CSS3 多列
本章节我们将学习以下几个 CSS3 的多列属性:
- column-count
- column-gap
- column-rule-style
- column-rule-width
- column-rule-color
- column-rule
- column-span
- column-width
CSS3 创建多列
column-count 属性指定了需要分割的列数。
以下实例将
CSS3 多列中列与列间的间隙
column-gap 属性指定了列与列间的间隙。
以下实例指定了列与列间的间隙为 40 像素:
CSS3 列边框
column-rule-style 属性指定了列与列间的边框样式:
column-rule-width 属性指定了两列的边框厚度:
column-rule-color 属性指定了两列的边框颜色:
column-rule 属性是 column-rule-* 所有属性的简写。
以下实例设置了列直接的边框的厚度,样式及颜色:
指定元素跨越多少列
以下实例指定
元素跨越所有列:
指定列的宽度
CSS3 多列属性
下表列出了所有 CSS3 的多列属性:
| 属性 | 描述 |
|---|---|
| column-count | 指定元素应该被分割的列数。 |
| column-fill | 指定如何填充列 |
| column-gap | 指定列与列之间的间隙 |
| column-rule | 所有 column-rule-* 属性的简写 |
| column-rule-color | 指定两列间边框的颜色 |
| column-rule-style | 指定两列间边框的样式 |
| column-rule-width | 指定两列间边框的厚度 |
| column-span | 指定元素要跨越多少列 |
| column-width | 指定列的宽度 |
| columns | 设置 column-width 和 column-count 的简写 |
CSS3 用户界面
在 CSS3 中, 增加了一些新的用户界面特性来调整元素尺寸,框尺寸和外边框。
在本章中,您将了解以下的用户界面属性:
- resize
- box-sizing
- outline-offset
CSS3 调整尺寸(Resizing)
CSS3中,resize属性指定一个元素是否应该由用户去调整大小。
这个 div 元素由用户调整大小。 (在 Firefox 4+, Chrome, 和 Safari中)
CSS代码如下:
CSS3 方框大小调整(Box Sizing)
box-sizing 属性允许您以确切的方式定义适应某个区域的具体内容。
CSS3 外形修饰(outline-offset )
outline-offset 属性对轮廓进行偏移,并在超出边框边缘的位置绘制轮廓。
轮廓与边框有两点不同:
- 轮廓不占用空间
- 轮廓可能是非矩形
这个 div 在边框之外 15 像素处有一个轮廓。
CSS 代码如下:
新的用户界面特性
| 属性 | 说明 | CSS |
|---|---|---|
| appearance | 允许您使一个元素的外观像一个标准的用户界面元素 | 3 |
| box-sizing | 允许你以适应区域而用某种方式定义某些元素 | 3 |
| icon | 为创作者提供了将元素设置为图标等价物的能力。 | 3 |
| nav-down | 指定在何处使用箭头向下导航键时进行导航 | 3 |
| nav-index | 指定一个元素的Tab的顺序 | 3 |
| nav-left | 指定在何处使用左侧的箭头导航键进行导航 | 3 |
| nav-right | 指定在何处使用右侧的箭头导航键进行导航 | 3 |
| nav-up | 指定在何处使用箭头向上导航键时进行导航 | 3 |
| outline-offset | 外轮廓修饰并绘制超出边框的边缘 | 3 |
| resize | 指定一个元素是否是由用户调整大小 | 3 |
CSS 图片
圆角图片:
椭圆形图片:
缩略图
我们使用 border 属性来创建缩略图。
缩略图作为连接
我们使用 border 属性来创建缩略图。在图片外层添加一个链接。
点击图片查看效果:

响应式图片
响应式图片会自动适配各种尺寸的屏幕。
实例中,你可以通过重置浏览器大小查看效果:
如果你需要自由缩放图片,且图片放大的尺寸不大于其原始的最大值,则可使用以下代码:
图片文本
卡片式图片
图片滤镜
CSS filter 属性用为元素添加可视效果 (例如:模糊与饱和度) 。
注意: Internet Explorer 或 Safari 5.1 (及更早版本) 不支持该属性。
修改所有图片的颜色为黑白 (100% 灰度):
img {
-webkit-filter: grayscale(100%); /* Chrome, Safari, Opera */
filter: grayscale(100%);
}
响应式图片相册
.responsive {
padding: 0 6px;
float: left;
width: 24.99999%;
}
@media only screen and (max-width: 700px){
.responsive {
width: 49.99999%;
margin: 6px 0;
}
}
@media only screen and (max-width: 500px){
.responsive {
width: 100%;
}
}
图片 Modal(模态)
本实例演示了如何结合 CSS 和 JavaScript 来一起渲染图片。
首先,我们使用 CSS 来创建 modal 窗口 (对话框), 默认是隐藏的。
然后,我们使用 JavaScript 来显示模态窗口,当我们点击图片时,图片会在弹出的窗口中显示:
