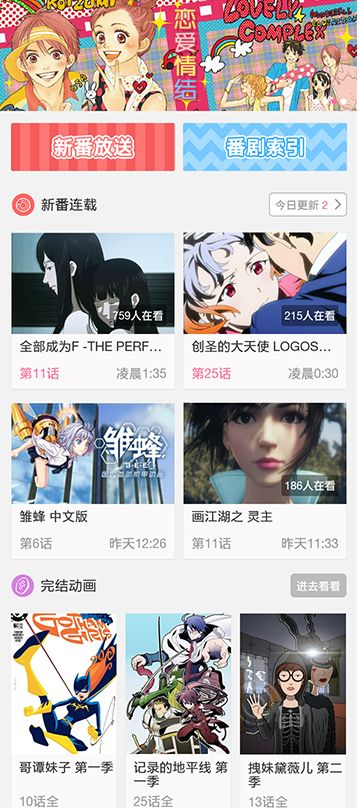
本来想把公司的UI图放上来,考虑到版权等未知因素,就拿网上的图来说了:
类似的这种布局,有的一行只有一张图片,有的一行有两个元素,有个一行有三个元素。。就是混合的布局方式
参考文献:
https://github.com/CymChad/BaseRecyclerViewAdapterHelper/wiki/%E8%87%AA%E5%AE%9A%E4%B9%89%E4%B8%8D%E5%90%8C%E7%9A%84item%E7%B1%BB%E5%9E%8B
http://blog.csdn.net/walterzhoukick/article/details/52687957
https://github.com/youth5201314/banner
BaseRecyclerViewAdapterHelper是封装好的Adapter框架,使用网格布局,每行所占格子数是1/2/3的最小公倍数,如果一张图占6格,就是一行,如果一张图占2格,就是一行3张图,如果一张图占3格,就是一行两张图;
注意:
经过三次修改,基本完成了,不过发现一个坑,我本来使用第三方的YRecyclerVeiw或者XRecyclerView,但布局都会错位,最后发现使用官方的RecyclerView才可以(唉,下拉刷新得自己写了)
代码:(基本完成)
import android.support.v7.widget.GridLayoutManager; import android.support.v7.widget.RecyclerView; import android.view.View; import android.widget.ImageView; import com.xuehu365.xuehu.R; import com.xuehu365.xuehu.adapter.Fp3Adapter; import com.xuehu365.xuehu.model.MultipleItem; import com.xuehu365.xuehu.model.StateException; import com.xuehu365.xuehu.model.fp3.AdvertisingModel; import com.xuehu365.xuehu.model.fp3.BannerModel; import com.xuehu365.xuehu.model.fp3.CourseModel; import com.xuehu365.xuehu.model.fp3.IndexComunityModel; import com.xuehu365.xuehu.model.fp3.IndexLinkModel; import com.xuehu365.xuehu.model.response.Fp3ResponseEntity; import com.xuehu365.xuehu.netinterface.Fp3API; import com.xuehu365.xuehu.netinterface.retrofit.BaseCallBack; import com.xuehu365.xuehu.ui.activity.CounselReplyActivity; import com.xuehu365.xuehu.utils.BannerList; import java.util.ArrayList; import java.util.List; import butterknife.BindView; import butterknife.OnClick; import retrofit2.Response; public class First3Fragment extends BaseFragment { @BindView(R.id.search) ImageView search; @BindView(R.id.recyclerView) RecyclerView recyclerView; private Fp3Adapter adapter; private List
import android.content.Intent; import android.support.v7.widget.GridLayoutManager; import android.support.v7.widget.RecyclerView; import android.text.TextUtils; import android.view.View; import android.widget.ImageView; import com.chad.library.adapter.base.BaseMultiItemQuickAdapter; import com.chad.library.adapter.base.BaseViewHolder; import com.chad.library.adapter.base.entity.MultiItemEntity; import com.squareup.picasso.Picasso; import com.xuehu365.xuehu.R; import com.xuehu365.xuehu.business.Downloader; import com.xuehu365.xuehu.business.URLBus; import com.xuehu365.xuehu.data.FpFileDownLoadData; import com.xuehu365.xuehu.model.AdvertiseModel; import com.xuehu365.xuehu.model.MultipleItem; import com.xuehu365.xuehu.model.event.DownloadTaskType; import com.xuehu365.xuehu.model.fp3.AdvertisingModel; import com.xuehu365.xuehu.model.fp3.BannerModel; import com.xuehu365.xuehu.model.fp3.CourseModel; import com.xuehu365.xuehu.model.fp3.IndexComunityModel; import com.xuehu365.xuehu.model.fp3.IndexLinkModel; import com.xuehu365.xuehu.netinterface.LoginAPI; import com.xuehu365.xuehu.ui.activity.FilePreviewActivity; import com.xuehu365.xuehu.ui.activity.LiveRoomActivity; import com.xuehu365.xuehu.ui.activity.LoginActivity; import com.xuehu365.xuehu.ui.activity.TopicDetailActivity; import com.xuehu365.xuehu.ui.widget.AlertDialog; import com.xuehu365.xuehu.utils.BannerList; import com.xuehu365.xuehu.utils.DensityHelp; import com.xuehu365.xuehu.utils.FileOpenIntentHelp; import com.xuehu365.xuehu.utils.GlideImageLoader; import com.xuehu365.xuehu.utils.NetworkStateHelp; import com.youth.banner.Banner; import com.youth.banner.BannerConfig; import com.youth.banner.Transformer; import