html5 mathml_使用HTML5,CSS3和MathML在EPUB 3中创建布局丰富的出版物
html5 mathml
EPUB是由国际数字出版论坛(IDPF)标准化的可重用数字书籍和出版物的XML格式。 到2009年,EPUB 2已成为大多数主要电子书零售商和阅读系统使用的事实上的电子书格式。
EPUB ZIP归档文件打包在定义明确的结构下。 每个组件都有自己的规范,并以通用的EPUB标签统一:
- 容器规格
- 定义打包EPUB文档的方法。
- EPUB出版物
- 包括有关电子书内容的所有元数据,包括:程序包的清单,基本标题,作者元数据,以及(在EPUB 3中)定义出版物期望支持的高级功能,例如JavaScript或MathML。 这称为打开容器格式文件。
- EPUB内容文件
- 构成出版物内容的实际XHTML和CSS文件。 内容文档还包括二进制资源,例如图像,多媒体和可能的外部定义的XML文档。
本文探讨了EPUB 3的某些功能。 您将了解有关验证EPUB 3文档,导航和层次结构以及开发准则的信息。 一个示例介绍了将儿童书的页面改编为EPUB 3的过程。还学习了如何在出版物中包含MathML。
下载本文中使用的示例。
先决条件
本文中的示例代码和示例假定基本熟悉EPUB 2规范和基于XML的出版物。 请参阅相关主题关于EPUB 2的细节。
EPUB 3的变更
EPUB 2提供了HTML4和CSS2的所有格式和布局功能,对于大量文本发布而言已经足够了。 但是,出版商和作者发现EPUB 2无法处理许多内容类型和用例,例如多媒体书籍,布局复杂的书籍,数学出版物和交互式文档。 IDPF和电子书社区于2011年10月发布了EPUB 3规范。
从EPUB 2到EPUB 3的主要变化包括:
- EPUB 3内容文档所需的架构从XHTML 1.1更改为HTML5的XHTML序列化。 包含HTML5中的多媒体元素(
,和)是一个关键要求。 - EPUB 3内容文档中CSS的允许范围从CSS2.1的子集扩展到了CSS3中与文档创作相关的一组成熟模块。
- MathML是作为一阶内容类型添加到XHTML5和SVG的。
- 现在,具有CSS视口的阅读系统需要支持嵌入式字体。 Web开放字体格式已添加为可接受的字体格式。
- 明确支持非西方书写模式和脚本,包括日语和其他亚洲文字的垂直布局。
- 使用自定义安全模型对JavaScript介导的交互性的可选支持。
- 扩展了出版物文档中允许的元数据,包括对资源描述框架属性(RDFa)的一些支持。
- 不推荐使用EPUB 2导航中心扩展(NCX)目录(TOC)文档,而推荐使用基于XHTML5的TOC。 (为了向后兼容,仍允许使用NCX。)
验证EPUB 3文件
由于EPUB 3依赖于大多数内容类型的XML序列化,因此可以进行自动验证。 EpubCheck工具是用于测试EPUB文档有效性和一致性的规范方法。 EpubCheck是开放式源代码(经Berkeley Software Distribution许可)的Java™库。 开发人员预览版可用于EPUB 3文档,并且在本文中使用。 请参阅相关主题的链接到最新版本。
强烈建议您对所有EPUB内容文档使用.xhtml扩展名。 如果没有扩展名,浏览器将不会将HTML内容解释为application/xhtml+xml 。 使用本文演示的许多功能(例如CSS命名空间)时,需要XML处理模式。
通常,您通过命令行与EpubCheck进行交互,如下所示。
$ java -jar epubcheck-3.0b3.jar sample.epub
Epubcheck Version 3.0b3
No errors or warnings detected. 如果响应时出现错误java.lang.NoClassDefFoundError: com/thaiopensource/validate/SchemaReader ,请确保EpubCheck发行版随附的lib /目录与EpubCheck JAR文件位于同一目录中。
EpubCheck 3可以分别验证EPUB包的单个子组件,如清单1所示 。 本文示例中使用的这一极其有用的功能可以:
- 帮助隔离问题。
- 减少了繁琐地将EPUB重新打包到新ZIP中以进行验证的需求。
- 合并到用于输出单个文件类型的工具链的单元测试框架中。
清单1.针对单个文件类型运行EpubCheck 3
$ java -jar ~/src/epubcheck-3.0b3.jar sample-toc.xhtml -mode nav
Epubcheck Version 3.0b3
WARNING: sample-toc.xhtml: File is validated as a single file of type nav and version 3!