实例
// 获取模态窗口
var modal = document.getElementById('myModal');
// 获取图片模态框,alt 属性作为图片弹出中文本描述
var img = document.getElementById('myImg');
var modalImg = document.getElementById("img01");
var captionText = document.getElementById("caption");
img.onclick = function(){
modal.style.display = "block";
modalImg.src = this.src;
modalImg.alt = this.alt;
captionText.innerHTML = this.alt;
}
// Get the element that closes the modal
var span = document.getElementsByClassName("close")[0];
// When the user clicks on (x), close the modal
span.onclick = function() {
modal.style.display = "none";
}
CSS 按钮
按钮颜色
我们可以使用 background-color 属性来设置按钮颜色:
CSS 实例
.button1 {background-color: #4CAF50;} /* Green */
.button2 {background-color: #008CBA;} /* Blue */
.button3 {background-color: #f44336;} /* Red */
.button4 {background-color: #e7e7e7; color: black;} /* Gray */
.button5 {background-color: #555555;} /* Black */
按钮大小
我们可以使用 font-size 属性来设置按钮大小:
CSS 实例
.button1 {font-size: 10px;}
.button2 {font-size: 12px;}
.button3 {font-size: 16px;}
.button4 {font-size: 20px;}
.button5 {font-size: 24px;}
圆角按钮
我们可以使用 border-radius 属性来设置圆角按钮:
CSS 实例
.button1 {border-radius: 2px;}
.button2 {border-radius: 4px;}
.button3 {border-radius: 8px;}
.button4 {border-radius: 12px;}
.button5 {border-radius: 50%;}
按钮边框颜色
我们可以使用 border 属性设置按钮边框颜色:
CSS 实例
.button1 {
background-color: white;
color: black;
border: 2px solid #4CAF50; /* Green */
}
...
鼠标悬停按钮
我们可以使用 :hover 选择器来修改鼠标悬停在按钮上的样式。
提示: 我们可以使用 transition-duration 属性来设置 "hover" 效果的速度:
CSS 实例
.button {
-webkit-transition-duration: 0.4s; /* Safari */
transition-duration: 0.4s;
}
.button:hover {
background-color: #4CAF50; /* Green */
color: white;
}
...
按钮阴影
我们可以使用 box-shadow 属性来为按钮添加阴影:
CSS 实例
.button1 {
box-shadow: 0 8px 16px 0 rgba(0,0,0,0.2), 0 6px 20px 0 rgba(0,0,0,0.19);
}
.button2:hover {
box-shadow: 0 12px 16px 0 rgba(0,0,0,0.24), 0 17px 50px 0 rgba(0,0,0,0.19);
}
禁用按钮
我们可以使用 opacity 属性为按钮添加透明度 (看起来类似 "disabled" 属性效果)。
提示: 我们可以添加 cursor 属性并设置为 "not-allowed" 来设置一个禁用的图片:
CSS 实例
.disabled {
opacity: 0.6;
cursor: not-allowed;
}
按钮宽度
默认情况下,按钮的大小有按钮上的文本内容决定( 根据文本内容匹配长度 )。 我们可以使用 width 属性来设置按钮的宽度:
提示: 如果要设置固定宽度可以使用像素 (px) 为单位,如果要设置响应式的按钮可以设置为百分比。
CSS 实例
.button1 {width: 250px;}
.button2 {width: 50%;}
.button3 {width: 100%;}
按钮组
移除外边距并添加 float:left 来设置按钮组:
CSS 实例
.button {
float: left;
}
带边框按钮组
我们可以使用 border 属性来设置带边框的按钮组:
CSS 实例
.button {
float: left;
border: 1px solid green
}
按钮动画
CSS 实例
鼠标移动到按钮上后添加箭头标记:
.button span {
cursor: pointer;
