Android高级-网易云音乐屏幕适配
为什么要进行屏幕适配
屏幕碎片化表现为以下几个方面:
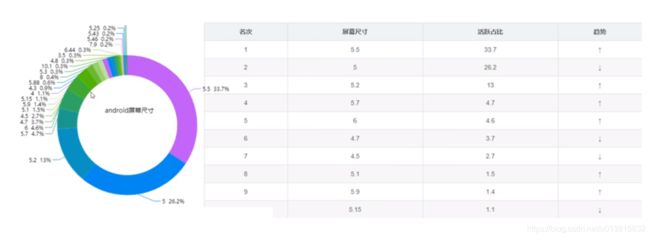
1:屏幕尺寸碎片化:
2:屏幕密度碎片化
3:厂商碎片化:水滴屏,刘海屏
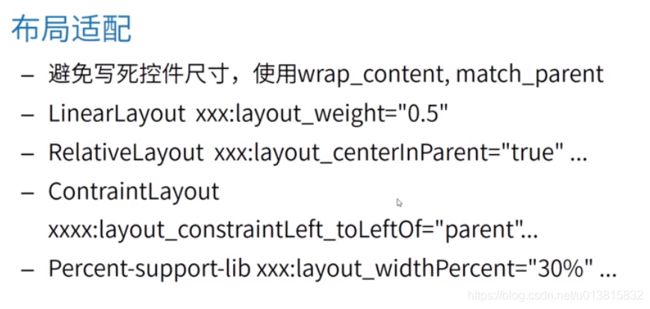
屏幕适配常见方式
二
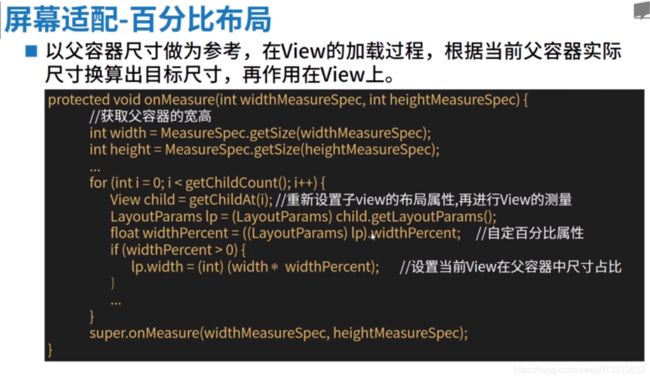
谷歌推出的百分比布局
手写百分比布局;
为什么百分比布局要这么写:
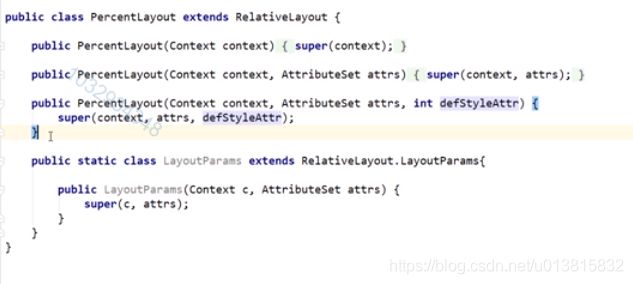
子控件的属性的创建依赖于父容器的LayoutParams,查看源码可得。。。
所以如果实现自定义布局,自定义布局的属性也需要继承自父容器的LayoutParams
density:屏幕密度,android系统内部对一个尺寸的分辨率,缩放比率,屏幕上每一寸有160个px,就是density的值
例如,如果某个屏幕的某英寸达到了320px,那么density是2; 类似于缩放比例的scale
scaleDensity:字体缩放比率,默认跟density一样的
densityDpi:屏幕上每一英寸的像素点有多少个,160 或 320 有多少个
android显示最终都会转化成px来显示,同一个分比率下的density也不一样,
缺点:暂时没有发现
例如
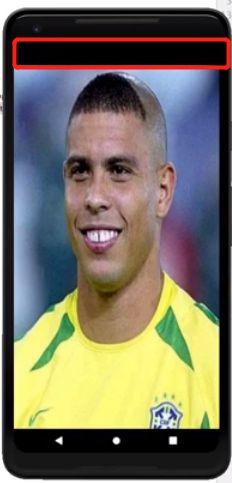
运行效果:系统的黑边就是系统对他的默认处理,就是将内容区域进行向下移动,所以需要适配:
那么我们能用谷歌官方9.0的对这个的处理:一共有三种方式
首先两点,application的
android:theme="@style/Theme.AppCompat.Light.NoActionBar
下面window的API是
targetSdkVersion 28
第二种是允许内容区域进入刘海屏区域,白色部分为顶层布局背景是白色,只需要做沉浸式就可以了
第三种是不管是否为全屏模式,都不允许进入刘海区域
第二种 第三种/全屏模式 第三种非全屏模式
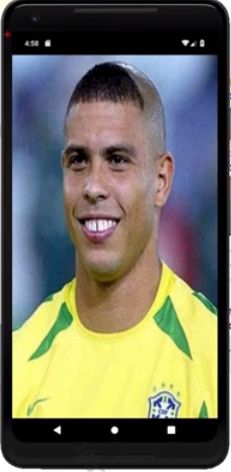
好的 下面我们就把二种设置成沉浸式
运行结果:我大胡歌真的好帅啊!!!!!
