- C#学习笔记
说笑谈古松
C#c#
这是我以前的学习笔记,使用word写的,缩进应该有问题。3.1变量usingsystem;在这里定义的变量就可以在整个程序中使用;inta;publicclassmain{在这里定义的变量就可以在整个类中使用;intb;publicvoidstaticMain(){在这里定义的变量就可以在整个方法中使用;intc;}}也可以用static实现!3.1常量静态常量:publicconstintMAX
- 探索 Vue.js 组件的最新特性
引言:Vue.js作为一款流行的前端框架,始终在不断发展和演进,为开发者带来新的特性和功能,以提升开发效率和用户体验。Vue.js组件是构建Vue应用的基础,其最新特性为开发者提供了更强大的工具和更灵活的开发方式。本文将深入探讨Vue.js组件的一些最新特性,包括组合式API、Teleport、Suspense等,帮助开发者更好地掌握和运用这些特性,从而构建出更加高效、复杂的前端应用。组合式API
- 《[系统底层攻坚] 张冬〈大话存储终极版〉精读计划启动——存储架构原理深度拆解之旅》-系统性学习笔记(适合小白与IT工作人员)
谢郎Kobe
大活存储学习架构云计算硬件架构大数据
致所有存储技术探索者笔者近期将系统攻克存储领域经典巨作——张冬老师编著的《大话存储终极版》。这部近千页的存储系统圣经,以庖丁解牛的方式剖析了:存储硬件底层架构、分布式存储核心算法、超融合系统设计哲学等等。喜欢研究数据存储或者工作应用到存储的小伙伴,可以学习这本书。如果想利用碎片时间学习,也可以持续关注一下笔者不定期的章节解析。现在本人将此书的目录结构整理如下,未来笔者将按照顺序不定期更新【学习笔记
- JS补充18-dom中的查
常婧帅
查查看元素节点document代表整个文档document.getElementById()元素id在ie8以下的浏览器,不区分id大小写,而且也返回匹配name属性的元素。document.getElementsByTagName()标签名。document.getElementsByName()需要注意只有部分标签name可生效(表单,表单元素,img,iframe)document.getE
- 学习笔记(66):Python入门教程-datetime模块时间运算
顾子宇
研发管理python编程语言Python小猿圈Python入门教程
立即学习:https://edu.csdn.net/course/play/24459/296363?utm_source=blogtoedudatetime模块:datetime.date:表示日期的类,常用属性有year,month,daydatetime.time:表示时间的类,常用的属性有hour,minute,second,microseconddatetime.datetime:表示日
- xss漏洞-反射+存储+DOM
xiaoheizi安全
XSS漏洞合集web安全xss
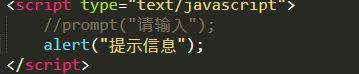
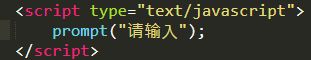
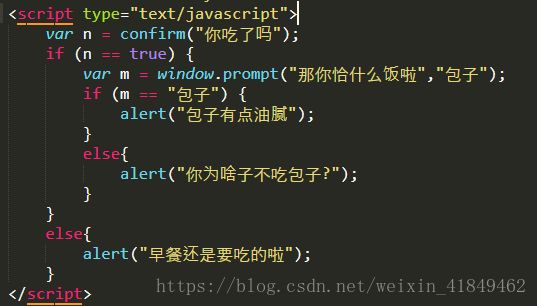
XSS跨站-反射型&存储型&DOM型等产生原理:服务器没有对用户提交的数据做过滤或者过滤不严谨,直接回显到了用户浏览器,浏览器对其进行了js解析并执行,导致了xss漏洞。攻击原理:攻击者利用网站程序对用户输入过滤不足,输入可以显示在页面上对其他用户造成影响的HTML代码,在用户端注入恶意的可执行脚本,若服务器对用户的输入不进行处理或处理不严,浏览器就会直接执行用户注入的脚本。利用:确认漏洞存在后可
- 第二次总结(xss、js原型链)
1XSS漏洞文章目录1XSS漏洞1.1XSS的原理1.2XSS漏洞分类1.1.1反射性xss特点常见场景1.1.2DOM型XSS**特点**常见场景1.1.3存储型XSS**特点**常见场景1.3XSS漏洞的黑盒测试1.4XSS漏洞的白盒测试2XSS练习2.1反射型Level1Level2总结2.2DOM型level1DOM型xss思路:2.3存储型level1存储型xss思路:2.4利用编码绕过
- js数据类型 运算符
九妄_b2a1
