- 物联网设备数据流转之搭建环境:开源高性能分布式支持SQL的时序数据库TDengine
Heartsuit
时序数据库物联网分布式TDengine涛思数据
背景我们的项目涉及物联网相关业务,由于一开始的年少无知,传感器数据采用了MySQL进行存储,经过近两年的数据累积,目前几个核心表,单表数据已过亿,虽然通过索引优化、SQL优化以及读写分离等措施,勉强满足基本的查询,能在秒级给出数据;但是一方面当前MySQL数据表索引的大小甚至超过了数据大小,这样下去肯定不行;另一方面来自于前端感知设备的数据量还在持续增加,当面对用户多维度的统计需求,在实现上、效率
- 【商城实战(35)】UniApp插件集成:解锁原生功能的神秘面纱
奔跑吧邓邓子
商城实战uni-app商城实战原生功能插件集成
【商城实战】专栏重磅来袭!这是一份专为开发者与电商从业者打造的超详细指南。从项目基础搭建,运用uniapp、ElementPlus、SpringBoot搭建商城框架,到用户、商品、订单等核心模块开发,再到性能优化、安全加固、多端适配,乃至运营推广策略,102章内容层层递进。无论是想深入钻研技术细节,还是探寻商城运营之道,本专栏都能提供从0到1的系统讲解,助力你打造独具竞争力的电商平台,开启电商实战
- 【商城实战(34)】突破常规!手把手教你在uniapp中进行组件库二次开发
奔跑吧邓邓子
商城实战uni-app商城实战组件库二次开发
【商城实战】专栏重磅来袭!这是一份专为开发者与电商从业者打造的超详细指南。从项目基础搭建,运用uniapp、ElementPlus、SpringBoot搭建商城框架,到用户、商品、订单等核心模块开发,再到性能优化、安全加固、多端适配,乃至运营推广策略,102章内容层层递进。无论是想深入钻研技术细节,还是探寻商城运营之道,本专栏都能提供从0到1的系统讲解,助力你打造独具竞争力的电商平台,开启电商实战
- 【商城实战(33)】解锁版本迭代与更新策略
奔跑吧邓邓子
商城实战商城实战版本迭代版本更新
【商城实战】专栏重磅来袭!这是一份专为开发者与电商从业者打造的超详细指南。从项目基础搭建,运用uniapp、ElementPlus、SpringBoot搭建商城框架,到用户、商品、订单等核心模块开发,再到性能优化、安全加固、多端适配,乃至运营推广策略,102章内容层层递进。无论是想深入钻研技术细节,还是探寻商城运营之道,本专栏都能提供从0到1的系统讲解,助力你打造独具竞争力的电商平台,开启电商实战
- 《CentOS Stream 9 阿里云 yum 源修改:解锁系统更新新速度》
TechStack 创行者
Linuxcentos阿里云linux运维服务器
《CentOSStream9阿里云yum源修改:解锁系统更新新速度》开篇在当今数字化飞速发展的时代,操作系统的稳定与高效至关重要。对于使用CentOSStream9的用户而言,yum源的选择直接影响着软件包的获取速度和系统的整体性能。你是否曾因yum源的缓慢而苦恼,导致系统更新和软件安装过程漫长无比?别担心,今天我们就来深度剖析如何修改CentOSStream9的阿里云yum源,让你的系统更新如闪
- 华为路由器配置DHCP服务以及配置端口网关IP
百里清风20190301
华为tcp/ip网络协议
实验拓扑结构:前提:HTTP服务器已启动http服务和配置好ip地址,client1与client2已配置不同网段的IP,路由器两端接口已预设IP实验需求:除平板服务器外,电脑自动获取IP配置子网掩码和DNS域名解析服务并且能实现全网通信步骤一:为两个不同的广播域配置网关IPsystem-view#进入系统视图[Huawei]interfaceg0/0/0#进入系统视图[Huawei-Gigabi
- [YOLO专题-22]:YOLO V5 - ultralytics代码解析-超参数详解
