Fresco使用一
转载请注明出处:http://blog.csdn.net/jingSummer/article/details/52786622
引入Fresco
1,在项目里面引入Fresco,目前最新版本为0.14.1;(引入时候需要同步gradle一下)
2,基本功能只需要引入上面一条即可,但是如果有如下的要求,需要添加:
dependencies {
// 在 API < 14 上的机器支持 WebP 时,需要添加
compile 'com.facebook.fresco:animated-base-support:0.12.0'
// 支持 GIF 动图,需要添加
compile 'com.facebook.fresco:animated-gif:0.12.0'
// 支持 WebP (静态图+动图),需要添加
compile 'com.facebook.fresco:animated-webp:0.12.0'
compile 'com.facebook.fresco:webpsupport:0.12.0'
// 仅支持 WebP 静态图,需要添加
compile 'com.facebook.fresco:webpsupport:0.12.0'
}Fresco主要包括两方面:
Image Pipeline模块:负责从网络,从本地系统文件,本地资源加载图片,为了最大限度节省空间和CPU时间,它含有三级缓存(2ji级内存,1级磁盘)。
Fresco中设计有一个叫做Drawees模块,它会再图片加载完成之前显示占位图,加载完成后,自动释放未目标图片, 并且会及时的释放内存和空间占用,我们实现基本功能一般使用Drawees就可以了,Drawees主要包括下面几个部分:
a. DraweeView:继承于View,我们一般展示图片使用的是DraweeView的子类SimpleDraweeView,我们可以在XML和Java代码中使用,具体使用方式如模块三中介绍所示:
b. DraweeController:负责和Fresco中的 image pipeline交互,我们可以创建一个这个类的实例,来对加载的图片进行更多的控制。
c. DraweeHierarchy:可以通过它来在Java代码中自定义图片的展示,当然也可以在XML布局中定义,我们在模块三中会介绍XML中的属性设置。
d. Listeners:监听图片下载,如果你想在图片下载成功或者失败之后做操作的话,可以监听这个Listeners。
Fresco的基本使用(主要是指Drawees模块的使用):
如果你仅仅需要展示一张图片,然后在图片展示之前显示一张占位图,我们只需要使用SimpleDraweeView即可。
在加载图片之前,必须初始化Fresco,当然,fresco的初始化只需要执行一次就可以,我们一般在Application中做这件事情,代码如下(注:多次调用没有任何意义);
public class BaseApplication extends Application{
@Override
public void onCreate() {
super.onCreate();
Fresco.initialize(this);
}
}添加完自定义Application之后,我们需要在 AndroidManifest.xml中的 标签里面添加name属性,名称就是我们自定义的Application包名全称。
1. 使用Fresco实现图片的简单加载:
图片的简单加载,我们可以理解为对DraweeView的简单使用;
在XML布局文件里面添加SimpleDraweeView控件,使用Fresco进行图片加载的话,就不能再使用ImageView进行图片加载了,要完全按照Fresco定义的控件来;
<com.facebook.drawee.view.SimpleDraweeView
android:id="@+id/simple_view"
android:layout_width="130dp"
android:layout_height="130dp"
fresco:placeholderImage="@mipmap/ic_launcher"
/>注意:这里必须要设置layout_width和layout_height属性,否则不展示图 片,而且不是将属性值设置为wrap_content(因为我们使用Fresco加载图片是可以添加多个图层的,如果设置为wrap_content,但是不同图层的图片像素大小不同的话就会造成重绘的问题,用户体验特别差),但是如果我们可以固定图片的宽高比就可以是用wrap_content,固定宽高比的属性:
fresco:viewAspectRatio="1.33"或者在代码中调用
mSimpleDraweeView.setAspectRatio(1.33f);开始加载图片在java代码中调用方法:
Uri uri = Uri.parse("图片地址");
SimpleDraweeView draweeView = (SimpleDraweeView) findViewById(R.id.my_image_view);
draweeView.setImageURI(uri);添加完这些之后,我们就已经完成了Fresco加载图片的简单使用,然后剩下的fresco会为我们完成。