display: inline-block;
position: relative;
transition: 0.5s;
}
.button span:after {
content: '»';
position: absolute;
opacity: 0;
top: 0;
right: -20px;
transition: 0.5s;
}
.button:hover span {
padding-right: 25px;
}
.button:hover span:after {
opacity: 1;
right: 0;
点击时添加 "波纹" 效果:
.button:after {
content: "";
background: #90EE90;
display: block;
position: absolute;
padding-top: 300%;
padding-left: 350%;
margin-left: -20px!important;
margin-top: -120%;
opacity: 0;
transition: all 0.8s
}
.button:active:after {
padding: 0;
margin: 0;
opacity: 1;
transition: 0s
}
点击时添加 "压下" 效果:
.button:hover {background-color: #3e8e41}
.button:active {
background-color: #3e8e41;
box-shadow: 0 5px #666;
transform: translateY(4px);
}
CSS 分页实例
简单分页
如果你的网站有很多个页面,你就需要使用分页来为每个页面做导航。
以下实例演示了如何使用 HTML 和 CSS 来创建分页:
CSS 实例
ul.pagination {
display: inline-block;
padding: 0;
margin: 0;
}
ul.pagination li {display: inline;}
ul.pagination li a {
color: black;
float: left;
padding: 8px 16px;
text-decoration: none;
}
点击及鼠标悬停分页样式
如果点击当前页,可以使用 .active 来设置当期页样式,鼠标悬停可以使用 :hover 选择器来修改样式:
CSS 实例
ul.pagination li a.active {
background-color: #4CAF50;
color: white;
}
ul.pagination li a:hover:not(.active) {background-color: #ddd;}
圆角样式
可以使用 border-radius 属性为选中的页码来添加圆角样式:
CSS 实例
ul.pagination li a {
border-radius: 5px;
}
ul.pagination li a.active {
border-radius: 5px;
}
鼠标悬停过渡效果
我们可以通过添加 transition 属性来为鼠标移动到页码上时添加过渡效果:
CSS 实例
ul.pagination li a {
transition: background-color .3s;
}
带边框分页
我们可以使用 border 属性来添加带边框分页:
CSS 实例
ul.pagination li a {
border: 1px solid #ddd; /* Gray */
}
圆角边框
提示: 在第一个分页链接和最后一个分页链接添加圆角:
CSS 实例
.pagination li:first-child a {
border-top-left-radius: 5px;
border-bottom-left-radius: 5px;
}
.pagination li:last-child a {
border-top-right-radius: 5px;
border-bottom-right-radius: 5px;
}
分页间隔
提示: 你可以使用 margin 属性来为每个页码直接添加空格:
CSS 实例
ul.pagination li a {
margin: 0 4px; /* 0 is for top and bottom. Feel free to change it */
}
分页字体大小
CSS 实例
ul.pagination li a {
font-size: 22px;
}
居中分页
如果要让分页居中,可以在容器元素上 (如
CSS 实例
div.center {
text-align: center;
}
更多实例
面包屑导航
另外一种导航为面包屑导航,实例如下:
CSS 实例
ul.breadcrumb {
padding: 8px 16px;
list-style: none;
background-color: #eee;
}
ul.breadcrumb li {display: inline;}
ul.breadcrumb li+li:before {
padding: 8px;
color: black;
content: "/\00a0";
}
CSS3 框大小
不使用 CSS3 box-sizing 属性
默认情况下,元素的宽度与高度计算方式如下:
width(宽) + padding(内边距) + border(边框) = 元素实际宽度
height(高) + padding(内边距) + border(边框) = 元素实际高度
这就意味着我们在设置元素的 width/height 时,元素真实展示的高度与宽度会更大(因为元素的边框与内边距也会计算在 width/height 中)。
