Fragment操作方法和生命周期的关系
相信对Android开发比较熟悉的同学或多或少都用到过Fragment,Fragment附着在Activity上,有自己独特的生命
周期。FragmentTransaction提供了很多操作Fragment的方法,如add()、replace()、attach()等,调用这些方法会触发
Fragment不同的生命周期。调用了这些方法却不知道Fragment当前处于什么状态是一件危险的事情,因此,有必要
对Fragment的操作方法和生命周期的对应关系理一理。
通过FragmentTransaction操作Fragment主要有以下几种方式:
add()
添加一个Fragment到Activity中
remove()
从Activity中移除一个Fragment,如果被移除的Fragment没有被添加到回退栈,这个Fragment实例将会被销毁。
replace()
使用另一个Fragment替换当前的,实际上是先调用remove()再调用add()
hide()
隐藏当前的Fragment,设置为不可见,但是并不会销毁
show()
显示之前隐藏的Fragment,设置为可见
detach()
将Fragment从Activity中分离,会销毁其View,但不会销毁Fragment的实例
attach()
将从Activity中分离的Fragment,重新关联到Activity,重新创建View
总体看来,Fragment的操作方式主要可以分为两类:
显示:add() 、replace() 、show() 、attach()
隐藏:remove() 、hide() 、detach()
下面通过例子来详细分析这几种方法的不同。
1、add方法
public class MainActivity extends FragmentActivity {
FragmentA fragmentA = new FragmentA();
FragmentB fragmentB = new FragmentB();
private Button btn;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
FragmentTransaction fragmentTransaction = getSupportFragmentManager().beginTransaction();
fragmentTransaction.add(R.id.main_framelayout, fragmentA);
fragmentTransaction.commit();
btn = (Button) findViewById(R.id.btn);
btn.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
FragmentTransaction fragmentTransaction = getSupportFragmentManager().beginTransaction();
fragmentTransaction.add(R.id.main_framelayout, fragmentB);
fragmentTransaction.commit();
}
});
}
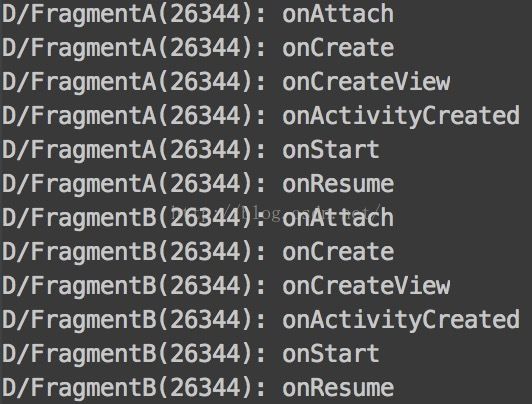
}我们还定义了两个Fragment,就是在各个生命周期中打印日志,观察生命周期的调用情况,代码就不在这里列出了。执行结果如下:
两个 Fragment依次调用从onAttach到onResume的生命周期方法,FragmentB的添加并没有影响到FragmentA。这时虽然添加了两个Fragment,但是我们只能看到FragmentB,FragmentA被覆盖了。按返回键返回桌面,看打印日志。
2、remove方法
只对上面的代码做一行修改,将
fragmentTransaction.add(R.id.main_framelayout, fragmentB);
改为
fragmentTransaction.remove(fragmentA);
即把FragmentA add到Activity之后,又将其remove,看一下发生了什么。
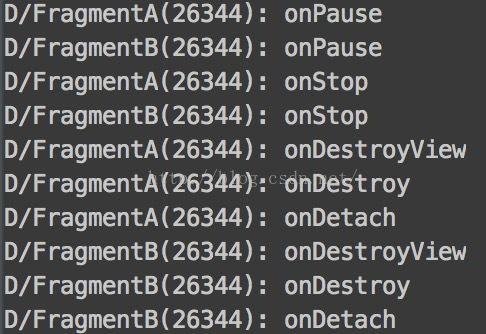
可以看出通过remove方法,fragment的View被从页面上移除,同时Fragment在内存中的对象也被销毁了。这与我们之前给出的remove()方法的说明是一致的。
3、replace方法
还是只改那一行代码,将
fragmentTransaction.add(R.id.main_framelayout, fragmentB);
改为
fragmentTransaction.replace(R.id.main_framelayout, fragmentB);
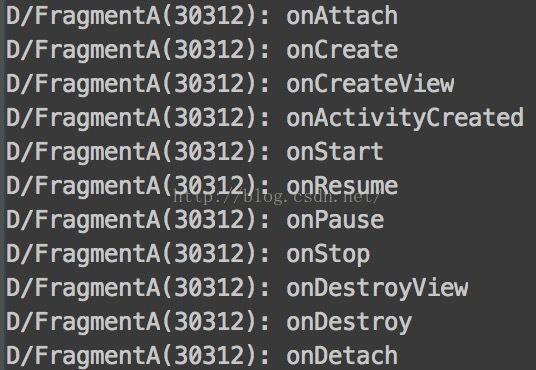
执行结果怎样呢?