2. SimpleDraweeView在XML中的属性设置:
在XML布局中可以设置很多属性:
fresco:fadeDuration="300" // 淡入淡出的持续时间
fresco:actualImageScaleType="focusCrop" // 实际图像的缩放类型,类型属性值我们在下面介绍
fresco:placeholderImage="@color/wait_color" //占位图
fresco:placeholderImageScaleType="fitCenter" //占位图的缩放类型
fresco:failureImage="@drawable/error" //下载失败显示的图片
fresco:failureImageScaleType="centerInside" //失败图的缩放类型
fresco:retryImage="@drawable/retrying"
//图片加载失败时显示,提示用户点击重新加载,重复加载4次还是没有加载出来的时候才会显示failureImage的图片,要显示retryImage还必须在代码中设置.setTapToRetryEnabled(true)
fresco:retryImageScaleType="centerCrop" //重新加载的图片缩放类型
fresco:progressBarImage="@drawable/progress_bar" //进度条图片
fresco:progressBarImageScaleType="centerInside"
fresco:progressBarAutoRotateInterval="1000"
//进度图自动旋转间隔时间(单位:毫秒ms)
fresco:backgroundImage="@color/blue"
//背景图片,这里的背景图片首先被绘制
fresco:overlayImage="@drawable/watermark"
// 设置叠加图,在xml中只能设置一张叠加图片,如果需要多张图片的话,需要在java代码中设置
fresco:pressedStateOverlayImage="@color/red"
// 设置点击状态下的叠加图
fresco:roundAsCircle="false" //设置为圆形图
fresco:roundedCornerRadius="1dp" // 圆角半径
fresco:roundTopLeft="true" // 左上角是否为圆角
fresco:roundTopRight="false"
fresco:roundBottomLeft="false"
fresco:roundBottomRight="true"
fresco:roundWithOverlayColor="@color/corner_color"
fresco:roundingBorderWidth="2dp" //边框的宽度
fresco:roundingBorderColor="@color/border_color" //边框颜色上面的ImageScaleType有下面一些缩放类型:
3. DraweeHierarchy使用
我们上面了解了在XML中设置图片的属性,一般情况下在XML中设置就可以了,但是如果想在java代码中设置更多的定制化,我们就需要使用DraweeHierarchy,如下所示:创建一个Builder然后传递给draweeView就可以了:
GenericDraweeHierarchyBuilder builder = new GenericDraweeHierarchyBuilder(getResources());
GenericDraweeHierarchy hierarchy = builder
.setProgressBarImage(new ProgressBarDrawable())
.build();
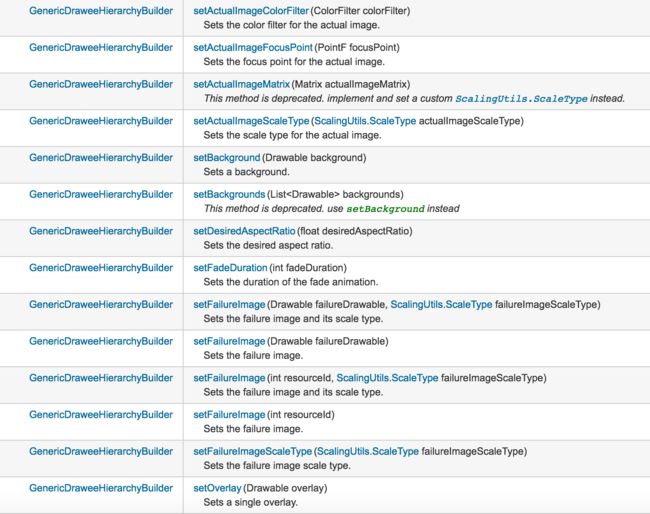
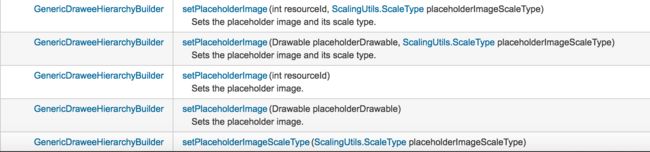
draweeView.setHierarchy(hierarchy);当然,相应的set方法也会对应相应的get方法,我们这里就只贴出了常用的方法,由于篇幅原因,其他方法我们就不贴出了,大家可以自己查看API。
我们这里只针对几个比较常用的方法进行介绍:
RoundingParams params = new RoundingParams();
params.setCornersRadius((float) 50.0);
GenericDraweeHierarchyBuilder builder = new GenericDraweeHierarchyBuilder(getResources());
GenericDraweeHierarchy hierarchy = builder
// 设置进度条
.setProgressBarImage(new ProgressBarDrawable())
// 设置进度条缩放类型 .setProgressBarImageScaleType(ScalingUtils.ScaleType.CENTER)