.div1 {
width: 300px;
height: 100px;
border: 1px solid blue;
}
.div2 {
width: 300px;
height: 100px;
padding: 50px;
border: 1px solid red;
}
使用这种方式如果想要获得较小的那个框且包含内边距,就不得不考虑到边框和内边距的宽度。
CSS3 的 box-sizing 属性很好的解决了这个问题。
使用 CSS3 box-sizing 属性
CSS3 box-sizing 属性在一个元素的 width 和 height 中包含 padding(内边距) 和 border(边框)。
如果在元素上设置了 box-sizing: border-box; 则 padding(内边距) 和 border(边框) 也包含在 width 和 height 中:
.div1 {
width: 300px;
height: 100px;
border: 1px solid blue;
box-sizing: border-box;
}
.div2 {
width: 300px;
height: 100px;
padding: 50px;
border: 1px solid red;
box-sizing: border-box;
}
从结果上看 box-sizing: border-box; 效果更好,也正是很多开发人员需要的效果。
以下代码可以让所有元素以更直观的方式展示大小。很多浏览器已经支持 box-sizing: border-box; (但是并非所有 - 这就是为什么 input 和 text 元素设置了 width: 100%; 后的宽度却不一样)。
所有元素使用 box-sizing 是比较推荐的:
* {
box-sizing: border-box;
}
input, textarea {
width: 100%;
}
CSS3 弹性盒子(Flex Box)
弹性盒子是 CSS3 的一种新的布局模式。
CSS3 弹性盒( Flexible Box 或 flexbox),是一种当页面需要适应不同的屏幕大小以及设备类型时确保元素拥有恰当的行为的布局方式。
引入弹性盒布局模型的目的是提供一种更加有效的方式来对一个容器中的子元素进行排列、对齐和分配空白空间。
CSS3 弹性盒子内容
弹性盒子由弹性容器(Flex container)和弹性子元素(Flex item)组成。
弹性容器通过设置 display 属性的值为 flex 或 inline-flex将其定义为弹性容器。
弹性容器内包含了一个或多个弹性子元素。
注意: 弹性容器外及弹性子元素内是正常渲染的。弹性盒子只定义了弹性子元素如何在弹性容器内布局。
弹性子元素通常在弹性盒子内一行显示。默认情况每个容器只有一行。
以下元素展示了弹性子元素在一行内显示,从左到右:
flex item 1
flex item 2
flex item 3
当然我们可以修改排列方式。
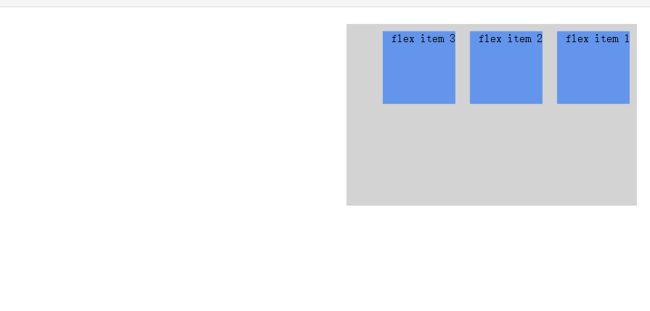
如果我们设置 direction 属性为 rtl (right-to-left),弹性子元素的排列方式也会改变,页面布局也跟着改变:
body {
direction: rtl;
}
.flex-container {
display: -webkit-flex;
display: flex;
width: 400px;
height: 250px;
background-color: lightgrey;
}
.flex-item {
background-color: cornflowerblue;
width: 100px;
height: 100px;
margin: 10px;
}
flex-direction
flex-direction 属性指定了弹性子元素在父容器中的位置。
语法
flex-direction: row | row-reverse | column | column-reverse
flex-direction的值有:
- row:横向从左到右排列(左对齐),默认的排列方式。
- row-reverse:反转横向排列(右对齐,从后往前排,最后一项排在最前面。
- column:纵向排列。
- column-reverse:反转纵向排列,从后往前排,最后一项排在最上面。
以下实例演示了 row-reverse 的使用:
.flex-container {
display: -webkit-flex;
display: flex;
-webkit-flex-direction: row-reverse;
flex-direction: row-reverse;
width: 400px;
height: 250px;
background-color: lightgrey;
}
以下实例演示了 column 的使用:
.flex-container {
display: -webkit-flex;
display: flex;
-webkit-flex-direction: column;
flex-direction: column;
width: 400px;
height: 250px;
background-color: lightgrey;
}
以下实例演示了 column-reverse 的使用:
.flex-container {
display: -webkit-flex;
display: flex;
-webkit-flex-direction: column-reverse;
flex-direction: column-reverse;
width: 400px;
height: 250px;