文火冰糖的硅基工坊
人工智能-YOLO专题目标检测计算机视觉深度学习YOLO超参数
作者主页(文火冰糖的硅基工坊):文火冰糖(王文兵)的博客_文火冰糖的硅基工坊_CSDN博客本文网址:https://blog.csdn.net/HiWangWenBing/article/details/122372614目录前言:第1章超参数配置文件的基本信息1.1超参数配置文件的路径路径1.2超参数配置文件1.3如何指定超参数配置文件第2章超参数内容详解前言:YOLOV5除了通过用户命令行参数
- 【商城实战(22)】商城性能优化秘籍:从前端到后端的实战攻略
奔跑吧邓邓子
商城实战性能优化商城实战uniappSpringBootElementplusRedis缓存
【商城实战】专栏重磅来袭!这是一份专为开发者与电商从业者打造的超详细指南。从项目基础搭建,运用uniapp、ElementPlus、SpringBoot搭建商城框架,到用户、商品、订单等核心模块开发,再到性能优化、安全加固、多端适配,乃至运营推广策略,102章内容层层递进。无论是想深入钻研技术细节,还是探寻商城运营之道,本专栏都能提供从0到1的系统讲解,助力你打造独具竞争力的电商平台,开启电商实战
- 5分钟看懂数据中台的典型架构
isNotNullX
架构大数据数据管理
数据中台典型架构包括数据采集层、数据存储层、数据处理层、数据服务层和数据应用层。以下是数据中台的分层概述:一、数据采集层数据采集层作为数据中台的基础,主要负责获取各种数据源。这些数据源既可以源自公司内部的业务系统,像ERP、CRM系统等,也可以是外部的数据接口,例如第三方API、社交媒体数据接口,乃至物联网设备的数据。在这一层中,运用高效的数据采集工具和技术是核心要点,常见的工具涵盖ETL(提取、
- 【漏洞复现】泛微OA E-Office /iweboffice/officeserver.php 多个参数存在任意文件读取漏洞
0x0000001
漏洞复现php开发语言网络安全web安全渗透测试网络安全
免责声明:本文旨在提供有关特定漏洞的信息,以帮助用户了解潜在风险。发布此信息旨在促进网络安全意识和技术进步,并非出于恶意。读者应理解,利用本文提到的漏洞或进行相关测试可能违反法律或服务协议。未经授权访问系统、网络或应用程序可能导致法律责任或严重后果。作者对读者基于本文内容的行为不承担责任。读者在使用信息时必须遵守适用法律法规和服务协议,独自承担所有风险和责任。如有侵权,请联系删除。漏洞描述泛微OA
- IOS兼容 - uniapp ios固定定位失效与刘海屏的坑
月白星兮
iosuni-appcocoa
问题描述uniapp一套代码,打包之后安卓可以正常显示版本号,IOS不可以错误现象:IOS只有滚动到屏幕底部才能看到版本号原因分析:IOS设计更希望屏幕跟随着用户滚动而滚动,所以无法实现相对浏览器窗口的固定定位。IOS实现的功能是相对最近的允许滚动的元素定位,且不能遮罩滚动元素的兄弟吉父元素的兄弟元素。一般情况:固定定位是相对于浏览器窗口,且可以使页面中的某个元素不随浏览器的滚动而消失IOS固定定
- 【第8章】亿级电商平台订单系统-技术选型
cherry5230
架构系统架构架构java
1-1本章导学课程导学学习重点:订单系统技术选型实践200亿年交易规模BToB电商平台案例解析知识体系演进路径1.架构体系演变单体架构→大型云上架构体系互联网应用架构设计基本原则2.主流架构设计模式分层架构模式微服务架构模式基于事件的架构模式整洁架构模式六边形架构模式微内核模式基于空间的架构模式管道过滤器模式代理模式3.技术选型方法论3.1基本原则系统性能指标优先原则技术生态适配性原则团队技术栈延
- 小程序测试怎么做?第三方软件测试机构如何收费?