com.youth.banner.listener.OnBannerClickListener; import java.util.ArrayList; import java.util.List; /** * Created by Administrator on 2017/4/20. */ public class Fp3Adapter extends BaseMultiItemQuickAdapter { private Context context; public Fp3Adapter(List list, Context context) { super(list); this.context = context; addItemLayout(); } public static final int COURSE = 1; public static final int SHARE = 2; public static final int TOPIC = 3; public static final int ARTICLE = 4; public static final int LINK = 5; public static final int THEME = 6; public static final int FILE = 7; @Override protected void convert(BaseViewHolder holder, MultiItemEntity item) { switch (holder.getItemViewType()) { case MultipleItem.TYPE_BANNER: setBanner(holder, (BannerList) item); break; case MultipleItem.TYPE_TOP_ENTER: setTopEnter(holder); break; case MultipleItem.TYPE_TODAY_LIVE: setTodayLive(holder, (AdvertisingModel) item); break; case MultipleItem.TYPE_TITLE: setTitle(holder, (MultipleItem) item); break; case MultipleItem.TYPE_HOT_POINT: setHotPoint(holder, (AdvertisingModel) item); break; case MultipleItem.TYPE_ASK_ADVICE: setAskAdvice(holder, (IndexComunityModel) item); break; case MultipleItem.TYPE_MORE_CHANGE: setMoreChange(holder, (MultipleItem) item); break; case MultipleItem.TYPE_MIX_LIGHT_COURSE: setMixLightCourse(holder, (CourseModel) item); break; case MultipleItem.TYPE_MIN_COURSE: setMinCourse(holder, (CourseModel) item); break; case MultipleItem.TYPE_SOLUTION: setSolution(holder, (IndexLinkModel) item); break; case MultipleItem.TYPE_CLASSIC_REVIEW: setClassicReview(holder, (IndexComunityModel) item); break; case MultipleItem.TYPE_SALON_ACTIVE: setSalonActive(holder, (CourseModel) item); break; case MultipleItem.TYPE_CLASSIC_TOOL: setClassicTool(holder, (IndexLinkModel) item); break; case MultipleItem.TYPE_BUTTOM_ADS: setButtomAds(holder, (BannerModel) item); break; } } /** * 底部广告 */ private void setButtomAds(BaseViewHolder holder, BannerModel model) { int widthPixels = context.getResources().getDisplayMetrics().widthPixels; int picWidth = (widthPixels - DensityHelp.dip2px(context, 30)) / 2; int picHeight = picWidth / 7 * 3; Picasso.with(context).load(model.getPic()).resize(picWidth, picHeight).into((ImageView) holder.getView(R.id.pic)); holder.setOnClickListener(R.id.pic, new View.OnClickListener() { @Override public void onClick(View v) { } }); } /** * 经典工具 */ private void setClassicTool(BaseViewHolder holder, IndexLinkModel model) { int widthPixels = context.getResources().getDisplayMetrics().widthPixels; int picWidth = (widthPixels - DensityHelp.dip2px(context, 60)) / 3; int picHeight = picWidth / 2; Picasso.with(context).load(model.getPic()).resize(picWidth, picHeight).into((ImageView) holder.getView(R.id.pic)); holder.setText(R.id.name, model.getTitle()); holder.setOnClickListener(R.id.layout, new View.OnClickListener() { @Override public void onClick(View v) { } }); } /** * 沙龙活动 */ private void setSalonActive(BaseViewHolder holder, CourseModel model) { Picasso.with(context).load(model.getPicUrl()).into((ImageView) holder.getView(R.id.pic)); holder.setText(R.id.title, model.getTitle()); holder.setText(R.id.time, "时间:" + model.getBeginDate()); holder.setText(R.id.location, "地点:" + model.getCity()); holder.setOnClickListener(R.id.layout, new View.OnClickListener() { @Override public void onClick(View v) { } }); } /** * 经典回顾 */ private void setClassicReview(BaseViewHolder holder, IndexComunityModel model) { switch (model.getId()) { case 1: holder.setImageResource(R.id.pic, R.drawable.index_logo_xuedao); break; case 2: holder.setImageResource(R.id.pic, R.drawable.index_logo_caidao); break; } holder.setText(R.id.liveCount, model.getTotalTopicCount() + "场直播"); holder.setText(R.id.learnCount, model.getTotalLearnCount() + "名培训管理者已学习"); holder.setOnClickListener(R.id.layout, new View.OnClickListener() { @Override public void onClick(View v) { } }); } /** * 解决方案 */ private void setSolution(BaseViewHolder holder, IndexLinkModel model) { int widthPixels = context.getResources().getDisplayMetrics().widthPixels; int picWidth = (widthPixels - DensityHelp.dip2px(context, 60)) / 3; int picHeight = picWidth / 11 * 14; Picasso.with(context).load(model.getPic()).resize(picWidth, picHeight).into((ImageView) holder.getView(R.id.pic)); holder.setText(R.id.name, model.getTitle()); holder.setOnClickListener(R.id.pic, new View.OnClickListener() { @Override public void onClick(View v) { } }); } /** * 微训课 */ private void setMinCourse(BaseViewHolder holder, CourseModel model) { Picasso.with(context).load(model.getPicUrl()).into((ImageView) holder.getView(R.id.pic)); holder.setText(R.id.title, model.getTitle()); holder.setText(R.id.subTitle, model.getSubTitle()); holder.setText(R.id.desc, model.getDescription()); holder.setText(R.id.price, "¥" + model.getMarketPrice() + "/小时"); holder.setOnClickListener(R.id.layout, new View.OnClickListener() { @Override public void onClick(View v) { } }); } /** * 混学课、轻学课 */ private void setMixLightCourse(BaseViewHolder holder, CourseModel model) { Picasso.with(context).load(model.getPicUrl()).into((ImageView) holder.getView(R.id.pic)); holder.setText(R.id.name, model.getTitle()); holder.setText(R.id.desc, model.getSubTitle()); if (null != model.getList()) { if (model.getList().size() > 1) { holder.setText(R.id.person1, model.getList().get(0).toString()); } if (model.getList().size() > 2) { holder.setText(R.id.person2, model.getList().get(1).toString()); } } holder.setText(R.id.price, "¥" + model.getMarketPrice() + "/人"); holder.setOnClickListener(R.id.layout, new View.OnClickListener() { @Override public void onClick(View v) { } }); } /** * 更多和换一批 */ private void setMoreChange(BaseViewHolder holder, final MultipleItem item) { holder.setOnClickListener(R.id.more, new View.OnClickListener() { @Override public void onClick(View v) { switch (item.getMoreChangeType()) { case MultipleItem.MORE_CHANGE_ASK_ADVICE: break; case MultipleItem.MORE_CHANGE_MIX_COURSE: break; case MultipleItem.MORE_CHANGE_LIGHT_COURSE: break; case MultipleItem.MORE_CHANGE_MIN_COURSE: break; case MultipleItem.MORE_CHANGE_SOLUTION: break; case MultipleItem.MORE_CHANGE_SALON_ACTIVE: break; } } }); holder.setOnClickListener(R.id.change, new View.OnClickListener() { @Override public void onClick(View v) { switch (item.getMoreChangeType()) { case MultipleItem.MORE_CHANGE_ASK_ADVICE: break; case MultipleItem.MORE_CHANGE_MIX_COURSE: break; case MultipleItem.MORE_CHANGE_LIGHT_COURSE: break; case MultipleItem.MORE_CHANGE_MIN_COURSE: break; case MultipleItem.MORE_CHANGE_SOLUTION: break; case MultipleItem.MORE_CHANGE_SALON_ACTIVE: break; } } }); } /** * 问道求教 */ private void setAskAdvice(BaseViewHolder holder, IndexComunityModel model) { int widthPixels = context.getResources().getDisplayMetrics().widthPixels; int picWidth = (widthPixels - DensityHelp.dip2px(context, 60)) / 3; int picHeight = picWidth / 11 * 