background-color: lightgrey;
}
justify-content 属性
内容对齐(justify-content)属性应用在弹性容器上,把弹性项沿着弹性容器的主轴线(main axis)对齐。
justify-content 语法如下:
justify-content: flex-start | flex-end | center | space-between | space-around
各个值解析:
- flex-start:
弹性项目向行头紧挨着填充。这个是默认值。第一个弹性项的main-start外边距边线被放置在该行的main-start边线,而后续弹性项依次平齐摆放。 - flex-end:
弹性项目向行尾紧挨着填充。第一个弹性项的main-end外边距边线被放置在该行的main-end边线,而后续弹性项依次平齐摆放。 - center:
弹性项目居中紧挨着填充。(如果剩余的自由空间是负的,则弹性项目将在两个方向上同时溢出)。 - space-between:
弹性项目平均分布在该行上。如果剩余空间为负或者只有一个弹性项,则该值等同于flex-start。否则,第1个弹性项的外边距和行的main-start边线对齐,而最后1个弹性项的外边距和行的main-end边线对齐,然后剩余的弹性项分布在该行上,相邻项目的间隔相等。 -
space-around:
弹性项目平均分布在该行上,两边留有一半的间隔空间。如果剩余空间为负或者只有一个弹性项,则该值等同于center。否则,弹性项目沿该行分布,且彼此间隔相等(比如是20px),同时首尾两边和弹性容器之间留有一半的间隔(1/2*20px=10px)。
以下实例演示了 flex-end 的使用:

以下实例演示了 center 的使用:
.flex-container {
display: -webkit-flex;
display: flex;
-webkit-justify-content: center;
justify-content: center;
width: 400px;
height: 250px;
background-color: lightgrey;
}
以下实例演示了 space-between 的使用:
.flex-container {
display: -webkit-flex;
display: flex;
-webkit-justify-content: space-between;
justify-content: space-between;
width: 400px;
height: 250px;
background-color: lightgrey;
}
以下实例演示了 space-around 的使用:
.flex-container {
display: -webkit-flex;
display: flex;
-webkit-justify-content: space-around;
justify-content: space-around;
width: 400px;
height: 250px;
background-color: lightgrey;
}
align-items 属性
align-items 设置或检索弹性盒子元素在侧轴(纵轴)方向上的对齐方式。
语法
align-items: flex-start | flex-end | center | baseline | stretch
各个值解析:
- flex-start:弹性盒子元素的侧轴(纵轴)起始位置的边界紧靠住该行的侧轴起始边界。
- flex-end:弹性盒子元素的侧轴(纵轴)起始位置的边界紧靠住该行的侧轴结束边界。
- center:弹性盒子元素在该行的侧轴(纵轴)上居中放置。(如果该行的尺寸小于弹性盒子元素的尺寸,则会向两个方向溢出相同的长度)。
- baseline:如弹性盒子元素的行内轴与侧轴为同一条,则该值与'flex-start'等效。其它情况下,该值将参与基线对齐。
- stretch:如果指定侧轴大小的属性值为'auto',则其值会使项目的边距盒的尺寸尽可能接近所在行的尺寸,但同时会遵照'min/max-width/height'属性的限制。
以下实例演示了 stretch(默认值) 的使用:
.flex-container {
display: -webkit-flex;
display: flex;
-webkit-align-items: stretch;
align-items: stretch;
width: 400px;
height: 250px;
background-color: lightgrey;
}
以下实例演示了 flex-start 的使用:
.flex-container {
display: -webkit-flex;
display: flex;
-webkit-align-items: flex-start;
align-items: flex-start;
width: 400px;
height: 250px;
background-color: lightgrey;
}
以下实例演示了 flex-end 的使用:
.flex-container {
display: -webkit-flex;
display: flex;
-webkit-align-items: flex-end;
align-items: flex-end;
width: 400px;
height: 250px;
background-color: lightgrey;
}
以下实例演示了 center 的使用:
.flex-container {
display: -webkit-flex;
display: flex;