第三方软件测评
小程序软件测试
小程序的出现极大的提升了我们工作和生活的便利性,是一种轻量级应用程序,无需下载安装即可使用,可以通过扫码或搜索直接打开应用,运行在特定的宿主平台(如微信、支付宝等)中。平时可以通过小程序进行购物、学习、娱乐等,还能通过小程序进行医院等场所的预约挂号、缴费服务。那么如此方便的小程序测试该怎么做呢?小程序的用途各不相同,但小程序测试和其他应用程序要开展的测试工作大体相同,具体包括以下几种:1.功能测试
- 软件测试流程有哪些?第三方软件检测机构测试方案推荐
第三方软件测评
软件测试软件测试
在软件开发周期中,很多软件测试工作与开发工作是同步进行的,人们对于软件测试流程的重视程度也不够,可能在测试工作中就容易造成很多重复性和不规范操作。实际上,理清楚软件测试流程对提高后期软件测试工作效率有很大好处。所以,卓码软件测评小编对软件测试流程进行简单梳理,供大家参考。软件测试流程步骤分析需求文档这一步需要明确用户测试需要文档,对测试业务范围、测试人员分配、测试场景等各个业务流程进行分析。尽可能
- leetcode-sql数据库面试题冲刺(高频SQL五十题)
我想吃烤肉肉
sql测试面试数据库leetcodesql
题目:1633.各赛事的用户注册率用户表:Users±------------±--------+|ColumnName|Type|±------------±--------+|user_id|int||user_name|varchar|±------------±--------+user_id是该表的主键(具有唯一值的列)。该表中的每行包括用户ID和用户名。注册表:Register±---
- 为什么需要进行软件测试需求分析?专业第三方软件测评中心分享
第三方软件测评
需求分析
一、什么是软件测试需求分析?软件测试需求就是了解软件测试要测试什么项目,只有明确了测试需求,才能确定如何进行测试工作、测试时间、测试人员、测试环境、测试工具等等,这些都是测试计划设计的基本要素,因此测试需求则是测试计划的基础与重点。测试需求分析是分析软件应满足的用户需求点,总结出一份软件需求规格说明书,测试人员按照需求规格说明书进行测试。二、为什么要进行软件测试需求分析?1、软件测试需求是设计测试
- 小白零基础学数学建模系列-Day1-数学建模入门介绍与案例实践
川川菜鸟
数学建模小白到精通系列数学建模
目录一、数学建模的定义和重要性1.1什么是数学建模?1.2数学建模的重要性二、常见的数学建模方法概述2.1线性模型和案例2.1.1特点2.1.2应用2.1.3问题2.1.4模型2.1.5数学表达式2.1.6求解算法2.2非线性模型和案例2.2.1特点2.2.2应用2.2.3问题2.2.4模型2.2.5数学表达式2.2.6算法2.3动态模型2.3.1特点2.3.2应用2.3.3常见问题2.3.4模型
- Linux下的shell指令(二)
水水阿水水
linuxbashmakefile
作业1>编写脚本,实现文件分类的功能。编写脚本的过程中,要特别注意路径问题1.判断用户的家目录($HOME)下是否存在file_dir这个目录文件如果存在,则询问用户是否清空,如果用户输入的是Y,则清空该目录文件如果用户输入的不是Y则不清空,退出脚本(exit)如果不存在,则新建该目录文件#######################################################
- educoder实训——流程控制【4】
lzl2040
educoderpython实训pythoneducoder
按从小到大顺序输出小于n的非负整数任务描述本关任务:编写一个能在同一行输出小于n的非负整数的小程序。相关知识rangerange类型表示不可变的数字序列,通常用于在for循环中循环指定的次数。range参数必须为整数,如果省略step参数,则默认为1。如果省略start参数,则默认为0。如果step为零,则会引发ValueError。range对象支持除拼接和重复外的通用序列操作range(sto
- Java volatile 关键字详解
27xixi
java高频java单例模式开发语言
Javavolatile关键字详解1.volatile的作用与原理可见性保证:volatile修饰的变量在修改后,会立即同步到主内存,其他线程读取时直接从主内存获取最新值,确保多线程环境下的可见性。例如:volatilebooleanflag=false;当线程A修改flag为true后,线程B能立即感知到变化。禁止指令重排序:volatile通过插入内存屏障(MemoryBarrier)禁止编译
- 数值类型自学引导
Ssaty.
