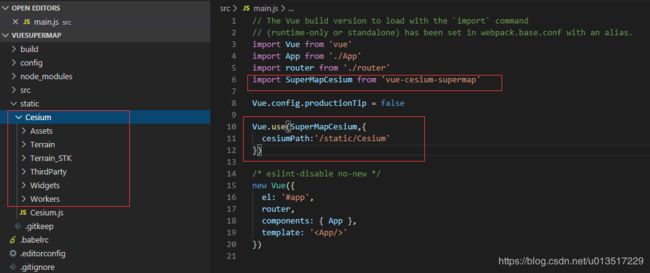
- Supermap WebGL Cesium 中获取当前场景中点击的图层及图元ID,并设置选中的颜色样式
一醉千秋
WebGL3Dwebgl
letselectlayer=_self.mapView.scene.layers.getSelectedLayer();//获取选中图元的id,使其选中颜色改成其他的letselectid=selectlayer.getSelection()[0];selectlayer.setObjsColor([selectid],Cesium.Color.fromCssColorString("#0000
- three.js创建地球仪
前端御书房
threejsjavascript前端threejs
Three.js是一个使用webGL创建3d图形的JavaScript库。主要用于3d图形可视化。本篇文章以创建地球仪的例子,展示three.js的使用。技术栈:vue3+three.js创建地球仪分为以下几步创建场景、相机、渲染器创建图形加载贴图,创建材质创建物体添加物体到场景创建场景、相机、渲染器创建场景、相机、渲染器之前,需要创建一个容器元素,用来承载three.js创建的场景接下来开始使用
- LeetCode[Math] - #66 Plus One
Cwind
javaLeetCode题解AlgorithmMath
原题链接:#66 Plus One
要求:
给定一个用数字数组表示的非负整数,如num1 = {1, 2, 3, 9}, num2 = {9, 9}等,给这个数加上1。
注意:
1. 数字的较高位存在数组的头上,即num1表示数字1239
2. 每一位(数组中的每个元素)的取值范围为0~9
难度:简单
分析:
题目比较简单,只须从数组
- JQuery中$.ajax()方法参数详解
AILIKES
JavaScriptjsonpjqueryAjaxjson
url: 要求为String类型的参数,(默认为当前页地址)发送请求的地址。
type: 要求为String类型的参数,请求方式(post或get)默认为get。注意其他http请求方法,例如put和 delete也可以使用,但仅部分浏览器支持。
timeout: 要求为Number类型的参数,设置请求超时时间(毫秒)。此设置将覆盖$.ajaxSetup()方法的全局
- JConsole & JVisualVM远程监视Webphere服务器JVM
Kai_Ge
JVisualVMJConsoleWebphere
JConsole是JDK里自带的一个工具,可以监测Java程序运行时所有对象的申请、释放等动作,将内存管理的所有信息进行统计、分析、可视化。我们可以根据这些信息判断程序是否有内存泄漏问题。
使用JConsole工具来分析WAS的JVM问题,需要进行相关的配置。
首先我们看WAS服务器端的配置.
1、登录was控制台https://10.4.119.18
- 自定义annotation
120153216
annotation
Java annotation 自定义注释@interface的用法 一、什么是注释
说起注释,得先提一提什么是元数据(metadata)。所谓元数据就是数据的数据。也就是说,元数据是描述数据的。就象数据表中的字段一样,每个字段描述了这个字段下的数据的含义。而J2SE5.0中提供的注释就是java源代码的元数据,也就是说注释是描述java源
- CentOS 5/6.X 使用 EPEL YUM源
2002wmj
centos
CentOS 6.X 安装使用EPEL YUM源1. 查看操作系统版本[root@node1 ~]# uname -a Linux node1.test.com 2.6.32-358.el6.x86_64 #1 SMP Fri Feb 22 00:31:26 UTC 2013 x86_64 x86_64 x86_64 GNU/Linux [root@node1 ~]#
- 在SQLSERVER中查找缺失和无用的索引SQL
357029540
SQL Server
--缺失的索引
SELECT avg_total_user_cost * avg_user_impact * ( user_scans + user_seeks ) AS PossibleImprovement ,
last_user_seek ,
- Spring3 MVC 笔记(二) —json+rest优化
7454103
Spring3 MVC
接上次的 spring mvc 注解的一些详细信息!
其实也是一些个人的学习笔记 呵呵!
- 替换“\”的时候报错Unexpected internal error near index 1 \ ^
adminjun
java“\替换”
发现还是有些东西没有刻子脑子里,,过段时间就没什么概念了,所以贴出来...以免再忘...