Only a subset of the available tests is run!
No errors or warnings detected.EPUB 3文档中的导航和层次结构
尽管EPUB 2中的NCX TOC文件支持用于层次导航和页面映射的丰富标记集,但它是从数字可访问信息系统(DAISY)数字有声书(用于生产可禁用打印的电子书的规范)派生而来的。 依赖于规范的DAISY格式旨在简化可支持丰富辅助功能的电子书阅读器的开发。 从这个意义上讲,NCX表现出色。 但是,NCX DTD很大,并且具有与EPUB 2不相关的功能。由于EPUB中需要NCX的哪些部分而引起的混乱,导致一些电子书零售商和阅读系统供应商产生了不希望的碎片和专有扩展。
EPUB 3弃用了NCX,并将其替换为EPUB导航文档(END)。 清单2显示了一个示例。 END使用XHTML5而不是自定义DTD,从而减少了实现和验证的XML格式。 使用EPUB名称空间(http://www.idpf.org/2007/ops)提供自定义EPUB属性。
清单2.一个最小的END
Example
Contents
HTML5 元素是必需的( epub:type值toc )。
宣告结束
通过在清单中用nav的properties值声明item ,将END包含在出版物中,如清单3所示 。
清单3.在EPUB打包文档(OPF)中包含一个END
EPUB 3中需要包含END文件。为了向后兼容,您还可以包括NCX文件,但是EPUB 3处理器必须忽略NCX以支持END。
END的视觉呈现
与NCX不同,您可以在书籍内容流中包含END。 在EPUB 2中,如果要向用户显示自定义目录(而不是依靠电子阅读器中的内置目录支持),则必须生成两个相同内容的副本-一个在NCX中,另一个作为HTML内容。文件。 END消除了这种重复,并在呈现内容流中的部分或全部TOC时具有很大的灵活性。
要将END添加到内容流,只需将其包含在OPF spine ,如清单4所示 。
清单4.在阅读流程中包括END
在具有深层次结构的文档(例如技术文档)中,您可能希望在纯功能目录中包括所有部分级别,同时在内容流中仅向用户显示第一或第二部分。 可以使用HTML5 hidden属性(如清单5所示 )对应该从呈现给用户的任何元素上删除。
清单5.从TOC的视觉表示中删除小节
...