像我们前面说的,replace方法相当于先执行了remove再执行add。FragmentA先被从页面上移除并销毁了,然后FragmentB被创建并显示在了页面上。
4、detach和attach方法
这一次我们要验证两个方法,先把Fragment从页面上detach,然后再将其attach回去,所以将之前的那一行代码改成了两行,
fragmentTransaction.detach(fragmentA);
fragmentTransaction.attach(fragmentA);
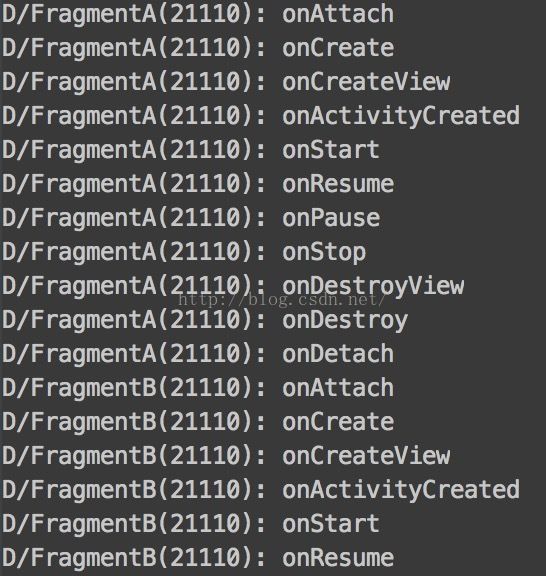
执行结果如下:
日志中显示detach的过程只执行了onPause()、onStop()和onDestroyView()三个方法,并没有执行onDestroy()和onDetach()方法,也就是说Fragment对象并没有销毁,只是从Activity中将View移除。而attach执行相反的过程。
5、show和hide方法
这两个方法并不会触发任何Fragment的生命周期,只是将该Fragment设置为是否可见。
了解了上面这些内容,下面通过一个例子来加深一下理解。
很多APP的首页都是支持左右滑动的,它的实现就是通过ViewPager加一个适配器,对应于使用Fragment的情况,常用的有FragmentPagerAdapter和FragmentStatePagerAdapter两种。
它们有什么区别呢?先来看看源码。首先是FragmentPagerAdapter
@Override
public Object instantiateItem(ViewGroup container, int position) {
if (mCurTransaction == null) {
mCurTransaction = mFragmentManager.beginTransaction();
}
final long itemId = getItemId(position);
// Do we already have this fragment?
