Flutter嵌入swift混合开发
前奏:
目前基于flutter的活跃程度,有很多的开发人员开始学习flutter,我也是其中的一枚小卒。由于本公司项目涉及一些小游戏的开发,两端或者是三端(包括web)开发起来可能比较耗费人力物力,并且在计算逻辑上可能还会存在一些差异问题等。混合开发成为了一个首选的定义。RN在这一步上面的灵活性没有flutter的灵活性大,简单的来讲,如果使用RN的话,项目的的打包依赖对平台的依赖性比较高,而flutter既可以作为一个模块开发,也可以作为一个应用开发,比较灵活。
本篇基于flutter的基本介绍这里就不再赘述。
对于flutter的了解。这里可以参考官网: Flutter中文网,这里推荐快速入门的人员可以先看《编写第一个Flutter应用》和《Flutter for iOS 开发者》这两个章节,其他组件的使用可以慢慢了解。熟能生巧嘛,万事不能期望一次就熟练的程度。既然有兴趣就不要浪费这三分钟的热度。
下面这里我们来配置swift项目的依赖flutter混合开发。网上也有很多人来讲swift旧项目中嵌入flutter,但是运行下来发现会多少存在一些问题。这里将我的问题以及缘由一一解说,如有问题,还望各位看官不吝赐教。
这里我们混合flutter开发有两种模式:1.项目独立开发,2.静态包倒入。
这里我采用的是项目独立开发,由于项目的不稳定性,产品基于这一块新品游戏的不确定性,概念性试水。对目前来看使用静态包的话可能修改起来不太方便,下一篇我也会整理一下静态包的方式给大家展示使用步骤。
第一
一个成熟的flutter环境,终端运行:flutter doctor。直至没有问题以及警告。
第二(这里我用swift项目,OC酌情配置相同)
我们创建一个iOS项目,或者是已经存在的iOS项目:
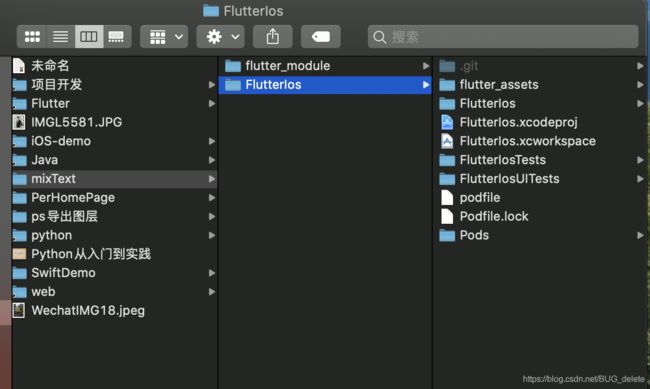
这个项目我建在了桌面的mixText文件夹下的FlutterIos项目。
然后我们在这个项目FlutterIos的同级目录下:即mixText文件夹下执行命令:
flutter create -t module flutter_module这里的flutter_module只是这个flutter的module名,(可以自定义,不过自定义下的话下面会讲到的新建的flutter的module路径也要相应的调整哈,不要这里任性改了,下面的不该照着我的打,编译不通过那就不怪我了)
- 通过cocopod将iOS/swift工程和flutter进行关联
- 进入FlutterIos文件夹
- 执行 pod init
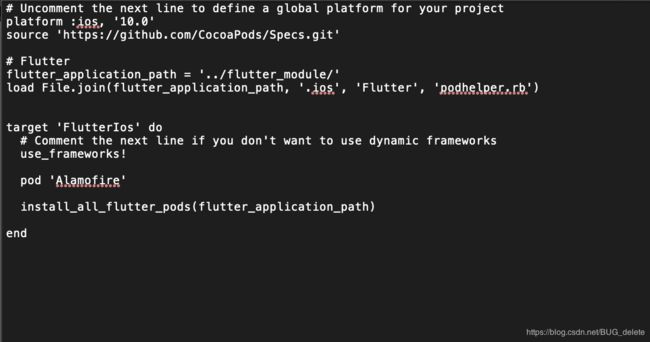
- 将配置项添加到pod文件夹中
# Flutter
flutter_application_path = '../flutter_module/'
load File.join(flutter_application_path, '.ios', 'Flutter', 'podhelper.rb')-
看起来应该是这样
其中的source这里也顺便一提。之前我们的cocoapods的索引地址是cocoapods/specs.git(即上文写的),但是目前cocoapods的索引地址换为了CDN(trunk)。你也可以执行pod repo来查看下载你本地的索引库是哪几个,由于trunk近期也是经常出问题。这里我们索引还是用git的索引源:https://github.com/CocoaPods/Specs.git
-
保存,终端执行pod install (这里执行会报错,需要将依赖包的iOS版本号提高至10以及以上即可解决,应该是flutter的环境需要至少是iOS10以及以后的版本才可以)
-
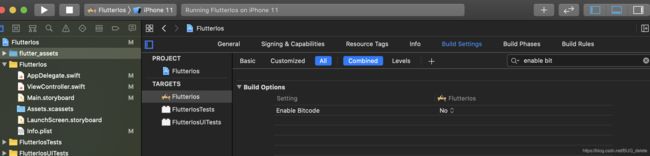
打开我们pod创建好的 FlutterIos.xcworkspace,进行基础配置
-