您可能想知道为什么不能使用CSS display: none属性来做到这一点。 由于EPUB用于各种阅读系统,包括非可视屏幕阅读器或盲文设备,因此并非所有阅读器都需要支持CSS。 大多数现代Web浏览器都支持本地hidden 。 包括CSS来明确设置这些元素的display属性是一个好主意,如清单6所示 。 由于END文件只是另一个HTML文件,因此您可以像其他样式表一样在HTML head添加CSS。
清单6.设置显示属性
/* Never display elements with the hidden attribute */
*[hidden] {
display: none;
} 在不兼容的阅读系统或浏览器上, hidden属性的样式不存在会导致显示所有小节, 如图1所示 。
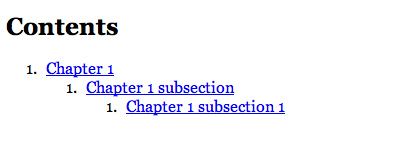
图1.没有隐藏属性或CSS的END TOC
在支持hidden浏览器的浏览器上或在提供填充CSS之后,输出将被转换, 如图2所示 。
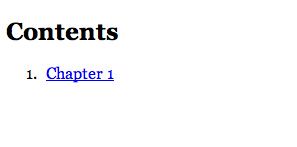
图2.带有隐藏内容的END TOC
默认情况下,有序列表HTML会生成一组编号列表。 但是,END规范指出:“……列表项的默认显示样式必须与CSS list-style: none等效CSS list-style: none 。” 为了实现此演示,请向EPUB 3 CSS polyfill添加另一个规则,如清单7所示 。
清单7.设置列表项的样式
/* In a declared TOC list, never show list numbering */
nav#toc ol {
list-style-type: none;
}通过XSLT从NCX迁移到END
尽管EPUB 3 END提供了更多的布局和控制选项,但是如果您要从EPUB 2迁移到EPUB 3工作流程,请考虑从现有的NCX文档转换开始。 因为输入和输出文档都是XML,所以这是XSLT的理想应用程序。
清单8提供了生成HTML文档以填充TOC的基本框架。
清单8.声明NCX和END必需的名称空间
<xsl:apply-templates select="/ncx:ncx/ncx:docTitle/ncx:text"/>
请注意,必须强制包含http://www.idpf.org/2007/ops命名空间,该命名空间通常以epub为前缀。 包括此名称空间主要是为了支持EPUB语义变化(关于元素在EPUB内容文档中具有的特定用途的附加含义)。 如果使用EPUB 3,建议您使用“结构语义学词汇表”中可用的表达方式,以提供可访问性软件和机器处理的上下文。 请参阅相关的主题为包含在这个词汇表中的值的信息。
有了基本轮廓后,开始在NCX中遍历分层TOC并输出相应的XHTML元素。 尽管NCX允许使用几种不同类型的页面列表,但EPUB图书通常仅包含ncx:navMap 。 清单9中的模板摘录显示了如何从ncx:navMap输出一组节点。
清单9.输出navMap
...
...清单10提供了分层NCX的示例。
清单10.分层组织的NCX的样本
Middlemarch
Prelude
I: Miss Brooke
Chapter 1
Chapter 2
... 使用XSLT转换清单10中的文件将产生以下清单11中的输出。 您可以下载示例文件。
清单11.从NCX到END的转换的输出
Middlemarch
因为@id值是从原始文件中保留的,所以您应该能够编写验证工具以确保捕获了所有原始节点。 进一步转型的其他选择包括:
- 按照Publications 3.0规范中的定义,将OPF文件中的元数据从旧的Dublin Core方案更新为meta
@property方案(请参阅参考资料 )。 - 将不推荐使用的OPF