python前端数据库
第1关:计算边长为整数的正方形面积任务描述本关任务:编写一个能计算正方形面积的小程序。相关知识为了完成本关任务,你需要掌握:1.输入函数2.字符串转整数3.数值运算4.输出函数#输入一个正整数,以其数值为正方形的边长,计算并输出正方形的面积width=int(input())print(width**2
- 电网电压暂态扰动机理与工业设备抗失压防护策略研究
安科瑞-小李
单片机嵌入式硬件
什么是晃电?国标GB/T30137-2013中定义:工频电压方均根值突然降至额定值的90%~10%,持续时间为10ms~1min后恢复正常的现象。Acrel8757+V晃电的原因1.系统侧因素短路故障:雷击、线路接地、设备误碰等导致电网短路,故障点电压骤降,并通过电网传播至用户侧,是造成严重电压暂降的主因(占配电网故障的95.4%)保护装置动作:自动重合闸、备用电源切换等操作会引起短时电压波动2.
- JavaScript性能优化指南:聚焦DOM操作优化
桃木山人
技术杂谈javascript性能优化开发语言
引言:性能优化的关键路径在Web应用开发中,JavaScript性能直接影响用户体验。虽然存在多种优化手段,但DOM操作优化往往能带来最显著的性能提升。本文将以DOM操作为核心展开深入分析,并简要概述其他优化方向。核心优化:DOM操作性能提升1.问题根源分析浏览器渲染引擎与JavaScript引擎独立运作,频繁的DOM操作会导致:重排(Reflow):计算元素几何属性重绘(Repaint):更新元
- 一文教你学会Java Stream API 常用函数
小健学 Java
javapythonwindows
1.什么是Stream?Java8引入了StreamAPI,提供了一种声明式编程方式,使数据处理更加简洁、易读。Stream是一个数据流,它不存储数据,而是从数据源(如集合、数组等)获取数据并进行一系列操作。StreamAPI主要有两大类操作:中间操作(IntermediateOperations):返回新的Stream,可链式调用。终端操作(TerminalOperations):触发Strea
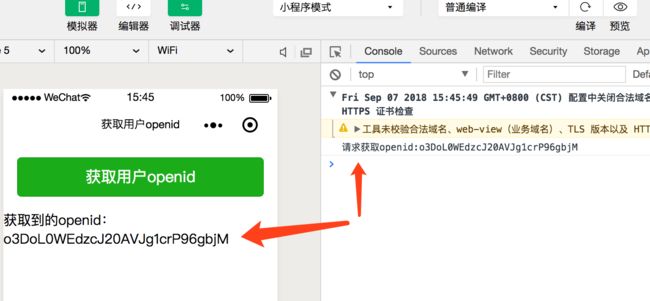
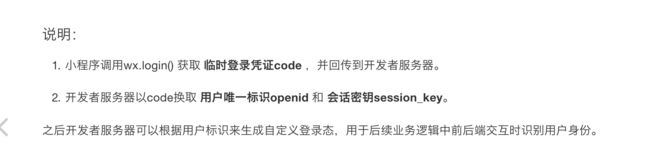
- 关于支付宝授权用户信息
道系女孩~
java开发语言php数据库
最近做的一个项目授权支付宝信息进行报名支付以下是流程1、一个首先引进阿里相关配置信息2、因为我这边项目是支持小程序、H5、支付宝登录报名的,我这边只展示支付宝代码哦对啦微信不同应用下unionid是一样的,所以可以将小程序/H5下的视为同一用户,好啦接下来说说支付宝吧3、elseif($data['type']==ActivityUser::TYPE_ALI){list($res1,$info1)
- 1llama源码学习·model.py[3]ROPE旋转位置编码(1)原理
小杜不吃糖
学习
