2020 零基础到快速开发 Vue全家桶开发电商管理系统(Element-UI)【添加用户】
文章目录
- 1、引言
- 2、添加用户
- 2.1 渲染添加用户的对话框
- 2.2 渲染添加用户的表单
- 2.3 自定义邮箱和手机号的校验
- 2.4 实现表单的重置操作
- 2.5 实现添加用户前的表单预校验
- 2.6 调用API完成添加用户的功能
- 3、结束语
- 点击进入Vue❤学习专栏~
1、引言
寒假是用来反超的!一起来学习Vue把,这篇博客是关于添加用户,请多指教~
2、添加用户
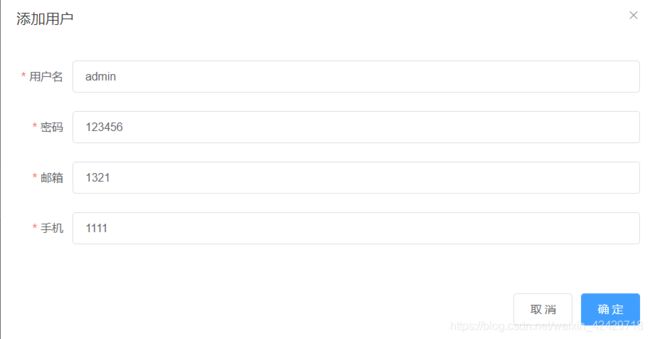
2.1 渲染添加用户的对话框
2.2 渲染添加用户的表单
//添加用户的表单数据
addForm: {
username: '',
password: '',
email: '',
mobile: ''
},
//添加表单的验证规则对象
addFormRules: {
username: [
{required: true,message: '请输入用户名',trigger: 'blur'},
{min: 3,max: 10,message: '用户名的长度在3~10个字符之间',trigger: 'blur'}
],
password: [
{required: true,message: '请输入密码',trigger: 'blur'},
{min: 6,max: 15,message: '密码的长度在6~15个字符之间',trigger: 'blur'}
],
email: [
{required: true,message: '请输入邮箱',trigger: 'blur'}
],
mobile: [
{required: true,message: '请输入手机号码',trigger: 'blur'}
]
},
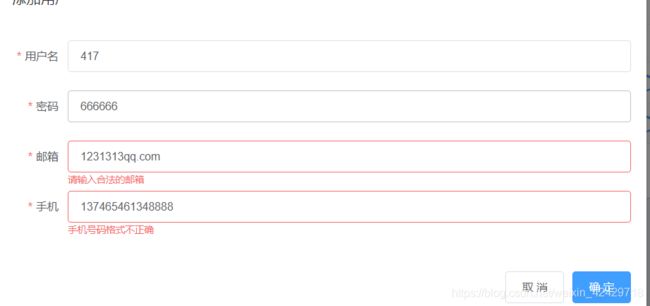
2.3 自定义邮箱和手机号的校验
//验证邮箱的规则
var checkEmail = (rule,value,cb) =>{
const regEmail = /^([a-zA-Z]|[0-9])(\w|\-)+@[a-zA-Z0-9]+\.([a-zA-Z]{2,4})$/;
if(regEmail.test(value)){
//合法的邮箱
return cb()
}
cb(new Error("请输入合法的邮箱"))
}
//验证手机号码的规则
var checkMobile = (rule,value,cb) =>{
const regMobile = /^(0|86|17951)?(13[0-9]|15[012356789]|17[678]|18[0-9]|14[57])[0-9]{8}$/
if (regMobile.test(value)) {
//合法的手机号码
return cb()
}
cb(new Error('手机号码格式不正确'))
}
2.4 实现表单的重置操作
之前是每次关闭之后,下次再次开启,我们之前输入的数据还在,这是我们在对话框中使用一个关于close的函数
//监听添加用户对话框的关闭事件
addDialogClosed(){
this.$refs.addFormRef.resetFields()
}
2.5 实现添加用户前的表单预校验
在确认按钮那里绑定一个事件
//点击确定按钮,进行添加用户
addUser(){
this.$refs.addFormRef.validate(valid=>{
//console.log(valid)
if(!valid) return
//可以发起添加用户的请求
})
}
2.6 调用API完成添加用户的功能
//点击确定按钮,进行添加用户
addUser(){
this.$refs.addFormRef.validate( async valid=>{
//console.log(valid)
if(!valid) return
//可以发起添加用户的请求
const {data:res} = await this.$http.post('users',this.addForm)
//console.log(res)
if(res.meta.status !== 201) return this.$message.error(res.meta.msg)
this.$message.success('添加用户成功!')
//隐藏添加用户的对话框
this.addDialogVisible = false
this.getUserList()
})
}
3、结束语
至此,我们的添加用户功能就实现了!
![]()
Vue全家桶开发电商管理系统码云地址,欢迎一起来学习~
https://gitee.com/Chocolate666/vue_shop
最后,看完本篇博客后,觉得挺有帮助的话,可以继续查看专栏其它内容嗷,一起来学习Vue吧~
![]()
点击进入Vue❤学习专栏~
学如逆水行舟,不进则退