数据类型:单引号,双引号可互包'表示一个'\n换行\t制表符\表示一个varstr='haha';console.log(str)六种数据类型:基本数据类型:string字符串number数值Boolean布尔值nullundefinedtypeof变量检查数据类型Number.MAX_VALUE;最大值Infinity无穷大(超过最大值)Number类型字符串相乘得NaN(NotaNumber)
- vite-plugin-html 插件
无花无酒_3cd3
vite-plugin-html功能HTML压缩能力EJS模版能力多页应用支持支持自定义entry支持自定义template安装(yarnornpm)nodeversion:>=12.0.0viteversion:>=2.0.0yarnaddvite-plugin-html-D或npmivite-plugin-html-D使用在index.html中增加EJS标签,例如在vite.config.t
- Python自动化神器:Faker库生成逼真测试数据的10种高级技巧
Python自动化神器:Faker库生成逼真测试数据的10种高级技巧fromfakerimportFakerimportpandasaspdimportjsonfromdatetimeimportdatetime#创建一个Faker实例fake=Faker('zh_CN')#使用中文本地化#生成基本个人信息defgenerate_user():return{"name":fake.name(),"
- Python day18
赵英英俊
Python训练python
@浙大疏锦行pythonday18.内容:昨天学习了聚类算法的一些基本内容,今天继续学习相关知识分析簇的特征和相关含义(使用可视化来进行分析,也可以使用ai)代码:shap.initjs()#初始化SHAP解释器explainer=shap.TreeExplainer(model)shap_values=explainer.shap_values(x1)#这个计算耗时shap_values.sha
- 【华为OD机试真题 2025C卷】161、 机器人可活动的最大网格点数目 | 机试真题+思路参考+代码解析(C++、Java、Py、C语言、JS)
KFickle
最新华为OD机试(C++JavaPyCJS)+OJ华为od机器人c++华为OD机试真题java机器人可活动的最大网格点数目c语言
文章目录一、题目题目描述输入输出样例1二、代码与思路参考C++代码Java代码Python代码C语言代码JS代码订阅本专栏后即可解锁在线OJ刷题权限个人博客首页:KFickle专栏介绍:最新的华为OD机试真题,使用C++,Java,Python,C语言,JS五种语言进行解答,每个题目都包含解题思路,五种语言的解法,每日持续更新中,订阅后支持开通在线OJ测试刷题!!!一次订阅永久享受更新,有代码问题
- JS 柯里化 (Currying):函数参数的偏应用与函数复用
各位程序猿,大家好!我是你们今天下午的JS柯里化专题讲座讲师,叫我老王就行。今天咱们不搞虚的,直接上干货,聊聊JS里一个听起来高大上,用起来贼好使的技术——柯里化(Currying)。开场白:柯里化,你别怕,它真不难!很多人一听到“柯里化”三个字,就感觉像进了什么魔法学院,满眼都是咒语和符文,恨不得直接逃课。淡定!柯里化其实没那么可怕,它只是把一个接受多个参数的函数,变成一系列接受单个参数的函数。
- vue实现超出字数中间用省略号显示
显示效果:传统节日里的氛围......传统节日里的氛围原理:利用vue中的过滤器filterhtml代码:{{hashName|ellipsis}}js代码:filters:{ellipsis(value){letlen=value.length;if(!value)return''if(value.length>20){returnvalue.substring(0,8)+'......'+va
- Fetch.js
pilakuma
import*ashelperfrom'./helper.js'importCookiesfrom'js-cookie'exportdefaultasync(url='',data={},type='GET',method='fetch',body=null)=>{type=type.toUpperCase();url=url;if(data){if(type=='GET'||type=='POS