零:(导学)Transformer位置编码(1)为什么需要位置编码位置编码描述序列中实体的位置信息,为每个位置分配唯一的表示。Transformer使用智能位置编码方案,其中每个位置/索引都映射到一个向量。因此,位置编码层的输出是一个矩阵,其中矩阵的每一行表示序列的编码对象与其位置信息的总和(2)Transformer中的位置编码假设有一个长度为LLL的输入序列,并要求位置kkk为该序列中的对象,
- 跟着黑马学MySQL基础篇笔记(4)-多表查询
小杜不吃糖
mysql笔记
37.多表查询-多表关系介绍多表关系概述项目开发中,在进行数据库表结构设计时,会根据业务需求及业务模块之间的关系,分析并设计表结构,由于业务之间相互关联,所以各个表结构之间也存在着各种联系,基本上分为三种:一对多(多对一)多对多一对一一对多(多对一)案例:部门与员工的关系关系:一个部门对应多个员工,一个员工对应一个部门实现:在多的一方建立外键,指向一的一方的主键多对多案例:学生与课程的关系一个学生
- 如何平衡用户需求与商业目标冲突
需求管理
在商业环境中,平衡用户需求与商业目标至关重要,这是企业成功的关键。有效的方法包括深入理解用户需求、建立用户为中心的设计理念、制定合理的优先级策略、实施敏捷开发流程、建立透明沟通渠道。其中,深入理解用户需求不仅是平衡双方利益的基础,也是企业可持续发展的核心。一、深入理解用户需求深入理解用户需求是化解用户与企业目标冲突的关键步骤。用户需求是产品设计和服务交付的起点,只有准确把握用户需求,企业才能设计出
- 如何应对 IT 项目中的需求变更?
需求管理
在IT项目管理中,需求变更是常见且难以避免的问题,无论是由于市场环境变化、技术更新还是用户需求调整,需求变更都可能影响项目进度、成本和质量。因此,项目团队必须具备有效的应对策略。首先,明确需求管理的流程、设立变更控制机制以及与客户和相关方保持密切沟通是确保项目顺利推进的关键。在此基础上,项目经理需要做出适时的决策,灵活调整计划,并保持对变更带来影响的预判能力。本文将深入探讨如何有效管理和应对IT项
- 独立开发经验谈:我是如何借助 Docker 环境变量让客户 1 分钟上线客服系统的
我在业余时间开发了一款自己的独立产品:升讯威在线客服与营销系统。陆陆续续开发了几年,从一开始的偶有用户尝试,到如今线上环境和私有化部署均有了越来越多的稳定用户,在这个过程中,我也积累了不少如何开发运营一款独立产品的经验。我之前写过一篇文章,介绍如何用Docker让潜在客户快速体验你的独立产品。有朋友看到这篇文章之后,试用了产品并且给了我新的建议:用Docker环境变量让试用更方便。在此感谢这位xj
- 书其实只有三类
西蜀石兰
类
一个人一辈子其实只读三种书,知识类、技能类、修心类。
知识类的书可以让我们活得更明白。类似十万个为什么这种书籍,我一直不太乐意去读,因为单纯的知识是没法做事的,就像知道地球转速是多少一样(我肯定不知道),这种所谓的知识,除非用到,普通人掌握了完全是一种负担,维基百科能找到的东西,为什么去记忆?