-webkit-align-items: center;
align-items: center;
width: 400px;
height: 250px;
background-color: lightgrey;
}
以下实例演示了 baseline 的使用:
.flex-container {
display: -webkit-flex;
display: flex;
-webkit-align-items: baseline;
align-items: baseline;
width: 400px;
height: 250px;
background-color: lightgrey;
}
flex-wrap 属性
flex-wrap 属性用于指定弹性盒子的子元素换行方式。
语法
flex-wrap: nowrap|wrap|wrap-reverse|initial|inherit;
各个值解析:
- nowrap - 默认, 弹性容器为单行。该情况下弹性子项可能会溢出容器。
- wrap - 弹性容器为多行。该情况下弹性子项溢出的部分会被放置到新行,子项内部会发生断行
- wrap-reverse -反转 wrap 排列。
以下实例演示了 nowrap 的使用:
.flex-container {
display: -webkit-flex;
display: flex;
-webkit-flex-wrap: nowrap;
flex-wrap: nowrap;
width: 300px;
height: 250px;
background-color: lightgrey;
}
以下实例演示了 wrap 的使用:
.flex-container {
display: -webkit-flex;
display: flex;
-webkit-flex-wrap: wrap;
flex-wrap: wrap;
width: 300px;
height: 250px;
background-color: lightgrey;
}
以下实例演示了 wrap-reverse 的使用:
.flex-container {
display: -webkit-flex;
display: flex;
-webkit-flex-wrap: wrap-reverse;
flex-wrap: wrap-reverse;
width: 300px;
height: 250px;
background-color: lightgrey;
}
align-content 属性
align-content 属性用于修改 flex-wrap 属性的行为。类似于 align-items, 但它不是设置弹性子元素的对齐,而是设置各个行的对齐。
语法
align-content: flex-start | flex-end | center | space-between | space-around | stretch
各个值解析:
- stretch - 默认。各行将会伸展以占用剩余的空间。
- flex-start - 各行向弹性盒容器的起始位置堆叠。
- flex-end - 各行向弹性盒容器的结束位置堆叠。
- center -各行向弹性盒容器的中间位置堆叠。
- space-between -各行在弹性盒容器中平均分布。
- space-around - 各行在弹性盒容器中平均分布,两端保留子元素与子元素之间间距大小的一半。
以下实例演示了 center 的使用:
.flex-container {
display: -webkit-flex;
display: flex;
-webkit-flex-wrap: wrap;
flex-wrap: wrap;
-webkit-align-content: center;
align-content: center;
width: 300px;
height: 300px;
background-color: lightgrey;
}
弹性子元素属性
排序
语法
order:
各个值解析:
:用整数值来定义排列顺序,数值小的排在前面。可以为负值。
order 属性设置弹性容器内弹性子元素的属性:
.flex-item {
background-color: cornflowerblue;
width: 100px;
height: 100px;
margin: 10px;
}
.first {
-webkit-order: -1;
order: -1;
}
对齐
设置"margin"值为"auto"值,自动获取弹性容器中剩余的空间。所以设置垂直方向margin值为"auto",可以使弹性子元素在弹性容器的两上轴方向都完全居中。
以下实例在第一个弹性子元素上设置了 margin-right: auto; 。 它将剩余的空间放置在元素的右侧:
.flex-item {
background-color: cornflowerblue;
width: 75px;
height: 75px;
margin: 10px;
}
.flex-item:first-child {
margin-right: auto;
}
完美的居中
以下实例将完美解决我们平时碰到的居中问题。
使用弹性盒子,居中变的很简单,只想要设置 margin: auto; 可以使得弹性子元素在两上轴方向上完全居中:
.flex-item {
background-color: cornflowerblue;
width: 75px;
height: 75px;
margin: auto;
}
align-self
align-self 属性用于设置弹性元素自身在侧轴(纵轴)方向上的对齐方式。
语法
align-self: auto | flex-start | flex-end | center | baseline | stretch