// 设置实际图像的缩放类型 .setActualImageScaleType(ScalingUtils.ScaleType.FOCUS_CROP)
// 设置缩放类型为focusCrop时,需要设置一个FocusPoint坐标
.setActualImageFocusPoint(new PointF(0,0))
// 设置背景 .setBackground(getResources().getDrawable(R.mipmap.ic_launcher))
// 设置图片从渐变色的持续时间
.setFadeDuration(5000)
// 失败时显示的图片 .setFailureImage(getResources().getDrawable(R.drawable.fail)) // 覆盖层
.setOverlay(getResources().getDrawable(R.color.overlay))
// 设置占位图 .setPlaceholderImage(getResources().getDrawable(R.drawable.place))
// 设置占位图的缩放类型 .setPlaceholderImageScaleType(ScalingUtils.ScaleType.CENTER_INSIDE)
// 点击时候的覆盖层 .setPressedStateOverlay(getResources().getDrawable(R.drawable.overlay))
//图片加载失败时显示,提示用户点击重新加载,重复加载4次还是没有加载出来的时候才会显示failureImage的图片 .setRetryImage(getResources().getDrawable(R.drawable.retry)) .setRetryImageScaleType(ScalingUtils.ScaleType.FIT_END)
// 设置圆角参数
.setRoundingParams(params)
.build();
simpleDraweeView.setHierarchy(hierarchy);4. DraweeController
针对Fresco来说,DrawwController是负责和image loader进行交互的,我们如果需要对Uri加载到的图片做一些额外的处理,我们可以使用这个类。
SimpleDraweeView有两种设置所要加载显示图片,简单的方式就是上面介绍的setImageUI,但是如果要对加载的图片进行更多的定制,我们就需要使用到DraweeController类。
我们需要创建一个DraweeController类,然后添加自己需要的设置,添加传递给SimpleDraweeView就可以了,下面给我简单的代码示例:
DraweeController draweeController = Fresco.newDraweeControllerBuilder()
.setUri(uri)
.setControllerListener(controllerListener)
.setOldController(simpleDraweeView.getController())
.build()
;
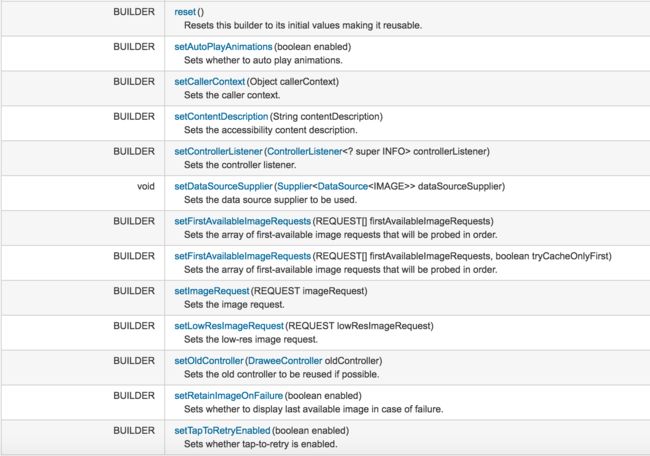
simpleDraweeView.setController(draweeController);大家还可以根据自己的需要设置不同的属性,下面贴出了facebook官方给出的部分方法API地址:


setOldController(simpleDraweeView.getController()),在创建新的controller的时候,指定此属性,可以节省不必要的内存分配。
setControllerListener(),设置此属性,可以添加对图片下载情况的监听。
setImageRequest(),定制ImageRequest,可以对图片添加更多的处理
ImageRequest的创建和使用,这里先不进行详细的讲解,大家可以查看一下官方的API。
5. Listener
我们在加载图片的时候,可能会有一些定制的需求,例如我们想在图片加载完成或者失败之后添加Log日志,那我们就可以使用ControllerListener 实现事件的监听。
ControllerListener controllerListener = new BaseControllerListener(){
@Override
public void onFailure(String id, Throwable throwable) {
super.onFailure(id, throwable);
// fail
}
@Override
public void onFinalImageSet(String id, ImageInfo imageInfo, Animatable animatable) {
super.onFinalImageSet(id, imageInfo, animatable);
// success
}
@Override