知识类的书,每个方面都涉及些,让自己显得不那么没文化,仅此而已。社会认为的学识渊博,肯定不是站在
- 《TCP/IP 详解,卷1:协议》学习笔记、吐槽及其他
bylijinnan
tcp
《TCP/IP 详解,卷1:协议》是经典,但不适合初学者。它更像是一本字典,适合学过网络的人温习和查阅一些记不清的概念。
这本书,我看的版本是机械工业出版社、范建华等译的。这本书在我看来,翻译得一般,甚至有明显的错误。如果英文熟练,看原版更好:
http://pcvr.nl/tcpip/
下面是我的一些笔记,包括我看书时有疑问的地方,也有对该书的吐槽,有不对的地方请指正:
1.
- Linux—— 静态IP跟动态IP设置
eksliang
linuxIP
一.在终端输入
vi /etc/sysconfig/network-scripts/ifcfg-eth0
静态ip模板如下:
DEVICE="eth0" #网卡名称
BOOTPROTO="static" #静态IP(必须)
HWADDR="00:0C:29:B5:65:CA" #网卡mac地址
IPV6INIT=&q
- Informatica update strategy transformation
18289753290
更新策略组件: 标记你的数据进入target里面做什么操作,一般会和lookup配合使用,有时候用0,1,1代表 forward rejected rows被选中,rejected row是输出在错误文件里,不想看到reject输出,将错误输出到文件,因为有时候数据库原因导致某些column不能update,reject就会output到错误文件里面供查看,在workflow的
- 使用Scrapy时出现虽然队列里有很多Request但是却不下载,造成假死状态
酷的飞上天空
request
现象就是:
程序运行一段时间,可能是几十分钟或者几个小时,然后后台日志里面就不出现下载页面的信息,一直显示上一分钟抓取了0个网页的信息。
刚开始已经猜到是某些下载线程没有正常执行回调方法引起程序一直以为线程还未下载完成,但是水平有限研究源码未果。
经过不停的google终于发现一个有价值的信息,是给twisted提出的一个bugfix
连接地址如下http://twistedmatrix.
- 利用预测分析技术来进行辅助医疗
蓝儿唯美
医疗
2014年,克利夫兰诊所(Cleveland Clinic)想要更有效地控制其手术中心做膝关节置换手术的费用。整个系统每年大约进行2600例此类手术,所以,即使降低很少一部分成本,都可以为诊 所和病人节约大量的资金。为了找到适合的解决方案,供应商将视野投向了预测分析技术和工具,但其分析团队还必须花时间向医生解释基于数据的治疗方案意味着 什么。
克利夫兰诊所负责企业信息管理和分析的医疗
- java 线程(一):基础篇
DavidIsOK
java多线程线程
&nbs
- Tomcat服务器框架之Servlet开发分析
aijuans
servlet
最近使用Tomcat做web服务器,使用Servlet技术做开发时,对Tomcat的框架的简易分析:
疑问: 为什么我们在继承HttpServlet类之后,覆盖doGet(HttpServletRequest req, HttpServetResponse rep)方法后,该方法会自动被Tomcat服务器调用,doGet方法的参数有谁传递过来?怎样传递?