guide内容迁移到END中的landmarks功能。 - 删除OPF
spine中对NCX文件的引用(除非生成的是向后兼容的文档)。
通常,无需修改XHTML 1.1内容即可生成EPUB 3兼容的内容文档。 但是,在有语义信息可用的地方(例如,从内容管理系统或其他文档存储库中提取信息),请考虑将语义拐点应用于输出。 EPUB 3规范提供了有关语义变形的更多信息(请参阅参考资料 )。
EPUB 3开发指南
在EPUB 3阅读系统可用之前,建议特定的最佳实践还为时过早。 但是,EPUB 3基于快速成熟的Web技术。 已经有足够的信息就如何使用基础技术以及何时使用现有最佳实践来产生可靠的语义可访问标记提出广泛建议。
何时生产EPUB 3
您今天的电子书应该使用EPUB 2还是EPUB 3? 幸运的是,向后兼容是EPUB 3的设计目标。您应该受益于EPUB 3中语义的增强和丰富的元数据,同时仍然可以生成在较旧的电子书阅读器上可读的文档。 实际上,在某些电子书市场中可能无法销售此类内容。 由于业务规则,他们可能不接受EPUB 3。 但是,可以期望将此类内容“侧载”用于大多数符合标准的EPUB 2阅读系统。 EPUB 3在阅读系统支持方面也被设计为向前兼容-EPUB 3阅读系统必须支持有效的EPUB 2文档。
许多阅读系统已经支持一种“ EPUB 2.5”,其中允许使用HTML5标记(尤其是有关video , audio和canvas元素的标记)。 您应该期望带有Web浏览器引擎的eReading平台(例如Apple iBooks)能够成功呈现EPUB 3内容文档中允许的许多元素。 与任何前沿的Web内容一样,在发布之前,请在尽可能多的读者中测试您的内容。
响应式电子书设计
CSS3 Media Query模块是EPUB 3的一个令人兴奋的新组件。MediaQuery允许作者指定一组规则和属性,这些规则和属性仅适用于特定的查看条件,通常基于视口的大小。 您还可以使用Media Query定位特定的高宽比,例如纵向与横向。
这些功能已在某些网站上使用,以提供改进的移动设备用户体验。 这些原则合起来称为响应式网页设计 。 这些技术已在网络上证明是有效的,并且在某些方面更适用于书籍设计师。 书籍设计者从数十年的研究和实验中汲取了教训,以有效地呈现各种大小和方向的视觉信息。 (请参阅相关主题以获得更多关于自适应网页设计)。
大多数电子书都是纯文本或主要是文本。 但是,出于营销原因或内容的本质,许多出版物类型都需要更丰富的布局。 布局密集型书籍被认为不适合进行电子书转换,但是EPUB 3及其对HTML5和CSS3的使用使高级设计成为可能。 但是,强大的力量伴随着巨大的责任。 您不能忽略想要轻松阅读内容却又具有有吸引力布局的移动设备上的用户。 这是CSS3布局和响应式电子书设计的组合技术的结合之处。
EPUB 3中的高级响应式布局
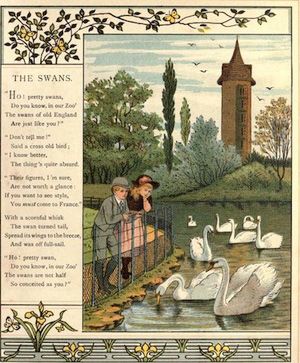
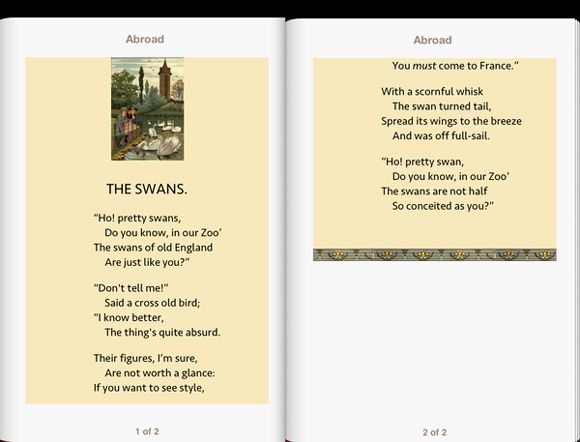
插图书籍,食谱,教科书和诗歌很难转换为可重排的内容。 在本节中,看看如何在页面从儿童诗集适应,在图3中 ,为EPUB 3字适应使用,而不是转换,因为这个过程是一样多的艺术,因为它是技术。
图3. Thomas Crane在Abroad上的页面(Internet存档中的公共领域图像)
该方法是将文本捕获为XHTML,然后提取一些图像以唤起但不重现原始布局。 由于EPUB 3假定使用XHTML5 / CSS3处理上下文,因此您可以使用最小的语义标记,而不是像在开放的Web上那样容纳许多旧版浏览器。 清单12显示了内容的XHTML标记。
清单12.诗歌标记
Example of Media Query in EPUB 3
The Swans.
