获取苹果设备的UDID
苹果开发中,经常会添加测试设备UDID,通常在fir、蒲公英等平台获取,除了此类平台我们自己也可以实现UDID的获取,下面就通过已有苹果开发证书和模板来获取苹果设备的UDID。
先体验一下:获取UDID
1、准备描述文件模板,并设置模板信息。
描述文件模板p_udid.mobileconfig文件如下:
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE plist PUBLIC "-//Apple//DTD PLIST 1.0//EN" "http://www.apple.com/DTDs/PropertyList-1.0.dtd">;
<plist version="1.0">
<dict>
<key>PayloadContent</key>
<dict>
<key>URL</key>
<!--接收数据的接口地址-->
<string>https://download.onapp.top/udid/udid.php</string>;
<key>DeviceAttributes</key>
<array>
<string>UDID</string>
<string>IMEI</string>
<string>ICCID</string>
<string>VERSION</string>
<string>PRODUCT</string>
</array>
</dict>
<key>PayloadOrganization</key>
<string>com.onapp.org</string> <!--组织名称-->
<key>PayloadDisplayName</key>
<string>onapp.top</string> <!--安装时显示的标题-->
<key>PayloadVersion</key>
<integer>1</integer> <!--版本号-->
<key>PayloadUUID</key>
<string>60c078ae-6ab1-4e4a-935b-a328e9de8242</string> <!--自己随机填写的唯一字符串-->
<key>PayloadIdentifier</key>
<string>dev.onapp.profile-service</string>
<key>PayloadDescription</key>
<string>本文件将帮助您获取当前设备的UDID,不会安装到当前设备上</string> <!--描述-->
<key>PayloadType</key>
<string>Profile Service</string>
</dict>
</plist>
URL:为用户授权后,将设备信息返回的地址
DeviceAttributes:设备属性列表,需要获取哪些属性:
UDID、IMEI、ICCID、VERSION、PRODUCT
用户授权后,会重定向URL,并将以上属性带在URL上。可以直接在URL页面获取显示。
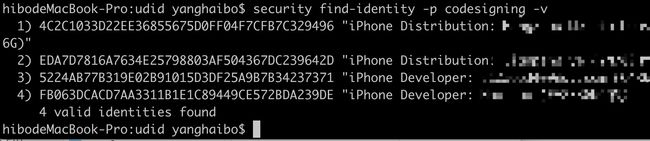
2、获取Mac已安装证书。命令如下:
security find-identity -p codesigning -v
如果没有你应该不是做iOS开发的?。
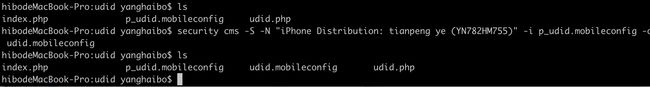
3、用已有证书对模板签名。命令如下:
security cms -S -N "iPhone Distribution: tianpeng ye (YN782HM755)" -i p_udid.mobileconfig -o udid.mobileconfig
签名后的文件是加密文件,不能直接打开查看,查看需要使用security命令查看。命令如下:
security cms -D -I udid.mobileconfig
4、创建html页面用户触发获取配置描述文件。代码如下:
include '../common.php';
$UDID = $_GET['UDID'];
?>
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta content="width=device-width, initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0,user-scalable=no" name="viewport" id="viewport" />
<title>获取您的UDID</title>
<script src="../js/jquery.js"></script>
<script src="../js/clipboard.min.js"></script>
<style type="text/css">
.button-class{
height: 40px;
text-align: center;
border-radius: 2px;
font-size: 18px;
background-color: rgb(78,164,154);
border:none;
color: white;
}
.copy-class{
margin-top: 30px;
display: flex;
flex-direction: column;
justify-content: space-around;
text-align: center;
color: red;
}
.btn{
font-size: 16px;
}
img{
width: 100%;
}
</style>
<body>