14; Picasso.with(context).load(model.getOwnerPic()).resize(picWidth, picHeight).into((ImageView) holder.getView(R.id.pic)); holder.setText(R.id.name, model.getOwnerName()); holder.setText(R.id.desc, model.getDescription()); holder.setOnClickListener(R.id.ask_layout, new View.OnClickListener() { @Override public void onClick(View v) { } }); } /** * 培训热点 */ private void setHotPoint(BaseViewHolder holder, final AdvertisingModel model) { //类型 switch (model.getType()) { case TOPIC: holder.setText(R.id.type, "直播"); break; case ARTICLE: holder.setText(R.id.type, "文章"); break; case LINK: if (model.getLink().contains("xuehu365.com/CoursesInfo")) { holder.setText(R.id.type, "课程"); } else { holder.setText(R.id.type, "分享"); } break; case THEME: holder.setText(R.id.type, "话题"); break; case FILE: holder.setText(R.id.type, "文件"); break; } //标题 holder.setText(R.id.title, model.getTitle()); holder.setOnClickListener(R.id.title, new View.OnClickListener() { @Override public void onClick(View v) { jumpTo(model); } }); } private void jumpTo(AdvertisingModel model) { switch (model.getType()) { case COURSE: case SHARE: case ARTICLE: case LINK: URLBus.doURL(model.getLink(), "", context); break; case TOPIC: LiveRoomActivity.start(context, model.getExtendsId()); break; case THEME: TopicDetailActivity.start(context, Integer.valueOf(model.getExtendsId())); break; case FILE: downLoad(model); break; } } private void downLoad(final AdvertisingModel model) { AdvertiseModel dataModel = FpFileDownLoadData.getByExtendsId(model.getExtendsId()); //如果已下载,直接打开 if (null != dataModel && !TextUtils.isEmpty(dataModel.getLocalUrl())) { FileOpenIntentHelp.openFile(dataModel.getLocalUrl(), "", context); } else { if (!LoginAPI.isLogined(context)) { context.startActivity(new Intent(context, LoginActivity.class)); } else { if (!NetworkStateHelp.isWifiAvailable(context)) { AlertDialog alertDialog = new AlertDialog(context).builder(); alertDialog.setMsg("你当前处在非wifi状态下,继续下载将消耗流量,是否继续下载").setPositiveButton("下载", new View.OnClickListener() { @Override public void onClick(View v) { downLoadAdFile(model); } }).setNegativeButton("返回", null).show(); } else { downLoadAdFile(model); } } } } private void downLoadAdFile(AdvertisingModel model) { FilePreviewActivity.StartModel startModel = new FilePreviewActivity.StartModel(model.getLink(), model.getTitle(), DownloadTaskType.dynamicFile, model); FilePreviewActivity.start(context, startModel); Downloader.start(startModel.getFileUrl(), startModel.getDownloadTaskType(), startModel.getIdTag()); } /** * 标题 */ private void setTitle(BaseViewHolder holder, MultipleItem item) { switch (item.getTitleType()) { case MultipleItem.TITLE_HOT_POINT: holder.setImageResource(R.id.title, R.drawable.index_icon_title_news); holder.setImageResource(R.id.operate, R.drawable.index_btn_more); holder.setVisible(R.id.operate, true); holder.setOnClickListener(R.id.operate, new View.OnClickListener() { @Override public void onClick(View v) { } }); break; case MultipleItem.TITLE_ASK_ADVICE: holder.setImageResource(R.id.title, R.drawable.index_icon_title_wendao); holder.setVisible(R.id.operate, false); break; case MultipleItem.TITLE_MIX_COURSE: holder.setImageResource(R.id.title, R.drawable.index_icon_title_hunxue); holder.setVisible(R.id.operate, false); break; case MultipleItem.TITLE_LIGHT_COURSE: holder.setImageResource(R.id.title, R.drawable.index_icon_title_qinxue); holder.setVisible(R.id.operate, false); break; case MultipleItem.TITLE_MIN_COURSE: holder.setImageResource(R.id.title, R.drawable.index_icon_title_weixun); holder.setVisible(R.id.operate, false); break; case