- nodejs中process讲解
虽然node对操作系统做了很多抽象的工作,但是你还是可以直接和他交互,比如和系统中已经存在的进程进行交互,创建工作子进程。node是一个用于事件循环的线程,但是你可以在这个事件循环之外创建其他的进程(线程)参与工作。进程模块process模块允许你获得或者修改当前node进程的设置,不想其他的模块,process是一个全局进程(node主进程),你可以直接通过process变量直接访问它。proc
- Node.js:process模块
process是Node.js中的一个全局对象,提供了与当前Node.js进程相关的信息和控制能力。它不需要通过require()引入即可使用。一、进程信息1.基础信息属性process.pid;//当前进程的PIDprocess.ppid;//父进程的PID(Node.jsv10+)process.title;//进程名称(可修改)process.arch;//CPU架构,如'x64','arm
- java中map和对象互转工具类
在项目开发中,经常碰到map转实体对象或者对象转map的场景,工作中,很多时候我们可能比较喜欢使用第三方jar包的API对他们进行转化,而且用起来也还算方便,比如像fastJson就可以轻松实现map和对象的互转,但这里,我想通过反射的方式对他们做转化,也算是对反射的学习和研究吧;1、map转对象;主要思路,将map中的key-value取出来,然后和给定的对象去匹配,为了使工具方法更具通用性,直
- 《随园诗话》学习笔记六
飞鸿雪舞
卷一诗写性情,惟吾所适四、引用他言【原文】于耐圃相公构蔬香阁,种菜数畦,题一联云:“今日正宜知此味;当年曾自咬其根。”鄂西林相公亦有菜圃对联云:“此味易知,但须绿野秋来种;对他有愧,只恐苍生面色多。”两人都用真西山语;而胸襟气象,却迥不侔。【译文】于敏中在园子里构筑小楼一座,名称“蔬香阁”,种菜几畦。小楼题一联:“今日正宜知此味;当年曾自咬其根。”鄂尔泰家中也有菜圃,园子门口也有对联一副:“此味易
- Nodejs中process有哪些常用方法?
在Node.js中,process是一个全局对象,提供了与当前Node.js进程互动的接口。它包含了一系列的方法和属性,可以帮助你获取系统信息,处理命令行参数,以及控制进程的行为等。以下是一些process对象的常用方法:process.argv:这不是一个方法,而是一个包含命令行参数的数组。第一个元素是’node’,第二个元素是正在执行的JavaScript文件的路径,接下来的元素则是任何其他命
- 医疗AI与融合数据库的整合:挑战、架构与未来展望(上)
Allen_Lyb
数智化教程(第二期)人工智能数据库架构
引言随着人工智能(AI)在医疗健康领域的广泛应用,数据已成为医疗AI发展的核心驱动力。然而,医疗数据具有极度的异构性(包括结构化电子病历、医学影像向量、基因组JSON/图结构、传感器时序等),传统数据架构难以高效整合。因数据孤岛、复杂ETL流程以及昂贵维护成本,医疗AI平台通常难以充分发挥价值。融合数据库(ConvergedDatabase/多模态一体化数据库)通过支持SQL、JSON、图、向量、
- nodejs值process.kill
在Node.js中,process.kill()是一个核心方法,用于向指定进程发送信号以控制其行为(如终止、暂停或恢复)。它不仅限于终止进程,还能通过不同信号实现精细化的进程管理。以下从功能、参数、信号类型、使用场景、注意事项及示例等方面进行全面解析:一、核心功能process.kill(pid[,signal])的主要作用是向目标进程(通过pid指定)发送信号,从而控制其生命周期或状态。其名称中
- VUE实训(三)
昨天的牛肉
目标:创建学院管理模块(学院和学校关联起来)一、后台三步骤:1、打开projectName文件,在models目录下创建academy.js文件,接着文件操作:constmongoose=require('mongoose')constSchema=mongoose.Schemaconstfeld={name:String,//人物标签major:String,renshu:Number,scho
- 标题 “Python 网络爬虫 —— selenium库驱动浏览器
WeiJingYu.
