数据可视化
数据可视化
Echarts的本地使用
(1)首先在官网上下载 echart.js
(2)将本地echart.js的路径引入
(3)构建容器
(4)绘制图表
Djando
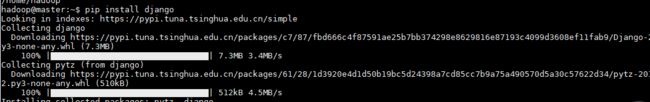
- 安装Django
pip install django

- 创建一个项目
django-admin.py startproject ui


- 创建一个应用
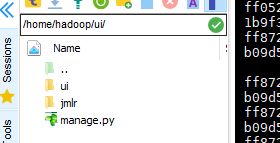
hadoop@master:~/ui$ ls
manage.py ui
hadoop@master:~/ui$ python manage.py startapp jmlr

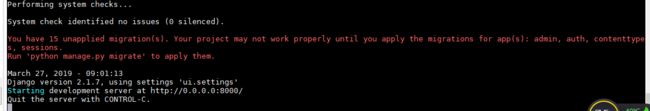
- 运行Django
python manage.py runserver 0.0.0.0:8000

出错 - 修改ui/settings.py 允许外部地址访问
增加如下内容,让所有地址均可访问
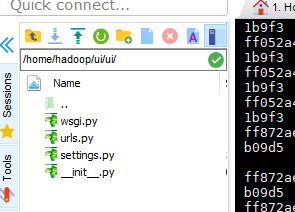
ALLOWED_HOSTS = [‘*’,] - 将ui项目下载到本地
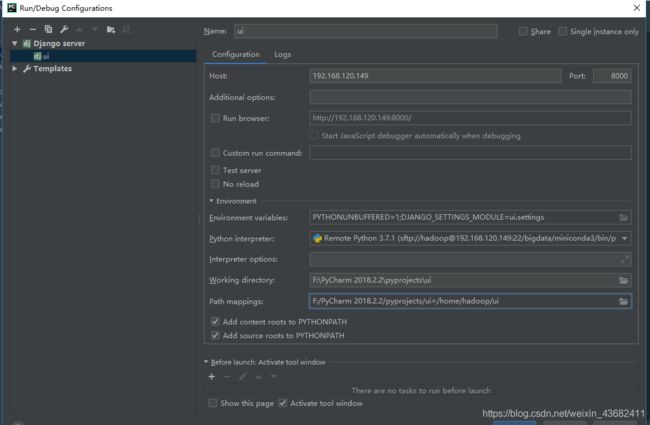
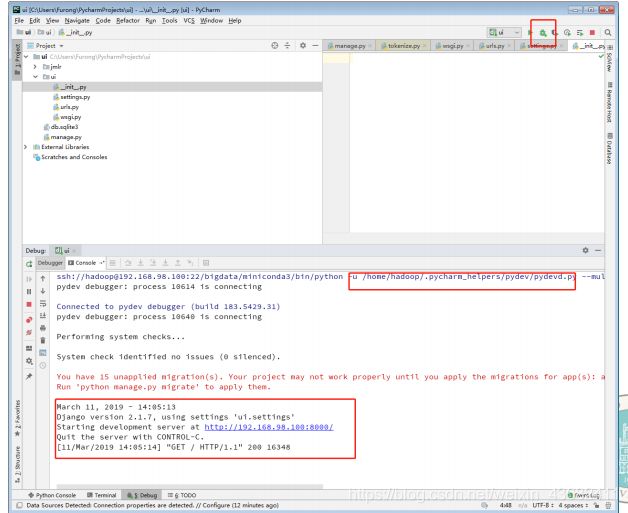
pycharm中新建项目 - 进入Pycharm远程开发环境

修改如上配置 - 还会出错

- 编辑ui/urls.py 文件增加路由
from django.contrib import admin
from django.urls import path
from django.conf.urls import url
from jmlr import views
urlpatterns = [
url(r'^$', views.hello),
path('admin/', admin.site.urls),
]
- 编辑jmlr/views.py创建响应函数
from django.shortcuts import render
from django.http import HttpResponse
def hello(request):
return HttpResponse("Hello world ! ")
- 运行服务器,打开远程地址


- 配置echart
安装应用echart
将echarts.min.js放入 jmlr/static/目录中 当做静态文件处理。
检查ui/settings.py文件中jmlr是否在INSTALLED_APPS列表中 - 创建响应函数:
修改jmlr/views.py 添加如下函数
def lines(request):
return render(request, 'jmlr/zhexian.html')
- 创建templates模板用于显示数据
在项目根目录创建templates/jmlr 两级目录,并创建lines.html文件
{% load static %}
/