分析之我见: doGet方法的
- 揭秘玖富的粉丝营销之谜 与小米粉丝社区类似
aoyouzi
揭秘玖富的粉丝营销之谜
玖富旗下悟空理财凭借着一个微信公众号上线当天成交量即破百万,第七天成交量单日破了1000万;第23天时,累计成交量超1个亿……至今成立不到10个月,粉丝已经超过500万,月交易额突破10亿,而玖富平台目前的总用户数也已经超过了1800万,位居P2P平台第一位。很多互联网金融创业者慕名前来学习效仿,但是却鲜有成功者,玖富的粉丝营销对外至今仍然是个谜。
近日,一直坚持微信粉丝营销
- Java web的会话跟踪技术
百合不是茶
url会话Cookie会话Seession会话Java Web隐藏域会话
会话跟踪主要是用在用户页面点击不同的页面时,需要用到的技术点
会话:多次请求与响应的过程
1,url地址传递参数,实现页面跟踪技术
格式:传一个参数的
url?名=值
传两个参数的
url?名=值 &名=值
关键代码
- web.xml之Servlet配置
bijian1013
javaweb.xmlServlet配置
定义:
<servlet>
<servlet-name>myservlet</servlet-name>
<servlet-class>com.myapp.controller.MyFirstServlet</servlet-class>
<init-param>
<param-name>
- 利用svnsync实现SVN同步备份
sunjing
SVN同步E000022svnsync镜像
1. 在备份SVN服务器上建立版本库
svnadmin create test
2. 创建pre-revprop-change文件
cd test/hooks/
cp pre-revprop-change.tmpl pre-revprop-change
3. 修改pre-revprop-
- 【分布式数据一致性三】MongoDB读写一致性
bit1129
mongodb
本系列文章结合MongoDB,探讨分布式数据库的数据一致性,这个系列文章包括:
数据一致性概述与CAP
最终一致性(Eventually Consistency)
网络分裂(Network Partition)问题
多数据中心(Multi Data Center)
多个写者(Multi Writer)最终一致性
一致性图表(Consistency Chart)
数据
- Anychart图表组件-Flash图转IMG普通图的方法
白糖_
Flash
问题背景:项目使用的是Anychart图表组件,渲染出来的图是Flash的,往往一个页面有时候会有多个flash图,而需求是让我们做一个打印预览和打印功能,让多个Flash图在一个页面上打印出来。
那么我们打印预览的思路是获取页面的body元素,然后在打印预览界面通过$("body").append(html)的形式显示预览效果,结果让人大跌眼镜:Flash是
- Window 80端口被占用 WHY?
bozch
端口占用window
平时在启动一些可能使用80端口软件的时候,会提示80端口已经被其他软件占用,那一般又会有那些软件占用这些端口呢?
下面坐下总结:
1、web服务器是最经常见的占用80端口的,例如:tomcat , apache , IIS , Php等等;
2
- 编程之美-数组的最大值和最小值-分治法(两种形式)
bylijinnan
编程之美
import java.util.Arrays;
public class MinMaxInArray {
/**
* 编程之美 数组的最大值和最小值 分治法
* 两种形式
*/
public static void main(String[] args) {
int[] t={11,23,34,4,6,7,8,1,2,23};
int[]
- Perl正则表达式
chenbowen00
正则表达式perl
首先我们应该知道 Perl 程序中,正则表达式有三种存在形式,他们分别是:
匹配:m/<regexp>;/ (还可以简写为 /<regexp>;/ ,略去 m)
替换:s/<pattern>;/<replacement>;/
转化:tr/<pattern>;/<replacemnt>;
- [宇宙与天文]行星议会是否具有本行星大气层以外的权力呢?
comsci
举个例子: 地球,地球上由200多个国家选举出一个代表地球联合体的议会,那么现在地球联合体遇到一个问题,地球这颗星球上面的矿产资源快要采掘完了....那么地球议会全体投票,一致通过一项带有法律性质的议案,既批准地球上的国家用各种技术手段在地球以外开采矿产资源和其它资源........
&
- Oracle Profile 使用详解
daizj
oracleprofile资源限制
Oracle Profile 使用详解 转
一、目的:
Oracle系统中的profile可以用来对用户所能使用的数据库资源进行限制,使用Create Profile命令创建一个Profile,用它来实现对数据库资源的限制使用,如果把该profile分配给用户,则该用户所能使用的数据库资源都在该profile的限制之内。
二、条件:
创建profile必须要有CREATE PROFIL
- How HipChat Stores And Indexes Billions Of Messages Using ElasticSearch & Redis
dengkane
elasticsearchLucene
This article is from an interview with Zuhaib Siddique, a production engineer at HipChat, makers of group chat and IM for teams.