在拆分字符串时遇到通过 \ 来拆分,可是用所以想通过转义 \\ 来拆分的时候会报异常
public class Main {
/*
- POJ 1035 Spell checker(哈希表)
aijuans
暴力求解--哈希表
/*
题意:输入字典,然后输入单词,判断字典中是否出现过该单词,或者是否进行删除、添加、替换操作,如果是,则输出对应的字典中的单词
要求按照输入时候的排名输出
题解:建立两个哈希表。一个存储字典和输入字典中单词的排名,一个进行最后输出的判重
*/
#include <iostream>
//#define
using namespace std;
const int HASH =
- 通过原型实现javascript Array的去重、最大值和最小值
ayaoxinchao
JavaScriptarrayprototype
用原型函数(prototype)可以定义一些很方便的自定义函数,实现各种自定义功能。本次主要是实现了Array的去重、获取最大值和最小值。
实现代码如下:
<script type="text/javascript">
Array.prototype.unique = function() {
var a = {};
var le
- UIWebView实现https双向认证请求
bewithme
UIWebViewhttpsObjective-C
什么是HTTPS双向认证我已在先前的博文 ASIHTTPRequest实现https双向认证请求
中有讲述,不理解的读者可以先复习一下。本文是用UIWebView来实现对需要客户端证书验证的服务请求,网上有些文章中有涉及到此内容,但都只言片语,没有讲完全,更没有完整的代码,让人困扰不已。但是此知
- NoSQL数据库之Redis数据库管理(Redis高级应用之事务处理、持久化操作、pub_sub、虚拟内存)
bijian1013
redis数据库NoSQL
3.事务处理
Redis对事务的支持目前不比较简单。Redis只能保证一个client发起的事务中的命令可以连续的执行,而中间不会插入其他client的命令。当一个client在一个连接中发出multi命令时,这个连接会进入一个事务上下文,该连接后续的命令不会立即执行,而是先放到一个队列中,当执行exec命令时,redis会顺序的执行队列中
- 各数据库分页sql备忘
bingyingao
oraclesql分页
ORACLE
下面这个效率很低
SELECT * FROM ( SELECT A.*, ROWNUM RN FROM (SELECT * FROM IPAY_RCD_FS_RETURN order by id desc) A ) WHERE RN <20;
下面这个效率很高
SELECT A.*, ROWNUM RN FROM (SELECT * FROM IPAY_RCD_
- 【Scala七】Scala核心一:函数
bit1129
scala
1. 如果函数体只有一行代码,则可以不用写{},比如
def print(x: Int) = println(x)
一行上的多条语句用分号隔开,则只有第一句属于方法体,例如
def printWithValue(x: Int) : String= println(x); "ABC"
上面的代码报错,因为,printWithValue的方法
- 了解GHC的factorial编译过程
bookjovi
haskell
GHC相对其他主流语言的编译器或解释器还是比较复杂的,一部分原因是haskell本身的设计就不易于实现compiler,如lazy特性,static typed,类型推导等。
关于GHC的内部实现有篇文章说的挺好,这里,文中在RTS一节中详细说了haskell的concurrent实现,里面提到了green thread,如果熟悉Go语言的话就会发现,ghc的concurrent实现和Go有点类
- Java-Collections Framework学习与总结-LinkedHashMap
BrokenDreams
LinkedHashMap
前面总结了java.util.HashMap,了解了其内部由散列表实现,每个桶内是一个单向链表。那有没有双向链表的实现呢?双向链表的实现会具备什么特性呢?来看一下HashMap的一个子类——java.util.LinkedHashMap。
- 读《研磨设计模式》-代码笔记-抽象工厂模式-Abstract Factory
bylijinnan
abstract
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
package design.pattern;
/*
* Abstract Factory Pattern
* 抽象工厂模式的目的是:
* 通过在抽象工厂里面定义一组产品接口,方便地切换“产品簇”
* 这些接口是相关或者相依赖的
- 压暗面部高光
cherishLC
PS
方法一、压暗高光&重新着色
当皮肤很油又使用闪光灯时,很容易在面部形成高光区域。
下面讲一下我今天处理高光区域的心得:
皮肤可以分为纹理和色彩两个属性。其中纹理主要由亮度通道(Lab模式的L通道)决定,色彩则由a、b通道确定。
处理思路为在保持高光区域纹理的情况下,对高光区域着色。具体步骤为:降低高光区域的整体的亮度,再进行着色。
如果想简化步骤,可以只进行着色(参看下面的步骤1
- Java VisualVM监控远程JVM
crabdave
visualvm
Java VisualVM监控远程JVM
JDK1.6开始自带的VisualVM就是不错的监控工具.
这个工具就在JAVA_HOME\bin\目录下的jvisualvm.exe, 双击这个文件就能看到界面
通过JMX连接远程机器, 需要经过下面的配置:
1. 修改远程机器JDK配置文件 (我这里远程机器是linux).