MultipleItem.TITLE_SOLUTION: holder.setImageResource(R.id.title, R.drawable.index_icon_title_solution); holder.setVisible(R.id.operate, false); break; case MultipleItem.TITLE_CLASSIC_REVIEW: holder.setImageResource(R.id.title, R.drawable.index_icon_title_classic); holder.setVisible(R.id.operate, false); break; case MultipleItem.TITLE_SALON_ACTIVE: holder.setImageResource(R.id.title, R.drawable.index_icon_title_salon); holder.setVisible(R.id.operate, false); break; case MultipleItem.TITLE_CLASSIC_TOOL: holder.setImageResource(R.id.title, R.drawable.index_icon_title_tool); holder.setImageResource(R.id.operate, R.drawable.index_btn_change); holder.setVisible(R.id.operate, true); holder.setOnClickListener(R.id.operate, new View.OnClickListener() { @Override public void onClick(View v) { } }); break; } } /** * 今日直播 */ private void setTodayLive(BaseViewHolder holder, final AdvertisingModel model) { int widthPixels = context.getResources().getDisplayMetrics().widthPixels; int picWidth = (widthPixels - DensityHelp.dip2px(context, 20)); int picHeight = picWidth / 7 * 2; Picasso.with(context).load(model.getPicUrl()).resize(picWidth, picHeight).into((ImageView) holder.getView(R.id.pic)); holder.setOnClickListener(R.id.pic, new View.OnClickListener() { @Override public void onClick(View v) { jumpTo(model); } }); } /** * 顶部导航 */ private void setTopEnter(BaseViewHolder holder) { holder.setOnClickListener(R.id.hr, new View.OnClickListener() { @Override public void onClick(View v) { } }); holder.setOnClickListener(R.id.leaderShip, new View.OnClickListener() { @Override public void onClick(View v) { } }); holder.setOnClickListener(R.id.marketing, new View.OnClickListener() { @Override public void onClick(View v) { } }); holder.setOnClickListener(R.id.finance, new View.OnClickListener() { @Override public void onClick(View v) { } }); holder.setOnClickListener(R.id.all, new View.OnClickListener() { @Override public void onClick(View v) { } }); } /** * 轮播图 */ private void setBanner(BaseViewHolder holder, BannerList item) { Listimages = new ArrayList<>(); for (BannerModel model : item.getList()) { images.add(model.getPic()); } Banner banner = holder.getView(R.id.banner); //设置banner样式 banner.setBannerStyle(BannerConfig.CIRCLE_INDICATOR); //设置图片加载器 banner.setImageLoader(new GlideImageLoader()); //设置图片集合 banner.setImages(images); //设置banner动画效果 banner.setBannerAnimation(Transformer.ZoomOutSlide); //设置自动轮播,默认为true banner.isAutoPlay(true); //设置轮播时间 banner.setDelayTime(1500); banner.setOnBannerClickListener(new OnBannerClickListener() { @Override public void OnBannerClick(int position) { } }); //设置指示器位置(当banner模式中有指示器时) banner.setIndicatorGravity(BannerConfig.CENTER); //banner设置方法全部调用完毕时最后调用 banner.start(); } @Override public void onAttachedToRecyclerView(RecyclerView recyclerView) { super.onAttachedToRecyclerView(recyclerView); final RecyclerView.LayoutManager manager = recyclerView.getLayoutManager(); if (manager instanceof GridLayoutManager) { final GridLayoutManager gridManager = (GridLayoutManager) manager; gridManager.setSpanSizeLookup(new GridLayoutManager.SpanSizeLookup() { @Override public int getSpanSize(int position) { int type = getItemViewType(position); switch (type) { case MultipleItem.TYPE_BANNER: case MultipleItem.TYPE_TOP_ENTER: case MultipleItem.TYPE_TODAY_LIVE: case MultipleItem.TYPE_TITLE: case MultipleItem.TYPE_HOT_POINT: case MultipleItem.TYPE_MIX_LIGHT_COURSE: case MultipleItem.TYPE_MORE_CHANGE: case MultipleItem.TYPE_MIN_COURSE: case