各个值解析:
- auto:如果'align-self'的值为'auto',则其计算值为元素的父元素的'align-items'值,如果其没有父元素,则计算值为'stretch'。
- flex-start:弹性盒子元素的侧轴(纵轴)起始位置的边界紧靠住该行的侧轴起始边界。
- flex-end:弹性盒子元素的侧轴(纵轴)起始位置的边界紧靠住该行的侧轴结束边界。
- center:弹性盒子元素在该行的侧轴(纵轴)上居中放置。(如果该行的尺寸小于弹性盒子元素的尺寸,则会向两个方向溢出相同的长度)。
- baseline:如弹性盒子元素的行内轴与侧轴为同一条,则该值与'flex-start'等效。其它情况下,该值将参与基线对齐。
- stretch:如果指定侧轴大小的属性值为'auto',则其值会使项目的边距盒的尺寸尽可能接近所在行的尺寸,但同时会遵照'min/max-width/height'属性的限制。
以下实例演示了弹性子元素上 align-self 不同值的应用效果:
.flex-item {
background-color: cornflowerblue;
width: 60px;
min-height: 100px;
margin: 10px;
}
.item1 {
-webkit-align-self: flex-start;
align-self: flex-start;
}
.item2 {
-webkit-align-self: flex-end;
align-self: flex-end;
}
.item3 {
-webkit-align-self: center;
align-self: center;
}
.item4 {
-webkit-align-self: baseline;
align-self: baseline;
}
.item5 {
-webkit-align-self: stretch;
align-self: stretch;
}
flex
flex 属性用于指定弹性子元素如何分配空间。
语法
flex: auto | initial | none | inherit | [ flex-grow ] || [ flex-shrink ] || [ flex-basis ]
各个值解析:
- auto: 计算值为 1 1 auto
- initial: 计算值为 0 1 auto
- none:计算值为 0 0 auto
- inherit:从父元素继承
- [ flex-grow ]:定义弹性盒子元素的扩展比率。
- [ flex-shrink ]:定义弹性盒子元素的收缩比率。
- [ flex-basis ]:定义弹性盒子元素的默认基准值。
以下实例中,第一个弹性子元素占用了 2/4 的空间,其他两个各占 1/4 的空间:
.flex-item {
background-color: cornflowerblue;
margin: 10px;
}
.item1 {
-webkit-flex: 2;
flex: 2;
}
.item2 {
-webkit-flex: 1;
flex: 1;
}
.item3 {
-webkit-flex: 1;
flex: 1;
}
CSS3 弹性盒子属性
下表列出了在弹性盒子中常用到的属性:
| 属性 | 描述 |
|---|---|
| display | 指定 HTML 元素盒子类型。 |
| flex-direction | 指定了弹性容器中子元素的排列方式 |
| justify-content | 设置弹性盒子元素在主轴(横轴)方向上的对齐方式。 |
| align-items | 设置弹性盒子元素在侧轴(纵轴)方向上的对齐方式。 |
| flex-wrap | 设置弹性盒子的子元素超出父容器时是否换行。 |
| align-content | 修改 flex-wrap 属性的行为,类似 align-items, 但不是设置子元素对齐,而是设置行对齐 |
| flex-flow | flex-direction 和 flex-wrap 的简写 |
| order | 设置弹性盒子的子元素排列顺序。 |
| align-self | 在弹性子元素上使用。覆盖容器的 align-items 属性。 |
| flex | 设置弹性盒子的子元素如何分配空间。 |
CSS3 多媒体查询
CSS2 多媒体类型
@media 规则在 CSS2 中有介绍,针对不同媒体类型可以定制不同的样式规则。
例如:你可以针对不同的媒体类型(包括显示器、便携设备、电视机,等等)设置不同的样式规则。
但是这些多媒体类型在很多设备上支持还不够友好。
CSS3 多媒体查询
CSS3 的多媒体查询继承了 CSS2 多媒体类型的所有思想: 取代了查找设备的类型,CSS3 根据设置自适应显示。
媒体查询可用于检测很多事情,例如:
- viewport(视窗) 的宽度与高度
- 设备的宽度与高度
- 朝向 (智能手机横屏,竖屏) 。
- 分辨率
目前很多针对苹果手机,Android 手机,平板等设备都会使用到多媒体查询。
多媒体查询语法
多媒体查询由多种媒体组成,可以包含一个或多个表达式,表达式根据条件是否成立返回 true 或 false。
@media not|only mediatype and (expressions) {
CSS 代码...;
}
如果指定的多媒体类型匹配设备类型则查询结果返回 true,文档会在匹配的设备上显示指定样式效果。
除非你使用了 not 或 only 操作符,否则所有的样式会适应在所有设备上显示效果。
- not: not是用来排除掉某些特定的设备的,比如 @media not print(非打印设备)。