python爬虫selenium
一、Selenium库核心认知Selenium库是Web应用程序测试与自动化操作的利器,能驱动浏览器(如Edge、Firefox等)执行点击、输入、打开、验证等操作。与Requests库差异显著:Requests库仅能获取网页原始代码,而Selenium基于浏览器驱动程序工作,浏览器可渲染网页源代码,借此能轻松拿到渲染后的数据信息(如JS动态加载内容),完美解决Requests库无法处理的动态页面
- 从架构到API,你真的掌握了Electron的全貌吗?
露露在前端
javascript前端前端框架vue.js面试架构
前言Electron的原理是每个开发Electron应用的开发者都需要了解的知识内容,因为知道整个原理全貌后你才能在设计一个应用的时候更加的合理,遇到问题才知道从哪个方面去分析。这篇文章将主要从架构层面,协作方式,底层支持,源码层面,API设计等方面来剖析Electron的原理。架构层面两个组件Electron的核心架构是基于Chromium和Node.js两个主要组件,各自扮演不同的角色。Chr
- 将HTML+JS+CSS数独游戏包装为安卓App
yivifu
web前端htmljavascriptcssandroidstudio
HTML+JS+CSS制作一个数独游戏-CSDN博客中开发了一个数独游戏,这个数独游戏提供了一次性回退到指定步骤的辅助功能,在解决复杂数独问题时十分有帮助,可作为玩数独游戏的辅助工具,因此,考虑将它改装成安卓App安装在手机上,可以更方便使用。将纯HTML程序包装成安卓App在编码方面根本没有什么难度,真正的难度在于开发环境的配置和程序的编译运行。花了一个多星期,才总算编译成功了。有图有真相,在A
- 前端埋坑之js console.log字符换行后 html没换行问题处理
做个有准备的人
前端埋坑之路-前端技术前端十年之路前端javascripthtml
方法://命令字符处理(字符串超过N字之后换行处理)wrapText(text,n){n=n||70;//默认每70个字符换行if(text.length>n){letresult=text.slice(0,n);leti;for(i=n;i<text.length;i+=n){result+='\n'+text.slice(i,i+n);}re
- 【数据库】触发器 Trigger
有事请出门右转
触发器Trigger概念:数据库中的一个对象,相当于JS中的监听器触发器可以监听增删改三个动作比如说我想监听一张表,只要我增删改了这张表中的数据,我就可以触发这个触发器,去往另外一张表中记录一下日志语法:DELIMITER$$CREATETRIGGER`数据库名`.`触发器名`BEFORE/AFTERINSERT/UPDATE/DELETEON`数据库名`.`要监听的表名`FOREACHROW--
- 双检锁(Double-Checked Locking)单例模式
在项目中使用双检锁(Double-CheckedLocking)单例模式来管理JSON格式化处理对象(如`ObjectMapper`在Jackson库中,或`JsonParser`在Gson库中)是一种常见的做法。这种模式确保了对象只被创建一次,同时在多线程环境下也能保证线程安全。下面详细介绍这种模式的实现和优势。###双检锁单例模式的实现双检锁单例模式的核心思想是在创建对象时使用两次检查(“检锁
- CSS面试题及详细答案140道之(101-120)
还是大剑师兰特
前后端面试题css大剑师CSS面试题
《前后端面试题》专栏集合了前后端各个知识模块的面试题,包括html,javascript,css,vue,react,java,Openlayers,leaflet,cesium,mapboxGL,threejs,nodejs,mangoDB,MySQL,Linux…。前后端面试题-专栏总目录文章目录一、本文面试题目录101.解释`text-indent`属性的作用。102.如何在CSS中实现响应