"Ho! pretty swans,
Do you know, in our Zoo'
The swans of old England
Are just like you?"
"Don't tell me!"
Said a cross old bird;
"I know better,
The thing's quite absurd.
Their figures, I'm sure,
Are not worth a glance:
If you want to see style,
You must come to France."
With a scornful whisk
The swan turned tail,
Spread its wings to the breeze
And was off full-sail.
"Ho! pretty swan,
Do you know, in our Zoo'
The swans are not half
So conceited as you?"
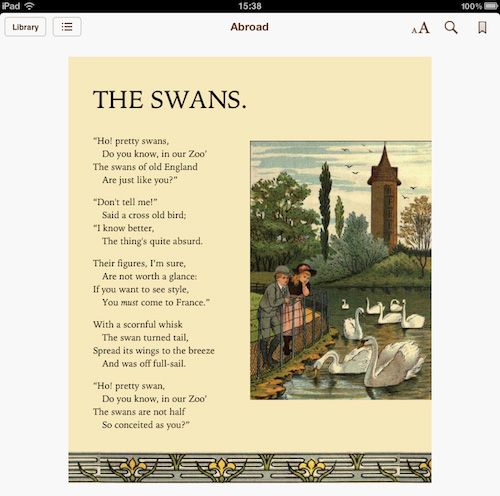
没有指定图像。 为了促进响应式设计,将在CSS中提供图像。 尽管许多响应式Web开发倡导者拥护“移动优先”策略,但开始使用台式机或平板电脑大小的屏幕来适应打印内容可能会更容易。 对于该示例,假定默认视图是大屏幕。 清单13显示了CSS, 图4显示了在Apple iPad上的iBooks中呈现的结果电子书。
清单13.平板电脑大小的布局CSS
@namespace epub "http://www.idpf.org/2007/ops";
body {
font-family: Georgia, serif;
margin: 0;
padding: 0;
}
/* Select the entire and apply the background
images at various positions relative to the text. */
div[epub|type="chapter"] {
background-image: url('childrens-book-swans.jpg'),
url('childrens-book-flowers.jpg');
background-position: 100% 50%, bottom center;
background-size: 50% auto, auto auto;
background-repeat: no-repeat, repeat-x;
background-color: #fdefc2;
padding: 2em;
}
p {
font-size: .75em;
text-align: left;
}
p:last-child {
padding-bottom: 2em;
}
h1 {
margin-top: 0;
text-transform: uppercase;
font-weight: 200;
}
p > span {
display: block;
}
/* Use the CSS Selector module to apply rule-based formatting to the
poetry content, generating alternating rows of indented text. */
p > span:nth-child(even) {
text-indent: 1em;
}
该示例使用CSS命名空间模块中的@namespace语法。 CSS名称空间允许样式化带有名称空间的元素和属性。 尽管没有必要在EPUB 3中使用CSS名称空间,但是将样式附加到具有EPUB语义变化的元素上很方便( @epub:type属性),而不是为样式创建单独的类。 对于大多数浏览器,HTML文档必须使用.xhtml扩展名才能正确处理CSS命名空间。
图4.在平板电脑大小的屏幕上呈现的《 国外书籍》中的页面
具有正确对齐的图像和宽大的装饰边框,可以说图4中的布局很好地唤起了原始页面。 但是,这种布置不适用于纵向模式下的移动设备,在纵向模式下,宽度对于图像和文本来说都是不够的。 对于通常约480像素宽的移动设备,您可以覆盖几个元素,如清单14所示 。 使用清单14中CSS:
- 天鹅的图像会缩小,居中并出现在文本之前。 底部的装饰性图像将缩小,以避免压倒诗歌的内容。
- 标题将变小并居中对齐。
- 诗歌文本本身将更加居中,而不是向左对齐。
清单14.纵向电话大小布局CSS
@media screen and (max-width:480px) {
div[epub|type="chapter"] {