- only: 用来定某种特别的媒体类型。对于支持Media Queries的移动设备来说,如果存在only关键字,移动设备的Web浏览器会忽略only关键字并直接根据后面的表达式应用样式文件。对于不支持Media Queries的设备但能够读取Media Type类型的Web浏览器,遇到only关键字时会忽略这个样式文件。
- all: 所有设备,这个应该经常看到。
你也可以在不同的媒体上使用不同的样式文件:
CSS3 多媒体类型
| 值 | 描述 |
|---|---|
| all | 用于所有多媒体类型设备 |
| 用于打印机 | |
| screen | 用于电脑屏幕,平板,智能手机等。 |
| speech | 用于屏幕阅读器 |
多媒体查询简单实例
使用多媒体查询可以在指定的设备上使用对应的样式替代原有的样式。
以下实例中在屏幕可视窗口尺寸大于 480 像素的设备上修改背景颜色:
@media screen and (min-width: 480px) {
body {
background-color: lightgreen;
}
}
以下实例在屏幕可视窗口尺寸大于 480 像素时将菜单浮动到页面左侧:
实例
@media screen and (min-width: 480px) {
#leftsidebar {width: 200px; float: left;}
#main {margin-left:216px;}
}

CSS3 @media 参考
更多多媒体查询内容可以参考 @media 规则。
CSS3 多媒体查询实例
本章节我们将为大家演示一些多媒体查询实例。
开始之前我们先制作一个电子邮箱的链接列表。HTML 代码如下:
实例 1
注意 data-email 属性。在 HTML 中我们可以使用带 data- 前缀的属性来存储信息。
520 到 699px 宽度 - 添加邮箱图标
当浏览器的宽度在 520 到 699px, 邮箱链接前添加邮件图标:
实例 2
@media screen and (max-width: 699px) and (min-width: 520px) {
ul li a {
padding-left: 30px;
background: url(email-icon.png) left center no-repeat;
}
}
700 到 1000px - 添加文本前缀信息
当浏览器的宽度在 700 到 1000px, 会在邮箱链接前添加 "Email: ":
实例 3
@media screen and (max-width: 1000px) and (min-width: 700px) {
ul li a:before {
content: "Email: ";
font-style: italic;
color: #666666;
}
}
CSS3 教程[](javascript:void(0); "夜间模式")
CSS3 教程CSS3 简介CSS3 边框CSS3 圆角CSS3 背景CSS3 渐变CSS3 文本效果CSS3 字体CSS3 2D 转换CSS3 3D 转换CSS3 过渡CSS3 动画CSS3 多列CSS3 用户界面CSS3 图片CSS3 按钮CSS3 分页CSS3 框大小CSS3 弹性盒子CSS3 多媒体查询CSS3 多媒体查询实例
CSS3 多媒体查询
CSS3 多媒体查询实例
本章节我们将为大家演示一些多媒体查询实例。
开始之前我们先制作一个电子邮箱的链接列表。HTML 代码如下:
实例 1
尝试一下 »
注意 data-email 属性。在 HTML 中我们可以使用带 data- 前缀的属性来存储信息。
520 到 699px 宽度 - 添加邮箱图标
当浏览器的宽度在 520 到 699px, 邮箱链接前添加邮件图标:
实例 2
@media screen and (max-width: 699px) and (min-width: 520px) {
ul li a {
padding-left: 30px;
background: url(email-icon.png) left center no-repeat;
}
}
尝试一下 »
700 到 1000px - 添加文本前缀信息
当浏览器的宽度在 700 到 1000px, 会在邮箱链接前添加 "Email: ":
实例 3
@media screen and (max-width: 1000px) and (min-width: 700px) {
ul li a:before {
content: "Email: ";
font-style: italic;
color: #666666;
}
}
尝试一下 »
大于 1001px 宽度 - 添加邮件地址
当浏览器的宽度大于 1001px 时,会在链接后添加邮件地址接。
我们会使用 data- 属性来为每个人名后添加邮件地址:
@media screen and (min-width: 1001px) {
ul li a:after {
content: " (" attr(data-email) ")";
font-size: 12px;
font-style: italic;
color: #666666;
}
}
大于 1151px 宽度 - 添加图标
当浏览器的宽度大于 1001px 时,会在人名前添加图标。
实例中,我们没有编写额外的查询块,我们可以在已有的查询媒体后使用逗号分隔来添加其他媒体查询 (类似 OR 操作符):
@media screen and (max-width: 699px) and (min-width: 520px), (min-width: 1151px) {
ul li a {
padding-left: 30px;
background: url(email-icon.png) left center no-repeat;
}
}