String name = makeFragmentName(container.getId(), itemId);
Fragment fragment = mFragmentManager.findFragmentByTag(name);
if (fragment != null) {
if (DEBUG) Log.v(TAG, "Attaching item #" + itemId + ": f=" + fragment);
mCurTransaction.attach(fragment);
} else {
fragment = getItem(position);
if (DEBUG) Log.v(TAG, "Adding item #" + itemId + ": f=" + fragment);
mCurTransaction.add(container.getId(), fragment,
makeFragmentName(container.getId(), itemId));
}
if (fragment != mCurrentPrimaryItem) {
fragment.setMenuVisibility(false);
fragment.setUserVisibleHint(false);
}
return fragment;
}
@Override
public void destroyItem(ViewGroup container, int position, Object object) {
if (mCurTransaction == null) {
mCurTransaction = mFragmentManager.beginTransaction();
}
if (DEBUG) Log.v(TAG, "Detaching item #" + getItemId(position) + ": f=" + object
+ " v=" + ((Fragment)object).getView());
mCurTransaction.detach((Fragment)object);
}
从上面代码发现,FragmentPagerAdapter在调用instantiateItem时,如果Fragment对象还不存在,就创建一个add到Activity上,如果已经存在就直接调用attach()方法,把Fragment对象attach到Activity上。FragmentPagerAdapter 会将所有生成的 Fragment 对象通过 FragmentManager 保存起来备用,以后需要该 Fragment 时,都会从 FragmentManager 读取,而不会再次调用 getItem() 方法。在destroyItem方法中执行的是detach()方法,那么这个对象并不会销毁,还可以通过Tag找到它。
@Override
public Object instantiateItem(ViewGroup container, int position) {
// If we already have this item instantiated, there is nothing
// to do. This can happen when we are restoring the entire pager
// from its saved state, where the fragment manager has already
// taken care of restoring the fragments we previously had instantiated.
if (mFragments.size() > position) {
Fragment f = mFragments.get(position);
if (f != null) {
return f;
}
}
if (mCurTransaction == null) {
mCurTransaction = mFragmentManager.beginTransaction();
}
Fragment fragment = getItem(position);
if (DEBUG) Log.v(TAG, "Adding item #" + position + ": f=" + fragment);
if (mSavedState.size() > position) {
Fragment.SavedState fss = mSavedState.get(position);
if (fss != null) {
fragment.setInitialSavedState(fss);
}
}
while (mFragments.size() <= position) {
mFragments.add(null);
}
fragment.setMenuVisibility(false);
fragment.setUserVisibleHint(false);
mFragments.set(position, fragment);
mCurTransaction.add(container.getId(), fragment);
return fragment;
}
@Override
public void destroyItem(ViewGroup container, int position, Object object) {
Fragment fragment = (Fragment)object;
if (mCurTransaction == null) {
mCurTransaction = mFragmentManager.beginTransaction();
}
if (DEBUG) Log.v(TAG, "Removing item #" + position + ": f=" + object
+ " v=" + ((Fragment)object).getView());
while (mSavedState.size() <= position) {
mSavedState.add(null);
}
mSavedState.set(position, mFragmentManager.saveFragmentInstanceState(fragment));
mFragments.set(position, null);
mCurTransaction.remove(fragment);
}
与FragmentPagerAdapter不同的是,FragmentStatePagerAdapter是通过add和remove方法添加Fragment的,Fragment的实例会被反复的销毁和重建。
FragmentPagerAdapter更多的用于相对静态的、少量界面的ViewPager,划过的fragment会保存在内存中,如果加载的fragment较多会占用大量的内存。而FragmentStatePagerAdapter适用于数据动态性较大、页面比较多的情况,它并不会保存所有的fragment,默认情况下只会保存当前fragment以及上一个和下一个,其他会被销毁掉。
这里提到的默认保存多少个页面,可以通过ViewPager的 setOffscreenPageLimit (int limit) 来设置,limit参数表示保持当前页面前面的limit个页面和后面limit个页面。如果这个值设置的很大,页面不会被反复销毁重建,性能比较好,但是会占用很多的内存。如果设置的很小则刚好相反。
欢迎关注我的公众号一起交流学习
![]()