public void onIntermediateImageSet(String id, ImageInfo imageInfo) {
super.onIntermediateImageSet(id, imageInfo);
}
@Override
public void onIntermediateImageFailed(String id, Throwable throwable) {
super.onIntermediateImageFailed(id, throwable);
}
};
DraweeController controller = Fresco.newDraweeControllerBuilder()
.setUri(uri)
.setControllerListener(controllerListener)
.build();
simpleDraweeView.setController(controller); onFinalImageSet会在图片加载成功之后被调用。
onFailure会在图片加载失败时候被调用。
四.配置Image Pipeline
在大多数情况下,Fresco的初始化只是需要进行Fresco.initialize(this)就可以了,但是我们也可以添加更多的的配置,我们需要使用我们提供了ImagePipelineConfig。
ImagePipelineConfig config = ImagePipelineConfig.newBuilder(context)
.setBitmapMemoryCacheParamsSupplier(bitmapCacheParamsSupplier)
.setCacheKeyFactory(cacheKeyFactory)
.setDownsampleEnabled(true)
.setWebpSupportEnabled(true)
.setEncodedMemoryCacheParamsSupplier(encodedCacheParamsSupplier)
.setExecutorSupplier(executorSupplier)
.setImageCacheStatsTracker(imageCacheStatsTracker)
.setMainDiskCacheConfig(mainDiskCacheConfig)
.setMemoryTrimmableRegistry(memoryTrimmableRegistry)
.setNetworkFetchProducer(networkFetchProducer)
.setPoolFactory(poolFactory)
.setProgressiveJpegConfig(progressiveJpegConfig)
.setRequestListeners(requestListeners)
.setSmallImageDiskCacheConfig(smallImageDiskCacheConfig)
.build();
Fresco.initialize(context, config);以上是官方给出的所有配置选项,但是我们肯定用不到这么多,只是选择自己需要的就可以了eg:我们要设置磁盘存储的存储大小:
DiskCacheConfig diskCacheConfig = DiskCacheConfig.newBuilder(this)
.setBaseDirectoryPath(new File(Environment.getExternalStorageDirectory().getAbsoluteFile(),"Moe Studio"))
.setBaseDirectoryName("fresco_sample")
.setMaxCacheSize(200*1024*1024)//200MB
.build();
ImagePipelineConfig imagePipelineConfig = ImagePipelineConfig.newBuilder(this) // 配置ImagePipeline
.setMainDiskCacheConfig(diskCacheConfig)
.build();
Fresco.initialize(this,imagePipelineConfig);一定要记住将配置好的ImagePipelineConfig 传递给 Fresco.initialize! 否则仍旧是默认配置。
*注意事项
注:使用fresco加载gif图片:
主要查看导入frsco的library的版本号,如果版本号是0.08.0,此时我们不需要单独添加gif图的依赖包,但是如果是0.11.0包及以上,我们就需要单独的添加依赖包进行gif图的加载。
除了这些基础的使用方式之外,Fresco还有很多进阶使用,这个待我研究一下补上。
参考文档:
http://www.fresco-cn.org/
http://frescolib.org/docs/configure-image-pipeline.html#_
有问题欢迎指出。
如果想要了解Fresco基本功能的具体代码实现和效果,请查看下篇博文:
http://blog.csdn.net/jingSummer/article/details/52852317