background-position: top center, bottom center;
background-size: 30% auto, 50% auto;
padding: 1em;
margin: auto;
text-align: center;
}
h1 {
margin: 50% auto 0 0;
font-size: 1em;
text-align: center;
}
p {
margin-left: 25%;
}
}
上面的指令遵循早期CSS,因此仅需要覆盖其值在新布局中已更改的属性。 图5显示了输出,分布在两个页面上。
图5.在电话大小的屏幕上呈现的《 国外书籍》中的页面
狭窄的呈现方式在人像布局中效果很好,但是这样一首短诗很容易完全适合大多数风景画。 您可以添加一个最终媒体查询,以允许面向景观的设备在多列中布置这首诗。 此功能是CSS Text模块的一部分,并且是EPUB 3 CSS支持的核心部分。 清单15中提供了用于电话大小的景观布局CSS。
清单15.用于电话大小的景观布局CSS
@media screen and (orientation:landscape and max-width:480px) {
div[epub|type="chapter"] {
background-position: 97% 40%, bottom center;
background-size: 20% auto, 50% auto;
/* For now we are required to use the vendor-prefixed versions in most browsers */
-webkit-column-count: 2;
-moz-column-count: 2;
column-count: 2;
-webkit-column-gap: 0;
-moz-column-count: 0;
column-gap: 0;
padding: 2em 4em 5em 4em;
}
}
图6显示了渲染的输出。
图6.在电话尺寸的屏幕上以横向显示的《 国外书籍》中的页面
在出版物中包括MathML
在EPUB 2中,出版物只能将数学内容包括为光栅图像或SVG。 尽管SVG数学可以产生吸引人的输出,但它对于屏幕阅读器来说是难以理解的,并且难以编写。 光栅图像更差; 它们既不能提供可访问性,也不能在不同字体和显示尺寸之间提供良好的缩放比例。
EPUB 3包括MathML作为本机EPUB内容类型。 可以提供MathML标记,而不会回退到其他类型,例如栅格图像。 在大多数情况下,要求EPUB 3阅读器至少支持演示性MathML。
尽管MathML是核心内容类型,但是要求您声明哪些XHTML页面在OPF文件中具有MathML,如清单16所示 。
清单16.在OPF文件中声明MathML内容
清单17显示了一个简单的方程式。 尽管现在某些Web浏览器在HTML5上下文中支持MathML(无命名空间),但是EPUB 3要求在正确的http://www.w3.org/1998/Math/MathML命名空间中声明MathML内容。
清单17. EPUB 3内容文档中的MathML
Example of MathML in EPUB 3
x
=
-
b
±
b
2
-
4
a
c
2
a
图7显示了iBooks中的输出。 您可能需要嵌入一种字体,其中包含适用于所有方程式的正确数学符号,才能正确呈现。 请参阅相关的主题为科学的出版物上使用的字体STIX信息。
图7. EPUB 3中呈现的简单数学方程式
许多输出MathML的系统可以使用属于MathML 1.0 DTD的命名实体,例如± 。 您需要先将这些实体转换为数字实体,然后再将其包含在EPUB 3出版物中。 作为外部DTD,即使对于核心内容类型,也不应将其包含在EPUB存档中。
有待进一步探讨的话题
EPUB 3提供了许多开发高级数字本地出版物的选项。 您可能需要探索以下主题。
- 将HTML5
canvas与JavaScript配对使用以进行交互式图书。
- 如果您对语义网感兴趣,请熟悉EPUB 3结构语义词汇表中的语义变形选项。
- HTML5语义和可访问的Rich Internet Applications Suite(WAI-ARIA)角色提供了一种吸引人的方法,可通过辅助设备或机器学习算法来丰富内容以供消费。
EPUB 3正在积极扩展中。 新CSS模块(例如CSS区域)中的功能可能会合并到将来的版本中。
翻译自: https://www.ibm.com/developerworks/opensource/library/x-richlayoutepub/index.html
html5 mathml