- Saiku去掉登录模块
daizj
saiku登录olapBI
1、修改applicationContext-saiku-webapp.xml
<security:intercept-url pattern="/rest/**" access="IS_AUTHENTICATED_ANONYMOUSLY" />
<security:intercept-url pattern=&qu
- 浅析 Flex中的Focus
dsjt
htmlFlexFlash
关键字:focus、 setFocus、 IFocusManager、KeyboardEvent
焦点、设置焦点、获得焦点、键盘事件
一、无焦点的困扰——组件监听不到键盘事件
原因:只有获得焦点的组件(确切说是InteractiveObject)才能监听到键盘事件的目标阶段;键盘事件(flash.events.KeyboardEvent)参与冒泡阶段,所以焦点组件的父项(以及它爸
- Yii全局函数使用
dcj3sjt126com
yii
由于YII致力于完美的整合第三方库,它并没有定义任何全局函数。yii中的每一个应用都需要全类别和对象范围。例如,Yii::app()->user;Yii::app()->params['name'];等等。我们可以自行设定全局函数,使得代码看起来更加简洁易用。(原文地址)
我们可以保存在globals.php在protected目录下。然后,在入口脚本index.php的,我们包括在
- 设计模式之单例模式二(解决无序写入的问题)
come_for_dream
单例模式volatile乱序执行双重检验锁
在上篇文章中我们使用了双重检验锁的方式避免懒汉式单例模式下由于多线程造成的实例被多次创建的问题,但是因为由于JVM为了使得处理器内部的运算单元能充分利用,处理器可能会对输入代码进行乱序执行(Out Of Order Execute)优化,处理器会在计算之后将乱序执行的结果进行重组,保证该
- 程序员从初级到高级的蜕变
gcq511120594
框架工作PHPandroidhtml5
软件开发是一个奇怪的行业,市场远远供不应求。这是一个已经存在多年的问题,而且随着时间的流逝,愈演愈烈。
我们严重缺乏能够满足需求的人才。这个行业相当年轻。大多数软件项目是失败的。几乎所有的项目都会超出预算。我们解决问题的最佳指导方针可以归结为——“用一些通用方法去解决问题,当然这些方法常常不管用,于是,唯一能做的就是不断地尝试,逐个看看是否奏效”。
现在我们把淫浸代码时间超过3年的开发人员称为
- Reverse Linked List
hcx2013
list
Reverse a singly linked list.
/**
* Definition for singly-linked list.
* public class ListNode {
* int val;
* ListNode next;
* ListNode(int x) { val = x; }
* }
*/
p
- Spring4.1新特性——数据库集成测试
jinnianshilongnian
spring 4.1
目录
Spring4.1新特性——综述
Spring4.1新特性——Spring核心部分及其他
Spring4.1新特性——Spring缓存框架增强
Spring4.1新特性——异步调用和事件机制的异常处理
Spring4.1新特性——数据库集成测试脚本初始化
Spring4.1新特性——Spring MVC增强
Spring4.1新特性——页面自动化测试框架Spring MVC T
- C# Ajax上传图片同时生成微缩图(附Demo)
liyonghui160com
1.Ajax无刷新上传图片,详情请阅我的这篇文章。(jquery + c# ashx)
2.C#位图处理 System.Drawing。
3.最新demo支持IE7,IE8,Fir
- Java list三种遍历方法性能比较
pda158
java
从c/c++语言转向java开发,学习java语言list遍历的三种方法,顺便测试各种遍历方法的性能,测试方法为在ArrayList中插入1千万条记录,然后遍历ArrayList,发现了一个奇怪的现象,测试代码例如以下:
package com.hisense.tiger.list;
import java.util.ArrayList;
import java.util.Iterator;
- 300个涵盖IT各方面的免费资源(上)——商业与市场篇
shoothao
seo商业与市场IT资源免费资源
A.网站模板+logo+服务器主机+发票生成
HTML5 UP:响应式的HTML5和CSS3网站模板。
Bootswatch:免费的Bootstrap主题。
Templated:收集了845个免费的CSS和HTML5网站模板。
Wordpress.org|Wordpress.com:可免费创建你的新网站。
Strikingly:关注领域中免费无限的移动优
- localStorage、sessionStorage
uule
localStorage
W3School 例子
HTML5 提供了两种在客户端存储数据的新方法:
localStorage - 没有时间限制的数据存储
sessionStorage - 针对一个 session 的数据存储
之前,这些都是由 cookie 完成的。但是 cookie 不适合大量数据的存储,因为它们由每个对服务器的请求来传递,这使得 cookie 速度很慢而且效率也不