MultipleItem.TYPE_SALON_ACTIVE: case MultipleItem.TYPE_DIVILER_LINE: return gridManager.getSpanCount(); case MultipleItem.TYPE_ASK_ADVICE: case MultipleItem.TYPE_SOLUTION: case MultipleItem.TYPE_CLASSIC_TOOL: return 2; case MultipleItem.TYPE_CLASSIC_REVIEW: case MultipleItem.TYPE_BUTTOM_ADS: return 3; default: return gridManager.getSpanCount(); } } }); } } /** * 绑定不同布局 */ private void addItemLayout() { addItemType(MultipleItem.TYPE_BANNER, R.layout.fp3_banner); addItemType(MultipleItem.TYPE_TOP_ENTER, R.layout.fp3_top_enters); addItemType(MultipleItem.TYPE_TODAY_LIVE, R.layout.fp3_image); addItemType(MultipleItem.TYPE_TITLE, R.layout.fp3_title); addItemType(MultipleItem.TYPE_HOT_POINT, R.layout.fp3_hot_point_item); addItemType(MultipleItem.TYPE_ASK_ADVICE, R.layout.fp3_ask_item); addItemType(MultipleItem.TYPE_MORE_CHANGE, R.layout.fp3_more_change); addItemType(MultipleItem.TYPE_MIX_LIGHT_COURSE, R.layout.fp3_mix_light_course_item); addItemType(MultipleItem.TYPE_MIN_COURSE, R.layout.fp3_min_course_item); addItemType(MultipleItem.TYPE_SOLUTION, R.layout.fp3_solution_item); addItemType(MultipleItem.TYPE_CLASSIC_REVIEW, R.layout.fp3_classic_review_item); addItemType(MultipleItem.TYPE_SALON_ACTIVE, R.layout.fp3_salon_item); addItemType(MultipleItem.TYPE_CLASSIC_TOOL, R.layout.fp3_classic_tool_item); addItemType(MultipleItem.TYPE_BUTTOM_ADS, R.layout.fp3_image); addItemType(MultipleItem.TYPE_DIVILER_LINE, R.layout.fp3_diviler_line); } }
import com.chad.library.adapter.base.entity.MultiItemEntity; /** * Created by Administrator on 2017/4/21. */ public class MultipleItem extends MultiItemEntity { private int titleType; private int moreChangeType; //item类型 public static final int TYPE_BANNER = 1;//banner public static final int TYPE_TOP_ENTER = 2;//顶部导航 public static final int TYPE_TODAY_LIVE = 3;//今日直播 public static final int TYPE_TITLE = 4;//标题 public static final int TYPE_HOT_POINT = 5;//热点培训item public static final int TYPE_ASK_ADVICE = 6;//问道求教item public static final int TYPE_MORE_CHANGE = 7;//查看更多和换一批 public static final int TYPE_MIX_LIGHT_COURSE = 8;//混学课和轻学课item public static final int TYPE_MIN_COURSE = 9;//微训课item public static final int TYPE_SOLUTION = 10;//解决方案item public static final int TYPE_CLASSIC_REVIEW = 11;//经典回顾item public static final int TYPE_SALON_ACTIVE = 12;//沙龙活动item public static final int TYPE_CLASSIC_TOOL = 13;//经典工具item public static final int TYPE_BUTTOM_ADS = 14;//底部广告 public static final int TYPE_DIVILER_LINE = 15; //标题类型 public static final int TITLE_HOT_POINT = 1; public static final int TITLE_ASK_ADVICE = 2; public static final int TITLE_MIX_COURSE = 3; public static final int TITLE_LIGHT_COURSE = 4; public static final int TITLE_MIN_COURSE = 5; public static final int TITLE_SOLUTION = 6; public static final int TITLE_CLASSIC_REVIEW = 7; public static final int TITLE_SALON_ACTIVE = 8; public static final int TITLE_CLASSIC_TOOL = 9; //查看更多类型 public static final int MORE_CHANGE_ASK_ADVICE = 1; public static final int MORE_CHANGE_MIX_COURSE = 2; public static final int MORE_CHANGE_LIGHT_COURSE = 3; public static final int MORE_CHANGE_MIN_COURSE = 4; public static final int MORE_CHANGE_SOLUTION = 5; public static final int MORE_CHANGE_SALON_ACTIVE = 6; public int getTitleType() { return titleType; } public void setTitleType(int titleType) { this.titleType = titleType; } public int getMoreChangeType() { return moreChangeType; } public void setMoreChangeType(int moreChangeType) { this.moreChangeType = moreChangeType; } }