<div id="content">
<div style="text-align: center;margin-top: 50px;">
$device = getDeviceType();
$agent = strtolower($_SERVER['HTTP_USER_AGENT']);
if(strpos($agent, 'safari')){?>
<button class="button-class" onclick="getUdid()">点击获取当前设备的UDID</button>
}else{ ?>
<button class="button-class" onclick="">请在Safari浏览器中打开获取UDID</button>
}?>
</div>
if(strlen($UDID)>0){?>
<div class="copy-class">
echo 'UDID:'.$UDID;?>
</div>
<div style="text-align: center;margin-top: 30px;">
<button class="btn button-class" data-clipboard-action="copy" data-clipboard-text="$UDID;?>" onclick="">复制UDID</button>
</div>
}
?>
<img style="margin-top: 30px;" src="../images/udid_1.png">
<img src="../images/udid_2.png">
<img src="../images/udid_3.png">
</div>
<script type="text/javascript">
function getUdid(){
var data = "$data['name']";
location.href = "udid.mobileconfig";
}
var clipboard = new ClipboardJS('.btn');
clipboard.on('success', function(e) {
var string = e.text;
alert('已复制到粘贴板');
});
clipboard.on('error', function(e) {
console.log(e);
});
</script>
</body>
</html>
测试需要在Safari浏览器下,其他应用会屏蔽这种获取权限。点击获取当前设备的UDID按钮,执行页面跳转location.href = "udid.mobileconfig"。下载udid.mobileconfig配置文件,去设置页-通用-描述文件,可以安装授权。
