# vue可以干哪些事
# 将数据渲染到指定区域(数据可以是后台获取,也可以由前台自己产生)
# 可以与页面完成基于数据的交互方式
三大主流框架之一:Angular React Vue
先进的前端设计模式:MVVM
可以完全脱离服务器端,以前端代码复用的方式渲染整个页面:组件化开发
# 1.整合了Angular React框架的优点(第一手API文档是中文的)
# 2.单页面应用(得益于vue的组件化开发 => 前台代码的复用)
# 3.虚拟DOM(提高操作DOM的效应)
# 4.数据的双向绑定
special -- 特点
单页面web应用
数据驱动
数据的双向绑定
虚拟DOM
{{ }}
-
-
生产版本:
new Vue({
el: '#app'
})
// 实例与页面挂载点一一对应
// 一个页面中可以出现多个实例对应多个挂载点
// 实例只操作挂载点内部内容
{{ msg }}
{{ msg }}
测试
测试
{{ c }}
{{ a }}
{{ b }}
${ msg }
生命周期钩子
-
-
钩子函数: 满足特点条件被回调的方法
new Vue({ el: "#app", data: { msg: "message" }, beforeCreate () { console.log("实例刚刚创建"); console.log(this.msg); }, created () { console.log("实例创建成功, data, methods已拥有"); console.log(this.msg); }, mounted () { console.log("页面已被vue实例渲染, data, methods已更新"); } // 拿到需求 => 确定钩子函数 => 解决需求的逻辑代码块 })
{{ msg }}
原文本
{{ msg }}
{{ info }}
属性指令
abc
12345
11111111111111
22222222222222
3333333333333333
4444444444444444
5555555555555555
{{ info }}
{{ info }}
-vue项目创建
-装上node.js
-装vue脚手架
-vue create 项目名
-ide:前端开发,webstorm,pychram,idea,goland,php
-用pycharm跑vue的项目
-
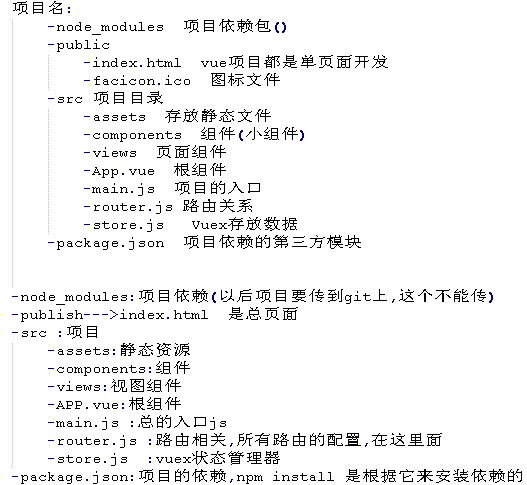
-目录介绍
-每个组件通常有三部分:template:html相关,style:样式 ,script:js代码
-创建组件
-创建一个course.vue
-配置路由:route.js中
import Course from './views/Course.vue'
{
path: '/course',
name: 'course',
component:Course
}
-
-显示数据
-在script中:
data:function () {
return{
courses:['python','linux','java'],
}
}
-在template中就可以使用retrun的变量
-{{courses}}
-用v-for显示数据
- {{course}}
-与后台交互
-element-ui
-安装 npm i element-ui -S
-使用:
1 在main.js中
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
Vue.use(ElementUI);
2 从官网上copy代码,粘贴,修改
-图片绑定
//item是js中的一个变量
Webstorm安装、破解、使用
https://www.cnblogs.com/hskw/p/9294860.html