HipChat started in an unusual space, one you might not
- 循环小示例,菲波拉契序列,循环解一元二次方程以及switch示例程序
dcj3sjt126com
c算法
# include <stdio.h>
int main(void)
{
int n;
int i;
int f1, f2, f3;
f1 = 1;
f2 = 1;
printf("请输入您需要求的想的序列:");
scanf("%d", &n);
for (i=3; i<n; i
- macbook的lamp环境
dcj3sjt126com
lamp
sudo vim /etc/apache2/httpd.conf
/Library/WebServer/Documents
是默认的网站根目录
重启Mac上的Apache服务
这个命令很早以前就查过了,但是每次使用的时候还是要在网上查:
停止服务:sudo /usr/sbin/apachectl stop
开启服务:s
- java ArrayList源码 下
shuizhaosi888
ArrayList源码
版本 jdk-7u71-windows-x64
JavaSE7 ArrayList源码上:http://flyouwith.iteye.com/blog/2166890
/**
* 从这个列表中移除所有c中包含元素
*/
public boolean removeAll(Collection<?> c) {
- Spring Security(08)——intercept-url配置
234390216
Spring Securityintercept-url访问权限访问协议请求方法
intercept-url配置
目录
1.1 指定拦截的url
1.2 指定访问权限
1.3 指定访问协议
1.4 指定请求方法
1.1 &n
- Linux环境下的oracle安装
jayung
oracle
linux系统下的oracle安装
本文档是Linux(redhat6.x、centos6.x、redhat7.x) 64位操作系统安装Oracle 11g(Oracle Database 11g Enterprise Edition Release 11.2.0.4.0 - 64bit Production),本文基于各种网络资料精心整理而成,共享给有需要的朋友。如有问题可联系:QQ:52-7
- hotspot虚拟机
leichenlei
javaHotSpotjvm虚拟机文档
JVM参数
http://docs.oracle.com/javase/6/docs/technotes/guides/vm/index.html
JVM工具
http://docs.oracle.com/javase/6/docs/technotes/tools/index.html
JVM垃圾回收
http://www.oracle.com
- 读《Node.js项目实践:构建可扩展的Web应用》 ——引编程慢慢变成系统化的“砌砖活”
noaighost
Webnode.js
读《Node.js项目实践:构建可扩展的Web应用》
——引编程慢慢变成系统化的“砌砖活”
眼里的Node.JS
初初接触node是一年前的事,那时候年少不更事。还在纠结什么语言可以编写出牛逼的程序,想必每个码农都会经历这个月经性的问题:微信用什么语言写的?facebook为什么推荐系统这么智能,用什么语言写的?dota2的外挂这么牛逼,用什么语言写的?……用什么语言写这句话,困扰人也是阻碍
- 快速开发Android应用
rensanning
android
Android应用开发过程中,经常会遇到很多常见的类似问题,解决这些问题需要花时间,其实很多问题已经有了成熟的解决方案,比如很多第三方的开源lib,参考
Android Libraries 和
Android UI/UX Libraries。
编码越少,Bug越少,效率自然会高。
但可能由于 根本没听说过、听说过但没用过、特殊原因不能用、自己已经有了解决方案等等原因,这些成熟的解决
- 理解Java中的弱引用
tomcat_oracle
java工作面试
不久之前,我
面试了一些求职Java高级开发工程师的应聘者。我常常会面试他们说,“你能给我介绍一些Java中得弱引用吗?”,如果面试者这样说,“嗯,是不是垃圾回收有关的?”,我就会基本满意了,我并不期待回答是一篇诘究本末的论文描述。 然而事与愿违,我很吃惊的发现,在将近20多个有着平均5年开发经验和高学历背景的应聘者中,居然只有两个人知道弱引用的存在,但是在这两个人之中只有一个人真正了
- 标签输出html标签" target="_blank">关于标签输出html标签
xshdch
jsp
http://back-888888.iteye.com/blog/1181202
关于<c:out value=""/>标签的使用,其中有一个属性是escapeXml默认是true(将html标签当做转移字符,直接显示不在浏览器上面进行解析),当设置escapeXml属性值为false的时候就是不过滤xml,这样就能在浏览器上解析html标签,
&nb