- 项目中 枚举与注解的结合使用
飞翔的马甲
javaenumannotation
前言:版本兼容,一直是迭代开发头疼的事,最近新版本加上了支持新题型,如果新创建一份问卷包含了新题型,那旧版本客户端就不支持,如果新创建的问卷不包含新题型,那么新旧客户端都支持。这里面我们通过给问卷类型枚举增加自定义注解的方式完成。顺便巩固下枚举与注解。
一、枚举
1.在创建枚举类的时候,该类已继承java.lang.Enum类,所以自定义枚举类无法继承别的类,但可以实现接口。
- 【Scala十七】Scala核心十一:下划线_的用法
bit1129
scala
下划线_在Scala中广泛应用,_的基本含义是作为占位符使用。_在使用时是出问题非常多的地方,本文将不断完善_的使用场景以及所表达的含义
1. 在高阶函数中使用
scala> val list = List(-3,8,7,9)
list: List[Int] = List(-3, 8, 7, 9)
scala> list.filter(_ > 7)
r
- web缓存基础:术语、http报头和缓存策略
dalan_123
Web
对于很多人来说,去访问某一个站点,若是该站点能够提供智能化的内容缓存来提高用户体验,那么最终该站点的访问者将络绎不绝。缓存或者对之前的请求临时存储,是http协议实现中最核心的内容分发策略之一。分发路径中的组件均可以缓存内容来加速后续的请求,这是受控于对该内容所声明的缓存策略。接下来将讨web内容缓存策略的基本概念,具体包括如如何选择缓存策略以保证互联网范围内的缓存能够正确处理的您的内容,并谈论下
- crontab 问题
周凡杨
linuxcrontabunix
一: 0481-079 Reached a symbol that is not expected.
背景:
*/5 * * * * /usr/IBMIHS/rsync.sh
- 让tomcat支持2级域名共享session
g21121
session
tomcat默认情况下是不支持2级域名共享session的,所有有些情况下登陆后从主域名跳转到子域名会发生链接session不相同的情况,但是只需修改几处配置就可以了。
打开tomcat下conf下context.xml文件
找到Context标签,修改为如下内容
如果你的域名是www.test.com
<Context sessionCookiePath="/path&q
- web报表工具FineReport常用函数的用法总结(数学和三角函数)
老A不折腾
Webfinereport总结
ABS
ABS(number):返回指定数字的绝对值。绝对值是指没有正负符号的数值。
Number:需要求出绝对值的任意实数。
示例:
ABS(-1.5)等于1.5。
ABS(0)等于0。
ABS(2.5)等于2.5。
ACOS
ACOS(number):返回指定数值的反余弦值。反余弦值为一个角度,返回角度以弧度形式表示。
Number:需要返回角
- linux 启动java进程 sh文件
墙头上一根草
linuxshelljar
#!/bin/bash
#初始化服务器的进程PId变量
user_pid=0;
robot_pid=0;
loadlort_pid=0;
gateway_pid=0;
#########
#检查相关服务器是否启动成功
#说明:
#使用JDK自带的JPS命令及grep命令组合,准确查找pid
#jps 加 l 参数,表示显示java的完整包路径
#使用awk,分割出pid
- 我的spring学习笔记5-如何使用ApplicationContext替换BeanFactory
aijuans
Spring 3 系列
如何使用ApplicationContext替换BeanFactory?
