关于fragment间数据传递和相互切换的问题
最近写了一个小项目(仿写良仓),遇到了fragment数据传递和页面切换问题,纠结了好久,也百度不少,废话少说,先上图,看看界面
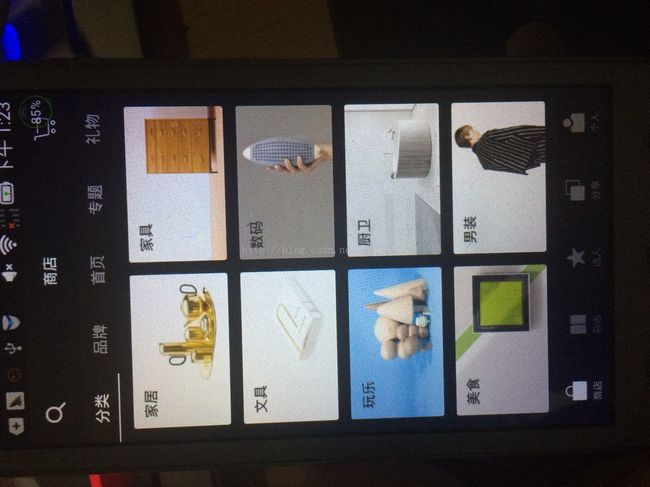
这是主界面看到这个,最基本的思路就是在一个activity里面嵌套着5个fragment,(商店,杂志,达人,分享,个人),每个fragment上面是一个标题栏,然后下面是一个Tablayout,下面则是一个Viewpager,因为又有5项,所以在这个viewpager里面又嵌套了五个fragment,这样嵌套肯能会出现一定的问题,所以这句代码很重要
getChildFragmentManager()这是在填充适配器的时候需要的,这样可以防止继续像内层fragment里面嵌套liastview等时出现的一些数据不全问题。
然后我在里面填充了recyclerview,好,这是首页.
这里是第二张图
这里是点击前面图片地第一张图(家具)后进入的页面,我开始以为这个详情页面是一个fragment,但是仔细观察后发现不对啊,因为它下面的那几个button按钮依然存在,所以说明它依然是一个fragment,这就遇到了一个问题了,我需要传递数据和影藏还有显示fragment,关于add,repace,remove导致了很多问题,比如返回后fragment是空白,等等
百度后写发是
这里是传递的fragmen
//一个transaction只能commit一次,所以不要定义成全局变量 // FragmentTransaction ft = getFragmentManager().beginTransaction(); // Fen_fragment fen_fragment = (Fen_fragment) mainActivity.getFragment(); // Bundle bundle = new Bundle(); // bundle.putString("url",url); // fen_fragment.setArguments(bundle); // ft.replace(R.id.main_fragment,fen_fragment); // ft.setTransition(FragmentTransaction.TRANSIT_FRAGMENT_OPEN); // ft.addToBackStack(null); // ft.commit();这里是接收的fragment
getFragmentManager().popBackStack(); 依然不行,后来我发现这个办法的解决的作者是新new了一个对象,然而我是本来就存在的fragment
需要进入到详情页面后依然可以返回,我请教后发现一种写法
private void addFragement() { fragments = new ArrayList<>(); fragments.add(new ShopFragment()); fragments.add(new MsgFragment()); fragments.add(new DarenFragment()); fragments.add(new ShareFragment()); fragments.add(new InfoFragment()); fragments.add(new Fen_fragment()); }第一步:在Activity页面把详情页面的fragment加入到原来的集合中去
private void switchfragement(BaseFragment baseFragment) { if (baseFragment != tempfragment) { FragmentTransaction fragmentTransaction = getSupportFragmentManager().beginTransaction(); //如果没有添加 if (!baseFragment.isAdded()) { if (tempfragment != null) { fragmentTransaction.hide(tempfragment); } fragmentTransaction.add(R.id.main_fragment, baseFragment); } else { if (tempfragment != null) { fragmentTransaction.hide(tempfragment); } fragmentTransaction.show(baseFragment); } fragmentTransaction.commit(); lastfragment = tempfragment; tempfragment = baseFragment; } }
第二步:在转换fragment里面定义一个最后记录的framgent变量记录最后的是哪个fragment
//显示fragment public void showfragment(String url) { ((Fen_fragment) fragments.get(5)).startNet(url); switchfragement((BaseFragment) fragments.get(5)); } //影藏fragment public void hidefragemnt() { switchfragement((BaseFragment) lastfragment); // switchfragement((BaseFragment) fragments.get(0)); } public Fragment getFragment() { return fragments.get(5); }第三步:在主mainactivity里面定义方法,影藏,显示,获得当前fragment
public void onItemClick(AdapterView adapterView, View view, int i, long l) { MainActivity mainActivity = (MainActivity)mcontent; String url = datas[i]; mainActivity.showfragment(url);第四步:在集合的点击事件中拿到url,并且获取activity的方法影藏和显示,把数据当做参数传递
//显示fragment public void showfragment(String url) { ((Fen_fragment) fragments.get(5)).startNet(url); switchfragement((BaseFragment) fragments.get(5)); }
第五步:重点看=这断代码在切换显示fragment的时候顺便传递一下参数.好啦,搞定
开始一直用bundle传递数据,纠结怎么传递,传递过去后,因为首页的数据是复用传递的,然后bundle第一次激活后不能再第二次使用导致程序挂掉,然后initdata的方法只走了次,没有走多次,没法复用,这个办法挺简单的,分享给大家..新手,如有不足,请指教,相互讨论学习