HAP框架学习之—— LOV级联
这几天接触比较多的就是LOV,最开始是写一个简单的LOV用来查询,慢慢地涉及到LOV之间,以及LOV与其他控件之间的联动。
今天总结一下两种LOV联动的用法:
1、LOV之间的联动:
例子:省市联动。(真的是为了联动而联动,将就一下吧,知道基本上就是这么用就行)
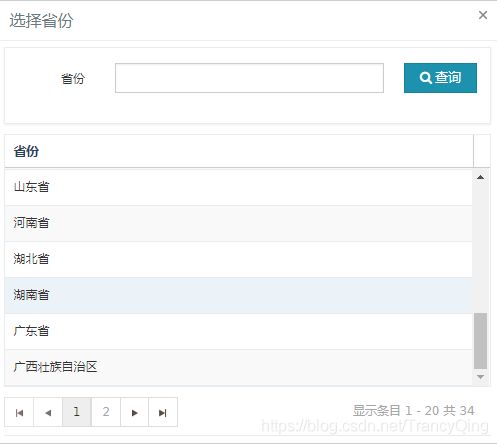
需求:创建一个搜索省份的LOV命名为LOV_PROVINCE,创建一个搜索城市的LOV命名为LOV_CITY,LOV_CITY中需要将LOV_PROVINCE中选中的值作为查询条件。
数据库表t_d_area:
CREATE TABLE t_d_areainfo (
id int(11) NOT NULL,
name varchar(48) NOT NULL DEFAULT '' COMMENT '名称',
arealevel tinyint(2) NOT NULL DEFAULT '0' COMMENT '层级标识: 1 省份, 2 市, 3 区县',
parent_id int(11) DEFAULT NULL COMMENT '父节点',
PRIMARY KEY (`id`)
) 创建查询省份的LOV_PROVINCE
自定义SQL语句:
select id pro_id, name pro_name from t_d_areainfo
arealevel = 1
and name LIKE concat( concat("%",#{proName}),"%")
创建查询城市LOV_CITY
自定义SQL语句:
select id city_id,name city_name from t_d_areainfo
parent_id = #{parentId}
AND name LIKE concat("%",#{cityName},"%")
在html文件中的使用:
在表格中作为列使用:
{
field: "proId",
title: '省份',
width: 120,
template: function (dataItem) {
return dataItem['proName'] || ''; /* 数据列默认显示值 */
},
editor: function (container, options) {
$('').appendTo(container)
.kendoLov($.extend(<@lov "LOV_PROVINCE" />, {
query: function (e) {
// 查询时的操作
},
select: function (e) {
// 将选择的省份id存入model,在城市那一列进行查询时会使用到
options.model.set('proId', e.item.proId);
options.model.set('cityId', "");
options.model.set('cityName', "");
},
textField: 'proName', /* 编辑器显示的值 */
model: options.model
}));
}
},
{
field: "cityId",
title: '城市',
width: 120,
template: function (dataItem) {
return dataItem['cityName'] || ''; /* 数据列默认显示值 */
},
editor: function (container, options) {
$('').appendTo(container)
.kendoLov($.extend(<@lov "LOV_CITY" />, {
query: function (e) {
// 将选择省份设置的proId取出来,作为查询的参数
e.param['parentId'] = options.model.get("proId");
//options.model.set('userId',null);
//options.model.set('userName', null);
},
select: function (e) {
// 将选择后的属性更新到数据模型中以保存
options.model.set('cityId', e.item.cityId);
},
textField: 'cityName', /* 编辑器显示的值 */
model: options.model
}));
}
}
],在表单中的使用,使用input标签:
显示结果:选择湖南省之后联动湖南省的城市
完成啦!!!!!!
2、其他组件(下拉框,文本框...)与LOV之间的级联
需求:通过下拉框选择学院,LOV查询选中学院的学生信息。
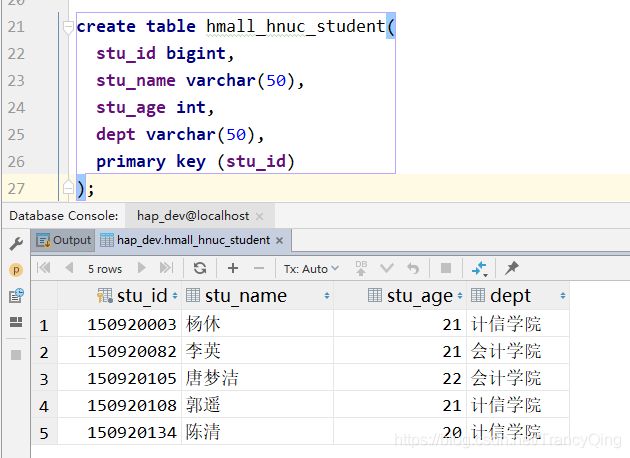
数据库表结构以及初始数据:
创建根据选择的院系查询学生的LOV(LOV_SEARCHSTUDENTBYDEPT):
自定义SQL语句:
select stu_id,stu_name,dept from hmall_hnuc_student
dept = #{dept}
准备工作完毕!!!
在html中的使用如下:
- 学院下拉框的定义如下:
显示效果如下:
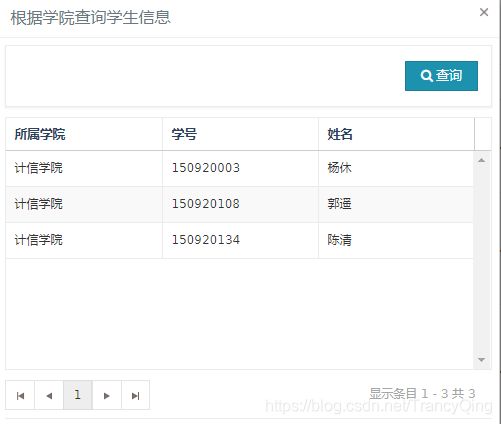
- 根据学院查询学生信息定义如下:
显示效果,以及没有选择学院之前的查询结果如下:
联动效果:选择了计信学院、以及根据选择的计信学院搜索出的学生信息:
完成啦!!!
注意的问题:
选取kendoui控件的值时,直接使用$("#id").val()方法在很多时候是取不到值的,使用如下方法: