2020 零基础到快速开发 Vue全家桶开发电商管理系统(Element-UI)订单管理篇
文章目录
- 1、引言
- 2、分类参数篇
- 2.1 通过路由渲染订单列表页面
- 2.2 根据分页获取订单数据列表
- 2.3 渲染订单table表格
- 2.4 实现分页功能
- 2.5 实现省市区县数据联动效果
- 2.6 展示物流进度对话框并获取物流信息
- 2.7 手动导入并使用Timeline组件
- 3、结束语
- 点击进入Vue❤学习专栏~
1、引言
寒假是用来反超的!一起来学习Vue把,这篇博客是关于订单管理,请多指教~
2、分类参数篇
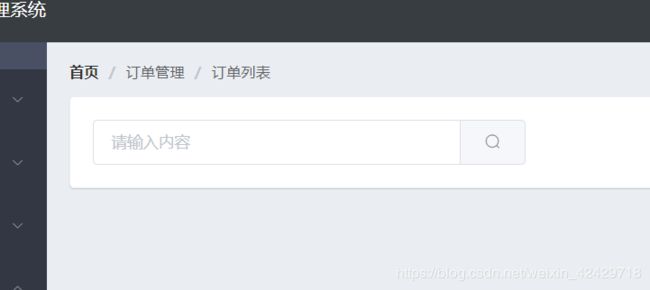
2.1 通过路由渲染订单列表页面
<!-- -->
<template>
<div>
<!--面包屑导航区-->
<el-breadcrumb separator="/">
<el-breadcrumb-item :to="{ path: '/home' }">首页</el-breadcrumb-item>
<el-breadcrumb-item>订单管理</el-breadcrumb-item>
<el-breadcrumb-item>订单列表</el-breadcrumb-item>
</el-breadcrumb>
<!--卡片视图区域-->
<el-card>
<el-row :gutter="20">
<el-col :span="8">
<el-input placeholder="请输入内容">
<el-button slot="append" icon="el-icon-search" ></el-button>
</el-input>
</el-col>
</el-row>
</el-card>
</div>
</template>
<script>
export default {
data () {
return {
}
},
created(){
},
methods: {
},
}
</script>
<style lang='less' scoped>
</style>
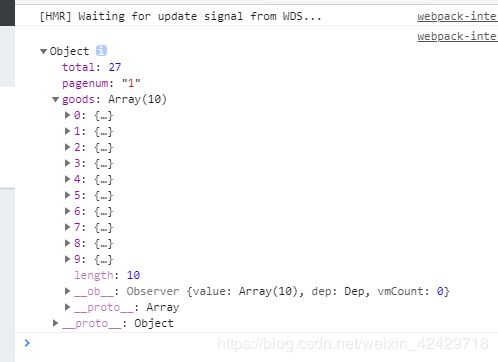
2.2 根据分页获取订单数据列表
<script>
export default {
data () {
return {
// 订单查询对象
queryInfo:{
query: '',
pagenum: 1,
pagesize: 10
},
// 总数
total: 0,
// 订单列表
orderList: []
}
},
created(){
// 获取订单数据列表
this.getOrderList()
},
methods: {
// 获取订单数据列表
async getOrderList(){
const {data:res} = await this.$http.get('orders', {params: this.queryInfo})
if(res.meta.status !== 200) return this.$message.error('获取订单列表失败!')
console.log(res.data)
this.orderList = res.data.goods
this.total = res.data.total
}
},
}
</script>
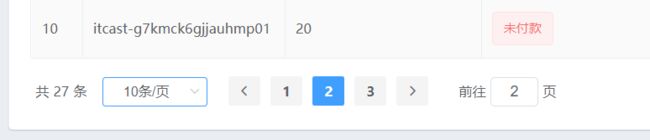
2.3 渲染订单table表格
<!-- 订单列表数据 -->
<el-table :data="orderList" border stripe>
<el-table-column type="index" label="#"></el-table-column>
<el-table-column label="订单编号" prop="order_number"></el-table-column>
<el-table-column label="订单价格" prop="order_price"></el-table-column>
<el-table-column label="是否付款" prop="pay_status">
<template slot-scope="scope">
<el-tag type="success" v-if="scope.row.pay_status == 1">已付款</el-tag>
<el-tag type="danger" v-else>未付款</el-tag>
</template>
</el-table-column>
<el-table-column label="是否发货" prop="is_send"></el-table-column>
<el-table-column label="下单时间" prop="create_time">
<template slot-scope="scope">
{{scope.row.create_time*1000 | dateFormat}}
</template>
</el-table-column>
<el-table-column label="操作" >
<template>
<el-button type="primary" icon="el-icon-edit" size="mini"></el-button>
<el-button type="success" icon="el-icon-location" size="mini" ></el-button>
</template>
</el-table-column>
</el-table>
2.4 实现分页功能
<!-- 分页区域 -->
<el-pagination
@size-change="handleSizeChange"
@current-change="handleCurrentChange"
:current-page="queryInfo.pagenum"
:page-sizes="[5, 10, 15, 20]"
:page-size="queryInfo.pagesize"
layout="total, sizes, prev, pager, next, jumper"
:total="total" background>
</el-pagination>
// 监听当前页数变化的事件
handleSizeChange(newSize){
this.queryInfo.pagesize = newSize
this.getOrderList()
},
// 监听当前页码变化的事件
handleCurrentChange(newPage){
this.queryInfo.pagenum = newPage
this.getOrderList()
},
2.5 实现省市区县数据联动效果
推荐阅读这篇博客——2020 Vue 基于Element-UI开发 实现省市区县数据联动效果(附数据js文件)
2.6 展示物流进度对话框并获取物流信息
<!--物流进度的对话框-->
<el-dialog
title="物理进度"
:visible.sync="progressVisible"
width="50%" >
<span>维护中...</span>
</el-dialog>
// 展示物流进度
async showProgressBox(){
const {data:res} = await this.$http.get('/kuaidi/804909574412544580')
if(res.meta.status !== 200) return this.$message.error('获取物流进度失败!')
this.progressInfo = res.data
this.progressVisible = true
console.log(this.progressInfo)
}
2.7 手动导入并使用Timeline组件
推荐阅读这篇博客——2020 Vue 基于Element-UI开发 手动导入并使用Timeline组件(附组件文件)查看快递信息
3、结束语
至此,我们的功能就完成了!
Vue全家桶开发电商管理系统码云地址,欢迎一起来学习~
https://gitee.com/Chocolate666/vue_shop
最后,看完本篇博客后,觉得挺有帮助的话,可以继续查看专栏其它内容嗷,一起来学习Vue吧~
![]()
点击进入Vue❤学习专栏~
学如逆水行舟,不进则退