package onlyfun.caterpillar.device;
import org.springframework.beans.factory.BeanFactory;
import org.springframework.beans.factory.xml.XmlBeanFactory;
import
- Linux 内存使用方法详细解析
annan211
linux内存Linux内存解析
来源 http://blog.jobbole.com/45748/
我是一名程序员,那么我在这里以一个程序员的角度来讲解Linux内存的使用。
一提到内存管理,我们头脑中闪出的两个概念,就是虚拟内存,与物理内存。这两个概念主要来自于linux内核的支持。
Linux在内存管理上份为两级,一级是线性区,类似于00c73000-00c88000,对应于虚拟内存,它实际上不占用
- 数据库的单表查询常用命令及使用方法(-)
百合不是茶
oracle函数单表查询
创建数据库;
--建表
create table bloguser(username varchar2(20),userage number(10),usersex char(2));
创建bloguser表,里面有三个字段
&nbs
- 多线程基础知识
bijian1013
java多线程threadjava多线程
一.进程和线程
进程就是一个在内存中独立运行的程序,有自己的地址空间。如正在运行的写字板程序就是一个进程。
“多任务”:指操作系统能同时运行多个进程(程序)。如WINDOWS系统可以同时运行写字板程序、画图程序、WORD、Eclipse等。
线程:是进程内部单一的一个顺序控制流。
线程和进程
a. 每个进程都有独立的
- fastjson简单使用实例
bijian1013
fastjson
一.简介
阿里巴巴fastjson是一个Java语言编写的高性能功能完善的JSON库。它采用一种“假定有序快速匹配”的算法,把JSON Parse的性能提升到极致,是目前Java语言中最快的JSON库;包括“序列化”和“反序列化”两部分,它具备如下特征:
- 【RPC框架Burlap】Spring集成Burlap
bit1129
spring
Burlap和Hessian同属于codehaus的RPC调用框架,但是Burlap已经几年不更新,所以Spring在4.0里已经将Burlap的支持置为Deprecated,所以在选择RPC框架时,不应该考虑Burlap了。
这篇文章还是记录下Burlap的用法吧,主要是复制粘贴了Hessian与Spring集成一文,【RPC框架Hessian四】Hessian与Spring集成
- 【Mahout一】基于Mahout 命令参数含义
bit1129
Mahout
1. mahout seqdirectory
$ mahout seqdirectory
--input (-i) input Path to job input directory(原始文本文件).
--output (-o) output The directory pathna
- linux使用flock文件锁解决脚本重复执行问题
ronin47
linux lock 重复执行
linux的crontab命令,可以定时执行操作,最小周期是每分钟执行一次。关于crontab实现每秒执行可参考我之前的文章《linux crontab 实现每秒执行》现在有个问题,如果设定了任务每分钟执行一次,但有可能一分钟内任务并没有执行完成,这时系统会再执行任务。导致两个相同的任务在执行。
例如:
<?
//
test
.php
- java-74-数组中有一个数字出现的次数超过了数组长度的一半,找出这个数字
bylijinnan
java
public class OcuppyMoreThanHalf {
/**
* Q74 数组中有一个数字出现的次数超过了数组长度的一半,找出这个数字
* two solutions:
* 1.O(n)
* see <beauty of coding>--每次删除两个不同的数字,不改变数组的特性
* 2.O(nlogn)
* 排序。中间
- linux 系统相关命令
candiio
linux
系统参数
cat /proc/cpuinfo cpu相关参数
cat /proc/meminfo 内存相关参数
cat /proc/loadavg 负载情况
性能参数
1)top
M:按内存使用排序
P:按CPU占用排序
1:显示各CPU的使用情况
k:kill进程
o:更多排序规则
回车:刷新数据
2)ulimit
ulimit -a:显示本用户的系统限制参
- [经营与资产]保持独立性和稳定性对于软件开发的重要意义
comsci
软件开发
一个软件的架构从诞生到成熟,中间要经过很多次的修正和改造
如果在这个过程中,外界的其它行业的资本不断的介入这种软件架构的升级过程中
那么软件开发者原有的设计思想和开发路线
- 在CentOS5.5上编译OpenJDK6
Cwind
linuxOpenJDK
几番周折终于在自己的CentOS5.5上编译成功了OpenJDK6,将编译过程和遇到的问题作一简要记录,备查。
0. OpenJDK介绍
OpenJDK是Sun(现Oracle)公司发布的基于GPL许可的Java平台的实现。其优点:
1、它的核心代码与同时期Sun(-> Oracle)的产品版基本上是一样的,血统纯正,不用担心性能问题,也基本上没什么兼容性问题;(代码上最主要的差异是
- java乱码问题