总结:
适配刘海屏
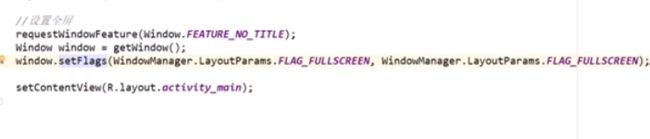
1:设置全屏
//1.设置全屏
requestWindowFeature(Window.FEATURE_NO_TITLE);
Window window = getWindow();
window.setFlags(WindowManager.LayoutParams.FLAG_FULLSCREEN, WindowManager.LayoutParams.FLAG_FULLSCREEN);
2:让内容区域延申进刘海
//判断手机是否是刘海屏
boolean hasDisplayCutout = hasDisplayCutout(window);
if (hasDisplayCutout){
//2.让内容区域延伸进刘海
WindowManager.LayoutParams params = window.getAttributes();
/**
* * @see #LAYOUT_IN_DISPLAY_CUTOUT_MODE_DEFAULT 全屏模式,内容下移,非全屏不受影响
* * @see #LAYOUT_IN_DISPLAY_CUTOUT_MODE_SHORT_EDGES 允许内容去延伸进刘海区
* * @see #LAYOUT_IN_DISPLAY_CUTOUT_MODE_NEVER 不允许内容延伸进刘海区
*/
params.layoutInDisplayCutoutMode = WindowManager.LayoutParams.LAYOUT_IN_DISPLAY_CUTOUT_MODE_SHORT_EDGES;
window.setAttributes(params); private boolean hasDisplayCutout(Window window) {
DisplayCutout displayCutout;
View rootView = window.getDecorView();
WindowInsets insets = rootView.getRootWindowInsets();
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.P && insets != null){
displayCutout = insets.getDisplayCutout();
if (displayCutout != null){
if (displayCutout.getBoundingRects() != null && displayCutout.getBoundingRects().size() > 0 && displayCutout.getSafeInsetTop() > 0){
return true;
}
}
}
return true; //因为模拟器原因,这里设置成true
}3:设置成沉浸式
//3.设置成沉浸式
int flags = View.SYSTEM_UI_FLAG_FULLSCREEN | View.SYSTEM_UI_FLAG_HIDE_NAVIGATION | View.SYSTEM_UI_FLAG_LAYOUT_FULLSCREEN;
int visibility = window.getDecorView().getSystemUiVisibility();
visibility |= flags; //追加沉浸式设置
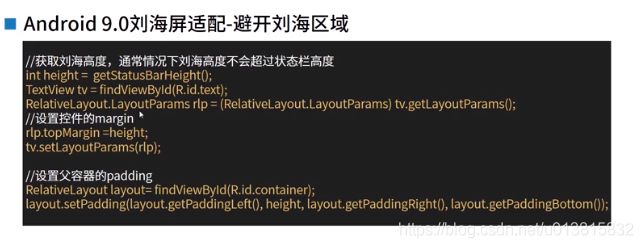
window.getDecorView().setSystemUiVisibility(visibility);刘海屏设计的时候需要避免页面设计在刘海屏位置 或者直接将内容区域下移动,
//通常情况下,刘海的高就是状态栏的高
public int heightForDisplayCutout(){
int resID = getResources().getIdentifier("status_bar_height", "dimen", "android");
if (resID > 0){
return getResources().getDimensionPixelSize(resID);
}
return 96;
}其他手机厂商(华为,小米,oppo,vivo)适配
华为:htttps://devcenter-test.huawei.com/consumer/cn/devservice/doc/50114
小米:https://dev.mi.com/comsole/doc/detail?pid=1293
oppo:https://open.open.oppombile.com/service/message/dtail?id=61876
vivo:https://dev.vivo.vom.vn/documentCenter/doc/103
华为的官方文档没有了,下面是我从其他博客找的 ,跟上面的适配差不多:
原博客地址:https://blog.csdn.net/xiangzhihong8/article/details/80317682
以上,下面开始介绍网易云音乐的屏幕适配
一 对比其他适配方式:
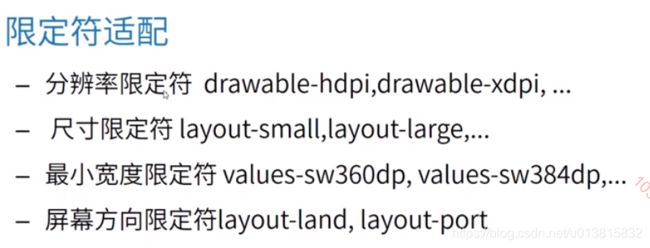
限定符适配:
app会根据当前手机的分辨率自动选择对应的dimen.xml
优点:适配比较精确
缺点:增加apk大小 适配机型越多,需要的xml也就越多
适配所有机型的分辨率,xml文件加起来有3m的大小
百分比适配:
优点:通过百分比定义宽度,高度,比较方便
彻底抛弃ps dp单位 通过百分比实现,可以在布局完成 适配
对开发者工作量减少
缺点:需要对页面的容器都用自定义的
网易云代码动态适配
是通过代码对需要适配的布局进行动态计算:
Demo整理好以后再更新~