iOS工程Enable Bitcode 需要关闭,因为Flutter混合开发不支持Bitcode
这里如果我们项目中的其他一些第三方使用Enable bitcode的话,可以在podfile里面添加这样一段:
# Flutter相关集成是不支持bitcode的,所以需要将相关产物的bitcode功能关闭。如果你的现有工程中仓库众多,有的仓库是必须bitcode的,这样的话就需要每次pod install之后再在工程配置中手动设置回来,以下脚本放在podfile中可以解决此问题。
post_install do |installer|
installer.pods_project.targets.each do |target|
if target.name =="App" || target.name =="Flutter"
target.build_configurations.each do |config|
config.build_settings['ENABLE_BITCODE'] ='NO'
end
end
end
end好了,我们接着来:
-
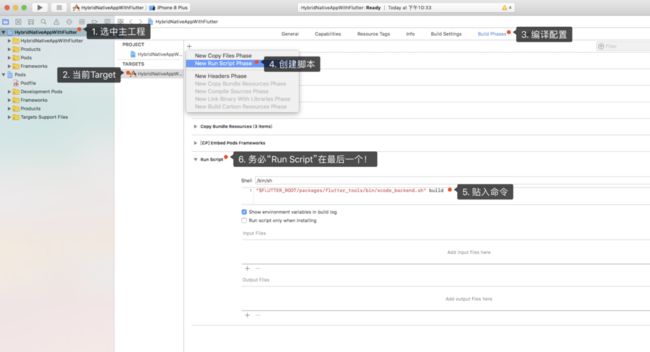
添加Run Script
"$FLUTTER_ROOT/packages/flutter_tools/bin/xcode_backend.sh" build
"$FLUTTER_ROOT/packages/flutter_tools/bin/xcode_backend.sh" embed
我们可以看到这两个脚本中涉及这个shell脚本:xcode_backend.sh 这个脚本很重要,这个路径呢是你本地安装Flutter SDK的路径下可以找到的这个文件。
然后是进行User-Defined的环境路径添加(这个文件是在上面pod install的时候会生成相应的连接的),这里也是一个项目独立的弊端,需要同时开发这个项目的都安装flutter环境,而framework则不用这样。(双刃剑,各取所需吧。)
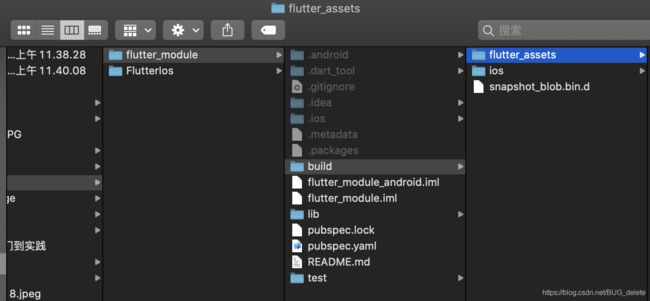
然后我们编译flutter_module项目中的iOS环境:cd到flutter_module文件夹下,flutter run -d (ios),会在flutter_module目录下生成一个build文件夹,我们将文件夹中的flutter_assets文件夹拖拽进FlutterIos项目中(勾选Create floder reference)
然后在项目中需要的地方导入Flutter头文件,然后使用:
import UIKit
import Flutter
class ViewController: UIViewController {
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view.
self.title = "混合开发测试"
let btn: UIButton = UIButton()
btn.backgroundColor = .cyan
btn.frame = CGRect(x: 50, y: 100, width: 100, height: 50)
btn.addTarget(self, action: #selector(btnChoose), for: .touchUpInside)
self.view.addSubview(btn);
}
@objc func btnChoose() {
let vc = FlutterViewController()
self.navigationController?.pushViewController(vc, animated: true)
// self.present(vc, animated: true, completion: nil)
}
}
至此,项目运行起来。接下来就愉快的敲起心爱的Flutter的Hello World吧。