5、用户主动安装后会将以上描述文件中设置的属性放置到重定向的URL中,即在udid.php文件中可以获取。如下:
include '../common.php';
$deviceInfo = file_get_contents('php://input');
file_put_contents("../log/log.txt", "log:".$deviceInfo,FILE_APPEND);
// $deviceInfo = urlencode($deviceInfo);
$PRODUCT = getInfoForKey('PRODUCT',$deviceInfo);
$ICCID = getInfoForKey('ICCID',$deviceInfo);
$VERSION = getInfoForKey('VERSION',$deviceInfo);
$UDID = getInfoForKey('UDID',$deviceInfo);
$IMEI = getInfoForKey('IMEI',$deviceInfo);
$time = date("Y-m-d h:i:s",time());
$string = $time." PRODUCT:$PRODUCT "." ICCID:$ICCID "."VERSION:$VERSION "." UDID:$IMEI \n";
file_put_contents("../log/dev_info_log.txt",$string,FILE_APPEND);
//这里一定要301跳转,否则设备安装会提示"无效的描述文件"
header('HTTP/1.1 301 Moved Permanently');
header("Location: https://download.onapp.top/udid/index.php?UDID=$UDID&IMEI=$IMEI";);
?>
属性值返回到该文件后,立即重定向到起始也index.php展示,将所需要的参数通过地址待到展示页。
注意:必须配置安全证书,https访问,阿里购买免费证书配置即可。
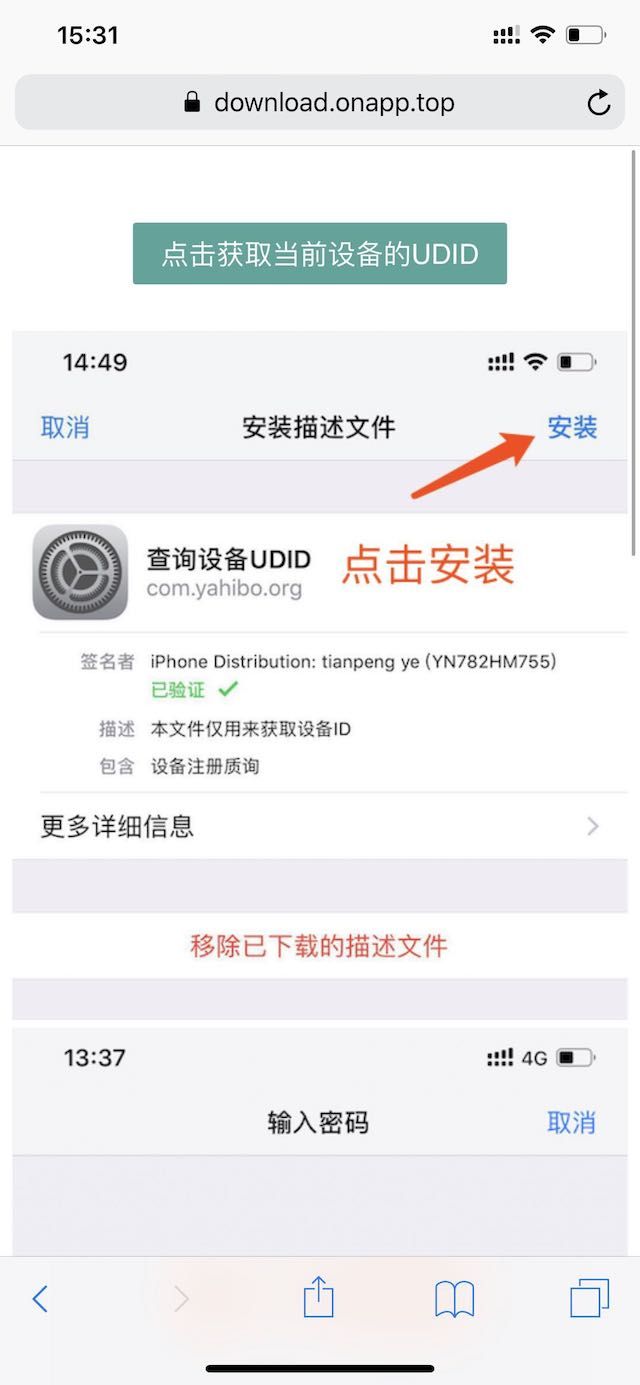
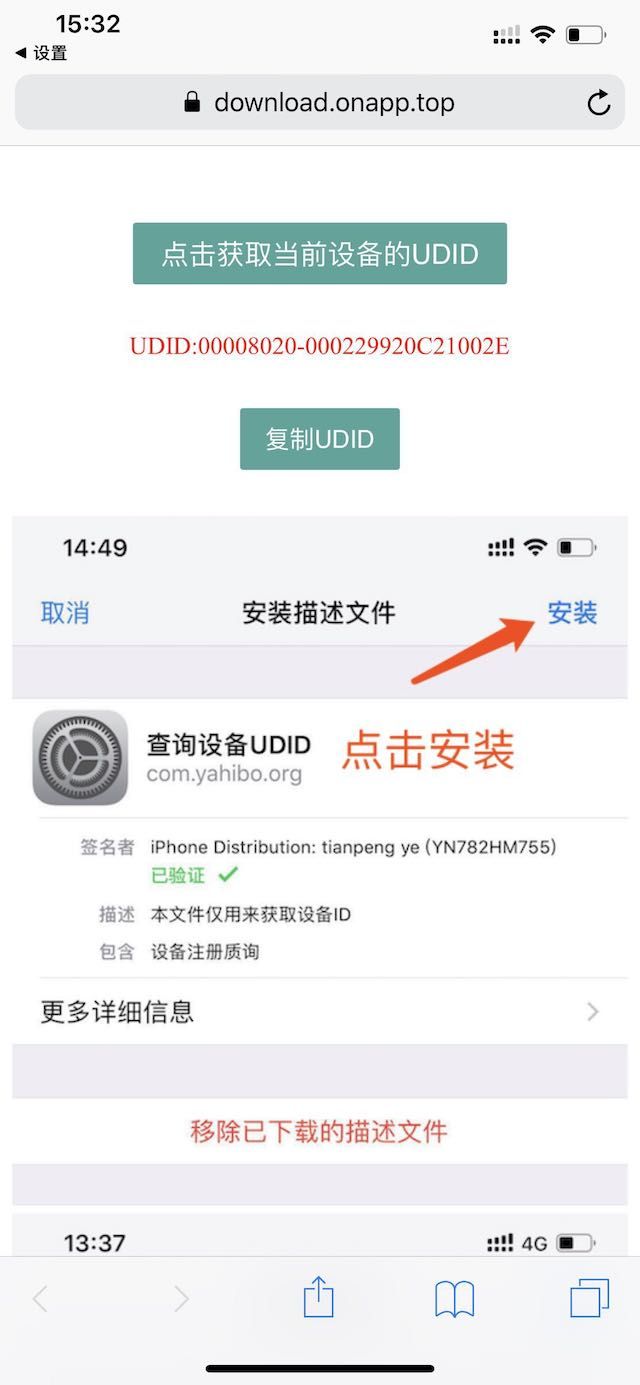
展示如下
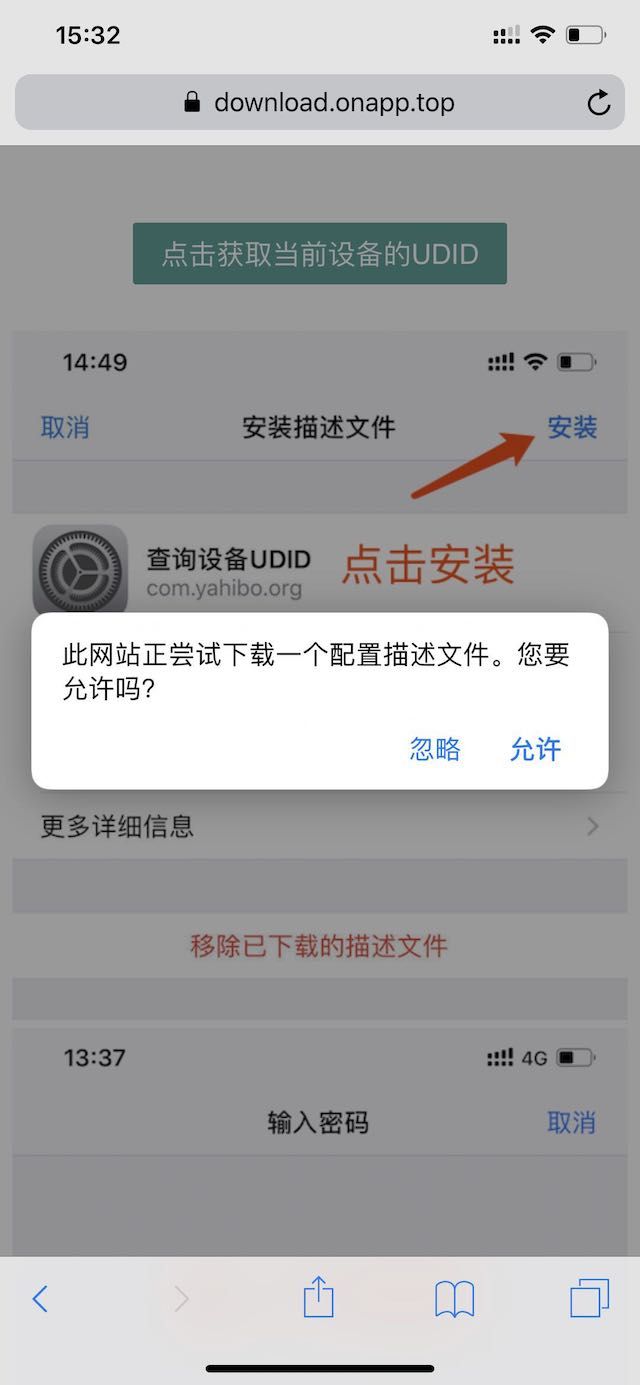
允许下载
根据提示去设置看看
[外链图片转存失败(img-vNjAzUI2-1562593103566)(https://upload-images.jianshu.io/upload_images/1609369-091733b313c4c2f9.jpeg?imageMogr2/auto-orient/strip%7CimageView2/2/w/1240)]
设置-通用-描述文件
安装后重定向到首页