dashuaifu
java乱码问题js中文乱码
swfupload上传文件参数值为中文传递到后台接收中文乱码 在js中用setPostParams({"tag" : encodeURI( document.getElementByIdx_x("filetag").value,"utf-8")});
然后在servlet中String t
- cygwin很多命令显示command not found的解决办法
dcj3sjt126com
cygwin
cygwin很多命令显示command not found的解决办法
修改cygwin.BAT文件如下
@echo off
D:
set CYGWIN=tty notitle glob
set PATH=%PATH%;d:\cygwin\bin;d:\cygwin\sbin;d:\cygwin\usr\bin;d:\cygwin\usr\sbin;d:\cygwin\us
- [介绍]从 Yii 1.1 升级
dcj3sjt126com
PHPyii2
2.0 版框架是完全重写的,在 1.1 和 2.0 两个版本之间存在相当多差异。因此从 1.1 版升级并不像小版本间的跨越那么简单,通过本指南你将会了解两个版本间主要的不同之处。
如果你之前没有用过 Yii 1.1,可以跳过本章,直接从"入门篇"开始读起。
请注意,Yii 2.0 引入了很多本章并没有涉及到的新功能。强烈建议你通读整部权威指南来了解所有新特性。这样有可能会发
- Linux SSH免登录配置总结
eksliang
ssh-keygenLinux SSH免登录认证Linux SSH互信
转载请出自出处:http://eksliang.iteye.com/blog/2187265 一、原理
我们使用ssh-keygen在ServerA上生成私钥跟公钥,将生成的公钥拷贝到远程机器ServerB上后,就可以使用ssh命令无需密码登录到另外一台机器ServerB上。
生成公钥与私钥有两种加密方式,第一种是
- 手势滑动销毁Activity
gundumw100
android
老是效仿ios,做android的真悲催!
有需求:需要手势滑动销毁一个Activity
怎么办尼?自己写?
不用~,网上先问一下百度。
结果:
http://blog.csdn.net/xiaanming/article/details/20934541
首先将你需要的Activity继承SwipeBackActivity,它会在你的布局根目录新增一层SwipeBackLay
- JavaScript变换表格边框颜色
ini
JavaScripthtmlWebhtml5css
效果查看:http://hovertree.com/texiao/js/2.htm代码如下,保存到HTML文件也可以查看效果:
<html>
<head>
<meta charset="utf-8">
<title>表格边框变换颜色代码-何问起</title>
</head>
<body&
- Kafka Rest : Confluent
kane_xie
kafkaRESTconfluent
最近拿到一个kafka rest的需求,但kafka暂时还没有提供rest api(应该是有在开发中,毕竟rest这么火),上网搜了一下,找到一个Confluent Platform,本文简单介绍一下安装。
这里插一句,给大家推荐一个九尾搜索,原名叫谷粉SOSO,不想fanqiang谷歌的可以用这个。以前在外企用谷歌用习惯了,出来之后用度娘搜技术问题,那匹配度简直感人。
环境声明:Ubu
- Calender不是单例
men4661273
单例Calender
在我们使用Calender的时候,使用过Calendar.getInstance()来获取一个日期类的对象,这种方式跟单例的获取方式一样,那么它到底是不是单例呢,如果是单例的话,一个对象修改内容之后,另外一个线程中的数据不久乱套了吗?从试验以及源码中可以得出,Calendar不是单例。
测试:
Calendar c1 =
- 线程内存和主内存之间联系
qifeifei
java thread
1, java多线程共享主内存中变量的时候,一共会经过几个阶段,
lock:将主内存中的变量锁定,为一个线程所独占。
unclock:将lock加的锁定解除,此时其它的线程可以有机会访问此变量。
read:将主内存中的变量值读到工作内存当中。
load:将read读取的值保存到工作内存中的变量副本中。
- schedule和scheduleAtFixedRate
tangqi609567707
javatimerschedule
原文地址:http://blog.csdn.net/weidan1121/article/details/527307
import java.util.Timer;import java.util.TimerTask;import java.util.Date;
/** * @author vincent */public class TimerTest {
- erlang 部署
wudixiaotie
erlang
1.如果在启动节点的时候报这个错 :
{"init terminating in do_boot",{'cannot load',elf_format,get_files}}
则需要在reltool.config中加入
{app, hipe, [{incl_cond, exclude}]},
2.当generate时,遇到:
ERROR